Mettre à jour le manifeste d’application pour l’authentification unique et l’application en préversion
Avant de mettre à jour le manifeste de l’application (précédemment appelé manifeste d’application Teams), vérifiez que le code de votre application onglet est configuré pour activer l’authentification unique (SSO).
Vous avez inscrit votre application d’onglet dans l’ID Microsoft Entra et obtenu un ID d’application. Vous avez également configuré votre code pour appeler getAuthToken() et gérer le jeton d’accès. Maintenant, vous devez mettre à jour le manifeste de l’application pour activer l’authentification unique pour votre application d’onglet. Le manifeste de l’application décrit comment une application s’intègre à Teams.
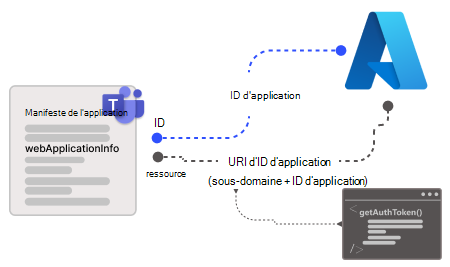
webApplicationInfo, propriété
Configurez la webApplicationInfo propriété dans le fichier manifeste de l’application. Cette propriété permet à l’authentification unique pour votre application d’aider les utilisateurs de l’application à accéder à votre application onglet en toute transparence.

webApplicationInfo a deux éléments, id et resource.
| Élément | Description |
|---|---|
| id | Entrez l’ID d’application (GUID) que vous avez créé dans l’ID Microsoft Entra. |
| ressource | Entrez l’URI de sous-domaine de votre application et l’URI d’ID d’application que vous avez créé dans l’ID Microsoft Entra lors de la création de l’étendue. Vous pouvez la copier à partir de la sectionExposer une API de Microsoft Entra ID>. |
Remarque
Utilisez le manifeste d’application version 1.5 ou ultérieure pour implémenter la webApplicationInfo propriété .
L’URI d’ID d’application que vous avez inscrit dans l’ID Microsoft Entra est configuré avec l’étendue de l’API que vous avez exposée. Configurez l’URI de sous-domaine de votre application dans resource pour vous assurer que la demande d’authentification à l’aide getAuthToken() de provient du domaine donné dans le manifeste de l’application.
Pour plus d'informations, voir webApplicationInfo ..
Pour configurer le manifeste de l’application
Ouvrez le projet d’application d’onglet.
Ouvrez le dossier manifeste de l’application.
Remarque
- Le dossier manifeste de l’application doit se trouver à la racine de votre projet. Pour plus d’informations, consultez Créer un robot pour Microsoft Teams.
- Pour plus d’informations sur la création d’un manifest.json, consultez le schéma du manifeste d’application.
Ouvrir le
manifest.jsonfichierAjoutez l’extrait de code suivant au fichier manifeste de l’application pour ajouter la nouvelle propriété :
"webApplicationInfo": { "id": "{Microsoft Entra AppId}", "resource": "api://subdomain.example.com/{Microsoft Entra AppId}" }où,
-
{Microsoft Entra AppId}est l’ID d’application que vous avez créé lorsque vous avez inscrit votre application dans l’ID Microsoft Entra. C’est le GUID. -
subdomain.example.comest l’URI d’ID d’application que vous avez inscrit lors de la création de l’étendue dans l’ID Microsoft Entra.
-
Mettez à jour l’ID d’application à partir de l’ID Microsoft Entra dans la propriété id .
Mettez à jour l’URL du sous-domaine dans les propriétés suivantes :
contentUrlconfigurationUrlvalidDomains
Enregistrez le fichier manifeste de l’application. Pour plus d'informations, voir app manifest
Voici un exemple de manifeste d’application mis à jour
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.11/MicrosoftTeams.schema.json",
"manifestVersion": "1.11",
"version": "1.0.0",
"id": "bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c",
"developer": {
"name": "Microsoft",
"websiteUrl": "https://www.microsoft.com",
"privacyUrl": "https://www.microsoft.com/privacy",
"termsOfUseUrl": "https://www.microsoft.com/termsofuse"
},
"name": {
"short": "Teams Auth SSO",
"full": "Teams Auth SSO"
},
"description": {
"short": "Teams Auth SSO app",
"full": "The Teams Auth SSO app"
},
"icons": {
"outline": "outline.png",
"color": "color.png"
},
"accentColor": "#60A18E",
"staticTabs": [
{
"entityId": "auth",
"name": "Auth",
"contentUrl": "https://contoso.com/Home/Index",
"scopes": [ "personal" ]
}
],
"configurableTabs": [
{
"configurationUrl": "https://contoso.com/Home/Configure",
"canUpdateConfiguration": true,
"scopes": [
"team"
]
}
],
"permissions": [ "identity", "messageTeamMembers" ],
"validDomains": [
"contoso.com"
],
"webApplicationInfo": {
"id": "bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c",
"resource": "api://contoso.com/bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c"
}
}
Remarque
Pendant le débogage, vous pouvez utiliser ngrok pour tester votre application dans l’ID Microsoft Entra. Dans ce cas, vous devez remplacer le sous-domaine dans par api://subdomain.example.com/00000000-0000-0000-0000-000000000000 l’URL ngrok. Vous devez mettre à jour l’URL chaque fois que votre sous-domaine ngrok change. Par exemple, api://23c3-103-50-148-128.ngrok.io/bccfbe67-e08b-4ec1-a7fd-e0aaf41a097c.
Charger une application personnalisée et un aperçu dans Teams
Vous avez configuré l’application onglet pour activer l’authentification unique dans l’ID Microsoft Entra, dans le code de l’application et dans le fichier manifeste de l’application. Vous pouvez maintenant charger votre application d’onglet personnalisée dans Teams et la prévisualiser dans l’environnement Teams.

Pour afficher un aperçu de votre application onglet dans Teams :
Créer un package d’application Teams
Un package d’application est un fichier zip qui contient un manifeste d’application et des icônes d’application.
Ouvrir Teams.
Sélectionnez Applications>gérer vos applications>Charger une application.
Les options de chargement d’une application s’affichent.
Sélectionnez Charger une application personnalisée pour charger l’application d’onglet personnalisé dans Teams.
Sélectionnez votre fichier zip de package d’application, puis sélectionnez Ajouter.
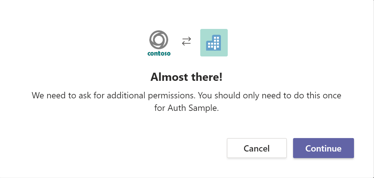
Votre application d’onglet personnalisé est chargée et la boîte de dialogue s’affiche pour vous informer des autorisations supplémentaires qui peuvent être nécessaires.
Cliquez sur Continuer.

La boîte de dialogue de consentement Microsoft Entra s’affiche.
Sélectionnez Accepter pour donner son consentement pour les étendues open-id.

Teams ouvre l’application onglet et vous pouvez l’utiliser.

Félicitations ! Vous avez activé l’authentification unique pour votre application onglet.