Interopérabilité du code côté natif et côté web
Le contrôle Microsoft Edge WebView2 vous permet d’incorporer du contenu web dans des applications natives. Vous pouvez utiliser WebView2 de différentes façons, en fonction de ce que vous devez accomplir. Cet article explique comment communiquer à l’aide de messages simples, de code JavaScript et d’objets natifs.
Voici quelques cas d’usage courants :
- Mettez à jour le titre de la fenêtre hôte native après avoir accédé à un autre site web.
- Envoyer un objet caméra natif et utiliser ses méthodes à partir d’une application web.
- Exécutez un fichier JavaScript dédié côté web d’une application.
Avant de commencer
Ce tutoriel décrit l’exemple de code d’application pour illustrer certaines des fonctionnalités de communication dans WebView2. Clonez le référentiel WebView2Samples, ouvrez un .sln fichier dans Visual Studio, générez le projet et exécutez (déboguer) pour suivre les étapes décrites dans cet article.
Pour obtenir des instructions détaillées sur le clonage du référentiel, consultez Exemples WebView2.
Scénario : Messagerie simple
Les contrôles WebView2 vous permettent d’échanger des messages simples entre les côtés web et natifs d’une application. Vous pouvez utiliser des types de données tels que JSON ou String pour envoyer des messages entre l’application hôte et WebView2.
Envoyer des messages de l’application hôte à WebView2
Cet exemple montre comment l’exemple d’application change la couleur du texte dans le front-end, en fonction d’un message de l’application hôte.
Pour voir la messagerie en action :
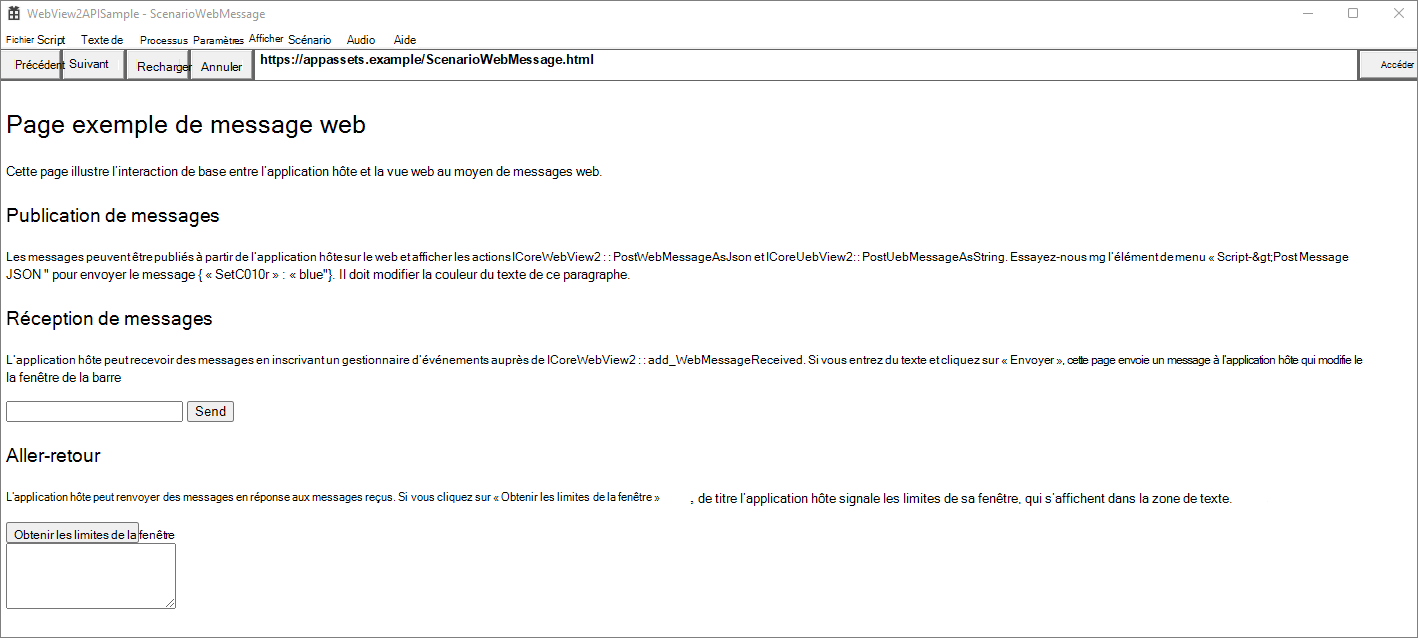
Exécutez l’exemple d’application, sélectionnez l’onglet Scénario et sélectionnez l’option Messagerie web .
L’écran suivant s’affiche :

Notez la première section, intitulée
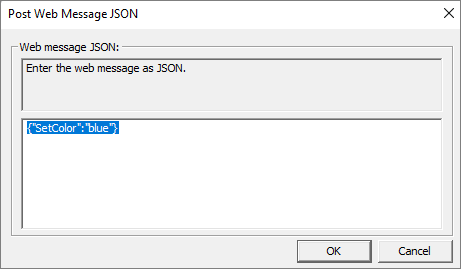
Posting Messages. Suivez les instructions et sélectionnez Script>post message JSON. Cliquez ensuite sur OK. Le message devient bleu :
Comment avons-nous pu modifier la couleur du texte ? L’exemple commence par créer un bouton, côté natif. Ensuite, l’exemple ajoute le code suivant pour publier le message web lorsque l’utilisateur clique sur le bouton. Ce code change la couleur du texte web en bleu.
L’exemple inclut du code C++ pour créer un bouton Windows qui appelle
SendJsonWebMessage()lorsque vous cliquez dessus.Pour plus d’informations sur la création d’un bouton en C++, consultez Guide pratique pour créer un bouton.
Lorsque l’utilisateur clique sur le bouton, il appelle le code suivant à partir de ScriptComponent.cpp.
// Prompt the user for some JSON and then post it as a web message. void ScriptComponent::SendJsonWebMessage() { TextInputDialog dialog( m_appWindow->GetMainWindow(), L"Post Web Message JSON", L"Web message JSON:", L"Enter the web message as JSON.", L"{\"SetColor\":\"blue\"}"); if (dialog.confirmed) { m_webView->PostWebMessageAsJson(dialog.input.c_str()); } }Remarque
Le reste de ce didacticiel utilise le fichier
ScenarioWebMessage.htmlde l’exemple WebView2. Comparez votre propre fichier HTML à mesure que vous travaillez, ou copiez et collez le contenu à partir deScenarioWebMessage.html.L’exemple utilise un écouteur d’événements JavaScript sur le web.
ScenarioWebMessage.htmlinclut le code JavaScript suivant dans l’en-tête :window.chrome.webview.addEventListener('message', arg => { if ("SetColor" in arg.data) { document.getElementById("colorable").style.color = arg.data.SetColor; } });L’écouteur d’événements écoute un événement de message et rend le texte du message colorable.
Le fichier HTML décrit l’exercice de messagerie :
<h1>WebMessage sample page</h1> <p>This page demonstrates basic interaction between the host app and the webview by means of Web Messages.</p> <h2>Posting Messages</h2> <p id="colorable">Messages can be posted from the host app to the webview using the functions <code>ICoreWebView2::PostWebMessageAsJson</code> and <code>ICoreWebView2::PostWebMessageAsString</code>. Try selecting the menu item "Script > Post Message JSON" to send the message <code>{"SetColor":"blue"}</code>. It should change the text color of this paragraph.</p>L’élément
Post Message JSONde menu se trouve dans le Microsoft Visual C++ fichier de script de ressource généré WebView2APISample.rc.MENUITEM "Post Message JSON", IDM_POST_WEB_MESSAGE_JSONLe fichier de script, à son tour, appelle le cas
IDM_POST_WEB_MESSAGE_JSONdans ScriptComponent.cpp.case IDM_POST_WEB_MESSAGE_JSON: SendJsonWebMessage(); return true;
Cela complète l’exemple montrant comment WebView2 communique par le biais de messages simples.
Recevoir des chaînes de message via postMessage
Cet exemple suit la Receiving Messages section de la page web pour modifier le texte de la barre de titre. L’application hôte reçoit un message de WebView2 avec le texte de la nouvelle barre de titre.
Le fichier C++ gère le texte du titre et le communique à l’application hôte sous forme de chaîne.
Lorsque vous cliquez sur le bouton, WebView2 transmet un message de la page web à l’application native à l’aide
window.chrome.webview.postMessagede dansScenarioWebMessage.html.function SetTitleText() { let titleText = document.getElementById("title-text"); window.chrome.webview.postMessage(`SetTitleText ${titleText.value}`); }Le fichier HTML inclut une zone de texte et un bouton pour envoyer un message à l’application hôte :
<h2>Receiving Messages</h2> <p>The host app can receive messages by registering an event handler with <code>ICoreWebView2::add_WebMessageReceived</code>. If you enter text and click "Send", this page will send a message to the host app which will change the text of the title bar.</p> <input type="text" id="title-text"/> <button onclick="SetTitleText()">Send</button>Le gestionnaire d’événements dans ScenarioWebMessage.cpp traite la nouvelle chaîne de texte de titre et la communique à l’application hôte sous forme de chaîne.
// Setup the web message received event handler before navigating to // ensure we don't miss any messages. CHECK_FAILURE(m_webView->add_WebMessageReceived( Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>( [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args) { wil::unique_cotaskmem_string uri; CHECK_FAILURE(args->get_Source(&uri)); // Always validate that the origin of the message is what you expect. if (uri.get() != m_sampleUri) { return S_OK; } wil::unique_cotaskmem_string messageRaw; CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw)); std::wstring message = messageRaw.get(); if (message.compare(0, 13, L"SetTitleText ") == 0) { m_appWindow->SetTitleText(message.substr(13).c_str()); } else if (message.compare(L"GetWindowBounds") == 0) { RECT bounds = m_appWindow->GetWindowBounds(); std::wstring reply = L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left) + L"\\nTop:" + std::to_wstring(bounds.top) + L"\\nRight:" + std::to_wstring(bounds.right) + L"\\nBottom:" + std::to_wstring(bounds.bottom) + L"\"}"; CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str())); } return S_OK; }).Get(), &m_webMessageReceivedToken));
Messages aller-retour
Cet exemple suit la <h2>Round trip</h2> section de l’exemple de page WebMessage ,ScenarioWebMessage.html. Cet exemple montre un message aller-retour de WebView2 vers l’application hôte et retour. L’application hôte reçoit une requête de WebView2 et retourne les limites de la fenêtre active.
À la demande de l’application hôte, le fichier C++ obtient les limites de fenêtre et envoie les données à WebView2 sous forme de message web JSON.
Le fichier HTML inclut un bouton permettant d’obtenir les limites de fenêtre à partir de l’application hôte :
<h2>Round trip</h2> <p>The host app can send messages back in response to received messages. If you click the <b>Get window bounds</b> button, the host app reports back the bounds of its window, which are displayed in the text box.</p> <button onclick="GetWindowBounds()">Get window bounds</button><br> <textarea id="window-bounds" rows="4" readonly></textarea>Lorsque l’utilisateur clique sur le bouton, WebView2 transmet un message de la page web à l’application native à l’aide
window.chrome.webview.postMessagede .function GetWindowBounds() { window.chrome.webview.postMessage("GetWindowBounds"); }Le gestionnaire d’événements dans ScenarioWebMessage.cpp obtient les limites de fenêtre et envoie les données à l’application hôte à l’aide de
TryGetWebMessageAsString:// Setup the web message received event handler before navigating to // ensure we don't miss any messages. CHECK_FAILURE(m_webView->add_WebMessageReceived( Microsoft::WRL::Callback<ICoreWebView2WebMessageReceivedEventHandler>( [this](ICoreWebView2* sender, ICoreWebView2WebMessageReceivedEventArgs* args) { wil::unique_cotaskmem_string uri; CHECK_FAILURE(args->get_Source(&uri)); // Always validate that the origin of the message is what you expect. if (uri.get() != m_sampleUri) { return S_OK; } wil::unique_cotaskmem_string messageRaw; CHECK_FAILURE(args->TryGetWebMessageAsString(&messageRaw)); std::wstring message = messageRaw.get(); if (message.compare(0, 13, L"SetTitleText ") == 0) { m_appWindow->SetTitleText(message.substr(13).c_str()); } else if (message.compare(L"GetWindowBounds") == 0) { RECT bounds = m_appWindow->GetWindowBounds(); std::wstring reply = L"{\"WindowBounds\":\"Left:" + std::to_wstring(bounds.left) + L"\\nTop:" + std::to_wstring(bounds.top) + L"\\nRight:" + std::to_wstring(bounds.right) + L"\\nBottom:" + std::to_wstring(bounds.bottom) + L"\"}"; CHECK_FAILURE(sender->PostWebMessageAsJson(reply.c_str())); } return S_OK; }).Get(), &m_webMessageReceivedToken));Les limites de la fenêtre sont affichées sur la page web.
Scénario : Envoyer du code JavaScript
Ce scénario montre comment exécuter JavaScript côté web. Dans cette approche, l’application hôte spécifie le code JavaScript à exécuter et transmet le code au web via ExecuteScriptAsync. La ExecuteScriptAsync fonction retourne le résultat JavaScript à l’appelant ExecuteScript .
Pour plus d’informations, consultez Utiliser JavaScript dans WebView2 (Exécuter JavaScript à partir de code natif).
Scénario : Envoyer des objets natifs
Passez l’objet natif au web. Appelez ensuite les méthodes de l’objet à partir du web.
Pour utiliser des messages qui représentent des appels de méthode, utilisez l’API AddHostObjectToScript . À un niveau élevé, cette API vous permet d’exposer des objets natifs (hôtes) côté web et d’agir comme un proxy. Accédez à ces objets à l’aide de window.chrome.webview.hostObjects.{name}.
Le passage d’un objet natif au côté web d’une application est décrit dans la section AddHostObjectToScript de l’interface ICoreWebView2.
Félicitations ! Vous avez correctement incorporé du contenu web dans des applications natives.
Voir aussi
- Interopérabilité web/native dans Vue d’ensemble des fonctionnalités et API WebView2.