Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
La configuration d’une réunion en ligne est une expérience de base pour un utilisateur Outlook, et il est facile de créer une réunion Teams avec Outlook. Toutefois, la création d’une réunion en ligne dans Outlook avec un service non-Microsoft peut s’avérer fastidieuse. En implémentant cette fonctionnalité, les fournisseurs de services peuvent simplifier l’expérience de création et de participation à des réunions en ligne pour leurs utilisateurs de complément Outlook.
Importante
Cette fonctionnalité est prise en charge dans Outlook sur le web, Windows (nouveau et classique), Mac, Android et iOS avec un abonnement Microsoft 365.
Dans cet article, vous allez apprendre à configurer votre complément Outlook pour permettre aux utilisateurs d’organiser et de rejoindre une réunion à l’aide de votre service de réunion en ligne. Tout au long de cet article, nous allons utiliser un fournisseur de services de réunion en ligne fictif, « Contoso ».
Configuration de votre environnement
Suivez le guide de démarrage rapide Outlook dans lequel vous créez un projet de complément avec le générateur Yeoman pour les compléments Office.
Configurer le manifeste
Les étapes de configuration du manifeste dépendent du type de manifeste que vous avez sélectionné dans le guide de démarrage rapide.
Ouvrez le fichier manifest.json .
Recherchez le premier objet du
"authorization.permissions.resourceSpecific"tableau et définissez sa"name"propriété sur"MailboxItem.ReadWrite.User". Cela doit ressembler à ceci lorsque vous avez terminé.{ "name": "MailboxItem.ReadWrite.User", "type": "Delegated" }Dans le
"validDomains"tableau, remplacez l’URL"https://contoso.com"par , qui est l’URL du fournisseur de réunion en ligne fictif. Le tableau doit ressembler à ceci lorsque vous avez terminé."validDomains": [ "https://contoso.com" ],Ajoutez l’objet suivant au
"extensions.runtimes"tableau. Notez ce qui suit à propos de ce code.- Le
"minVersion"de l’ensemble de conditions requises de boîte aux lettres est défini sur afin que le runtime ne soit pas lancé"1.3"sur les plateformes et les versions d’Office pour lesquelles cette fonctionnalité n’est pas prise en charge. - Le
"id"du runtime est défini sur le nom"online_meeting_runtime"descriptif . - La
"code.page"propriété est définie sur l’URL du fichier HTML sans interface utilisateur qui chargera la commande de fonction. - La
"lifetime"propriété est définie sur"short", ce qui signifie que le runtime démarre lorsque le bouton de commande de fonction est sélectionné et s’arrête lorsque la fonction est terminée. (Dans certains cas rares, le runtime s’arrête avant la fin du gestionnaire. Voir Runtimes dans les compléments Office.) - Il existe une action pour exécuter une fonction nommée
"insertContosoMeeting". Vous allez créer cette fonction dans une étape ultérieure.
{ "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "formFactors": [ "desktop" ] }, "id": "online_meeting_runtime", "type": "general", "code": { "page": "https://contoso.com/commands.html" }, "lifetime": "short", "actions": [ { "id": "insertContosoMeeting", "type": "executeFunction", "displayName": "insertContosoMeeting" } ] }- Le
Remplacez le
"extensions.ribbons"tableau par ce qui suit. Notez les points suivants concernant ce balisage.- Le
"minVersion"de l’ensemble de conditions requises pour la boîte aux lettres est défini sur"1.3"afin que les personnalisations du ruban n’apparaissent pas sur les plateformes et les versions d’Office où cette fonctionnalité n’est pas prise en charge. - Le
"contexts"tableau spécifie que le ruban est disponible uniquement dans la fenêtre de l’organisateur des détails de la réunion. - Il y aura un groupe de contrôle personnalisé sous l’onglet du ruban par défaut (de la fenêtre de l’organisateur des détails de la réunion) nommé Réunion Contoso.
- Le groupe disposera d’un bouton intitulé Ajouter une réunion.
- Le bouton a
"actionId"été défini sur , ce qui correspond au"insertContosoMeeting""id"de l’action que vous avez créée à l’étape précédente.
"ribbons": [ { "requirements": { "capabilities": [ { "name": "Mailbox", "minVersion": "1.3" } ], "scopes": [ "mail" ], "formFactors": [ "desktop" ] }, "contexts": [ "meetingDetailsOrganizer" ], "tabs": [ { "builtInTabId": "TabDefault", "groups": [ { "id": "apptComposeGroup", "label": "Contoso meeting", "controls": [ { "id": "insertMeetingButton", "type": "button", "label": "Add meeting", "icons": [ { "size": 16, "url": "icon-16.png" }, { "size": 32, "url": "icon-32.png" }, { "size": 64, "url": "icon-64_02.png" }, { "size": 80, "url": "icon-80.png" } ], "supertip": { "title": "Add a Contoso meeting", "description": "Add a Contoso meeting to this appointment." }, "actionId": "insertContosoMeeting", } ] } ] } ] } ]- Le
Ajouter la prise en charge mobile
Ouvrez le fichier manifest.json .
Dans le
"extensions.ribbons.requirements.formFactors"tableau, ajoutez"mobile"en tant qu’élément. Lorsque vous avez terminé, le tableau doit ressembler à ce qui suit.
"formFactors": [
"desktop",
"mobile"
]
- Dans le
"extensions.ribbons.contexts"tableau, ajoutezonlineMeetingDetailsOrganizeren tant qu’élément. Lorsque vous avez terminé, le tableau doit ressembler à ce qui suit.
"contexts": [
"meetingDetailsOrganizer",
"onlineMeetingDetailsOrganizer"
],
- Dans le
"extensions.ribbons.tabs"tableau, recherchez l’onglet avec le"builtInTabId"de"TabDefault". Ajoutez-y un tableau enfant"customMobileRibbonGroups"(en tant qu’homologue de la propriété existante"groups"). Lorsque vous avez terminé, le"tabs"tableau doit ressembler à ce qui suit :
"tabs": [
{
"builtInTabId": "TabDefault",
"groups": [
<-- non-mobile group objects omitted -->
],
"customMobileRibbonGroups": [
{
"id": "mobileApptComposeGroup",
"label": "Contoso Meeting",
"controls": [
{
"id": "mobileInsertMeetingButton",
"label": "Add meeting",
"type": "mobileButton",
"actionId": "insertContosoMeeting",
"icons": [
{
"scale": 1,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 1,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 1,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 2,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 2,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 2,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
},
{
"scale": 3,
"size": 25,
"url": "https://contoso.com/assets/icon-25.png"
},
{
"scale": 3,
"size": 32,
"url": "https://contoso.com/assets/icon-32.png"
},
{
"scale": 3,
"size": 48,
"url": "https://contoso.com/assets/icon-48.png"
}
]
}
]
}
]
}
]
Conseil
Pour en savoir plus sur les manifestes pour les compléments Outlook, voir Manifestes de complément Office et Ajouter la prise en charge des commandes de complément dans Outlook sur les appareils mobiles.
Implémenter l’ajout de détails de réunion en ligne
Dans cette section, découvrez comment votre script de complément peut mettre à jour la réunion d’un utilisateur pour inclure les détails de la réunion en ligne. Les éléments suivants s’appliquent à toutes les plateformes prises en charge.
À partir du même projet de démarrage rapide, ouvrez le fichier ./src/commands/commands.js dans votre éditeur de code.
Remplacez tout le contenu du fichier commands.js par le code JavaScript suivant.
// 1. How to construct online meeting details. // Not shown: How to get the meeting organizer's ID and other details from your service. const newBody = '<br>' + '<a href="https://contoso.com/meeting?id=123456789" target="_blank">Join Contoso meeting</a>' + '<br><br>' + 'Phone Dial-in: +1(123)456-7890' + '<br><br>' + 'Meeting ID: 123 456 789' + '<br><br>' + 'Want to test your video connection?' + '<br><br>' + '<a href="https://contoso.com/testmeeting" target="_blank">Join test meeting</a>' + '<br><br>'; let mailboxItem; // Office is ready. Office.onReady(function () { mailboxItem = Office.context.mailbox.item; } ); // 2. How to define and register a function command named `insertContosoMeeting` (referenced in the manifest) // to update the meeting body with the online meeting details. function insertContosoMeeting(event) { // Get HTML body from the client. mailboxItem.body.getAsync("html", { asyncContext: event }, function (getBodyResult) { if (getBodyResult.status === Office.AsyncResultStatus.Succeeded) { updateBody(getBodyResult.asyncContext, getBodyResult.value); } else { console.error("Failed to get HTML body."); getBodyResult.asyncContext.completed({ allowEvent: false }); } } ); } // Register the function. Office.actions.associate("insertContosoMeeting", insertContosoMeeting); // 3. How to implement a supporting function `updateBody` // that appends the online meeting details to the current body of the meeting. function updateBody(event, existingBody) { // Append new body to the existing body. mailboxItem.body.setAsync(existingBody + newBody, { asyncContext: event, coercionType: "html" }, function (setBodyResult) { if (setBodyResult.status === Office.AsyncResultStatus.Succeeded) { setBodyResult.asyncContext.completed({ allowEvent: true }); } else { console.error("Failed to set HTML body."); setBodyResult.asyncContext.completed({ allowEvent: false }); } } ); }
Test et validation
Suivez les instructions habituelles pour tester et valider votre complément, puis charger une version test du manifeste dans Outlook sur le web, sur Windows (nouveau ou classique) ou sur Mac. Si votre complément prend également en charge les appareils mobiles, redémarrez Outlook sur votre appareil Android ou iOS après le chargement indépendant. Une fois le complément chargé, créez une réunion et vérifiez que le bouton bascule Microsoft Teams ou Skype est remplacé par le vôtre.
Créer une interface utilisateur de réunion
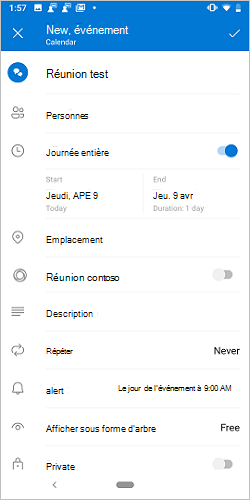
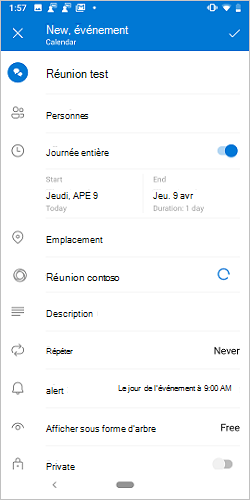
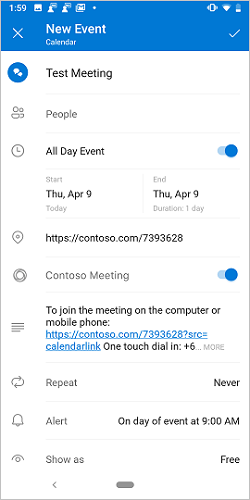
En tant qu’organisateur de réunion, vous devez voir des écrans similaires aux trois images suivantes lorsque vous créez une réunion.
Participer à l’interface utilisateur d’une réunion
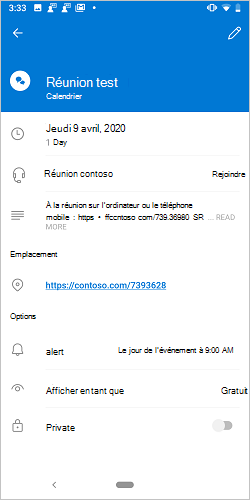
En tant que participant à la réunion, vous devez voir un écran similaire à l’image suivante lorsque vous affichez la réunion.
Importante
Le bouton Joindre est pris en charge uniquement dans Outlook sur le web, sur Mac, sur Android, sur iOS et dans la nouvelle version d’Outlook sur Windows. Si vous voyez uniquement un lien de réunion, mais que vous ne voyez pas le bouton Rejoindre dans un client pris en charge, il se peut que le modèle de réunion en ligne de votre service ne soit pas inscrit sur nos serveurs. Pour plus d’informations, consultez la section Inscrire votre modèle de réunion en ligne .
Inscrire votre modèle de réunion en ligne
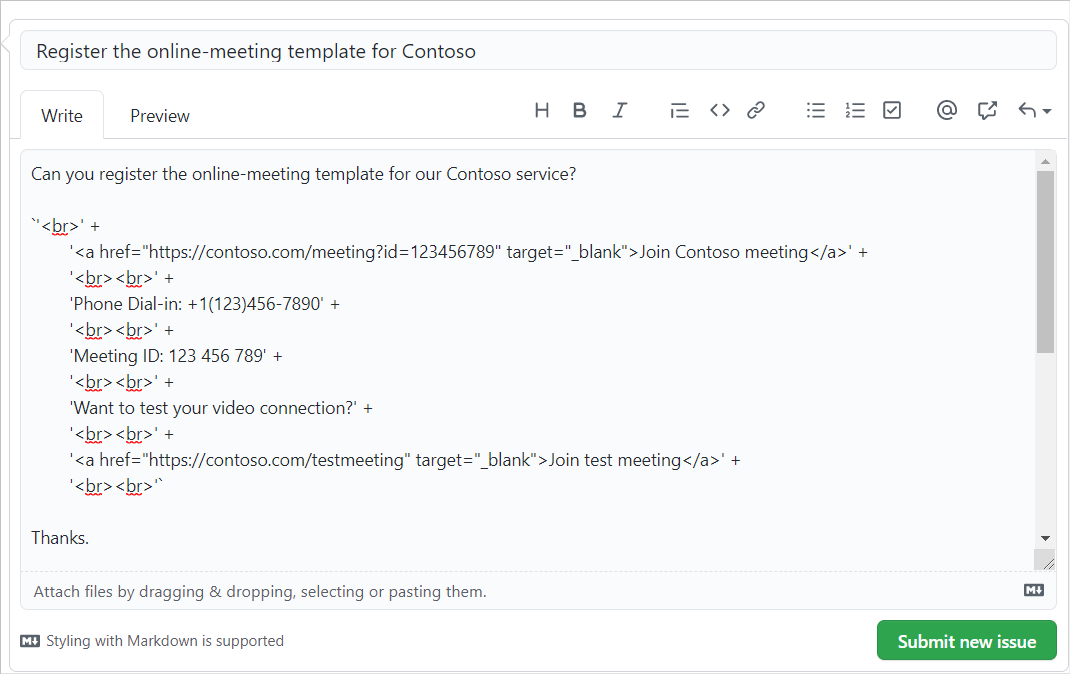
L’inscription de votre complément de réunion en ligne est facultative. Il s’applique uniquement si vous souhaitez faire apparaître le bouton Participer dans les réunions, en plus du lien de réunion. Une fois que vous avez publié votre complément de réunion en ligne et que vous souhaitez l’inscrire, créez un problème GitHub en suivant les instructions suivantes. Nous vous contacterons pour coordonner un chronologie d’inscription.
Importante
- Le bouton Joindre est pris en charge uniquement dans Outlook sur le web, sur Mac, sur Android, sur iOS et dans la nouvelle version d’Outlook sur Windows.
- Seuls les compléments de réunion en ligne publiés sur AppSource peuvent être inscrits. Les compléments métier ne sont pas pris en charge.
- Créez un problème GitHub.
- Définissez le titre du nouveau problème sur « Outlook : Inscrire le modèle de réunion en ligne pour my-service », en remplaçant par le nom de
my-servicevotre service. - Dans le corps du problème, remplacez le texte existant par ce qui suit :
- ID de ressource de votre complément publié.
- Chaîne que vous définissez dans la
newBodyvariable ou similaire à partir de la section Implémenter l’ajout des détails de réunion en ligne plus haut dans cet article.
- Cliquez sur Envoyer un nouveau problème.

API disponibles
Les API suivantes sont disponibles pour cette fonctionnalité.
- API d’organisateur de rendez-vous
- Office.context.mailbox.item.body (Body.getAsync, Body.setAsync)
- Office.context.mailbox.item.end (Time)
- Office.context.mailbox.item.loadCustomPropertiesAsync (CustomProperties)
- Office.context.mailbox.item.location (Location)
- Office.context.mailbox.item.optionalAttendees (Recipients)
- Office.context.mailbox.item.requiredAttendees (Recipients)
- Office.context.mailbox.item.start (Time)
- Office.context.mailbox.item.subject (Subject)
- Office.context.roamingSettings (RoamingSettings)
- Gérer le flux d’authentification
Restrictions
Plusieurs restrictions s’appliquent.
- Applicable uniquement aux fournisseurs de services de réunion en ligne.
- Seuls les compléments installés par l’administrateur s’affichent sur l’écran de composition de la réunion, remplaçant l’option Teams ou Skype par défaut. Les compléments installés par l’utilisateur ne s’activent pas.
- L’icône de complément doit être en nuances de gris à l’aide du code
#919191hexadécimal ou de son équivalent dans d’autres formats de couleur. - Une seule commande de fonction est prise en charge en mode Organisateur de rendez-vous (composition).
- Le complément doit mettre à jour les détails de la réunion dans le formulaire de rendez-vous dans le délai d’expiration d’une minute. Toutefois, le temps passé dans une boîte de dialogue au complément ouvert pour l’authentification, par exemple, est exclu du délai d’expiration.