Package d’application Teams
Un package d’application est un format de fichier qui a les ressources nécessaires pour installer et exécuter votre application dans Teams et qui doit contenir les fichiers suivants :
- Manifeste de l’application : décrit comment votre application est configurée, y compris ses fonctionnalités, les ressources requises et d’autres attributs importants.
- Icônes d’application : chaque package nécessite une icône de couleur et de plan pour votre application.
Pour distribuer votre application Microsoft Teams, vous devez compresser les fichiers dans le dossier du package d’application et fournir un nom approprié.
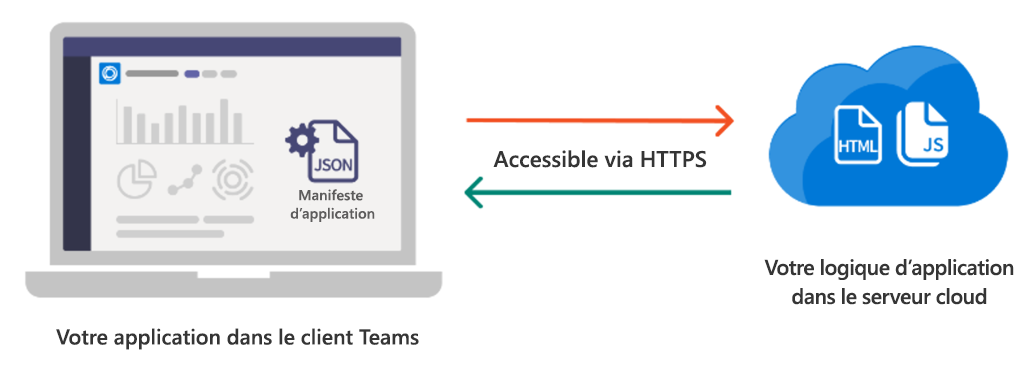
Teams n’héberge pas votre application
Lorsqu’un utilisateur installe votre application dans Teams, il installe un package d’application qui contient un seul fichier de configuration (également appelé manifeste d’application) et les icônes de votre application. La logique et le stockage des données de l’application sont hébergés ailleurs, par exemple sur localhost pendant le développement et Sur Microsoft Azure pour la production. Teams accède à ces ressources via HTTPS.

Manifeste d'application
Un manifeste d’application décrit la configuration de votre application, notamment ses fonctionnalités, ses ressources requises et d’autres attributs significatifs portant le nom manifest.json dans le package d’application.
Vous pouvez créer une application et configurer le manifeste de l’application via l’une des plateformes suivantes :
Kit de ressources Teams : ensemble d’outils et d’extensions dans Microsoft Visual Studio Code et Visual Studio pour créer, déboguer et déployer une application. Lors de la création d’une application, le manifeste de l’application est généré à partir d’un fichier de modèle basé sur les fonctionnalités sélectionnées. Vous pouvez ensuite personnaliser dans Visual Studio Code ou Visual Studio en fonction de vos besoins, valider le fichier manifeste et compresser le package d’application.
Portail des développeurs Teams : plateforme web qui vous permet de créer votre application, de configurer votre manifeste d’application et de générer un package d’application. Pour créer une application via le portail des développeurs Teams, consultez Créer et inscrire une application.
Vous pouvez ajouter un bot, un onglet, des extensions de message et d’autres fonctionnalités à votre application en mettant à jour le manifeste de l’application avec la fonctionnalité d’application requise. Pour plus d’informations, consultez Créer une application avec des fonctionnalités d’application.
Lorsque vous publiez votre application dans le Microsoft Teams Store, vérifiez que votre manifeste d’application fait référence au schéma de manifeste d’application le plus récent. Pour obtenir un exemple de manifeste d’application, consultez Exemple d’application Hello World.
Icônes d’application
Votre package de l’application doit inclure deux versions de format PNG de l’icône de votre application : une version de couleur et une version de contour.
Remarque
Si votre application a une extension de bot ou de message, vos icônes sont incluses dans votre inscription Microsoft Azure Bot Service.
Pour que votre application passe la révision du Magasin Teams, ces icônes doivent répondre aux exigences de taille suivantes.
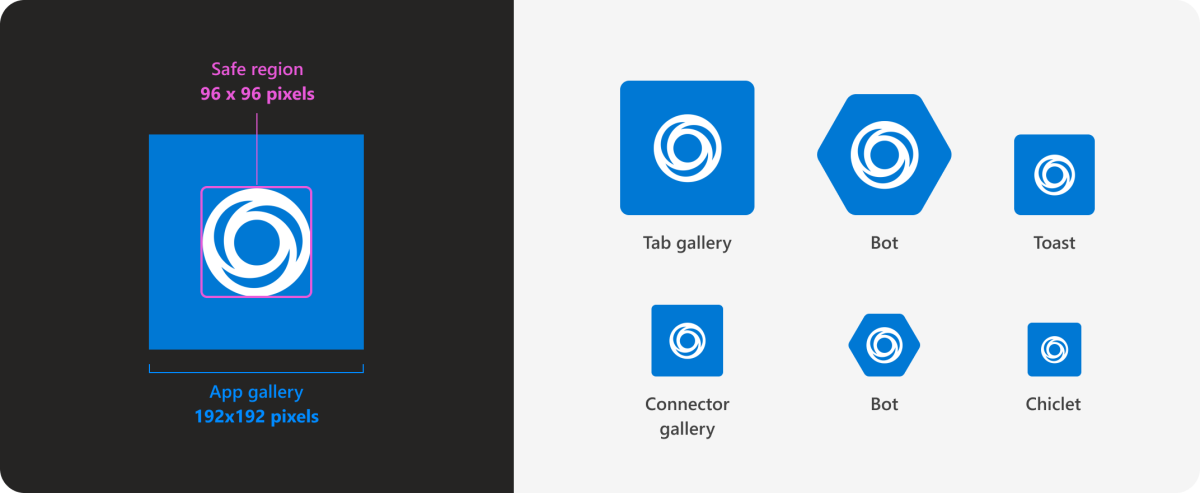
Icône de couleur
Teams : la version couleur de votre icône s’affiche dans la plupart des scénarios Teams et doit être de 192 x 192 pixels. Le symbole de votre icône (96 x 96 pixels) peut être de n’importe quelle couleur, mais il doit se trouver sur un arrière-plan carré plein ou entièrement transparent.
Teams rogne automatiquement votre icône pour afficher un carré avec des coins arrondis dans plusieurs scénarios et une forme hexagonale dans les scénarios de bot. Pour rogner le symbole sans perdre de détail, incluez 48 pixels de remplissage autour de votre symbole.

Outlook et Microsoft 365 (préversion) : vous pouvez spécifier une icône de couleur 32 x 32 avec un arrière-plan transparent pour garantir une apparence cohérente lorsque votre application s’exécute dans Outlook et Microsoft 365. S’il n’est pas spécifié, une icône de couleur mise à l’échelle avec des angles arrondis (et, dans certains cas, un arrière-plan opaque) est utilisée, qui peut ne pas partager la même apparence de l’environnement hôte.
Remarque
L’icône de couleur 32 x 32 est disponible uniquement dans la préversion publique pour les développeurs.

| Application hôte Microsoft 365 | Scénario | Obligatoire |
|---|---|---|
| Teams | S’affiche dans la plupart des scénarios Teams et doit être de 192 x 192 pixels. | ✔️ |
| Outlook et Microsoft 365 (préversion) | Lorsqu’une application est épinglée dans Outlook ou Microsoft 365. |
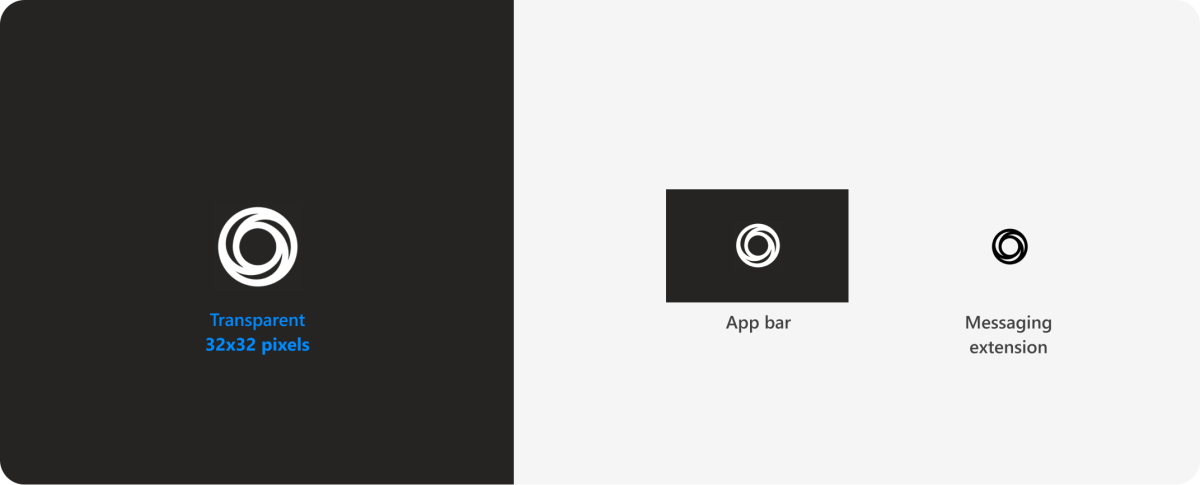
Icône de contour
Une icône de contour s’affiche dans deux scénarios :
- Lorsque votre application est en cours d’utilisation.
- Lorsque votre application est épinglée à la barre de l’application sur le côté gauche de Teams.
Vérifiez que la taille de l’icône ouline doit être de 32 x 32 pixels. Il doit être blanc avec un arrière-plan transparent ou transparent avec un arrière-plan blanc. Aucune autre couleur n’est autorisée. L’icône de contour ne doit pas contenir de remplissage supplémentaire autour du symbole.
Meilleures pratiques
![]()
À faire : suivez les instructions précises sur les icônes de contour
Les valeurs RVB de blanc utilisées dans votre icône doivent être Rouge : 255, Vert : 255, Bleu : 255. Toutes les autres parties de l’icône de contour doivent être entièrement transparentes, avec le canal alpha sur 0.
![]()
À ne pas faire : rogner dans une forme circulaire ou carrée arrondie
L’icône de couleur envoyée dans votre package de l’application doit être carrée. N’arrondissez pas les coins de votre icône. Teams ajuste automatiquement le rayon de l’angle.
À ne pas faire : copier d’autres marques
Vos icônes ne doivent pas imiter les produits protégés par des droits d’auteur que vous ne possédez pas. Par exemple, une conception similaire à un produit ou une marque Microsoft.
Exemples
Voici comment les icônes d’application apparaissent dans différentes fonctionnalités et contextes Teams.
Application personnelle
![]()
Bot (canal)
![]()
Extension de message
![]()
Étape suivante
Choisissez la façon dont vous prévoyez de distribuer votre application :
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour