Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les messages actionnables permettent à l’utilisateur d’effectuer des actions rapides sur un e-mail, et les compléments Outlook vous permettent d’étendre Outlook pour ajouter de nouvelles fonctionnalités et interactions. Grâce au type d’action Action.InvokeAddInCommand, vous pouvez désormais combiner ces deux types d’intégration pour créer des expériences exceptionnelles. Par exemple, vous pouvez :
- envoyer un message de bienvenue sous forme de message électronique actionnable aux nouveaux utilisateurs dès qu’ils s’inscrivent à votre service, en y intégrant une action qui leur permet d’installer rapidement votre complément ;
- utiliser un complément pour réaliser des actions plus complexes (par exemple, pour présenter un formulaire à l’utilisateur), ou pour des scénarios où une action simple ne suffit pas ;
- pré-remplir les éléments d’interface utilisateur de votre complément avant de présenter l’interface à l’utilisateur.
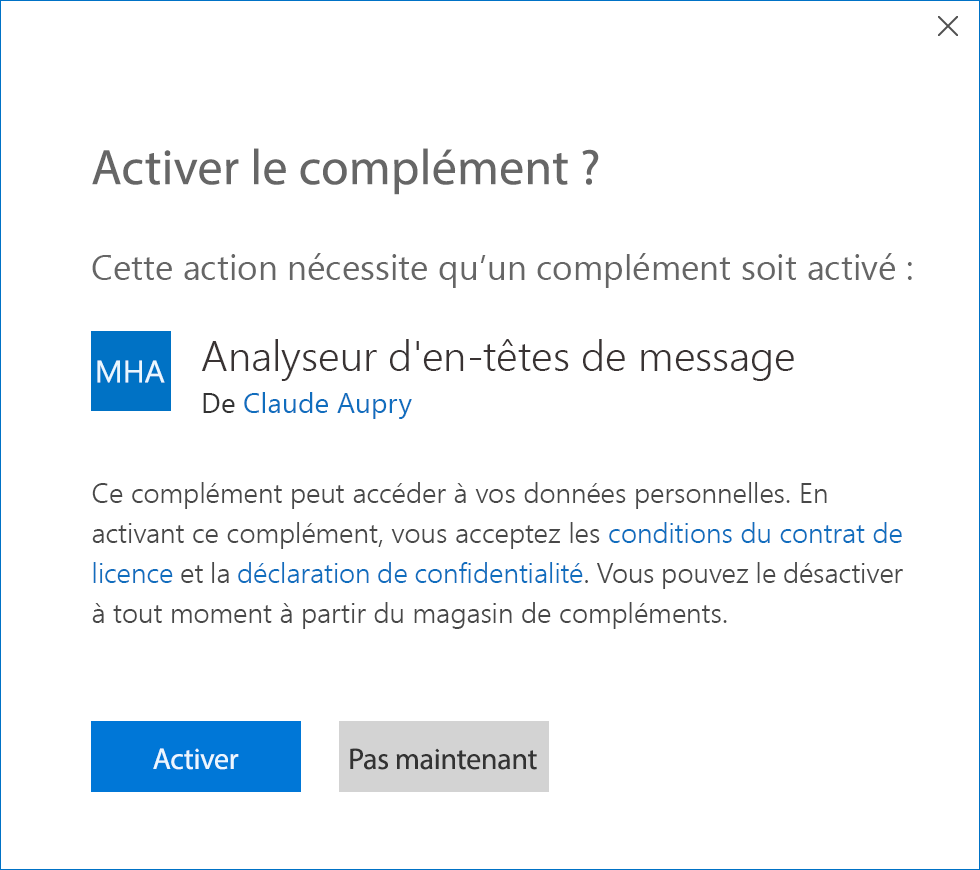
Les actions Action.InvokeAddInCommand peuvent fonctionner avec des compléments qui ont déjà été installés par l’utilisateur ou qui ne sont pas installés. Si le complément requis n’est pas installé, l’utilisateur est invité à installer le complément en un clic.
Remarque
L’installation en un clic du complément requis n’est prise en charge que si le complément est publié dans AppSource.
L’exemple suivant illustre l’invite que les utilisateurs voient si le complément n’est pas installé.

Appeler le complément
Pour appeler un complément, une action Action.InvokeAddInCommand doit être indiquée dans le message actionnable. Cette action spécifie le complément à appeler, ainsi que l’identificateur du bouton de complément qui ouvre le volet Office approprié.
Les informations requises se trouvent dans le manifeste du complément. Tout d’abord, vous devez trouver l’identificateur du complément spécifié dans l’élément ID.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<OfficeApp
xmlns="http://schemas.microsoft.com/office/appforoffice/1.1"
xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance"
xmlns:bt="http://schemas.microsoft.com/office/officeappbasictypes/1.0"
xsi:type="MailApp">
<Id>527104a1-f1a5-475a-9199-7a968161c870</Id>
<Version>1.0.0.0</Version>
...
</OfficeApp>
L’identificateur de ce complément est 527104a1-f1a5-475a-9199-7a968161c870.
Ensuite, vous devez disposer de l’attribut id de l’élément Control qui définit le bouton de complément qui ouvre le volet Office approprié. N’oubliez pas que l’élément Control DOIT :
- être défini à l’intérieur d’un point d’extension MessageReadCommandSurface ;
- posséder un attribut
xsi:typedéfini surButton; - contenir un élément Action de type
ShowTaskpane.
<ExtensionPoint xsi:type="MessageReadCommandSurface">
<OfficeTab id="TabDefault">
<Group id="msgReadCmdGroup">
<Label resid="groupLabel"/>
<Control xsi:type="Button" id="showInitContext">
<Label resid="readButtonLabel"/>
<Supertip>
<Title resid="readButtonTitle"/>
<Description resid="readButtonDesc"/>
</Supertip>
<Icon>
<bt:Image size="16" resid="icon-16"/>
<bt:Image size="32" resid="icon-32"/>
<bt:Image size="80" resid="icon-80"/>
</Icon>
<Action xsi:type="ShowTaskpane">
<SourceLocation resid="readPaneUrl"/>
<SupportsPinning>true</SupportsPinning>
</Action>
</Control>
</Group>
</OfficeTab>
</ExtensionPoint>
L’ID de ce bouton complément est showInitContext.
Avec ces informations, vous pouvez créer une action Action.InvokeAddInCommand de base de la façon suivante :
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Invoking an add-in command from an Actionable Message card",
"size": "large"
}
],
"actions": [
{
"type": "Action.InvokeAddInCommand",
"title": "Invoke \"View Initialization Context\"",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "showInitContext"
}
]
}
Transmettre les données d’initialisation du complément
L’action Action.InvokeAddInCommand peut également fournir un contexte supplémentaire au complément, qui lui permettrait d’effectuer d’autres actions en plus de l’activation. Par exemple, l’action peut fournir les valeurs initiales d’un formulaire ou des informations qui permettent au complément de créer un « lien ciblé » vers un élément spécifique de votre service principal.
Pour transmettre les données d’initialisation, ajoutez une propriété initializationContext dans l’action Action.InvokeAddInCommand. Aucun schéma n’est défini pour la propriété initializationContext. Vous pouvez donc inclure n’importe quel objet JSON valide.
Par exemple, pour étendre l’action de l’exemple ci-dessus, vous pouvez modifier l’action de la façon suivante :
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Invoking an add-in command from an Actionable Message card",
"size": "large"
}
],
"actions": [
{
"type": "Action.InvokeAddInCommand",
"title": "Invoke \"View Initialization Context\"",
"addInId": "527104a1-f1a5-475a-9199-7a968161c870",
"desktopCommandId": "showInitContext",
"initializationContext": {
"property1": "Hello world",
"property2": 5,
"property3": true
}
}
]
}
Recevoir les données d’initialisation dans le complément
Si votre action transmet les données d’initialisation, le complément doit être capable de les recevoir. Les compléments peuvent récupérer les données d’initialisation en appelant la méthode Office.context.mailbox.item.getInitializationContextAsync. Cette opération doit être effectuée dès que le volet Office s’ouvre ou charge un nouveau message.
// Get the initialization context (if present).
Office.context.mailbox.item.getInitializationContextAsync((asyncResult) => {
if (asyncResult.status === Office.AsyncResultStatus.Succeeded) {
if (asyncResult.value.length > 0) {
// The value is a string, parse to an object.
const context = JSON.parse(asyncResult.value);
// Do something with context.
} else {
// Empty context, treat as no context.
}
} else {
// Handle the error.
}
});