Disposition des résultats pour le connecteur Confluence cloud Graph
Le connecteur Confluence cloud Graph permet à votre organisation d’indexer le contenu Confluence. Après avoir configuré le connecteur et les données d’index à partir du site Confluence, les utilisateurs finaux peuvent rechercher ces contenus dans Recherche Microsoft.
Pour configurer la page des résultats de la recherche, vous devez :
- Configurez la recherche verticale.
- Configurer le type de résultat de recherche.
Dans ce document, nous avons fourni un exemple de disposition de résultat JSON nécessaire pour configurer votre disposition de résultat pour le connecteur cloud Confluence.
Avant de commencer
Vous devez avoir configuré le connecteur Confluence cloud Graph. Pour utiliser l’exemple de disposition de résultat JSON tel qu’il est, vous devez sélectionner les propriétés ci-dessous pour l’indexation avec le schéma de recherche mentionné.
Remarque
- Récupérer l’attribut de recherche est requis pour afficher une propriété dans le modèle de résultat de recherche. Une propriété peut également avoir d’autres attributs de recherche.
| Propriété | Attribut de schéma de recherche requis |
|---|---|
| Titre | Récupérer |
| URL | Récupérer |
| UpdatedByName | Récupérer |
| UpdatedOn | Récupérer |
| Contenu | Content, propriété |
Disposition des résultats
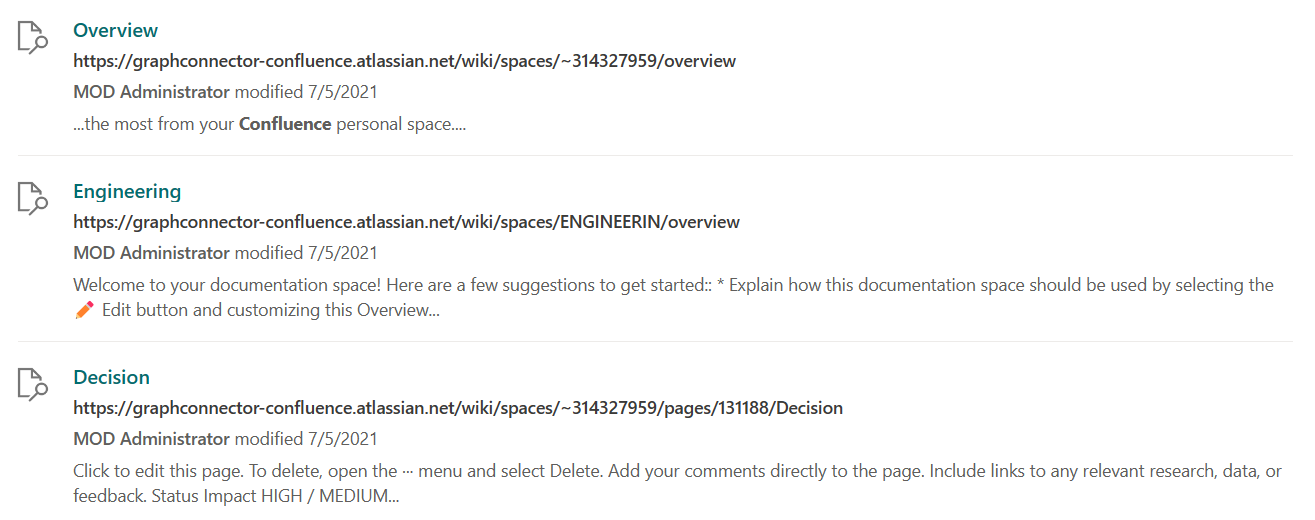
Avec cet exemple, les résultats de votre recherche se présentent comme suit :

Voici le fichier JSON associé à la disposition :
{
"type": "AdaptiveCard",
"version": "1.3",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://searchuxcdn.blob.core.windows.net/designerapp/images/DefaultMRTIcon.png",
"horizontalAlignment": "center",
"size": "small"
}
],
"horizontalAlignment": "center"
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "[${Title}](${Url})",
"weight": "bolder",
"size": "medium",
"maxLines": 3,
"color": "accent"
}
],
"spacing": "none"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "[${Url}](${Url})",
"spacing": "small",
"weight": "bolder",
"color": "dark"
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "**${UpdatedByName}** modified {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified on {{DATE(${UpdatedOn})}}",
"spacing": "small",
"$when": "${UpdatedByName=='' && UpdatedOn!=''}"
},
{
"type": "TextBlock",
"text": "Modified by __${UpdatedByName}__",
"spacing": "small",
"$when": "${UpdatedByName!='' && UpdatedOn==''}"
}
],
"spacing": "small"
},
{
"type": "TextBlock",
"text": "${ResultSnippet}",
"maxLines": 2,
"wrap": true,
"spacing": "small"
}
],
"spacing": "medium"
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"$data": {
"UpdatedOn": "2019-09-25T06:08:39Z,SHORT",
"ResultSnippet": "Marketing team at Contoso.., and looking at the Contoso Marketing documents on the team site. This contains the data from FY20 and will taken over to FY21...Marketing Planning is ongoing for FY20..",
"UpdatedByName": "Amanda Brady",
"Url": "https://modernacdesigner.azurewebsites.net",
"Title": "Contoso Marketing Analysis - Q3 FY18"
}
}