Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Ajoutez des boîtes de dialogue modales (appelées modules de tâche dans TeamsJS v1.x) à vos onglets pour simplifier l’expérience utilisateur pour tous les flux de travail qui nécessitent une entrée de données. Les boîtes de dialogue vous permettent de collecter des entrées utilisateur dans une fenêtre modale Microsoft Teams-Aware, par exemple, la modification de cartes Planificateur. Vous pouvez utiliser des boîtes de dialogue pour créer une expérience similaire.
Les deux opérations main des dialogues impliquent leur ouverture et leur fermeture (envoi). Les fonctions sont légèrement différentes pour les versions antérieures (antérieures à v2.x.x) de la bibliothèque TeamsJS :
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
Remarque
La dialog.submit propriété ne peut être appelée que dans une boîte de dialogue.
Les sections suivantes expliquent le processus d’appel d’une boîte de dialogue à partir d’un onglet et d’envoi du résultat.
Appeler une boîte de dialogue à partir d’un onglet
Remarque
À compter de TeamsJS v2.8.x, l’espace de noms prend en charge les dialog dialogues basés sur une carte adaptative. L’espace tasks de noms est toujours pris en charge pour la compatibilité descendante, mais la meilleure pratique consiste à mettre à jour tasks.startTask() l’appel vers dialog.url.open ou dialog.adaptiveCard.open pour les dialogues html et de carte adaptative, respectivement. Pour plus d’informations, consultez l’espace de noms de la boîte de dialogue.
Vous pouvez appeler une boîte de dialogue HTML ou carte adaptative à partir d’un onglet.
Boîte de dialogue HTML
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
La valeur de UrlDialogInfo.url est définie sur l’emplacement du contenu de votre boîte de dialogue. La fenêtre de boîte de dialogue s’ouvre et UrlDialogInfo.url est chargée en tant qu’élément <iframe> à l’intérieur. JavaScript dans la page de boîte de dialogue appelle microsoftTeams.app.initialize(). S’il existe une submitHandler fonction sur la page et qu’il y a une erreur lors de l’appel microsoftTeams.dialog.url.open()de , submitHandler est appelé avec err défini sur la chaîne d’erreur indiquant la même chose.
Avertissement
Les services cloud de Microsoft, y compris les versions web des domaines Teams, Outlook et Microsoft 365, migrent vers le *.cloud.microsoft domaine. Effectuez les étapes suivantes dès que possible pour vous assurer que votre application continue à s’afficher sur les hôtes clients web Microsoft 365 pris en charge :
Mettez à jour la bibliothèque TeamsJS vers la version 2.19.0 ou ultérieure. Vous devez appeler
microsoftTeams.app.initialize()pour éviter de voir un avertissement dans le nouveau domaine. Pour plus d’informations sur la dernière version de TeamsJS, consultez Bibliothèque de client JavaScript Microsoft Teams.Si vous avez défini des en-têtes de stratégie de sécurité de contenu (CSP) pour votre application, mettez à jour la directive frame-ancestors pour inclure le
*.cloud.microsoftdomaine. Pour garantir la compatibilité descendante pendant la migration, conservez les valeurs existantesframe-ancestorsdans vos en-têtes CSP. Cette approche garantit que votre application continue de fonctionner sur les applications hôtes Microsoft 365 existantes et futures et réduit le besoin de modifications ultérieures.
Mettez à jour le domaine suivant dans la frame-ancestors directive des en-têtes CSP de votre application :
https://*.cloud.microsoft
Boîte de dialogue Carte adaptative
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
La valeur de adaptiveCardDialogInfo.card est le JSON pour une carte adaptative. Vous pouvez spécifier un submitHandler à appeler avec une chaîne d’erreur , s’il y a eu une erreur lors de l’appel open() ou si l’utilisateur ferme la boîte de dialogue à l’aide du bouton X (Quitter).
La section suivante donne un exemple d’appel d’un dialogue.
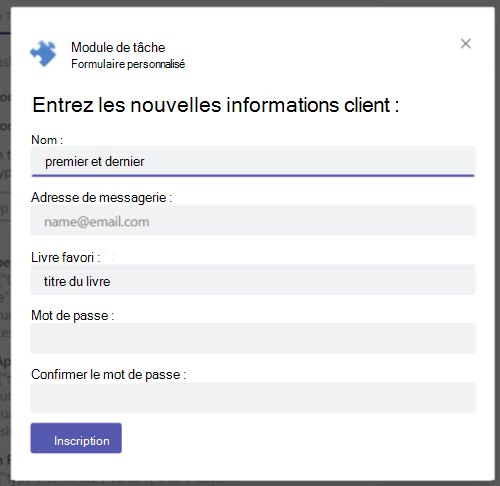
Exemple d’appel d’une boîte de dialogue
L’image suivante affiche la boîte de dialogue :

Le code suivant est adapté à partir de l’exemple de boîte de dialogue :
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/atk/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
le submitHandler renvoie les valeurs de err ou result à la console.
Envoyer le résultat d’une boîte de dialogue
En cas d’erreur lors de l’appel de la boîte de dialogue, votre submitHandler fonction est immédiatement appelée avec une err chaîne indiquant l’erreur qui s’est produite. La submitHandler fonction est également appelée avec une err chaîne lorsque l’utilisateur sélectionne X dans la boîte de dialogue à quitter.
S’il n’y a pas d’erreur d’appel et que l’utilisateur ne sélectionne pas X pour ignorer la boîte de dialogue, l’utilisateur sélectionne un bouton Envoyer quand il a terminé. Les sections suivantes expliquent ce qui se passe ensuite pour les types de dialogue html et carte adaptative.
Boîtes de dialogue HTML ou JavaScript
Après avoir validé l’entrée utilisateur, appelez microsoftTeams.dialog.url.submit(). Vous pouvez appeler submit() sans paramètre si vous souhaitez que Teams ferme la boîte de dialogue, ou vous pouvez transmettre un objet ou une chaîne result à votre application en tant que premier paramètre, et un appId de l’application qui a ouvert la boîte de dialogue en tant que deuxième paramètre. Si vous appelez submit() avec un result paramètre, vous devez passer un appId (ou un tableau de appId chaînes d’applications autorisées à recevoir le résultat de la boîte de dialogue). Cette action permet à Teams de vérifier que l’application qui envoie le résultat est identique à la boîte de dialogue appelée.
Teams appelle ensuite votre submitHandler où err est null et result est l’objet ou la chaîne que vous avez passé à submit().
Boîtes de dialogue carte adaptative
Lorsque vous appelez la boîte de dialogue avec un submitHandler et que l’utilisateur sélectionne un Action.Submit bouton, les valeurs du carte sont retournées en tant qu’objet data . Si l’utilisateur appuie sur la touche Échap ou sélectionne X pour quitter la boîte de dialogue, votre submitHandler est appelé avec la err chaîne . Si votre application contient un bot en plus d’un onglet, vous pouvez inclure le appId du bot comme valeur de completionBotId dans l’objet TaskInfo (BotAdaptiveCardDialogInfo).
Le corps de la carte adaptative tel que rempli par l’utilisateur est envoyé au bot à l’aide d’un message task/submit invoke lorsque l’utilisateur sélectionne un bouton Action.Submit. Le schéma de l’objet que vous recevez est similaire au schéma que vous recevez pour les messages de tâche/extraction et de tâche/envoi.
La seule différence est que le schéma de l’objet JSON est un objet de carte adaptative par opposition à un objet contenant un objet de carte adaptative, comme lorsque les cartes adaptatives sont utilisées avec des bots.
Le code suivant est l’exemple de charge utile :
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
Le code suivant est l’exemple de demande d’appel :
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample Adaptive Card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
La section suivante fournit un exemple d’envoi du résultat d’un dialogue (appelé module de tâche dans TeamsJS v1.x).
Exemple d’envoi du résultat d’un dialogue
Pour reprendre l’exemple précédent d’appel d’un dialogue HTML, voici un exemple de formulaire HTML incorporé dans la boîte de dialogue :
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
Il existe cinq champs sur ce formulaire, mais cet exemple ne nécessite que trois valeurs, name, emailet favoriteBook.
Le code suivant fournit un exemple de la fonction validateForm() qui appelle submit() :
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
Erreurs d’appel de boîte de dialogue
Remarque
L’espace tasks de noms est remplacé par l’espace de dialog noms . L’espace dialog de noms inclut des sous-espaces de noms pour les fonctionnalités HTML (url), Carte adaptative (adaptiveCard) et bot (dialog.url.bot et dialog.adaptiveCard.bot).
Le tableau suivant fournit les valeurs possibles de err que votre submitHandler reçoit :
| Problème | Message d’erreur qui est la valeur de err |
|---|---|
Les valeurs pour TaskInfo.url et TaskInfo.card ont été spécifiées. |
Les valeurs de carte et d’URL ont été spécifiées. L’un ou l’autre, mais pas les deux, sont autorisés. |
TaskInfo.url et TaskInfo.card spécifié. |
Vous devez spécifier une valeur pour la carte ou l’URL. |
appId non valide. |
ID d'application non valide. |
| L’utilisateur a sélectionné le bouton X, en le fermant. | L’utilisateur a annulé ou fermé la boîte de dialogue. |
Exemple de code
| Exemple de nom | Description | .NET | Node.js | Manifeste |
|---|---|---|---|---|
| Exemple de boîte de dialogue bots-V4 | Cet exemple d’application montre comment utiliser des boîtes de dialogue (appelées modules de tâche dans TeamsJS v1.x) à l’aide de Bot Framework v4. | View | View | View |