Convertir un complément pour utiliser le manifeste unifié pour Microsoft 365
Pour ajouter des fonctionnalités Teams à un complément qui utilise le manifeste de complément uniquement, ou pour prouver simplement le complément, vous devez le convertir pour utiliser le manifeste unifié pour Microsoft 365.
Il existe trois tâches de base pour convertir un projet de complément du manifeste de complément uniquement en manifeste unifié.
- Vérifiez que votre complément est prêt à être converti.
- Convertissez le manifeste de complément au format XML uniquement au format JSON du manifeste unifié.
- Empaquetez le nouveau manifeste et les deux fichiers image d’icône dans un fichier zip pour le chargement indépendant ou le déploiement.
Remarque
Les compléments Office qui utilisent le manifeste unifié pour Microsoft 365 sont directement pris en charge dans Office sur le Web, dans la nouvelle version d’Outlook sur Windows et dans Office sur Windows connecté à un abonnement Microsoft 365, version 2304 (build 16320.00000) ou ultérieure.
Lorsque le package d’application qui contient le manifeste unifié est déployé dans AppSource ou le centre Administration Microsoft 365, si le manifeste a une propriété « alternateIcons » valide, un manifeste de complément uniquement est généré à partir du manifeste unifié et stocké. Ce manifeste de complément uniquement permet d’installer le complément sur les plateformes qui ne prennent pas directement en charge le manifeste unifié, notamment Office sur Mac, Office sur mobile, les versions d’abonnement d’Office sur Windows antérieures à 2304 (build 16320.00000) et les versions perpétuelles d’Office sur Windows.
Remarque
- Les compléments qui utilisent le manifeste unifié peuvent être chargés de manière indépendante uniquement sur Office version 2304 (build 16320.20000) ou ultérieure.
- Les projets créés dans Visual Studio, contrairement à Visual Studio Code, ne peuvent pas être convertis pour l’instant.
- Si vous avez créé le projet avec teams Toolkit ou avec l’option « manifeste unifié » dans le générateur Office Yeoman, il utilise déjà le manifeste unifié.
Vérifiez que votre complément est prêt à être converti
Les sections suivantes décrivent les conditions qui doivent être remplies avant de convertir le manifeste.
Vérifiez que vous disposez des deux fichiers image
Une fois que vous avez ajouté les fichiers au projet, ajoutez <IconUrl> et <HighResolutionIconUrl> (dans cet ordre) au manifeste du complément uniquement juste en dessous de l’élément <Description> . Voici un exemple.
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="MailApp">
<Id>01234567-89ab-cdef-0123-4567-89abcdef0123</Id>
<Version>1.0</Version>
<ProviderName>Contoso</ProviderName>
<DefaultLocale>en-us</DefaultLocale>
<DisplayName DefaultValue="Great Add-in"/>
<Description DefaultValue="A great add-in."/>
<IconUrl DefaultValue="https://localhost:3000/assets/icon-64.png" />
<HighResolutionIconUrl DefaultValue="https://localhost:300/assets/icon-128.png" />
<!-- Other markup omitted -->
Vérifiez que les noms des commandes de votre fonction sont suffisamment courts
Si votre manifeste contient <des éléments FunctionName> , vérifiez que leurs valeurs comportent moins de 65 caractères. La valeur de cet élément doit correspondre exactement au nom d’une fonction dans un fichier JavaScript ou TypeScript. Si vous le modifiez dans le manifeste, veillez également à le modifier dans le fichier de code.
Vérifiez que votre complément d’authentification unique demande des autorisations
Si votre complément utilise l’authentification unique Microsoft avec le flux on-behalf-of (OBO), votre complément a un <élément Scopes> qui spécifie les autorisations Microsoft Graph ou d’autres API dont le complément a besoin. Avec le manifeste unifié, les autorisations doivent être demandées lors de l’exécution dans le code. Mettez à jour votre code en fonction des besoins pour demander ces autorisations. Le code exact dépend de l’architecture et des bibliothèques de code d’autorisation que vous utilisez. En règle générale, le code demande des autorisations dans une fonction qui demande un jeton d’accès.
Outils et options de conversion
Il existe plusieurs façons d’effectuer les tâches restantes, en fonction de l’IDE et des autres outils que vous souhaitez utiliser pour votre projet, et de l’outil que vous avez utilisé pour créer le projet.
- Convertir le projet avec teams Toolkit
- Projets créés avec le générateur Office Yeoman (alias « Yo Office »)
- Projets NodeJS et npm qui ne sont pas créés avec Yeoman Generator
Convertir le projet avec teams Toolkit
Le moyen le plus simple de convertir consiste à utiliser teams Toolkit.
Configuration requise
- Installer Visual Studio Code
- Installer teams Toolkit
Importer le projet de complément dans teams Toolkit
Ouvrez Visual Studio Code et sélectionnez l’icône Teams Toolkit dans la barre d’activité.

Sélectionnez Créer une application.
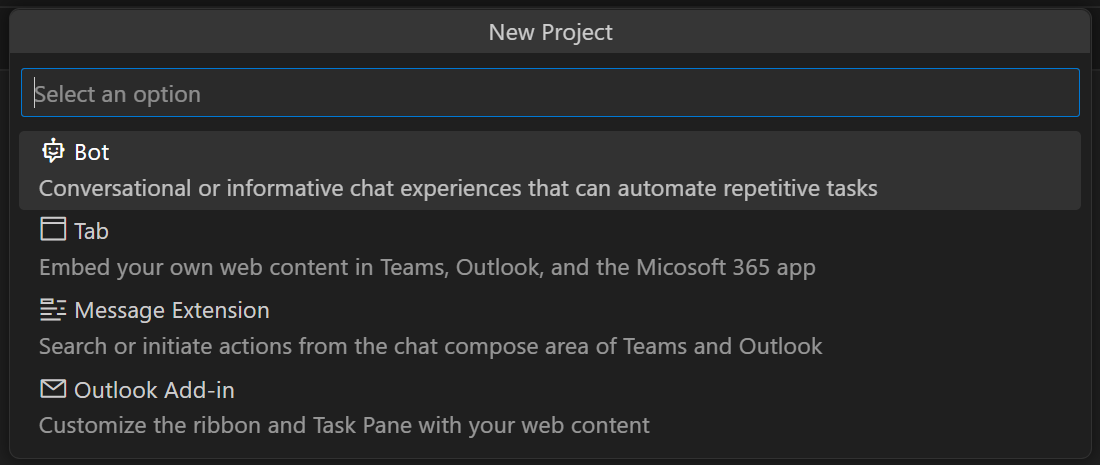
Dans la liste déroulante Nouveau projet , sélectionnez Complément Outlook.

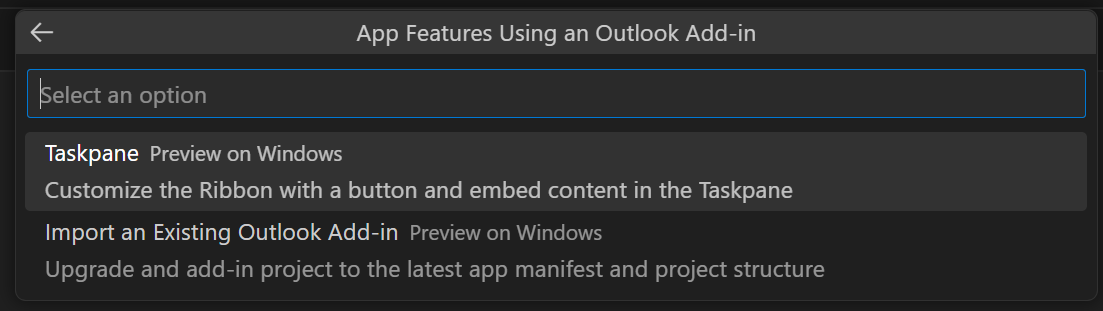
Dans la liste déroulante Fonctionnalités de l’application à l’aide d’un complément Outlook , sélectionnez Importer un complément Outlook existant.

Dans la liste déroulante Dossier du projet de complément existant , accédez au dossier racine du projet de complément.
Dans la liste déroulante Sélectionner l’importation du fichier manifeste de projet , accédez au fichier manifeste du complément uniquement, généralement nommé manifest.xml.
Dans la boîte de dialogue Dossier de l’espace de travail, sélectionnez le dossier dans lequel vous souhaitez placer le projet converti.
Dans la boîte de dialogue Nom de l’application, donnez un nom au projet (sans espace). Teams Toolkit crée le projet avec vos fichiers sources et votre structure. Il ouvre ensuite le projet dans une deuxième fenêtre Visual Studio Code. Fermez la fenêtre Visual Studio Code d’origine.
Charger une version test du complément dans Visual Studio Code
Vous pouvez charger une version test du complément à l’aide du Kit de ressources Teams ou dans une invite de commandes, un interpréteur de commandes bash ou un terminal.
Chargement indépendant avec le Kit de ressources Teams
- Tout d’abord, vérifiez que le bureau Outlook est fermé.
- Dans Visual Studio Code, ouvrez le Kit de ressources Teams.
- Dans la section COMPTES , vérifiez que vous êtes connecté à Microsoft 365.
- Sélectionnez Afficher | l’exécution dans Visual Studio Code. Dans le menu déroulant EXÉCUTER ET DÉBOGUER, sélectionnez l’option Bureau Outlook (Edge Chromium), puis appuyez sur F5. Le projet est généré et une fenêtre Node dev-server s’ouvre. Ce processus peut prendre quelques minutes, puis le bureau Outlook s’ouvre.
- Vous pouvez maintenant utiliser votre complément. Veillez à travailler dans la boîte de réception de votre identité de compte Microsoft 365.
Chargement de version test avec une invite système, un interpréteur de commandes Bash ou un terminal
- Tout d’abord, vérifiez que le bureau Outlook est fermé.
- Ouvrez une invite système, un interpréteur de commandes Bash ou le terminal Visual Studio Code, puis accédez à la racine du projet.
- Exécutez la commande
npm run start:desktop. Le projet est généré et une fenêtre Node dev-server s’ouvre. Ce processus peut prendre quelques minutes avant l’ouverture du bureau Outlook. - Vous pouvez maintenant utiliser votre complément.
- Lorsque vous avez terminé d’utiliser votre complément, veillez à exécuter la commande
npm run stop.
Projets créés avec le générateur Office Yeoman (alias « Yo Office »)
Si le projet a été créé avec le générateur Office Yeoman et que vous ne souhaitez pas utiliser le kit de ressources Teams, convertissez-le en procédant comme suit.
À la racine du projet, ouvrez une invite de commandes ou un interpréteur de commandes bash et exécutez la commande suivante. Cela convertit le manifeste et met à jour le package.json pour spécifier les packages d’outils actuels. Le nouveau manifeste unifié se trouve à la racine du projet et l’ancien manifeste de complément uniquement se trouve dans un fichier backup.zip. Pour plus d’informations sur cette commande, voir Office-Addin-Project.
npx office-addin-project convert -m <relative-path-to-XML-manifest>Exécutez
npm install.Pour charger une version test du complément, exécutez
npm run start:desktop. Cette commande place le manifeste unifié et les deux fichiers image dans un fichier zip et les charge dans l’application Office. Il démarre également le serveur dans une fenêtre NodeJS distincte pour héberger les fichiers de complément sur localhost.
Lorsque vous êtes prêt à arrêter le serveur de développement et à désinstaller le complément, exécutez la commande npm run stop.
Projets NodeJS et npm qui ne sont pas créés avec Yeoman Generator
Si vous ne souhaitez pas utiliser le Kit de ressources Teams et que votre projet n’a pas été créé avec le générateur Office Yeoman, utilisez l’outil office-addin-manifest-converter.
À la racine du projet, ouvrez une invite de commandes ou un interpréteur de commandes bash et exécutez la commande suivante. Cette commande place le manifeste unifié dans un sous-dossier portant le même nom que la tige de nom de fichier du manifeste de complément d’origine uniquement. Par exemple, si le manifeste est nommé MyManifest.xml, le manifeste unifié est créé à l’emplacement .\MyManifest\MyManifest.json. Pour plus d’informations sur cette commande, voir Office-Addin-Manifest-Converter.
npx office-addin-manifest-converter convert <relative-path-to-XML-manifest>
Une fois le manifeste unifié créé, il existe deux façons de créer le fichier zip et de le charger de manière indépendante. Elles sont décrites dans les deux sous-sections suivantes.
Chargement de version test avec l’outil Office-Addin-Débogage
Pour charger une version test du complément, exécutez la commande suivante. Cette commande place le manifeste unifié et deux fichiers image d’icône par défaut dans un fichier zip et le charge dans l’application Office. Il démarre également un serveur dans une fenêtre NodeJS distincte pour héberger les fichiers de complément sur localhost. Notez que vous passez le chemin au manifeste unifié que vous avez créé à l’étape précédente. Pour plus d’informations sur cette commande, voir Office-Addin-Debugging.
npx office-addin-debugging start <relative-path-to-unified-manifest> desktopLorsque vous utilisez office-addin-debugging pour démarrer un complément, arrêtez toujours la session avec la commande suivante. La fermeture de la fenêtre du serveur n’arrête pas de manière fiable le serveur et la fermeture de l’application Office n’entraîne pas de manière fiable l’annulation de l’exécution du complément par Office.
npx office-addin-debugging stop <relative-path-to-unified-manifest>
Chargement indépendant avec l’interface CLI du Kit de ressources Teams (interface de ligne de commande)
Créez manuellement le package zip en procédant comme suit.
- Ouvrez le manifeste unifié et faites défiler jusqu’à la propriété « icons ». Notez le chemin relatif des deux fichiers image.
- Utilisez n’importe quel utilitaire zip pour créer un fichier zip qui contient le manifeste unifié et les deux fichiers image. Les fichiers image doivent avoir le même chemin relatif dans le fichier zip que dans le projet. Par exemple, si le chemin relatif est « assets/icon-64.png » et « assets/icon-128.png », vous devez inclure le dossier « assets » avec les deux fichiers dans le package zip.
- Si le dossier contient d’autres fichiers, tels que des fichiers image utilisés dans le ruban Office, supprimez-les du package zip. Il doit avoir uniquement les deux fichiers image spécifiés dans la propriété « icons » (en plus du manifeste à la racine du package zip).
À la racine du projet, ouvrez une invite de commandes ou un interpréteur de commandes bash et exécutez les commandes suivantes.
npm install -g @microsoft/teamsfx-cli teamsfx m365 sideloading --file-path <relative-path-to-zip-file>