Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) peuvent être appelées à partir d’onglets, de bots ou de liens profonds. La réponse peut être en HTML, JavaScript ou en tant que carte adaptative. Il existe de nombreuses flexibilités en termes d’appel des dialogues et de gestion de la réponse de l’interaction de l’utilisateur. Le tableau suivant récapitule le fonctionnement.
Remarque
La task fonctionnalité est remplacée par dialog la fonctionnalité dans les dialogues HTML (à partir de TeamsJS v.2.0.0) et dans les dialogues basés sur carte adaptative (à compter de TeamsJS v.2.8.0). Pour plus d’informations, consultez boîte de dialogue.
| Appelé à l’aide de | Boîte de dialogue avec HTML ou JavaScript | Boîte de dialogue avec carte adaptative |
|---|---|---|
| JavaScript dans un onglet | 1. Utilisez la fonction dialog.url.open() de bibliothèque de client Teams avec les fonctions facultatives submitHandler(err, result) et messageFromChildHandler(postMessageChannel) de rappel. 2. Dans le code de boîte de dialogue, lorsque l’utilisateur a effectué les actions, appelez la fonction dialog.url.submit() de bibliothèque TeamsJS avec (éventuellement) un result objet en tant que paramètre. Si un submitHandler rappel a été spécifié dans dialog.open(), Teams l’appelle avec result comme paramètre. En cas d’erreur lors de l’appeldialog.open(), la fonction est appelée avec une err chaîne à la submitHandler place. |
1. Appelez la fonction dialog.adaptiveCard.open() de bibliothèque de client Teams avec un objet AdaptiveCardDialogInfo spécifiant le JSON de la carte adaptative (AdaptiveCardDialogInfo.card) à afficher dans la boîte de dialogue modale. 2. Si un submitHandler rappel a été spécifié dans dialog.adaptiveCard.open(), Teams l’appelle avec une err chaîne s’il y a eu une erreur lors de l’appel de la boîte de dialogue ou si l’utilisateur ferme la boîte de dialogue modale. 3. Si l’utilisateur appuie sur un Action.Submit bouton, son data objet est retourné comme valeur de result. |
| Bouton carte bot | 1. Les boutons de carte bot, selon le type de bouton, peuvent appeler des dialogues à partir d’une URL de lien profond ou en envoyant un task/fetch message. 2. Si l’action type du bouton est task/fetch ou Action.Submit le type de bouton pour les cartes adaptatives, un task/fetch invoke événement qui est un HTTP POST est envoyé au bot. Le bot répond à post avec HTTP 200 et au corps de la réponse contenant un wrapper autour de l’objet DialogInfo. Teams affiche la boîte de dialogue. 3. Une fois que l’utilisateur a effectué les actions, appelez l’action Actions.Submit Carte adaptative avec le résultat. Le bot reçoit un task/submit invoke message qui contient le résultat. 4. Vous avez trois façons différentes de répondre au task/submit message : ne rien faire (si la tâche s’est terminée avec succès), afficher un message à l’utilisateur dans la boîte de dialogue ou appeler une autre boîte de dialogue. Pour plus d’informations, consultez la discussion détaillée sur task/submit. |
|
| URL de lien profond* *Obsolescent; prise en charge pour la compabilité descendante |
1. Teams appelle la boîte de dialogue qui est l’URL qui apparaît à l’intérieur du <iframe> spécifié dans le url paramètre du lien profond. Il n’y a pas submitHandler de rappel. 2. Dans le Code JavaScript de la page dans la boîte de dialogue, appelez tasks.submitTask() pour la fermer avec un result objet en tant que paramètre, comme lors de l’appel à partir d’un onglet ou d’un bouton carte bot. Toutefois, la logique d’achèvement est légèrement différente. Si votre logique d’achèvement réside sur le client, c’est-à-dire s’il n’y a pas de bot, il n’y a pas submitHandler de rappel. Par conséquent, toute logique d’achèvement doit se trouver dans le code précédant l’appel à tasks.submitTask(). Les erreurs d’appel sont signalées uniquement via la console. Si vous avez un bot, vous pouvez spécifier un completionBotId paramètre dans le lien profond pour envoyer l’objet result via un task/submit événement. |
1. Teams appelle la boîte de dialogue qui est le corps de carte JSON de la carte adaptative spécifiée en tant que valeur encodée url du card paramètre du lien profond. 2. L’utilisateur ferme la boîte de dialogue en sélectionnant le X en haut à droite de la boîte de dialogue ou en appuyant sur un Action.Submit bouton sur le carte. Étant donné qu’il n’y a pas submitHandler à appeler, l’utilisateur doit disposer d’un bot pour envoyer la valeur des champs de carte adaptative. L’utilisateur doit utiliser le paramètrecompletionBotId dans le lien profond pour spécifier le bot auquel envoyer les données à l’aide d’un task/submit invoke événement. |
La section suivante spécifie l’objet DialogInfo qui définit certains attributs d’un dialogue.
Objet DialogInfo
L’objet de base DialogInfo contient des métadonnées de base pour un dialogue :
| Attribut | Type | Description |
|---|---|---|
title |
string | Cet attribut s’affiche sous le nom de l’application, à droite de l’icône de l’application. |
height |
valeur numérique ou chaîne | Cet attribut peut être un nombre représentant la hauteur de la boîte de dialogue en pixels, ou small, mediumou large. |
width |
valeur numérique ou chaîne | Cet attribut peut être un nombre représentant la largeur de la boîte de dialogue en pixels, ou small, mediumou large. |
Objet UrlDialogInfo
L’objet UrlDialogInfo pour les dialogues HTML étend l’objet DialogInfo et inclut également :
| Attribut | Type | Description |
|---|---|---|
url |
string | Cet attribut est l’URL de la page chargée en tant que <iframe> dans la boîte de dialogue. Le domaine URL doit se trouver dans le tableau validDomains de l’application dans le manifeste de votre application. |
Objet AdaptiveCardDialogInfo
L’objet AdaptiveCardDialogInfo pour les dialogues basés sur une carte adaptative étend l’objet DialogInfo et inclut également :
| Attribut | Type | Description |
|---|---|---|
card |
Pièce jointe d’une carte adaptative ou d’un bot de carte adaptative | Cet attribut est le json de la carte adaptative à afficher dans la boîte de dialogue. Si l’utilisateur appelle à partir d’un bot, utilisez le code JSON de carte adaptative dans un objet Bot Framework attachment . Dans un onglet, l’utilisateur doit utiliser une carte adaptative. Pour plus d’informations, consultez la pièce jointe de carte adaptative ou de bot de carte adaptative. |
Objet BotAdaptiveCardDialogInfo
L’objet BotAdaptiveCardDialogInfo pour les boîtes de dialogue de carte adaptative basées sur un bot étend l’objet AdaptiveCardDialogInfo et inclut également :
| Attribut | Type | Description |
|---|---|---|
completionBotId |
string | Cet attribut spécifie un ID d’application de bot pour envoyer le résultat de l’interaction de l’utilisateur avec la boîte de dialogue. S’il est spécifié, le bot reçoit un événement task/submit invoke avec un objet JSON dans la charge utile de l’événement. |
Remarque
La fonctionnalité de boîte de dialogue nécessite que les domaines des URL que vous souhaitez charger soient inclus dans le tableau dans le validDomains manifeste de votre application.
La section suivante spécifie le dimensionnement du dialogue qui permet à l’utilisateur de définir la hauteur et la largeur du dialogue.
Dimensionnement de la boîte de dialogue
Les valeurs de DialogInfo.width et DialogInfo.height définissent la hauteur et la largeur du dialogue en pixels. En fonction de la taille de la fenêtre Teams et de la résolution de l’écran, ces valeurs peuvent être réduites proportionnellement tout en conservant les proportions.
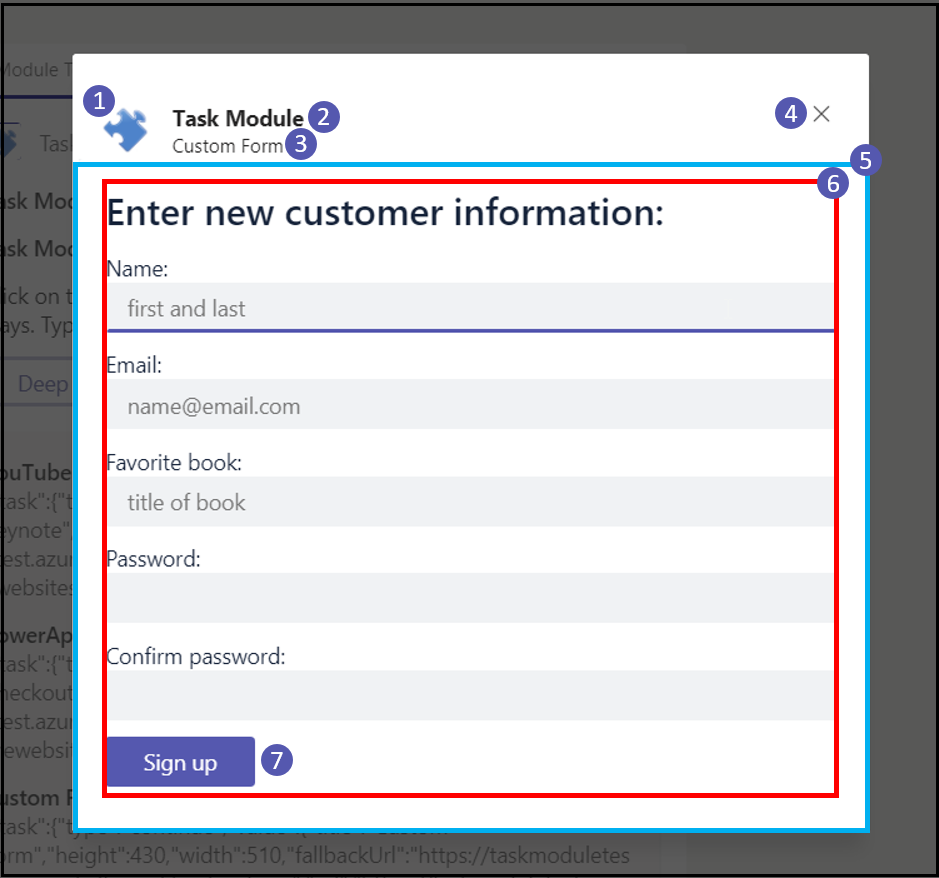
Si DialogInfo.width et DialogInfo.height sont "small", "medium"ou "large", la taille du rectangle rouge dans l’image suivante est une proportion de l’espace disponible, 20 %, 50 % et 60 % pour width et 20 %, 50 % et 66 % pour height:

Les boîtes de dialogue appelées à partir d’un onglet peuvent être redimensionnées dynamiquement. Après avoir appelé dialog.*.open() , vous pouvez appeler dialog.update.resize(newSize) où les propriétés height et width de l’objet newSize sont conformes à la spécification DialogSize , par exemple { height: 'medium', width: 'medium' }.
La section suivante fournit des exemples de boîtes de dialogue d’incorporation dans une vidéo YouTube et une application PowerApp.
CSS pour les boîtes de dialogue HTML ou JavaScript
Les dialogues HTML ou JavaScript ont accès à la zone entière du dialogue sous l’en-tête. Bien que cela offre une grande flexibilité, si vous souhaitez que le remplissage autour des bords s’aligne sur les éléments d’en-tête et évite les barres de défilement inutiles, vous devez spécifier le CSS.
Avertissement
Les services cloud de Microsoft, y compris les versions web des domaines Teams, Outlook et Microsoft 365, migrent vers le *.cloud.microsoft domaine. Effectuez les étapes suivantes dès que possible pour vous assurer que votre application continue à s’afficher sur les hôtes clients web Microsoft 365 pris en charge :
Mettez à jour la bibliothèque TeamsJS vers la version 2.19.0 ou ultérieure. Vous devez appeler
microsoftTeams.app.initialize()pour éviter de voir un avertissement dans le nouveau domaine. Pour plus d’informations sur la dernière version de TeamsJS, consultez Bibliothèque de client JavaScript Microsoft Teams.Si vous avez défini des en-têtes de stratégie de sécurité de contenu (CSP) pour votre application, mettez à jour la directive frame-ancestors pour inclure le
*.cloud.microsoftdomaine. Pour garantir la compatibilité descendante pendant la migration, conservez les valeurs existantesframe-ancestorsdans vos en-têtes CSP. Cette approche garantit que votre application continue de fonctionner sur les applications hôtes Microsoft 365 existantes et futures et réduit le besoin de modifications ultérieures.
Mettez à jour le domaine suivant dans la frame-ancestors directive des en-têtes CSP de votre application :
https://*.cloud.microsoft
Voici quelques exemples de cas d’usage courants.
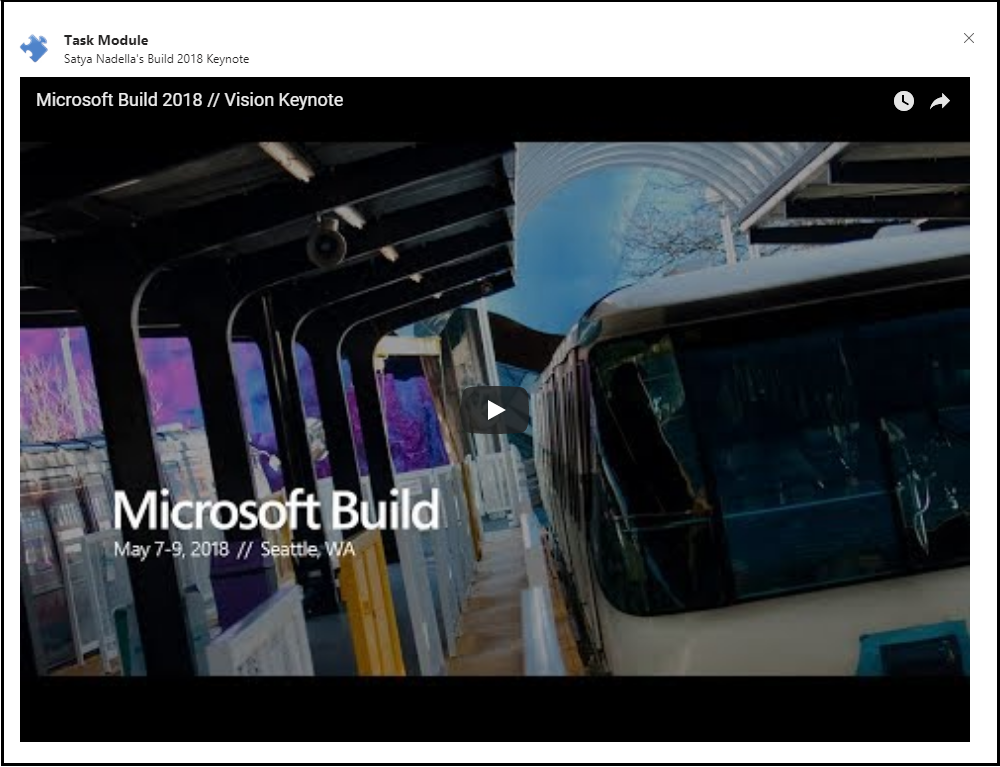
Exemple 1 : Vidéo YouTube
YouTube offre la possibilité d’incorporer des vidéos sur des pages web. Il est facile d’incorporer des vidéos sur des pages web dans une boîte de dialogue à l’aide d’une page web stub simple.

Le code suivant fournit un exemple de code HTML pour la page web sans CSS :
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
Le code suivant fournit un exemple de CSS :
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
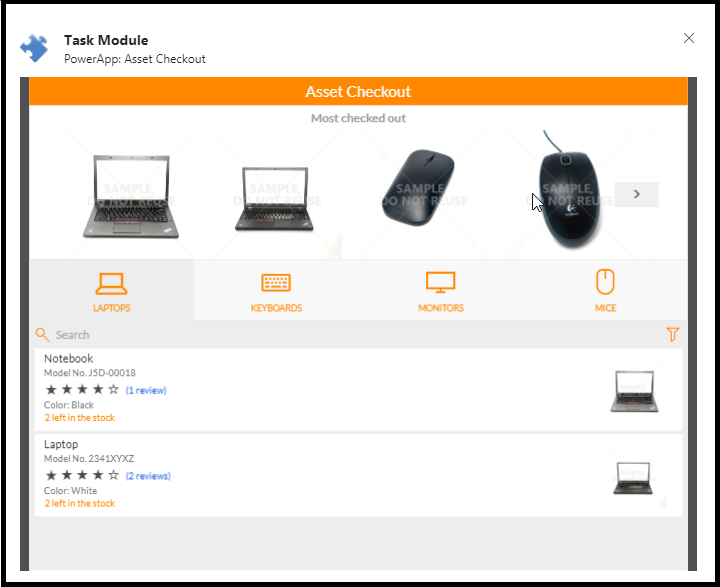
Exemple 2 : PowerApp
Vous pouvez utiliser la même approche pour incorporer une application PowerApp. Étant donné que la hauteur ou la largeur d’une application PowerApp individuelle est personnalisable, vous pouvez ajuster la hauteur et la largeur pour obtenir la présentation souhaitée.

Le code suivant fournit un exemple de code HTML pour PowerApp :
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
Le code suivant fournit un exemple de CSS :
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
La section suivante fournit des détails sur l’appel de votre carte à l’aide d’une carte adaptative ou d’une pièce jointe de bot de carte adaptative.
Pièce jointe d’une carte adaptative ou d’un bot de carte adaptative
Selon la façon dont vous appelez votre carte, vous devez utiliser une carte adaptative ou un bot de carte adaptative carte pièce jointe (une carte adaptative encapsulée dans un attachment objet).
Si vous appelez à partir d’un onglet, utilisez une carte adaptative :
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a guitar:"
},
{
"type": "Image",
"url": "https://adaptivecards.microsoft.com/images/guitar1.jpeg",
"size": "Medium"
}
],
"version": "1.0"
}
Si vous appelez à partir d’un bot, utilisez un bot de carte adaptative carte pièce jointe :
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a guitar:"
},
{
"type": "Image",
"url": "https://adaptivecards.microsoft.com/images/guitar1.jpeg",
"size": "Medium"
}
],
"version": "1.0"
}
}
La section suivante fournit des détails sur l’accessibilité des boîtes de dialogue.
Instructions relatives au clavier et à l’accessibilité
Avec les dialogues HTML ou JavaScript, vous devez vous assurer que les utilisateurs peuvent interagir avec votre boîte de dialogue avec un clavier. Les programmes de lecteur d’écran dépendent également de la possibilité de naviguer à l’aide du clavier. Voici les points importants à prendre en compte :
Utilisation de l’attribut tabindex dans vos balises HTML pour contrôler quels éléments peuvent être concentrés. En outre, utilisez l’attribut tabindex pour identifier l’endroit où il participe à la navigation séquentielle du clavier généralement avec les touches Tab et Maj-Tab .
Gestion de la touche Échap dans javaScript pour votre boîte de dialogue. Le code suivant fournit un exemple de gestion de la clé Échap :
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teams garantit que la navigation au clavier fonctionne correctement à partir de l’en-tête de boîte de dialogue dans votre code HTML et vice versa.
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Exemple de boîte de dialogue bots-V4 | Cet exemple d’application montre comment utiliser des boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) à l’aide de Bot Framework v4. | View | View | View |