Créer des applications pour la phase de réunion Teams
Microsoft Teams améliore les expériences de réunion en fournissant des fonctionnalités qui facilitent la collaboration et la communication transparentes. La fonction de partage d’écran est un excellent exemple, qui permet aux utilisateurs de présenter l’intégralité de leur écran, des fenêtres spécifiques ou même des sessions de tableau blanc. Cette fonctionnalité est essentielle pour des présentations efficaces et un travail collaboratif, car elle garantit que tous les participants peuvent afficher et interagir avec le contenu partagé, ce qui rend les réunions virtuelles plus dynamiques et attrayantes.
En plus du partage d’écran, Microsoft Teams propose divers outils conçus pour rendre les interactions virtuelles plus productives. Ces outils répliquent la dynamique des réunions en personne, ce qui permet aux utilisateurs de collaborer efficacement, quel que soit leur emplacement physique. L’intégration de ces fonctionnalités dans Teams permet aux organisations de mener des réunions plus interactives et fructueuses, ce qui améliore le travail d’équipe et les résultats.
Le partage à la phase et le contenu de partage d’écran pour les réunions sont des fonctionnalités qui améliorent l’expérience de partage dans Teams. Partager à la phase permet aux utilisateurs de partager une application avec la phase de réunion à partir du panneau latéral de la réunion dans une réunion en cours. Le partage d’écran de contenu pour les réunions permet aux utilisateurs de partager du contenu à l’étape de réunion dans Teams à l’aide de l’architecture de partage d’écran.
Le tableau suivant répertorie les scénarios d’utilisation des fonctionnalités Partage d’écran et Partage pour mettre en scène :
| Fonctionnalité | Partager à l’étape | Partage d’écran du contenu à l’étape |
|---|---|---|
| Niveau d’interaction | Permet aux participants d’interagir avec le contenu. | Mode d’affichage uniquement de l’application ou du contenu. |
| Scenarios | Expériences collaboratives, telles que le tableau blanc. | Scénarios Coconsumption, tels que l’examen des tableaux de bord dans une réunion Scrum. |
| Effort du développeur | Nécessite plus d’efforts. | Vise à réduire les efforts des développeurs pour amener l’application ou le contenu sur la phase de réunion. |
| Logique d’implémentation | Adapté aux réunions plus petites. | Convient pour les réunions plus importantes ou lorsqu’un seul utilisateur dispose d’une licence Premium. |
Partager à l’étape
Partager à la phase permet aux utilisateurs de partager une application avec la phase de réunion à partir du panneau latéral de la réunion dans une réunion en cours. Ce partage est interactif et collaboratif par rapport au partage d’écran passif.
Pour appeler le partage à la phase, les utilisateurs peuvent sélectionner l’icône Partager sur phase en haut à droite du panneau côté réunion. L’icône Partager vers la phase est native du client Teams et sa sélection partage l’ensemble de l’application à la phase de réunion.
Manifeste d'application
Pour partager une application avec la phase de réunion, vous devez configurer le contexte et les autorisations de consentement spécifiques à la ressource (RSC) dans le manifeste de l’application :
Mettez à jour la
contextpropriété dans le manifeste de l’application comme suit :"context": [ "meetingSidePanel", "meetingStage" ]Obtenez les autorisations RSC en configurant la
authorizationpropriété , ainsi que lesnameettypedans leresourceSpecificchamp comme suit :"authorization": { "permissions": { "resourceSpecific": [ { "name": "MeetingStage.Write.Chat", "type": "Delegated" } ] } }
API avancées de partage à phase
Il existe de nombreux scénarios où le partage de l’ensemble de l’application à l’étape de réunion n’est pas aussi utile que le partage de parties spécifiques de l’application :
Pour une application de brainstorming ou de tableau blanc, un utilisateur peut souhaiter partager un tableau spécifique dans une réunion par rapport à l’ensemble de l’application avec tous les tableaux.
Pour une application médicale, un médecin peut souhaiter partager uniquement la radiographie à l’écran avec le patient, au lieu de partager l’ensemble de l’application avec tous les dossiers ou résultats des patients, etc.
Un utilisateur peut souhaiter partager du contenu à partir d’un seul fournisseur de contenu à la fois (par exemple, YouTube) plutôt que de partager un catalogue vidéo entier sur scène.
Pour aider les utilisateurs dans de tels scénarios, les API de la bibliothèque cliente JavaScript Microsoft Teams (TeamsJS) vous permettent d’appeler par programmation partage pour des parties spécifiques de l’application à partir d’un bouton dans le panneau latéral de la réunion.
L’image suivante montre l’option partager à mettre en scène dans le client de bureau Teams :

Si vous utilisez un partage avancé pour préparer l’API, vous pouvez personnaliser le texte sur le bouton. Voici les instructions pour la personnalisation :
- Utilisez Partager et non Présenter ou Partage d’écran, si votre expérience offre un partage simple du contenu de l’application à la phase. Cela définit la bonne attente pour les utilisateurs, car Partager signifie systématiquement Partager pour mettre en scène des réunions Teams.
- Utilisez un texte plus spécifique pour fournir un contexte explicite du scénario. Par exemple, vous pouvez utiliser du texte comme Regarder ensemble ou Jouer ensemble si votre application propose des vidéos ou des jeux occasionnels.
Utilisez les API suivantes pour partager une partie spécifique de l’application :
| Méthode | Description | Source |
|---|---|---|
| Partager le contenu de l’application à l’étape | Partagez des parties spécifiques de l’application à la phase de réunion à partir du panneau latéral de la réunion dans une réunion. | Bibliothèque TeamsJS |
| Obtenir l’état de partage de la phase de contenu de l’application | Récupérez des informations sur l’état de partage de l’application lors de la phase de réunion. | Bibliothèque TeamsJS |
| Obtenir les fonctionnalités de partage de phase de contenu d’application | Récupérez les fonctionnalités de l’application pour le partage dans la phase de réunion. | Bibliothèque TeamsJS |
- Partager le contenu de l’application à l’étape
- Obtenir l’état de partage de la phase de contenu de l’application
- Obtenir les fonctionnalités de partage de phase de contenu d’application
L’API shareAppContentToStage vous permet de partager des parties spécifiques de votre application à la phase de réunion. L’API est disponible via la bibliothèque TeamsJS.
Le validDomains tableau doit autoriser l’intérieur appContentUrl manifest.json. Sinon, l’API retourne une erreur 501.
Le code suivant est un exemple d’API shareAppContentToStage :
const appContentUrl = "https://www.bing.com/";
microsoftTeams.meeting.shareAppContentToStage((err, result) => {
if (result) {
// handle success
}
if (err) {
// handle error
}
}, appContentUrl);
Paramètre de requête
Le tableau ci-dessous décrit chaque paramètre de chaîne de requête.
| Valeur | Type | Requis | Description |
|---|---|---|---|
callback |
String | Oui | Le rappel contient deux paramètres, l’erreur et le résultat. L’erreur peut contenir une erreur de type SdkError ou null lorsque le partage réussit. Le résultat peut contenir une valeur true s’il y a un partage réussi ou null en cas d’échec du partage. |
appContentURL |
String | Oui | URL partagée sur la phase. |
shareOptions |
Objet | Non | Définit des options de partage supplémentaires. |
shareOptions.sharingProtocol |
Énum | Non | Protocole de partage d’écran. Les valeurs prises en charge sont Collaborative et ScreenShare. La valeur par défaut est Collaborative. |
Partager le contenu d’écran dans les réunions
Remarque
- Seuls les utilisateurs in-tenant ou invités et externes avec le rôle présentateur ou organisateur peuvent lancer une session de partage.
- Le partage à étape à l’aide du partage d’écran n’est pas pris en charge sur Mac, Teams classique, mobile, web et VDI.
- Dans Teams, vous ne pouvez pas partager votre écran et le partager sur la scène en même temps.
Les utilisateurs peuvent afficher un écran de partage de contenu dans la phase de réunion dans Teams à l’aide de l’architecture de partage d’écran. Lorsqu’un utilisateur partage une application à la phase de réunion, l’application est affichée uniquement sur l’appareil du présentateur, puis l’écran est partagé ou mis en miroir pour tous les autres participants dans une nouvelle fenêtre. Une fois que le contenu de l’application est partagé dans une réunion, tous les participants peuvent afficher le contenu, mais seul le présentateur a la possibilité d’interagir avec le contenu, ce qui offre une expérience d’affichage multi-lecteur.
Le partage d’écran du contenu dans la phase de réunion simplifie le partage de contenu d’application pendant les réunions et offre une expérience d’affichage multi-joueur transparente. Explorons les cas d’usage de la fonctionnalité :
| Pour les développeurs | Pour les utilisateurs |
|---|---|
| Présentation de contenu coordonné : vous pouvez désormais présenter du contenu coordonné à plusieurs participants sur une scène plus grande, en dépassant le panneau latéral à largeur fixe. Cette visibilité étendue attire plus d’attention et s’intègre étroitement au cycle de vie des réunions. | Utilisation contextuelle de l’outil : les utilisateurs peuvent utiliser en toute transparence leurs outils favoris dans le contexte de communication en cours. Cela réduit le changement de contexte et améliore les résultats des réunions. |
| Partage d’applications prête à l’emploi : le partage de base de l’ensemble de l’application est disponible prête à l’emploi, ce qui ne nécessite aucun investissement supplémentaire de votre part. Cette approche simplifiée simplifie le processus de partage de contenu. | Affichage du contenu inline : le contenu apparaît dans la fenêtre de réunion, ce qui permet à tous les participants d’y accéder facilement. Vous n’avez pas besoin de vous éloigner de la conversation. |
| API améliorées pour le partage de contenu spécifique : les API de partage à phase existantes sont améliorées pour permettre le partage de contenu spécifique via le protocole de partage d’écran. Vous pouvez désormais adapter le partage de contenu pour répondre à des cas d’usage spécifiques. | Bouton Partage sur les panneaux côté réunion : les utilisateurs disposant de ces rôles peuvent lancer le partage de contenu directement à partir des panneaux latéraux de la réunion. Cela permet aux présentateurs d’interagir efficacement avec le public. |
| Prise en charge du lien profond et du bouton « Partager dans la réunion » : utilisez le protocole de partage d’écran pour partager du contenu via des liens profonds ou à l’aide du bouton « Partager dans la réunion ». Cette flexibilité garantit une expérience transparente pour les utilisateurs. | Les participants peuvent commencer à partager du contenu via un lien profond ou à l’aide du bouton « Partager dans la réunion ». Les deux options sont exposées par vous, ce qui permet une expérience transparente. |
Les utilisateurs peuvent afficher le contenu de partage à l’étape de réunion dans les scénarios suivants :
Partager l’application entière : lorsque vous partagez un onglet à la phase de réunion dans une réunion Teams, le
contentUrlassocié à l’onglet affiche une nouvelle fenêtre pour l’application et partage cette fenêtre avec tous les autres participants à la réunion. Lapage.frameContextpropriété dans l’objetgetContextest définie surmeetingStagepour signaler à l’application qu’elle est présentée sur une grande surface, ce qui permet à l’application de mettre à jour son contenu de manière appropriée.Remarque
Les applications qui spécifient
MeetingStagedans lapage.frameContextpropriété de l’objetgetContextdans le manifeste et déclarentMeetingStage.Write.Chatdes autorisations prennent en charge l’infrastructure collaborative Share to Stage. Le bouton Partager lance le protocole collaboratif existant au lieu du protocole de partage d’écran.Partager des parties spécifiques de votre application à la phase de réunion : spécifiez le protocole de partage approprié avec le
appContentURL.
Le code suivant est un exemple de partage de contenu d’application vers l’affichage de la phase de réunion et de partage de contenu en mode de partage d’écran en affichage uniquement :
| Valeur | Type | Requis | Description |
|---|---|---|---|
callback |
String | Oui | Le rappel contient deux paramètres, l’erreur et le résultat. L’erreur peut contenir une erreur de type SdkError ou null lorsque le partage réussit. Le résultat peut contenir une valeur true s’il y a un partage réussi ou null en cas d’échec du partage. |
appContentURL |
String | Oui | URL partagée sur la phase. |
shareOptions |
Objet | Non | Définit des options de partage supplémentaires. |
shareOptions.sharingProtocol |
Énum | Non | Protocole de partage d’écran. Les valeurs prises en charge sont Collaborative et ScreenShare. La valeur par défaut est Collaborative. |
Pour plus d’informations sur les paramètres, consultez shareAppContentToStage.
Remarque
Si la valeur de la sharingProtocol propriété est définie sur screenShare, vous n’avez pas besoin de définir MeetingStage dans l’objet getContext du manifeste. Resource-Specific autorisations de consentement (RSC) sont requises dans le manifeste de l’application pour l’API shareAppContentToStage , quelle que soit la sharingProtocol valeur utilisée.
Scénarios
| Scénario | Exemple |
|---|---|
| Application d’activation des ventes | Phoebe, représentant commercial de Contoso, épingle l’application Sales enablement à sa prochaine réunion avec Nicolette, vice-présidente des ressources humaines chez NorthWest. Pendant la réunion, Phoebe ouvre le panneau latéral de l’application Sales enablement et voit une liste de contenu précuté qu’il peut partager dans la réunion pour faciliter son pitch de vente. Nicolette peut consommer le contenu de sa fenêtre de réunion Teams et poser des questions en fonction du contenu affiché. |
| Contoso Cloud Board | Demet, responsable de programme technique chez Contoso, aide à gérer les réunions scrum quotidiennes de différentes équipes dans le organization. Pour chaque scrum, il épingle le tableau correspondant au pod en tant qu’onglet à la réunion de standup. Pendant la réunion, il ouvre le panneau latéral de l’application Contoso et sélectionne le bouton Partager fourni dans le panneau latéral. Cela permet au conseil d’administration de prendre en charge l’étape de la réunion pour tous les participants de sorte que tout le monde voit le même tableau. À mesure que chaque membre partage ses mises à jour, Demet apporte les modifications appropriées dans le tableau sprint, qui est ensuite répercuté pour tous les autres participants. |
Avantages
- Vous pouvez afficher du contenu coordonné à plusieurs participants sur une phase plus large, en obtenant plus d’attention et en s’intégrant plus étroitement au cycle de vie de la réunion.
- Le partage de base pour l’ensemble de l’application est disponible sans investissement supplémentaire.
- Les utilisateurs peuvent utiliser leurs outils favoris dans le contexte de leur communication continue, ce qui améliore les résultats des réunions.
- Le contenu est affiché inline dans la fenêtre de réunion.
- Un bouton de partage est disponible sur tous les panneaux latéraux de réunion pour les utilisateurs disposant du rôle organisateur ou présentateur.
- Les utilisateurs peuvent lancer le partage via un lien profond ou le bouton Partager dans la réunion.
Obtenir le contenu de l’application dans le panneau latéral de la réunion
L’API sharing.history.getContent vous permet de récupérer le contenu partagé dans une réunion et de l’afficher dans le panneau latéral de la réunion.
Au début d’une réunion, l’application, dans laquelle le contenu est partagé, ouvre automatiquement le panneau latéral de la réunion pour l’utilisateur qui a partagé le contenu. Vous pouvez appeler l’API sharing.history.getContent pour extraire une liste de contenu partagé et l’afficher dans le panneau latéral, ce qui la rend facilement accessible. Pour une réunion périodique à venir, où l’application est déjà ajoutée, les développeurs peuvent appeler l’API pour obtenir le contenu le plus récent à afficher dans le panneau latéral de l’application.
Le code suivant est un exemple pour extraire du contenu partagé dans le panneau latéral de la réunion :
// Define an async function
async function fetchContentDetails() {
// Fetches a list of content details that was shared in the meeting
const contentDetails = await microsoftTeams.sharing.history.getContent();
// Above content details can be used to hydrate the meeting side panel
// to share to meeting stage
}
Paramètres de charge utile de réponse
Le tableau suivant inclut les paramètres de charge utile de réponse :
| Valeur | Type | Requis | Description |
|---|---|---|---|
appId |
String | Oui | ID de l’application à partager. |
title |
String | Oui | Titre du contenu partagé. |
contentReference |
String | Oui | Lien de référence de contenu du contenu partagé. |
threadId |
String | Oui | ID de conversation dans lequel le contenu a été partagé. |
author |
String | Oui | ID de l’utilisateur qui a partagé le contenu. |
contentType |
String | Oui | Type de contenu partagé. Pour les scénarios de phase de partage vers Teams, cette valeur doit être ShareToStage. |
Codes de réponse
Le tableau suivant présente les codes de réponse :
| Code de réponse | Description |
|---|---|
| 200 | Les détails du contenu de la réunion ont été récupérés. |
| 500 | Erreur interne. |
| 501 | L’API n’est pas prise en charge dans le contexte actuel. |
Pour plus d’informations, consultez sharing.history.getContent.
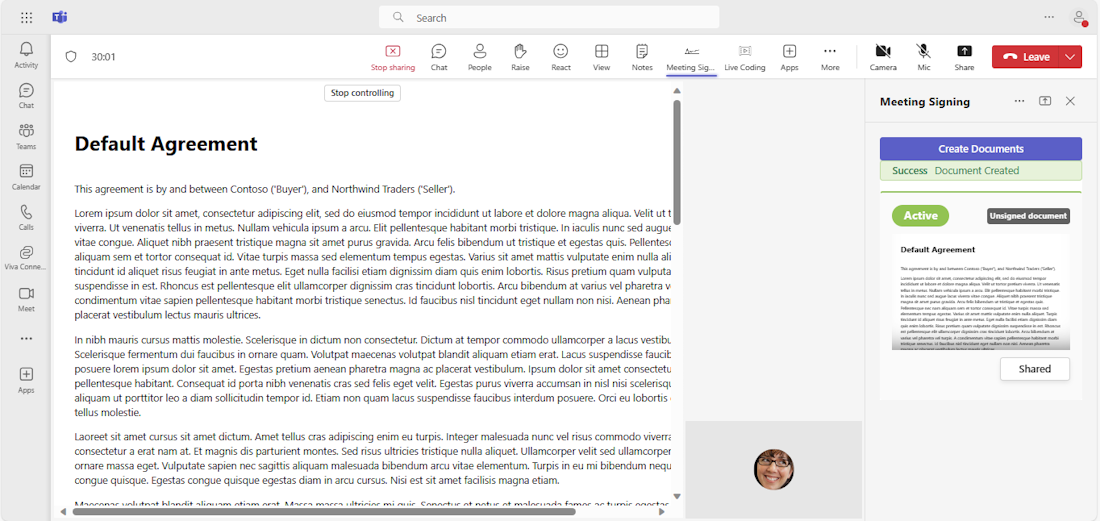
Créer une application de signature de document en réunion
Vous pouvez créer une application en réunion pour permettre aux participants à la réunion de connecter des documents en temps réel. Il facilite l’examen et la signature de documents en une seule session. Les participants peuvent signer les documents à l’aide de leur identité de locataire actuelle.
Vous pouvez utiliser une application de signature en réunion pour :
- Ajouter des documents à réviser pendant une réunion.
- Partagez des documents à réviser à main étape.
- Signer des documents à l’aide de l’identité du signataire.
Les participants peuvent consulter et signer des documents, tels que des contrats d’achat et des bons de commande.

Les rôles de participants suivants peuvent être impliqués pendant la réunion :
- Créateur de documents : ce rôle peut ajouter ses propres documents à réviser et à signer.
- Signataire : ce rôle peut signer des documents révisés.
- Lecteur : ce rôle peut afficher les documents ajoutés à la réunion.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Exemple de phase de réunion | Cet exemple d’application montre un onglet dans la phase de réunion pour la collaboration. Cet exemple utilise également le Kit de développement logiciel (SDK) Live Share pour stageview collaboratif. | View | View | View |
| Notification en réunion | Montre comment implémenter des notifications en réunion à l’aide d’un bot. | View | View | View |
| Signature de documents en réunion | Cet exemple d’application montre comment implémenter une application Teams de signature de document. Inclut le partage de contenu d’application spécifique à la phase, l’authentification unique (SSO) Teams et stageview spécifique à l’utilisateur. | View | N/A | N/A |
| Partage d’écran du contenu à l’étape | Cet exemple d’application montre comment partager le contenu de l’écran sur la phase de réunion dans Teams à l’aide de l’architecture de partage d’écran. | View | N/A | N/A |
Guide pas à pas
Suivez le guide pas à pas pour créer une application de signature de document en réunion.
Voir aussi
- Applications pour les réunions Teams
- Activer l’authentification à l’aide d’un fournisseur OAuth tiers
- Consentement spécifique à la ressource pour les autorisations déléguées
- Créer des liens plus étroits
- API d’application de réunion
- Scènes personnalisées du mode ensemble
- FAQ sur le Kit de développement logiciel (SDK) de Live Share

