Bibliothèque de client JavaScript Teams
La bibliothèque de client JavaScript Microsoft Teams (TeamsJS) peut vous aider à créer des expériences hébergées dans Teams, l’application Microsoft 365 et Outlook, où le contenu de votre application est hébergé dans un iFrame. La bibliothèque est utile pour développer des applications avec les fonctionnalités Teams suivantes :
À compter de la version 2.0.0, la bibliothèque TeamsJS existante (@microsoft/teams-jsou simplement TeamsJS) est refactorisée pour permettre aux applications Teams de s’exécuter dans Outlook et l’application Microsoft 365, en plus de Microsoft Teams. D’un point de vue fonctionnel, la dernière version de TeamsJS prend en charge toutes les fonctionnalités d’application Teams existantes (v.1.x.x) tout en ajoutant la possibilité facultative d’héberger des applications Teams dans Outlook et l’application Microsoft 365.
Voici les conseils de gestion de version pour différents scénarios d’application :
| Type d’application | Version de TeamsJS | Version du manifeste de l’application | Étapes suivantes |
|---|---|---|---|
| Applications Teams étendues dans Outlook et Microsoft 365 | TeamsJS v.2.19.0 ou version ultérieure | v.1.13 ou version ultérieure | Étendre une application Teams pour l’exécuter sur Microsoft 365 ou Créer une application Microsoft 365 |
| Applications Teams uniquement existantes | Mettre à jour vers TeamsJS v.2.19.0 si possible (v.1.12 est toujours pris en charge*) | 1.12 | Comprendre la compatibilité descendante de TeamsJS et Mise à jour vers TeamsJS v.2.0 |
| Nouvelles applications Teams uniquement | TeamsJS v.2.19.0 ou version ultérieure | 1.12 | Créer une application Teams à l’aide du kit de ressources Teams |
* Utilisez la dernière version de TeamsJS (v.2.19.0 ou ultérieure) chaque fois que possible, pour tirer parti des dernières améliorations et de la prise en charge des nouvelles fonctionnalités, y compris les applications Teams uniquement. TeamsJS v.1.12 continue d’être pris en charge, mais aucune nouvelle fonctionnalité ou amélioration n’est ajoutée. Les schémas 1.12 et 1.13 sont sinon les mêmes. Pour plus d’informations, consultez Bibliothèque TeamsJS.
Le reste de cet article vous guide tout au long de la structure et des dernières mises à jour de la bibliothèque TeamsJS.
Prise en charge de Microsoft 365 (exécution d’applications Teams dans Microsoft 365 et Outlook)
TeamsJS v.2.0 introduit la possibilité pour certains types d’applications Teams de s’exécuter dans l’écosystème Microsoft 365. Les autres hôtes d’application Microsoft 365 (y compris l’application Microsoft 365 et Outlook) pour les applications Teams prennent en charge un sous-ensemble des types d’applications et des fonctionnalités que vous pouvez créer pour la plateforme Teams. Cette prise en charge s’étend au fil du temps. Pour obtenir un résumé de la prise en charge des hôtes pour les applications Teams, consultez Prise en charge des fonctionnalités TeamsJS dans Microsoft 365.
Nouveautés de TeamsJS version 2.x.x
Il existe deux changements significatifs entre les versions TeamsJS 1.x.x et v.2.0.0 et ultérieures :
Les fonctions de rappel retournent désormais des objets Promise. La plupart des fonctions avec des paramètres de rappel dans TeamsJS v.1.12 sont modernisées pour retourner un objet Promise JavaScript afin d’améliorer la gestion des opérations asynchrones et la lisibilité du code.
Les API sont désormais organisées en fonctionnalités. Vous pouvez considérer les fonctionnalités comme des regroupements logiques d’API qui fournissent des fonctionnalités similaires, telles que
authentication,dialog,chatetcalendar. Chaque espace de noms représente une fonctionnalité distincte.
Conseil
Vous pouvez utiliser l’extension Teams Toolkit pour Microsoft Visual Studio Code afin de simplifier le processus de mise à jour TeamsJS v.2.0 pour une application Teams existante.
Compatibilité descendante
Une fois que vous commencez à référencer @microsoft/teams-js@2.0.0 (ou ultérieurement) à partir d’une application Teams existante, vous voyez des avertissements de dépréciation pour tout code appelant des API qui sont modifiées.
Une couche de traduction d’API (mappage de v.1 à v.2 appels d’API TeamsJS) est fournie pour permettre aux applications Teams existantes de continuer à fonctionner dans Teams jusqu’à ce qu’elles soient en mesure de mettre à jour le code de l’application pour utiliser les modèles d’API TeamsJS v.2.
Authentification
Dans TeamsJS la version 2.11.0 ou ultérieure, les applications doivent fournir un troisième paramètre d’URL, hostRedirectUrl, dans l’API d’authentification, pour rediriger les utilisateurs vers le client approprié une fois l’authentification terminée. Le hostRedirectUrl paramètre d’authentification est nécessaire pour permettre à votre client d’être pris en charge dans les applications hôtes Microsoft 365. Les applications implémentées sur des versions antérieures de TeamsJS prennent uniquement en charge Teams après cette mise à jour, car les oauthRedirectmethod paramètres de requête et authId sont transmis au serveur d’applications tiers.
Pour plus d’informations sur le paramètre d’authentification, consultez Utiliser des fournisseurs OAuth externes.
Applications Teams s’exécutant sur Microsoft 365
Voici les conditions requises pour permettre l’exécution d’une application Teams existante dans Outlook et Microsoft 365 :
Dépendance vis-à-vis de TeamsJS version 2.x.x (
@microsoft/teams-js@2.0.0) ou ultérieure.Modifiez le code d’application existant en fonction des modifications requises décrites dans cet article.
Mettez à jour votre manifeste d’application (précédemment appelé manifeste d’application Teams) vers la version 1.13 ou ultérieure.
Pour plus d’informations, consultez Étendre des applications Teams dans Microsoft 365.
Rappels convertis en promesses
Remarque
L’API getTabInstances n’est pas implémentée sur teams mobile.
Les API Teams qui prenaient précédemment un paramètre de rappel sont mises à jour pour retourner un objet JavaScript Promise . Il s’agit notamment des API suivantes :
app.getContext, app.initialize, appInstallDialog.openAppInstallDialog, app.openLink, authentication.authenticate, authentication.getAuthToken, authentication.getUser, authentication.registerAuthenticationHandlers was removed to support using Promises, calendar.openCalendarItem, calendar.composeMeeting, call.startCall, chat.getChatMembers, conversations.openConversation, location.getLocation, location.showLocation, mail.openMailItem, mail.composeMail, pages.backStack.navigateBack, pages.navigateToTab, pages.tabs.getMruTabInstances, pages.tabs.getTabInstances, pages.getConfig, pages.config.setConfig, pages.backStack.navigateBack, people.selectPeople, teams.fullTrust.getConfigSetting, teams.fullTrust.joinedTeams.getUserJoinedTeams
Vous devez mettre à jour la façon dont votre code appelle l’une de ces API pour utiliser Promises. Par exemple, si votre code appelle une API Teams comme suit :
Ce code :
import microsoftTeams from "@microsoft/teams-js";
microsoftTeams.getContext((context) => { /* ... */ });
Doit être mis à jour pour :
import { app } from "@microsoft/teams-js";
app.getContext().then((context) => {
/*...*/
});
... ou le modèle équivalent async/await :
import { app } from "@microsoft/teams-js";
async function example() {
const context = await app.getContext();
/*...*/
}
Conseil
Lorsque vous utilisez Teams toolkit pour effectuer une mise à jour vers TeamsJS v.2.0, les mises à jour requises sont signalées pour vous avec TODO commentaires dans votre code client.
API organisées en fonctionnalités
Une fonctionnalité est un regroupement logique (via un espace de noms) d’API qui fournissent des fonctionnalités similaires. Vous pouvez considérer Microsoft Teams, Outlook et l’application Microsoft 365 comme des hôtes de votre application d’onglet. Un hôte prend en charge une fonctionnalité donnée s’il prend en charge toutes les API définies dans cette fonctionnalité. Un hôte ne peut pas implémenter partiellement une fonctionnalité. Les fonctionnalités peuvent être basées sur des fonctionnalités ou du contenu, telles que l’authentification ou la boîte de dialogue. Il existe également des fonctionnalités pour les types d’application tels que les pages et d’autres regroupements.
À compter de TeamsJS v.2.0, les API sont définies en tant que fonctions dans un espace de noms JavaScript dont le nom correspond à la fonctionnalité requise. Par exemple, si une application s’exécute dans un hôte qui prend en charge la fonctionnalité de boîte de dialogue , l’application peut appeler en toute sécurité des API telles que dialog.open (en plus d’autres API liées au dialogue définies dans l’espace de noms). Si une application tente d’appeler une API qui n’est pas prise en charge dans cet hôte, l’API génère une exception.
Conseil
Vérifiez la prise en charge par l’hôte d’une fonctionnalité donnée au moment de l’exécution en appelant la fonction isSupported() sur cette fonctionnalité (espace de noms).
Différencier votre expérience d’application
Vous pouvez vérifier la prise en charge par l’hôte d’une fonctionnalité donnée au moment de l’exécution en appelant la fonctionisSupported() sur cette fonctionnalité (espace de noms). Elle retourne true si elle est prise en charge et false si ce n’est pas le cas, et vous pouvez ajuster le comportement de l’application comme il convient. Cela permet à votre application d’activer l’interface utilisateur et les fonctionnalités des hôtes qui la prennent en charge, tout en continuant à s’exécuter pour les ordinateurs hôtes qui ne le prennent pas en charge.
Le nom d’hôte dans lequel votre application fonctionne s’affiche sous la forme d’une valeur d’énumération HostName de l’interface Context (app.Context.app.host.name). Vous pouvez l’interroger au moment de l’exécution en appelant getContext. Pour le client Teams classique, cette valeur peut être retournée comme inconnue ou non définie. Dans ce cas, mappez ces valeurs à Teams classiques.
La {hostName}valeur de l’espace réservé d’URL est également disponible. Toutefois, nous vous recommandons d’utiliser le mécanisme hostName avec discrétion.
-
Ne partez pas du principe que certaines fonctionnalités sont ou ne sont pas disponibles dans un hôte en fonction de la valeur de la propriété hostName . Au lieu de cela, recherchez la prise en charge des fonctionnalités (
isSupported). -
N’utilisez pas hostName pour contrôler les appels d’API. Au lieu de cela, recherchez la prise en charge des fonctionnalités (
isSupported). - UtilisezhostName pour différencier le thème de votre application en fonction de l’hôte dans lequel elle s’exécute. Par exemple, vous pouvez utiliser Microsoft Teams violet comme couleur d’accentuation principale lors de l’exécution dans Teams, et Outlook bleu lors de l’exécution dans Outlook.
- UtilisezhostName pour différencier les messages affichés à l’utilisateur en fonction de l’hôte dans lequel il s’exécute. Par exemple, affichez Gérer vos tâches dans Microsoft 365 lors de l’exécution dans Microsoft 365 sur le web et Gérer vos tâches dans Teams lors de l’exécution dans Teams.
Espaces de noms
À compter de TeamsJS v.2.0, les API sont organisées en fonctionnalités par le biais d’espaces de noms. Plusieurs nouveaux espaces de noms d’une importance particulière sont l’application, les pages, la boîte de dialogue et teamsCore.
Espace de noms d’application
L’espace app de noms contient les API de niveau supérieur requises pour l’utilisation globale des applications, dans Teams, l’application Microsoft 365 et Outlook. Toutes les API de différents autres espaces de noms TeamsJS sont déplacées vers l’espace app de noms à partir de TeamsJS v.2.0 :
Espace de noms d’origine global (window) |
Nouvel espace de noms app |
|---|---|
executeDeepLink |
app.openLink (renommé) |
initialize |
app.initialize |
getContext |
app.getContext |
registerOnThemeChangeHandler |
app.registerOnThemeChangeHandler |
Espace de noms d’origine appInitialization |
Nouveaux types par espaces de nomsapp |
|---|---|
appInitialization.notifyAppLoaded |
app.notifyAppLoaded |
appInitialization.notifySuccess |
app.notifySuccess |
appInitialization.notifyFailure |
app.notifyFailure |
appInitialization.notifyExpectedFailure |
app.notifyExpectedFailure |
appInitialization.FailedReason enum |
app.FailedReason |
appInitialization.ExpectedFailureReason enum |
app.ExpectedFailureReason |
appInitialization.IFailedRequest enum |
app.IFailedRequest |
appInitialization.IExpectedFailureRequest enum |
app.IExpectedFailureRequest |
espace de noms pages
L’espace pages de noms inclut des fonctionnalités permettant d’exécuter et de parcourir des pages web au sein de différents hôtes Microsoft 365, notamment Teams, l’application Microsoft 365 et Outlook. Il inclut également plusieurs sous-éléments, implémentés en tant que sous-espaces.
Espace de noms d’origine global (window) |
Nouvel espace de noms pages |
|---|---|
setFrameContext |
pages.setCurrentFrame (renommé) |
initializeWithFrameContext |
pages.initializeWithFrameContext |
registerFocusEnterHandler |
pages.registerFocusEnterHandler |
registerFullScreenHandler |
pages.registerFullScreenHandler |
returnFocus |
pages.returnFocus |
shareDeepLink |
pages.shareDeepLink |
Espace de noms d’origine settings |
Nouvel espace de noms pages |
|---|---|
settings.getSettings |
pages.getConfig (renommé) |
pages.tabs
Espace de noms d’origine global (window) |
Nouvel espace de noms pages.tabs |
|---|---|
getTabInstances |
pages.tabs.getTabInstances |
getMruTabInstances |
pages.tabs.getMruTabInstances |
Espace de noms d’origine navigation |
Nouvel espace de noms pages.tabs |
|---|---|
navigation.navigateToTab |
pages.tabs.navigateToTab |
pages.config
Espace de noms d’origine settings |
Nouvel espace de noms pages.config |
|---|---|
settings.setSettings |
pages.config.setConfig (renommé) |
settings.setValidityState |
pages.config.setValidityState |
settings.initialize |
pages.config.initialize |
settings.registerOnSaveHandler |
pages.config.registerOnSaveHandler |
settings.registerOnRemoveHandler |
pages.config.registerOnRemoveHandler |
interface de settings.Settings |
pages.config.Config (renommé) |
interface de settings.SaveEvent |
pages.config.SaveEvent (renommé) |
interface de settings.RemoveEvent |
pages.config.RemoveEvent (renommé) |
interface de settings.SaveParameters |
pages.config.SaveParameters (renommé) |
interface de settings.SaveEventImpl |
pages.config.SaveEventImpl (renommé) |
Espace de noms d’origine global (window) |
Nouvel espace de noms pages.config |
|---|---|
registerChangeConfigHandler |
pages.config.registerChangeConfigHandler (renommé) |
pages.backStack
Espace de noms d’origine navigation |
Nouvel espace de noms pages.backStack |
|---|---|
navigation.navigateBack |
pages.backStack.navigateBack |
Espace de noms d’origine global (window) |
Nouvel espace de noms pages.backStack |
|---|---|
registerBackButtonHandler |
pages.backStack.registerBackButtonHandler |
pages.appButton
Espace de noms d’origine global (window) |
Nouvel espace de noms pages.appButton |
|---|---|
registerAppButtonClickHandler |
pages.appButton.onClick (renommé) |
registerAppButtonHoverEnterHandler |
pages.appButton.onHoverEnter (renommé) |
registerAppButtonHoverLeaveEnter |
pages.appButton.onHoverLeave (renommé) |
interface de FrameContext |
pages.appButton.FrameInfo (renommé) |
espace de noms de boîte de dialogue
Remarque
Les window.alertAPI , window.confirmet window.prompt utilisées pour afficher une boîte de dialogue ne sont pas prises en charge dans le nouveau client Teams. Nous vous recommandons d’afficher un dialogue dans votre propre cadre, par exemple, à l’aide de la boîte de dialogue Fluent V9 ou d’utiliser la bibliothèque de client JavaScript Microsoft Teams (TeamsJS) pour afficher une boîte de dialogue Teams à l’aide d’une carte adaptative ou d’un imbriqué <iframe>.
L’espace de noms des tâches TeamsJS est renommé boîte de dialogue, et les API suivantes sont renommées :
Espace de noms d’origine tasks |
Nouvel espace de noms dialog |
|---|---|
tasks.startTask |
dialog.url.open, dialog.url.bot.open, dialog.adaptiveCard.open, dialog.adaptiveCard.bot.open |
tasks.submitTask |
dialog.url.submit (renommé) |
tasks.updateTask |
dialog.update (renommé) |
tasks.TaskModuleDimension enum |
dialog.DialogDimension (renommé) |
interface de tasks.TaskInfo |
dialog.DialogInfo (renommé) |
En outre, cette fonctionnalité est divisée en deux sous-fonctionnalités principales, dialog.url pour les dialogues HTML et dialog.adaptiveCard pour les dialogues basés sur carte adaptative, avec d’autres sous-espaces de nom pour les dialogues basés sur un bot.
espace de noms teamsCore
Pour généraliser la bibliothèque TeamsJS afin d’exécuter d’autres hôtes Microsoft 365 tels que l’application Microsoft 365 et Outlook, les fonctionnalités propres à Teams (à l’origine dans l’espace de noms global ) sont déplacées vers un espace de noms teamsCore :
Espace de noms d’origine global (window) |
Nouvel espace de noms teamsCore |
|---|---|
enablePrintCapability |
teamsCore.enablePrintCapability |
print |
teamsCore.print |
registerOnLoadHandler |
teamsCore.registerOnLoadHandler |
registerBeforeUnloadHandler |
teamsCore.registerBeforeUnloadHandler |
Mises à jour de l’interface contextuel
L’interface Context est déplacée vers l’espace app de noms et mise à jour pour regrouper des propriétés similaires pour une meilleure scalabilité, car elle s’exécute dans Outlook et l’application Microsoft 365, en plus de Teams.
Une nouvelle propriété app.Context.app.host.name est ajoutée pour permettre aux onglets de différencier l’expérience utilisateur en fonction de l’application hôte.
Vous pouvez également visualiser les modifications en examinant la transformLegacyContextToAppContext fonction dans la source TeamsJS version 2.x.x (fichier app.ts ).
Nom d’origine dans l’interface Context |
Nouvel emplacement dans app.Context |
|---|---|
appIconPosition |
app.Context.app.iconPositionVertical |
appLaunchId |
NON INCLUS DANS TeamsJS v.2.0 |
appSessionId |
app.Context.app.sessionId |
channelId |
app.Context.channel.id |
channelName |
app.Context.channel.displayName |
channelRelativeUrl |
app.Context.channel.relativeUrl |
channelType |
app.Context.channel.membershipType |
chatId |
app.Context.chat.id |
defaultOneNoteSectionId |
app.Context.channel.defaultOneNoteSectionId |
entityId |
app.Context.page.id |
frameContext |
app.Context.page.frameContext |
groupId |
app.Context.team.groupId |
hostClientType |
app.Context.app.host.clientType |
hostTeamGroupId |
app.Context.channel.ownerGroupId |
hostTeamTenantId |
app.Context.channel.ownerTenantId |
isCallingAllowed |
app.Context.user.isCallingAllowed |
isFullScreen |
app.Context.page.isFullScreen |
isMultiWindow |
app.Context.page.isMultiWindow |
isPSTNCallingAllowed |
app.Context.user.isPSTNCallingAllowed |
isTeamArchived |
app.Context.team.isArchived |
locale |
app.Context.app.locale |
loginHint |
app.Context.user.loginHint |
meetingId |
app.Context.meeting.id |
osLocaleInfo |
app.Context.app.osLocaleInfo |
parentMessageId |
app.Context.app.parentMessageId |
ringId |
app.Context.app.host.ringId |
sessionId |
app.Context.app.host.sessionId |
sourceOrigin |
app.Context.page.sourceOrigin |
subEntityId |
app.Context.page.subPageId |
teamId |
app.Context.team.internalId |
teamSiteDomain |
app.Context.sharepointSite.domain |
teamSitePath |
app.Context.sharepointSite.path |
teamSiteUrl |
app.Context.sharepointSite.url |
teamTemplateId |
app.Context.team.templateId |
teamType |
app.Context.team.type |
tenantSKU |
app.Context.user.tenant.teamsSku |
tid |
app.Context.user.tenant.id |
upn |
app.Context.user.userPrincipalName |
userClickTime |
app.Context.app.userClickTime |
userFileOpenPreference |
app.Context.app.userFileOpenPreference |
userLicenseType |
app.Context.user.licenseType |
userObjectId |
app.Context.user.id |
userTeamRole |
app.Context.team.userRole |
| N/A | app.Context.app.host.name |
Mise à jour vers TeamsJS version 2.0
Le moyen le plus simple de mettre à jour votre application Teams avec TeamsJS version 2.0.x consiste à utiliser l’extension Teams Toolkit pour Visual Studio Code. Cette section vous guide tout au long des étapes à suivre. Si vous préférez mettre à jour manuellement votre code, consultez les sections Rappels convertis en promesses et API organisées en fonctionnalités pour plus d’informations sur les modifications d’API requises.
1. Installer la dernière extension Visual Studio Code du Kit de ressources Teams
Dans la Place de marché des extensions Visual Studio Code, recherchez Teams Toolkit et installez la dernière version.
2. Mettre à jour les références TeamsJS
Pour s’exécuter dans Outlook et l’application Microsoft 365, votre application doit dépendre du package @microsoft/teams-js@2.0.0npm (ou version ultérieure). Pour effectuer ces étapes manuellement et pour plus d’informations sur les modifications apportées à l’API, consultez les sections suivantes sur les rappels convertis en promesses et API organisées en fonctionnalités.
- Vérifiez que vous disposez de la dernière version de Teams Toolkit (version 2.10.0 ou ultérieure)
- Ouvrez la Palette de commandes :
Ctrl+Shift+P - Exécutez la commande
Teams: Upgrade Teams JS SDK references to support Outlook and Microsoft 365 apps
Une fois terminé, l’utilitaire met à jour votre package.json fichier avec la dépendance TeamsJS version 2.x.x (@microsoft/teams-js@2.0.0 ou ultérieure), et vos *.js/.ts et *.jsx/.tsx sont mis à jour avec :
-
package.jsonréférences à TeamsJS version 2.x.x - Importer des instructions pour TeamsJS version 2.x.x
- Appels de fonction, d’énumération et d’interface à TeamsJS version 2.x.x
-
TODOrappels de commentaires pour passer en revue les zones susceptibles d’être affectées par les modifications apportées à l’interface de contexte -
TODOrappels de commentaire pour convertir des fonctions de rappel en promesses
Importante
Le code dans les fichiers html n’est pas pris en charge par les outils de mise à niveau et nécessite des modifications manuelles.
3. Mettre à jour le manifeste de l’application (facultatif)
Si vous mettez à jour une application Teams pour qu’elle s’exécute dans l’application Microsoft 365 et Outlook, vous devez également mettre à jour le manifeste de l’application vers la version 1.13 ou ultérieure. Vous pouvez le faire facilement avec le Kit de ressources Teams ou manuellement.
- Ouvrez la palette de commandes :
Ctrl+Shift+P - Exécutez Teams : Mettez à niveau le manifeste Teams pour prendre en charge les applications Outlook et Microsoft 365 , puis sélectionnez votre fichier manifeste d’application. Les modifications sont effectuées sur place.
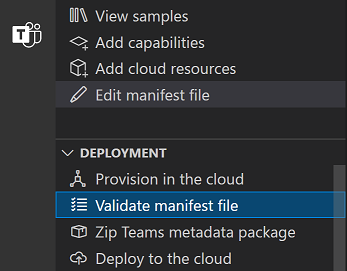
Si vous avez utilisé Teams Toolkit pour créer votre application personnelle, vous pouvez également l’utiliser pour valider les modifications apportées au fichier manifeste de votre application et identifier les erreurs éventuelles. Ouvrez la palette de commandes Ctrl+Shift+Pet recherchez Teams : Valider le fichier manifeste ou sélectionnez l’option dans le menu Déploiement du Teams Toolkit (recherchez l’icône Teams sur le côté gauche de Visual Studio Code).

Étapes suivantes
- Utilisez la référence de la bibliothèque TeamsJS pour commencer à utiliser la bibliothèque TeamsJS.
- Passez en revue le journal des modifications pour connaître les dernières mises à jour de TeamsJS.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour