Personnaliser le manifeste de l’application
Le manifeste d’application (précédemment appelé manifeste d’application Teams) décrit comment votre application s’intègre à Microsoft Teams. Après la génération de modèles automatique, le fichier manifeste d’application par défaut est disponible à l’adresse appPackage/manifest.json. Le fichier manifeste de l’application contient des variables d’environnement au format , et les valeurs réelles sont résolues à l’aide du ${{XX_XX}}Kit de ressources Microsoft Teams avec des fichiers env tels que env/.env.dev et env/.env.local.
Pour afficher un aperçu du manifeste d’application avec du contenu réel, Teams Toolkit génère les fichiers manifeste d’application en préversion sous appPackage/build le dossier, comme indiqué dans la structure de dossiers suivante :
└───appPackage
└───build
├───appPackage.{env}.zip - Zipped app package of remote Teams app
├───appPackage.local.zip - Zipped app package of local Teams app
├───manifest.{env}.json - Previewed manifest of remote Teams app
└───manifest.local.json - Previewed manifest of local Teams app
Vous pouvez afficher un aperçu du fichier manifeste de l’application dans des environnements locaux et distants.
Afficher un aperçu du fichier manifeste de l’application dans l’environnement local
Pour afficher un aperçu du fichier manifeste d’application dans l’environnement local, sélectionnez la clé F5 pour exécuter le débogage local. Une fois que vous avez généré les variables d’environnement dans env/.env.local, le package d’application et le manifeste d’application en préversion sont générés sous appPackage/build le dossier .
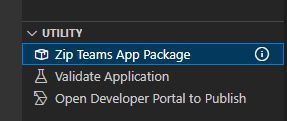
Vous pouvez également déclencher Zip Teams App Package à partir de l’arborescence ou Teams : Zip Teams App Package à partir de la palette de commandes pour générer le manifeste d’application et le package d’application en préversion.

Afficher un aperçu du fichier manifeste de l’application dans un environnement distant
Pour afficher un aperçu du fichier manifeste de l’application dans un environnement distant, vous pouvez déclencher Provision à partir de l’arborescence ou Teams : Provisionner à partir de la palette de commandes. Il génère des variables d’environnement pour l’application Teams distante, le package d’application de build et le manifeste d’application en préversion sous appPackage/build le dossier .
Vous pouvez également déclencher Zip Teams App Package à partir de l’arborescence ou Teams : Zip Teams App Package à partir de la palette de commandes pour générer le manifeste d’application et le package d’application en préversion.
.png)
Personnaliser le manifeste de l’application dans Visual Studio Code
Lors du débogage ou de l’approvisionnement local, le kit de ressources Teams charge le manifeste d’application à partir de et résout le manifeste d’application appPackage/manifest.json par des variables d’environnement définies dans env/.env.xx, puis crée ou met à jour l’application Teams dans le Portail des développeurs pour Teams.
Vous pouvez définir votre propre fichier manifest.json dans
teamsapp.ymletteamsapp.local.yml. Par exemple, vous pouvez placer votre fichier manifest.json danstest/test.jsonet mettre à jour les paramètres dans lesmanifestPathfichiers yaml.- uses: teamsApp/zipAppPackage # Build Teams app package with latest env value with: manifestPath: ./test/test.json # Path to manifest template outputZipPath: ./appPackage/build/appPackage.${{TEAMSFX_ENV}}.zip outputJsonPath: ./appPackage/build/manifest.${{TEAMSFX_ENV}}.jsonVous pouvez définir vos propres variables d’environnement. La manifest.json par défaut contient des espaces réservés au format ${{xx_xx}}. Vous pouvez définir vos propres variables d’environnement et ajouter des espaces réservés dans le fichier manifest.json. Par exemple, vous pouvez personnaliser la description de l’application en définissant une nouvelle variable d’environnement dans le fichier env/.env.xx et mettre à jour manifest.json avec l’espace réservé correspondant.
.env.devTEAMS_APP_DESCRIPTION=This is an amazing appmanifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "${{TEAMS_APP_DESCRIPTION}}", "full": "Full description of tab0418" }, }À compter de Teams Toolkit 5.10, à l’aide de la
filefonction , vous pouvez stocker la valeur d’un champ, tel qu’une description d’application longue ou multiligne, dans un fichier texte distinct. Par exemple, créez undescription.txtfichier dans le dossier parent demanifest.jsonpour stocker la description complète de votre application. Ensuite, définissez la valeur dedescription.fulldans surmanifest.json$[file('description.txt')]. Teams Toolkit lit le contenu du fichier texte et l’utilise comme description complète lors de la création d’un package d’application.description.txtThis is the full description.manifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "Short description of tab", "full": "$[file('./description.txt')]" }, }Vous pouvez également ajouter le chemin du fichier dans
env/.env.xx. Ensuite, modifiez le paramètre defile()en un espace réservé au${{xx_xx}}format ..env.devDESCRIPTION_PATH=./description.txtmanifest.json{ "$schema": "https://developer.microsoft.com/en-us/json-schemas/teams/v1.17/MicrosoftTeams.schema.json", "manifestVersion": "1.17", "description": { "short": "Short description of tab", "full": "$[file(${{DESCRIPTION_PATH}})]" }, }
Valider votre application
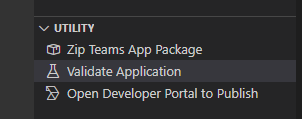
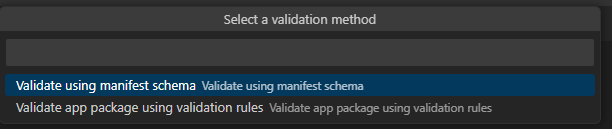
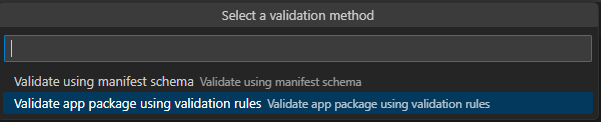
Après la personnalisation, vous pouvez valider votre manifeste d’application ou votre package d’application. Vous pouvez déclencher Valider l’application à partir de l’arborescence ou Teams : Valider l’application à partir de la palette de commandes. Il existe deux options : Valider à l’aide du schéma de manifeste ou Valider le package d’application à l’aide de règles de validation.

Valider à l’aide du schéma de manifeste d’application
Cette option s’affiche avec des appPackage/manifest.json variables d’environnement, puis valide le manifeste de votre application avec son schéma.

Vous pouvez également utiliser l’interface de ligne de commande du Kit de ressources Microsoft Teams suivante (interface CLI du Kit de ressources Teams) :
teamsfx validate --manifest-path <YOUR-PATH-TO-MANIFEST>
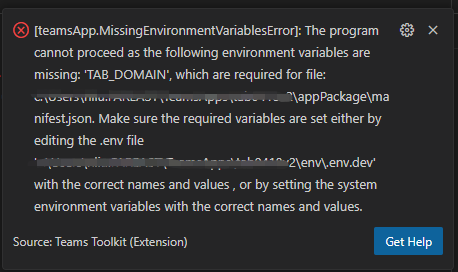
Si vous répondez à MissingEnvironmentVariablesError, cela signifie que teams Toolkit ne peut pas trouver les variables d’environnement correspondantes définies dans manifest.json. Vous devrez peut-être exécuter Provisionner ou sélectionner F5 pour générer des variables d’environnement, ou mettre à jour .env.xx manuellement le fichier pour remplir la valeur.

Valider le package d’application à l’aide de règles de validation
Cette option valide le package d’application compressé avec des règles de validation.

Vous pouvez également utiliser la commande CLI du Kit de ressources Teams suivante :
teamsfx validate --app-package-file-path <YOUR-PATH-TO-APP-PACKAGE>
Il a d’autres règles de validation que le schéma du manifeste d’application. Par exemple, si la section d’onglet statique a entityId conversations et name, l’erreur suivante s’affiche :
Mettre à jour l’application Teams
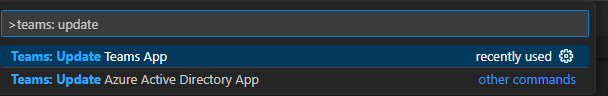
Une fois que vous avez aperçu et validé le fichier manifeste de l’application, vous pouvez synchroniser vos modifications locales sur le Portail des développeurs Teams en déclenchant la commande Teams : Mettre à jour l’application Teams à partir de la palette de commandes.

Vous pouvez également utiliser la commande CLI du Kit de ressources Teams suivante :
teamsfx update teams-app
Remarque
- La modification est reflétée dans le Portail des développeurs. Toutes les mises à jour manuelles dans le portail des développeurs sont remplacées.
- Pour modifier le nom de l’application publiée, vous devez modifier les
local.manifestfichiers etmanifest.json.
Si le fichier manifeste de l’application est obsolète en raison d’une modification du fichier de configuration ou d’un changement de modèle, sélectionnez l’une des actions suivantes :
- Préversion uniquement : le fichier manifeste de l’application locale est remplacé en fonction de la configuration actuelle.
- Aperçu et mise à jour : le fichier manifeste de l’application locale est remplacé en fonction de la configuration actuelle et également mis à jour vers la plateforme Teams.
- Annuler : aucune action n’est effectuée.
Pour afficher un aperçu des valeurs pour l’environnement local et l’environnement de développement
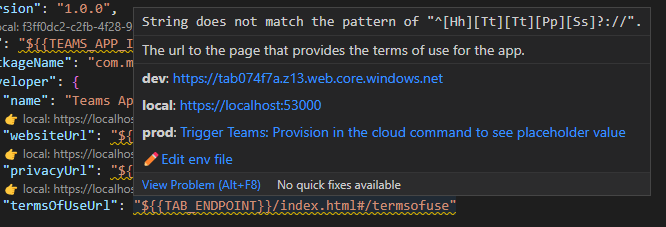
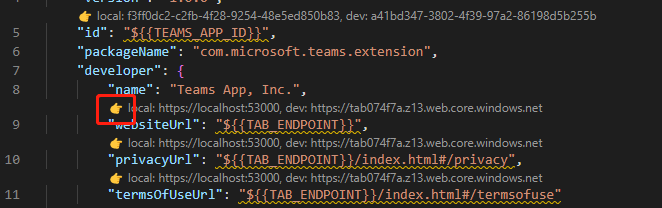
Dans appPackage/manifest.json, vous pouvez accéder à CodeLens pour afficher un aperçu des valeurs des local environnements et dev .

Remarque
Provisionnez l’environnement ou exécutez le débogage local pour générer des variables d’environnement.
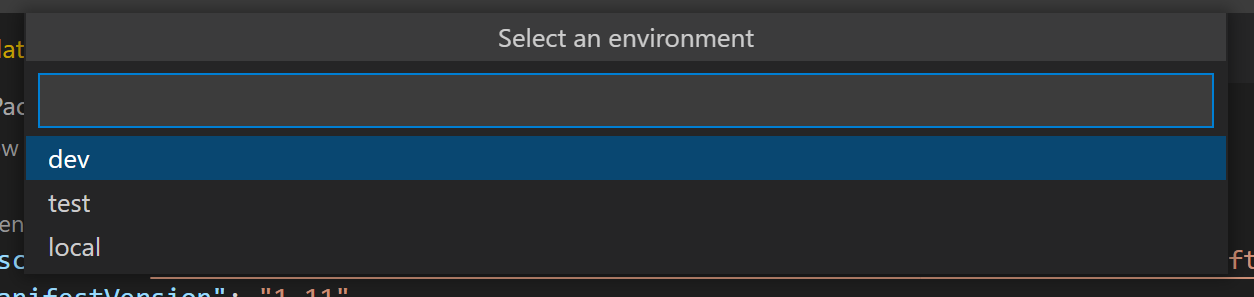
Vous pouvez accéder au .env fichier en sélectionnant CodeLens, qui fournit une liste déroulante avec tous les noms d’environnement. Une fois que vous avez sélectionné un environnement, le fichier correspondant .env s’ouvre.

Pour afficher un aperçu des valeurs de tous les environnements, vous pouvez pointer sur l’espace réservé. Il affiche une liste de noms d’environnement et de valeurs correspondantes. Si vous n’avez pas approvisionné l’environnement ou exécuté le débogage local, les variables d’environnement n’existent peut-être pas. Provisionnez ou déboguez l’application localement pour afficher la valeur de l’espace réservé.