Conception de cartes de message actionnables d’Outlook au format de carte adaptative
Importante
L’intégration de nouveaux fournisseurs de messages actionnables avec une étendue globale est temporairement suspendue jusqu’au 30 juin 2024 en raison de mises à niveau du service. Les fournisseurs globaux existants et l’intégration des fournisseurs d’étendue d’organisation et de test ne sont pas affectés. Pour plus d’informations, consultez Forum aux questions sur les messages actionnables.
Les cartes de message actionnables d’Outlook sont conçues pour utiliser le format de carte adaptative. Le format de carte adaptative est un format de mise en page déclaratif simple mais puissant qui offre beaucoup de flexibilité, permettant de concevoir des cartes visuellement attrayantes. Dans cette rubrique, nous aborderons les fonctionnalités spécifiques à Outlook du format de carte adaptative.
Importante
Le format de carte adaptative est requis pour prendre en charge d’Outlook sur iOS et Android. Le format MessageCard est toujours pris en charge mais est maintenant passé en deuxième plan.
Pour plus d’informations sur les versions d’Outlook prenant en charge le format de carte adaptative, consultez Configuration requise de la version Outlook pour les messages appelant une action.
Designer de message actionnable
Le Designer message actionnable offre une expérience de glisser-déplacer pour créer et ajuster rapidement des cartes adaptatives. Vous y trouverez des exemples de cartes adaptatives qui peuvent vous aider à commencer à créer vos propres cartes et vous permet également d’envoyer ces cartes à votre propre compte de messagerie Microsoft 365 pour voir à quoi elles ressemblent dans Outlook.
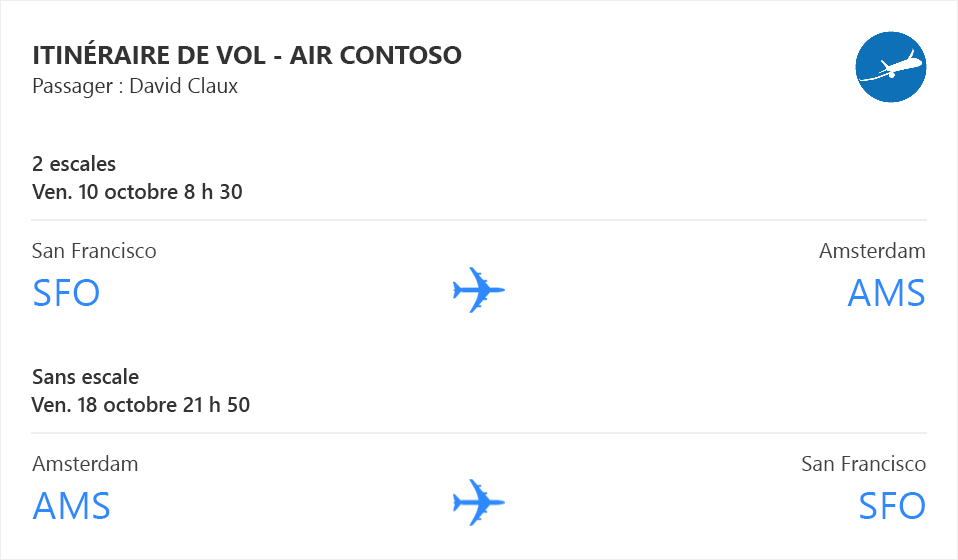
Un exemple simple de carte adaptative

La carte ci-dessus illustre certaines des capacités principales et les plus puissantes du format de carte adaptative :
- La possibilité d'empiler des éléments de différents types dans n'importe quel ordre
- La possibilité de contrôler la quantité d’espace entre ces éléments
- La possibilité de mettre en page des éléments dans plusieurs colonnes
- La possibilité d’aligner les éléments horizontalement et verticalement
Voici comment cette carte est élaborée :
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"speak": "<s>Your flight is confirmed for you and 3 other passengers from San Francisco to Amsterdam on Friday, October 10 8:30 AM</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"size": "medium",
"text": "**FLIGHT ITINERARY - CONTOSO AIR**"
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Passenger: David Claux",
"isSubtle": true
}
]
},
{
"width": "auto",
"items": [
{
"type": "Image",
"width": "48px",
"url": "http://lh3.googleusercontent.com/ik5VKcUE5U7qGSpU3XWwAwe_zeOnHU5x_79o-VXf-C_EGrFPHp4-NcKRCtblrJM5iO61=w300"
}
]
}
]
},
{
"type": "TextBlock",
"text": "2 Stops",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 10 8:30 AM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
}
]
},
{
"type": "TextBlock",
"text": "Non-Stop",
"weight": "bolder",
"spacing": "medium"
},
{
"type": "TextBlock",
"text": "Fri, October 18 9:50 PM",
"weight": "bolder",
"spacing": "none"
},
{
"type": "ColumnSet",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Amsterdam",
"isSubtle": true
},
{
"type": "TextBlock",
"size": "extraLarge",
"color": "accent",
"text": "AMS",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " "
},
{
"type": "Image",
"url": "https://messagecardplayground.azurewebsites.net/assets/airplane.png",
"size": "small",
"spacing": "none"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"horizontalAlignment": "right",
"text": "San Francisco",
"isSubtle": true
},
{
"type": "TextBlock",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"text": "SFO",
"spacing": "none"
}
]
}
]
}
]
}
Conseils de conception de carte adaptative
Une carte adaptative peut être très simple ou assez complexe en fonction de la mise en page que vous souhaitez réaliser. Il est toujours judicieux de planifier votre conception avant d'écrire la charge utile de la carte adaptative, en utilisant un outil de peinture par exemple ou même simplement un stylo et du papier. Cela facilitera grandement la traduction des visuels dans les constructions de carte adaptative appropriées. Voici quelques conseils de conception pour vous aider à commencer.
Formatage du texte
Tous les TextBlock éléments d'une carte peuvent être formatés en utilisant Markdown. Outlook prend en charge le langage Markdown de base.
Importante
Dans la mesure où tous les TextBlock champs sont traités comme Markdown, veillez à échapper les caractères spéciaux Markdown (tels que * ou #) si nécessaire.
| Effet | Syntaxe Markdown |
|---|---|
| Italique | *This text is in italics* |
| Gras | **This text is bold** |
| Gras + italique | ***This text is bold and in italics*** |
| Barré | ~~This text is struck through~~ |
| Liens | [Microsoft](http://www.microsoft.com) |
| Titres (niveau 1 à 6) |
# Heading via ###### Heading |
| Liste à puces |
* List item ou - List item |
Conseil
- UtilisezMarkdown pour le format texte.
- N’utilisez pas de balisage HTML dans vos cartes. Le code HTML est ignoré et traité comme texte brut.
Création d’un écran étroit
Tout comme lors de la conception du corps HTML d'un e-mail, vous devez supposer que votre carte adaptative peut s'afficher sur des écrans larges et étroits (par exemple un ordinateur de bureau et un téléphone portable).
Conseil
- Concevez votre carte adaptative de façon à ce qu’elle s’affiche parfaitement sur un écran étroit. En règle générale, un carte conçu pour un écran étroit s’adapte bien à un écran large. Le contraire n'est cependant pas vrai.
- Ne concevez pas votre carte adaptative en supposant que seuls des utilisateurs d'Outlook pour ordinateur de bureau le verront.
Créez vos images avec des écrans haute résolution en tête
Il n'y a pas si longtemps, la plupart des écrans avaient une résolution assez faible (1024x768 pixels par exemple) et fonctionnaient à 96 ppp (points par pouce), ce qui signifie que 96 pixels correspondaient à un pouce réel à l'écran. Mais au cours des dernières années, les écrans ont considérablement augmenté en termes de résolution et ppp, en particulier sur les appareils mobiles, et il est maintenant très commun pour un écran de fonctionner à 192 ppp ou plus.
Lorsque vous concevez vos cartes adaptatives, vous devez vérifier que vos images s’afficheront correctement sur l’écran quel que soit son ppp.
Conseil
- Concevez vos images en supposant qu'elles seront affichées sur un écran à haute résolution. Une image conçue pour un écran à faible résolution (96 ppp) sera agrandie lorsqu'elle sera affichée sur un écran à résolution plus élevée et apparaîtra donc pixelisée. Une image conçue pour un écran à haute résolution sera rétrécie sur un écran à résolution inférieure, ce qui donne généralement de bons résultats. En d’autres termes, il est préférable de créer une image de 100 x 100 pixels et de l’afficher au format 50 x 50 pixels plutôt qu’une image de 50 x 50 pixels affichée au format 100 x 100 pixels.
-
Utilisez les propriétés
widthetheightde l’élément Image si vous avez besoin de contrôler précisément la taille réelle des images dans votre carte. - Ne concevez pas vos images avec une couleur d'arrière-plan fixe, comme le blanc, sauf si cette couleur d'arrière-plan est supposée être visible par l'utilisateur. Dans Outlook, vos cartes adaptatives ne seront pas nécessairement affichées sur un fond blanc et vos images devraient pouvoir se superposer à n'importe quelle couleur d'arrière-plan. Pour cette raison, rendez l’arrière-plan de vos images transparent.
- Ne créez pas vos images avec des remplissages intégrés. Ce type de remplissage interfère généralement avec la disposition générale en introduisant un espace indésirable sur le côté de votre image.
Utilisation de conteneurs
Utilisez l'élément Container seulement si nécessaire. L'élément Container permet de regrouper un ensemble d'éléments.
Conseil
-
Utilisez un
Containerpour mettre en évidence un groupe d’éléments : en définissant la propriétéstyledeContainersuremphasispour queContaineret les éléments qu’il contient se démarquent. -
Utilisez un
Containerpour associer une action à un groupe d’éléments : en définissant la propriétéselectActiond’unContainer, leContaineret son contenu deviennent une seule zone cliquable qui déclenche l’action spécifiée. -
Utilisez un
Containerpour rendre une partie de votre carte réductible : en utilisant unAction.ToggleVisibilityciblé sur unContainer, vous pouvez facilement rendre un groupe d’éléments réductible. -
N’utilisez pas
Containerpour diverses raisons.
Utilisation de colonnes
Utilisez ColumnSet uniquement lorsque vous devez aligner plusieurs éléments sur une seule ligne horizontale.
Conseil
-
Utilisez
ColumnSetpour les dispositions de type tableau en général. -
Utilisez
ColumnSetsi vous avez besoin, par exemple, d’afficher une image à l’extrémité gauche de la carte et du texte sur la même ligne à l’extrémité droite de la carte. -
Utilisez l’approche de redimensionnement approprié pour les colonnes :
- Utilisez
"width": "auto"pour unColumnpour utiliser autant de largeur que nécessaire pour s'adapter à son contenu. - Utilisez
"width": "stretch"pour unColumnpour utiliser la largeur restante dans leColumnSet. Lorsque plusieursColumnsont"width": "stretch", ils partagent tous également la largeur restante. - Utilisez
"width": <number>pour unColumnpour utiliser une partie de la largeur disponible dans leColumnSet. Si vous avez trois colonnes avec leur propriétéwidthdéfinie sur1,4et5respectivement, elles finiront par utiliser respectivement 10 %, 40 % et 50 % de la largeur disponible. - Utilisez
"width": "<number>px"pour avoir une largeur spécifique en pixels. Ceci est particulièrement utile (et nécessaire) lors de la création de dispositions de tableaux.
- Utilisez
-
N’utilisez pas
ColumnSetsi tout ce dont vous avez besoin, c'est d’empiler les éléments verticalement.
Propriétés et fonctionnalités de carte adaptative spécifiques à Outlook
Outlook propose un ensemble de propriétés et de fonctionnalités de carte adaptative supplémentaires pour une utilisation dans le contexte des messages actionnables.
Importante
Les propriétés et fonctionnalités de carte adaptative spécifiques à Outlook ne fonctionnent que dans le contexte des messages actionnables. Elles ne fonctionnent PAS dans d’autres applications de carte adaptative et ne sont par conséquent pas présentées sur le site officiel des cartes adaptatives.
Fonctionnalités de carte adaptative non prises en charge par les messages actionnables d’Outlook
Action.Submit
Le type d'action Action.Submit n'est PAS pris en charge par les messages actionnables d’Outlook. Si vous incluez un Action.Submit dans votre carte, il ne s’affichera pas.
Input.Time
Le type d'élément Input.Time n'est PAS pris en charge par les messages actionnables d’Outlook. Si vous incluez un élément Input.Time dans votre carte, il ne s’affichera pas. Si vous voulez autoriser les utilisateurs à entrer une heure, utilisez un Input.Text à la place et valider sa valeur côté serveur.
Action.Http
Les messages actionnables d’Outlook utilisent un modèle d’action basé sur du code HTTP via le type Action.Http.
Action.Http Permet d’apporter une requête GET ou POST à une url cible spécifique suite à un utilisateur effectuant une action dans une carte.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur Action.Http. |
title |
String | Non | Le titre de l'action tel qu'il apparaîtra à l'écran sur un bouton de contrôle, par exemple. |
method |
Chaîne | Oui | Les valeurs valides sont GET et POST. Lorsque method est défini sur POST la propriété body doit être spécifiée. |
url |
Chaîne | Oui | L'URL du point de terminaison cible de la demande. La propriété url prend en charge la substitution de valeur d'entrée.
Remarque : cette URL doit être accessible à partir d’internet, vous ne pouvez pas utiliser localhost. |
headers |
Tableau d’objets HttpHeader | Non | Une liste facultative d’en-têtes doit être envoyée au point de terminaison cible. |
body |
Chaîne | Uniquement si method est défini sur POST |
Corps de la requête POST. La propriété body prend en charge la substitution de valeur d'entrée. |
HttpHeader
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
name |
String | Oui | Le nom de l’en-tête HTTP. Par exemple, Content-Type. |
value |
Chaîne | Oui | La valeur de l’en-tête HTTP. Par exemple, application/json. La propriété value prend en charge la substitution de valeur d'entrée. |
Exemple pour Action.Http
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Hello world!"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Click me!",
"method": "POST",
"url": "https://contoso.com/api/...",
"body": "<body of the POST request>",
"headers": [
{ "name": "Content-Type", "value": "application/json" }
]
}
]
}

Implémentation de l’API web
L’URL spécifiée dans la propriété url doit respecter les exigences suivantes.
- Le point de terminaison doit accepter les requêtes POST.
- Le point de terminaison doit accepter le contenu de la propriété
body. - Le point de terminaison doit utiliser le JWT envoyé dans l’en-tête
Authorizationpour vérifier que les demandes proviennent de Microsoft.
Substitution de valeur d’entrée
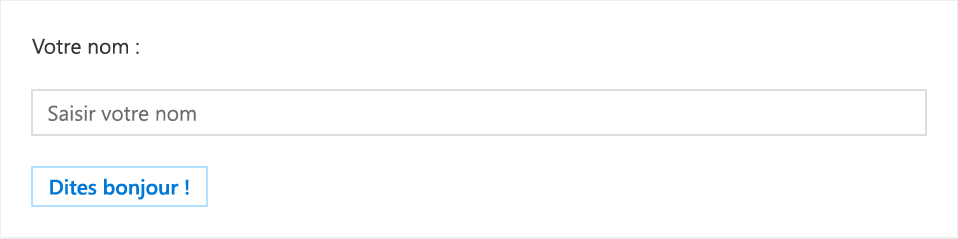
Les cartes adaptatives peuvent contenir des entrées et il peut être nécessaire de transmettre les valeurs de ces entrées au point de terminaison cible via une action Action.Http. Cette opération est effectuée à l’aide d’une substitution de la valeur d’entrée. Prenons l'exemple suivant :
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "GET",
"url": "https://contoso.com/sayhello?name={{nameInput.value}}"
}
]
}

La carte ci-dessus définit une saisie de texte et configure sa propriété id sur nameInput. Elle définit également une action Action.Http qui effectue un appel GET à un point de terminaison sur le domaine contoso.com. Avec l’inclusion de ?name={{nameInput.value}} sur l’URL cible, la valeur de l’entrée avec l’ID nameInput sera dynamiquement remplacée au moment où l’action sera effectuée par l’utilisateur. Par conséquent, si l’utilisateur avait entré le nom de David dans la saisie de texte, l’URL cible après remplacement serait https://contoso.com/sayhello?name=David
La substitution de valeur d'entrée fonctionne également dans la propriété body d’une action Action.Http. Par exemple :
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "What's your name?"
},
{
"type": "Input.Text",
"id": "nameInput",
"placeholder": "Type your name"
}
],
"actions": [
{
"type": "Action.Http",
"title": "Say hello",
"method": "POST",
"url": "https://contoso.com/sayhello",
"body": "{{nameInput.value}}"
}
]
}
Signalement de la réussite ou de l’échec de l’exécution de Action.Http
Votre service doit retourner un code d’état HTTP 200 lorsqu’il exécute correctement une action Action.Http. Si l’exécution de l’action échoue, votre service doit retourner un code d’état HTTP 4xx et il doit également inclure l’en-tête HTTP CARD-ACTION-STATUS dans sa réponse pour spécifier un message d’erreur personnalisé. La valeur de cet en-tête sera affichée à l'utilisateur final au cas où l'exécution de Action.Http échouerait.
Conseil
Suivez ces instructions lors du renvoi d’une réponse pour les actions Action.Http.
-
Renvoyez l’en-tête
CARD-ACTION-STATUSdans vos réponses d’erreur. - Rédigez un message aussi informatif et pertinent que possible dans l’en-tête.
-
Ne mentionnez pas le nom de la personne exécutant l’action ni l’heure à laquelle l’action a été effectuée dans l’en-tête
CARD-ACTION-STATUS.
Cartes d’actualisation
Les cartes d’actualisation sont un mécanisme très puissant qui permet Action.Http aux actions de mettre à jour entièrement le carte à la volée lorsque l’action se termine correctement. Il existe de nombreux scénarios qui tirent parti des cartes d’actualisation :
- Scénario d’approbation (par exemple, une note de frais)
- Une fois la demande approuvée ou rejetée, la carte est actualisée pour supprimer les actions d'approbation/refus et mettre à jour son contenu afin de refléter le fait qu'elle a été approuvée ou refusée.
- Statut de la tâche
- Lorsqu’une action est effectuée sur une tâche, comme la définition de l’échéance, la carte est actualisée afin d’inclure l’échéance mise à jour dans ses faits.
- Enquête
- Une fois qu’une réponse a été fournie, la carte est actualisée et la situation est la suivante :
- L’utilisateur ne peut plus répondre.
- L’état est mis à jour, avec par exemple « Merci d’avoir répondu à cette enquête », en plus de la réponse réelle de l'utilisateur.
- Possibilité d’inclure une nouvelle action
Action.OpenUrlqui permet à l’utilisateur de consulter l’enquête en ligne.
- Une fois qu’une réponse a été fournie, la carte est actualisée et la situation est la suivante :
Pour actualiser une carte à la suite d’une action Action.Http, un service doit effectuer les opérations suivantes :
- Incluez la charge utile JSON de la nouvelle carte dans le corps de la réponse dans la requête HTTP POST reçue.
- Ajoutez l’en-tête HTTP
CARD-UPDATE-IN-BODY: trueà la réponse afin d’informer le client destinataire qu’il doit analyser le corps de la réponse et extraire une nouvelle carte (c’est pour éviter tout traitement inutile lorsque aucune carte d’actualisation n’est incluse).
Conseil
Suivez ces instructions lors du renvoi de cartes d’actualisation.
- Utilisez des cartes d’actualisation avec des actions qui ne peuvent être effectuées qu’une seule fois. Dans ce cas, la carte d’actualisation n’inclut aucune action qui ne peut plus être effectuée.
- Utilisez des cartes d’actualisation avec des actions qui modifient l’état de l’entité sur laquelle elles sont exécutées. Dans ce cas, la carte d’actualisation doit inclure les informations mises à jour sur l’entité et PEUT modifier l’ensemble d’actions pouvant être effectuées.
- N’utilisez pas de cartes d’actualisation pour animer une conversation avec l’utilisateur. Par exemple, n’utilisez pas de cartes d’actualisation pour un « Assistant » à plusieurs étapes.
-
Incluez au moins une action
Action.OpenUrlpour afficher l’entité dans l’application externe d’où elle provient.
Action.InvokeAddInCommand
L’action Action.InvokeAddInCommand ouvre un volet des tâches du complément Outlook. Si le complément n’est pas installé, l’utilisateur est invité à l’installer en un clic.
Quand une action Action.InvokeAddInCommand est exécutée, Outlook vérifie d’abord si le complément demandé est installé et activé pour l’utilisateur. Si ce n’est pas le cas, l’utilisateur est informé que l’action nécessite l’installation du complément. Il peut alors l’installer et l’activer en un clic. Outlook ouvre le volet des tâches demandé, rendant le contexte d'initialisation spécifié par l'action disponible pour le complément.
Pour en savoir plus, consultez la rubrique Appel d’un complément Outlook à partir d’un message actionnable.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur Action.InvokeAddInCommand. |
title |
String | Non | Le titre de l'action tel qu'il apparaîtra à l'écran sur un bouton de contrôle, par exemple. |
addInId |
Chaîne | Oui | Spécifie l’identifiant du complément requis. L’identifiant du complément se trouve dans l’élément ID dans le manifeste du complément. |
desktopCommandId |
Chaîne | Oui | Spécifie l’identifiant du bouton de commande du complément qui ouvre le volet des tâches requis. L’ID du bouton de commande se trouve dans l’attributid de l’élément Control qui définit le bouton dans le manifeste du complément. L’élément Control spécifié doit être défini à l’intérieur d’un point d’extension MessageReadCommandSurface, doit être de type Button et l’Action de l’élément Control doit être de type ShowTaskPane. |
initializationContext |
Objet | Oui | Les développeurs peuvent spécifier un objet JSON valide dans ce champ. La valeur est convertie en chaîne et est mise à la disposition du complément quand l’action est exécutée. Ainsi, l’action transmet les données d’initialisation au complément. |
Action.DisplayMessageForm
L’action Action.DisplayMessageForm ouvre le formulaire de lecture d'un message en fonction de l'identifiant de ce message. L’identifiant de message peut être récupéré via des API REST Outlook.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur Action.DisplayMessageForm. |
title |
String | Non | Le titre de l'action tel qu'il apparaîtra à l'écran sur un bouton de contrôle, par exemple. |
itemId |
Chaîne | Oui | Spécifie l’identifiant de message à ouvrir. |
Action.DisplayAppointmentForm
L’action Action.DisplayAppointmentForm ouvre le formulaire de lecture d'un élément de calendrier en fonction de l'identifiant de cet élément de calendrier. Les identifiants d'élément de calendrier peut être récupérés via les API REST Outlook.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur Action.DisplayAppointmentForm. |
title |
String | Non | Le titre de l'action tel qu'il apparaîtra à l'écran sur un bouton de contrôle, par exemple. |
itemId |
Chaîne | Oui | Spécifie l’identifiant de l’élément de calendrier à ouvrir. |
Action.ToggleVisibility
L’action Action.ToggleVisibility permet d'afficher et/ou de masquer des éléments spécifiques d'une carte à la suite d'un clic d'un utilisateur sur un bouton ou un autre élément actionnable. Associé à la propriété isVisible, Action.ToggleVisibility offre un degré d’interactivité supplémentaire au sein d’une seule carte.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur Action.ToggleVisibility. |
title |
String | Non | Le titre de l'action tel qu'il apparaîtra à l'écran sur un bouton de contrôle, par exemple. |
targetElements |
Tableau de chaînes ou TargetElement | Oui | La liste des éléments dont la visibilité devrait être modifiée. Lorsque des éléments du tableau targetElements sont spécifiés sous forme de chaînes, ils doivent représenter l’identifiant d’un élément dans la carte ; lorsque l’action est exécutée, ces éléments deviennent visibles s'ils ne l'étaient pas, et invisibles autrement. Lorsque les éléments du tableau sont spécifiés en tant qu’objets TargetElement, la visibilité de chaque élément ciblé est définie par la propriété isVisible de l’objet TargetElement. |
TargetElement
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
elementId |
String | Oui | L'identifiant de l'élément cible. |
isVisible |
Booléen | Oui | Spécifie si l’élément cible doit être visible une fois que l’action est terminée. |
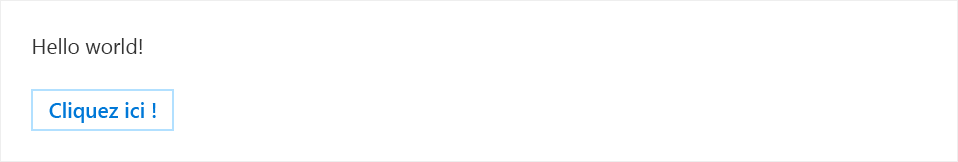
Exemple pour Action.ToggleVisibility
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
],
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
}
La carte d'exemple est similaire à la suivante avant que le bouton ne soit cliqué :

La carte d'exemple est similaire à la suivante après que le bouton soit cliqué :

Élément ActionSet
Les messages Outlook actionnables ajoutent la prise en charge de l'élément ActionSet qui permet d'ajouter des boutons d'action n'importe où dans une carte.
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
type |
String | Oui | Doit être défini sur ActionSet. |
id |
String | Non | L'identifiant unique de l'élément. |
spacing |
Chaîne | Non | Détermine l'espace entre cet élément et l’élément précédent. |
separator |
Booléen | Non | Détermine si un trait de séparation doit être affiché entre cet élément et l’élément précédent. Le trait de séparation apparaît au milieu de l’espace défini par la propriété spacing. |
horizontalAlignment |
Chaîne | Non | Contrôle l’alignement horizontal de cet élément au sein de son conteneur. |
actions |
Tableau d’objets Action |
Non | Les actions à afficher dans l’ensemble. |
Excepté le fait que ActionSet peut être placé n’importe où dans la carte, son comportement est tel que la propriété actions d’un AdaptiveCard.
Exemple pour ActionSet
{
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ActionSet",
"actions": [
{
"type": "Action.ToggleVisibility",
"title": "Click me!",
"targetElements": [ "helloWorld" ]
}
]
},
{
"type": "TextBlock",
"text": "**Action.ToggleVisibility example**: click the button above to show or hide a welcome message"
},
{
"type": "TextBlock",
"id": "helloWorld",
"isVisible": false,
"text": "**Hello World!**",
"size": "extraLarge"
}
]
}

Propriétés supplémentaires sur tous les types d’élément Adaptive Card
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
isVisible |
Boolean | Non. Par défaut est vrai. | L’état de visibilité initials de l’élément. Lorsque isVisible est défini sur false, l’élément n’est initialement pas visible dans la carte. Il peut être rendu visible en utilisant une action Action.ToggleVisibility, comme documenté ci-dessus. |
Veuillez vous référer à l'exemple précédent pour une illustration de l'utilisation de isVisible.
Propriétés supplémentaires sur le type AdaptiveCard
Les propriétés supplémentaires suivantes peuvent être spécifiées pour un objet AdaptiveCard dans le contexte des messages actionnables d’Outlook :
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
autoInvokeAction |
Action.Http | Non | La propriété autoInvokeAction indique une URL qui fournit une charge utile de carte adaptative pour remplacer la charge utile existante dans le message. La method de l’action Action.Http DOIT être POST. Cela permet à votre service de fournir des informations à jour dans le message actionnable. Pour plus d’informations, voir Actualiser un message actionnable lorsque l’utilisateur l’ouvre. |
correlationId |
String | Non | La propriété correlationId simplifie la recherche des journaux pour résoudre des problèmes. Quand vous envoyez une carte actionnable, votre service doit définir et consigner un UUID unique dans cette propriété. Quand l’utilisateur appelle une action Action.Http sur la carte, Office 365 envoie à votre service les en-têtes Card-Correlation-Id et Action-Request-Id dans la requête POST.
Card-Correlation-Id contient la même valeur que la propriété correlationId dans la carte.
Action-Request-Id est un UUID unique généré par Office 365 pour aider votre service à trouver une action effectuée par un utilisateur. Votre service doit consigner ces deux valeurs quand il reçoit les requêtes d’action POST. |
expectedActors |
Tableau de chaînes | Non |
expectedActors contient une liste d’adresses e-mail attendues des utilisateurs pouvant effectuer des actions Action.Http sur la carte. Un utilisateur peut avoir plusieurs adresses e-mail et le point de terminaison cible de Action.Http peut ne pas prévoir l'adresse e-mail particulière présentée dans la demande sub du jeton porteur. Par exemple, un utilisateur peut avoir l’adresse e-mail john.doe@contoso.com ou john@contoso.com, mais le Action.Http point de terminaison cible prévoit de recevoir john@contoso.com dans la sous-demande du jeton porteur. En définissant la propriété expectedActors sur ["john@contoso.com"], la demande sub aura l’adresse e-mail prévue. |
hideOriginalBody |
Boolean | Non. Par défaut est faux. | Lorsque la valeur est Vrai, le corps HTML du message doit être masqué. Ceci est très utile dans les scénarios où la carte est une représentation meilleure ou plus utile du contenu que le corps HTML lui-même, ce qui est particulièrement vrai lorsque la carte contient des actions. Vous pouvez masquer le corps HTML d'origine si la carte elle-même contient toutes les informations dont un utilisateur aurait besoin, ou si le contenu de la carte est redondant avec le contenu du corps. Incluez toujours un corps HTML bon et significatif, même s'il va être caché. Le corps HTML est la seule chose qu’un client de messagerie ne prenant pas en charge les cartes est en mesure d’afficher. Par ailleurs, les cartes ne sont pas incluses lorsque vous répondez à des courriers électroniques ou que vous les transférez, seul le corps HTML est inclus. Ne masquez pas le corps lorsqu’il complète les informations présentées dans la carte. Par exemple, le corps d’une approbation de dépense peut décrire la note de manière plus détaillée, tandis que la carte présente simplement un bref résumé et les actions d’approbation/de refus. |
originator |
String | Oui | Pour un e-mail appelant une action, doit être défini sur l’ID de fournisseur généré par le tableau de bord du développeur E-mail appelant une action. |
Propriétés supplémentaires sur le type Column
Les propriétés supplémentaires suivantes peuvent être spécifiées dans un objet Column dans le contexte des messages actionnables d’Outlook :
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
width |
Numéro ou Chaîne | Non (par défaut est auto) |
Cette propriété permet de contrôler précisément la largeur d’un Column au sein de son ColumnSet. Voir Valeurs largeur de colonne pour plus d’informations. |
verticalContentAlignment |
Chaîne. Les valeurs valides sont top, center et bottom. |
Non. Par défaut top. |
La propriété verticalContentAlignment permet de positionner verticalement le contenu de la colonne (par exemple, tous ses éléments). Ceci est particulièrement utile pour les dispositions de type tableau. |
backgroundImage |
Chaîne | Non | La propriété backgroundImage représente l’URL selon une image qui doit être utilisée comme arrière-plan de Column. L’image d’arrière-plan couvre l’intégralité de la surface de Column et est mise à l'échelle de manière à préserver son format d'origine. |
Valeurs de largeur de colonne
Si width est exprimé sous forme de nombre, il représente le poids relatif de Column au sein de son ColumnSet. Pour qu’un Column pondéré soit être vraiment utile, il doit y avoir au moins un Column pondéré supplémentaire dans l’ensemble. Par exemple, si la colonne A a son width défini sur 1 et que la colonne B a son width défini sur 2, alors la colonne A utilisera un tiers de l'espace disponible dans l'ensemble, tandis que la colonne B utilisera les deux tiers restants.
Si width est exprimé en tant que chaîne, il peut avoir les valeurs suivantes :
-
auto: leColumnutilisera autant d'espace disponible que nécessaire pour s'adapter à son contenu. -
stretch: leColumnutilisera tout l'espace restant dans l'ensemble. Si plusieurs colonnes ont leur propriétéwidthdéfinie surstretch, elles partagent tout l'espace restant de manière égale. -
<number>px(par exemple50px) : la colonne s’étend sur le nombre de pixels spécifié. -
<number>*, (par exemple1*) : cela revient à spécifierwidthen tant que nombre.
Exemple de colonne
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"width": "50px",
"items": [
{
"type": "Image",
"url": "https://adaptivecards.io/content/cats/1.png",
"size": "stretch"
}
]
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "This card has two ColumnSets on top of each other. In each, the left column is explicitly sized to be 50 pixels wide.",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"width": "50px"
},
{
"width": "stretch",
"verticalContentAlignment": "center",
"items": [
{
"type": "TextBlock",
"text": "In this second ColumnSet, columns align perfectly even though there is nothing in the left column.",
"wrap": true
}
]
}
]
}
]
}
![]()
Propriétés supplémentaires sur le type Container
Les propriétés supplémentaires suivantes peuvent être spécifiées dans un objet Container dans le contexte des messages actionnables d’Outlook :
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
verticalContentAlignment |
Chaîne. Les valeurs valides sont top, center et bottom. |
Non. Par défaut top. |
La propriété verticalContentAlignment permet de positionner verticalement le contenu de la colonne (par exemple, tous ses éléments). Ceci est particulièrement utile pour les dispositions de type tableau. |
backgroundImage |
Chaîne | Non | La propriété backgroundImage représente l’URL selon une image qui doit être utilisée comme arrière-plan de Container. L’image d’arrière-plan couvre l’intégralité de la surface de Container et est mise à l'échelle de manière à préserver son format d'origine. |
Ces propriétés se comportent exactement comme leur contrepartie sur le Column type. Veuillez vous référer à l'exemple ci-dessus.
Propriétés supplémentaires sur le type Image
Les propriétés supplémentaires suivantes peuvent être spécifiées dans un objet Image dans le contexte des messages actionnables d’Outlook :
| Nom de la propriété | Type | Requis | Description |
|---|---|---|---|
width |
String | Non | Cette propriété permet de contrôler précisément la largeur d’une image, en pixels. Le format autorisé est <number>px où <number> est un nombre entier. Lorsque width est spécifié, la size propriété est ignorée. Si width est spécifié mais height ne l’est pas, la hauteur de l’image est automatiquement calculée afin de respecter ses proportions. |
height |
Chaîne | Non | Cette propriété permet de contrôler précisément la hauteur d’une image, en pixels. Le format autorisé est <number>px où <number> est un nombre entier. Lorsque height est spécifié, la size propriété est ignorée. Si height est spécifié mais width ne l’est pas, la largeur de l’image est automatiquement calculée afin de respecter ses proportions. |
backgroundColor |
Chaîne | Non | La propriété backgroundColor spécifie la couleur par-dessus laquelle l'image doit être rendue.
backgroundColor est particulièrement utile dans les cas où une seule image doit être utilisée sur un large éventail de couleurs d’arrière-plan, car elle supprime la nécessité de créer plusieurs versions d’une image unique. Le format de la propriété backgroundColor est #RRGGBB où RR, GG et BB sont les valeurs hexadécimales des composants rouge, vert et bleu de la couleur respectivement. |
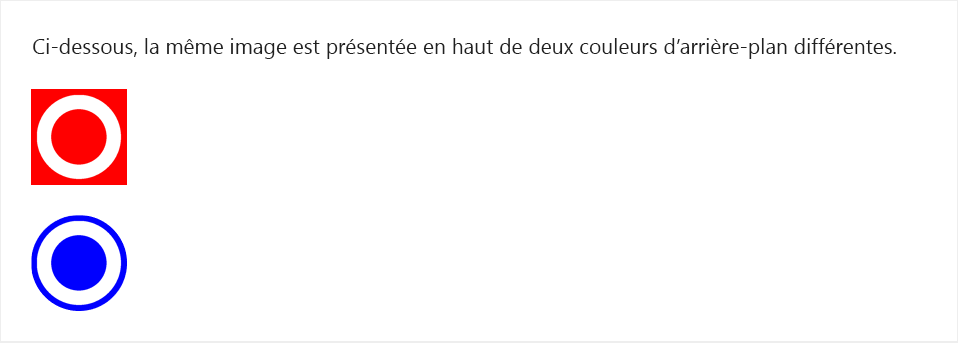
Exemple de propriétés d'image
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "Below, the same image is presented on top of two different background colors."
},
{
"type": "Image",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#FF0000"
},
{
"type": "Image",
"style": "person",
"width": "64px",
"url": "https://messagecardplayground.azurewebsites.net/assets/circleontransparentbackground.png",
"backgroundColor": "#0000FF"
}
]
}