Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Cet article explique comment un complément Office que vous avez créé à l’aide du générateur Yeoman et développé avec Visual Studio Code (VS Code) ou un autre éditeur.
Remarque
- Pour plus d’informations sur la publication d’un complément Office que vous avez créé à l’aide de Visual Studio, voir Publier votre complément à l’aide de Visual Studio.
- Le processus décrit dans cet article ne s’applique pas aux compléments qui utilisent le manifeste unifié pour Microsoft 365. Les compléments créés à l’aide de Microsoft 365 Agents Toolkit utilisent le manifeste unifié. Pour plus d’informations sur la publication d’un complément que vous avez créé à l’aide du Kit de ressources Agents, consultez Déployer une application Teams dans le cloud et Déployer votre première application Teams. Ce dernier article concerne les applications d’onglet Teams, mais il s’applique aux compléments Office créés avec le Kit de ressources Agents.
Publication d’un complément pour accéder à d’autres utilisateurs
Le complément Office le plus simple est constitué d’un fichier manifeste et d’une page HTML. Le fichier manifeste décrit les caractéristiques du complément, telles que son nom, les applications Office dans lesquelles il peut s’exécuter et l’URL de la page HTML du complément. La page HTML est contenue dans une application web avec laquelle les utilisateurs interagissent lorsqu’ils installent et exécutent votre complément dans une application Office. Vous pouvez héberger l’application web d’un complément Office sur n’importe quelle plateforme d’hébergement web, y compris Azure.
Pendant que vous développez, vous pouvez exécuter le complément sur votre serveur web local (localhost). Lorsque vous êtes prêt à le publier pour que d’autres utilisateurs puissent y accéder, vous devez déployer l’application web et mettre à jour le manifeste pour spécifier l’URL de l’application déployée.
Lorsque votre complément fonctionne comme vous le souhaitez, vous pouvez le publier directement via Visual Studio Code à l’aide de l’extension Stockage Azure.
Utilisation de Visual Studio Code pour publier
Remarque
Ces étapes fonctionnent uniquement pour les projets créés avec le générateur Yeoman et qui utilisent le manifeste de complément uniquement. Elles ne s’appliquent pas si vous avez créé le complément à l’aide d’Agents Toolkit ou si vous l’avez créé avec le générateur Yeoman et qu’il utilise le manifeste unifié pour Microsoft 365.
Ouvrez votre projet à partir de son dossier racine dans Visual Studio Code (VS Code).
Sélectionnez Afficher les>extensions (Ctrl+Maj+X) pour ouvrir la vue Extensions.
Recherchez l’extension Stockage Azure et installez-la.
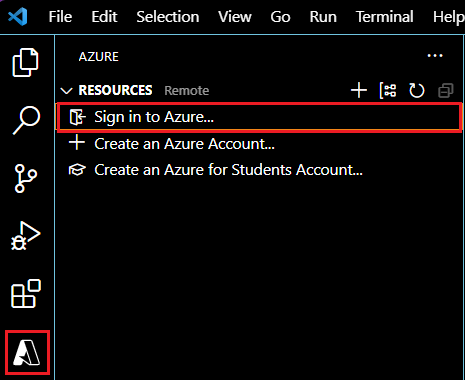
Une fois installée, une icône Azure est ajoutée à la barre d’activité. Sélectionnez-la pour accéder à l’extension. Si la barre d’activité est masquée, ouvrez-la en sélectionnant Afficher> labarre d’activitéd’apparence>.
Sélectionnez Se connecter à Azure pour vous connecter à votre compte Azure. Si vous n’avez pas encore de compte Azure, créez-en un en sélectionnant Créer un compte Azure. Suivez les étapes fournies pour configurer votre compte.

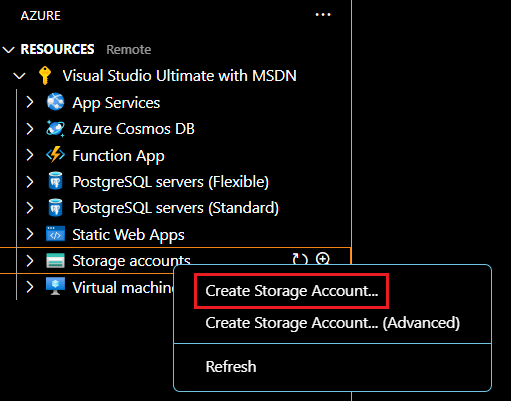
Une fois que vous êtes connecté, vos comptes de stockage Azure apparaissent dans l’extension. Si vous n’avez pas encore de compte de stockage, créez-en un à l’aide de l’option Créer un compte de stockage dans la palette de commandes. Nommez votre compte de stockage un nom global unique, en utilisant uniquement « a-z » et « 0-9 ». Notez que par défaut, cela crée un compte de stockage et un groupe de ressources portant le même nom. Il place automatiquement le compte de stockage dans la région USA Ouest. Cela peut être ajusté en ligne via votre compte Azure.

Cliquez avec le bouton droit (ou sélectionnez et maintenez) votre compte de stockage, puis sélectionnez Configurer le site web statique. Vous serez invité à entrer le nom du document d’index et le nom du document 404. Remplacez le nom du document d’index par défaut
index.htmlpartaskpane.html. Vous pouvez également modifier le nom du document 404, mais vous n’y êtes pas obligé.Cliquez avec le bouton droit (ou sélectionnez et maintenez)votre compte de stockage à nouveau, puis sélectionnez Cette fois-ci Parcourir le site web statique. Dans la fenêtre du navigateur qui s’ouvre, copiez l’URL du site web.
Ouvrez le fichier manifeste de votre projet et remplacez toutes les références à votre URL localhost (par
https://localhost:3000exemple ) par l’URL que vous avez copiée. Ce point de terminaison est l’URL de site web statique pour votre compte de stockage nouvellement créé. Enregistrez les modifications apportées à votre fichier manifeste.Ouvrez une invite de ligne de commande ou une fenêtre de terminal et accédez au répertoire racine de votre projet de complément. Exécutez la commande suivante pour préparer tous les fichiers pour le déploiement de production.
npm run buildUne fois la build terminée, le dossier dist dans le répertoire racine de votre projet de complément contient les fichiers que vous allez déployer dans les étapes suivantes.
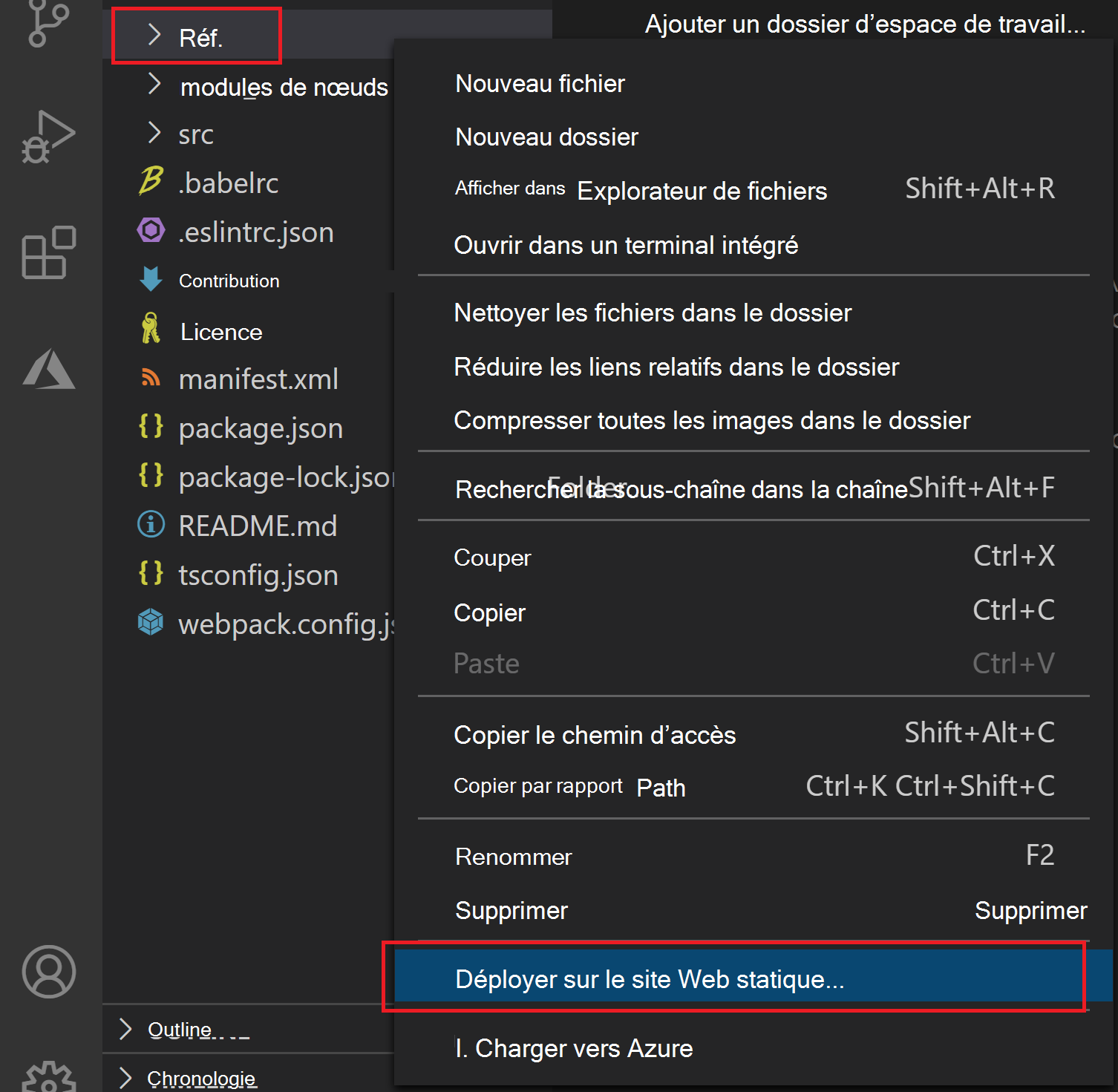
Dans VS Code, accédez à la Explorer et cliquez avec le bouton droit (ou sélectionnez et maintenez)le dossier dist, puis sélectionnez Déployer sur un site web statique via Stockage Azure. Lorsque vous y êtes invité, sélectionnez le compte de stockage que vous avez créé précédemment.

Une fois le déploiement terminé, cliquez avec le bouton droit (ou sélectionnez et maintenez)le compte de stockage que vous avez créé précédemment, puis sélectionnez Parcourir le site web statique. Le site web statique s’ouvre et affiche le volet Office.
Enfin, chargez une version test du fichier manifeste et le complément se charge à partir du site web statique que vous venez de déployer.
Déployer des fonctions personnalisées pour Excel
Si votre complément a des fonctions personnalisées, il existe quelques étapes supplémentaires pour les activer sur le compte stockage Azure. Tout d’abord, activez CORS afin qu’Office puisse accéder au fichier functions.json.
Cliquez avec le bouton droit (ou sélectionnez et maintenez)le compte de stockage Azure, puis sélectionnez Ouvrir dans le portail.
Dans le groupe Paramètres, sélectionnez Partage de ressources (CORS). Vous pouvez également utiliser la zone de recherche pour le trouver.
Créez une règle CORS pour le service Blob avec les paramètres suivants.
Propriété Valeur Origines autorisées * Méthodes autorisées GET En-têtes autorisés * En-têtes exposés Access-Control-Allow-Origin Âge maximal 200 Sélectionnez Enregistrer.
Attention
Cette configuration CORS suppose que tous les fichiers de votre serveur sont accessibles publiquement à tous les domaines.
Ensuite, ajoutez un type MIME pour les fichiers JSON.
Créez un fichier dans le dossier /src nommé web.config.
Insérez le code XML suivant et enregistrez le fichier.
<?xml version="1.0"?> <configuration> <system.webServer> <staticContent> <mimeMap fileExtension=".json" mimeType="application/json" /> </staticContent> </system.webServer> </configuration>Ouvrez le fichier webpack.config.js.
Ajoutez le code suivant dans la liste de
pluginspour copier le web.config dans le bundle lors de l’exécution de la build.new CopyWebpackPlugin({ patterns: [ { from: "src/web.config", to: "src/web.config", }, ], }),Ouvrez une invite de ligne de commande et accédez au répertoire racine de votre projet de complément. Ensuite, exécutez la commande suivante pour préparer tous les fichiers pour le déploiement.
npm run buildUne fois la génération terminée, le dossier dist dans le répertoire racine de votre projet de complément contient les fichiers que vous allez déployer.
Pour déployer, dans le Explorer VS Code, cliquez avec le bouton droit (ou sélectionnez et maintenez)le dossier dist, puis sélectionnez Déployer sur un site web statique via Stockage Azure. Lorsque vous y êtes invité, sélectionnez le compte de stockage que vous avez créé précédemment. Si vous avez déjà déployé le dossier dist , vous serez invité à remplacer les fichiers dans le stockage Azure avec les dernières modifications.
Déploiement de mises à jour
Vous allez déployer les mises à jour sur votre application web de la même manière que celle décrite précédemment. Les modifications apportées au manifeste nécessitent la redistribution de votre manifeste aux utilisateurs. Le processus à suivre dépend de votre méthode de publication. Pour plus d’informations sur la mise à jour de votre complément, voir Gérer votre complément Office.