Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
[Cet article fait partie de la documentation préliminaire et peut faire l’objet de modifications.]
Dans cet article, découvrez les erreurs courantes que vous pouvez rencontrer lors de la création d’applications à partir d’un design Figma.
Erreur : Lien non valide. Copiez un lien de page ou un lien de cadre spécifique, et non pas un lien vers le fichier uniquement

Cette erreur apparaît lorsque vous entrez le lien vers un fichier Figma au lieu du lien vers une page spécifique ou un cadre dans le fichier Figma. Parfois, le lien peut également avoir un « node-id » manquant.
Pour obtenir la page Figma ou l’URL du cadre avec « node-id », assurez-vous de sélectionner n’importe quel cadre dans Figma avant de copier l’URL à partir de la barre d’adresse. Vous pouvez également trouver un lien vers la page avec « «»node-id » en sélectionnant la page que vous souhaitez convertir > cliquez avec le bouton droit sur le nom de la page > sélectionnez Copier le lien vers la page.

Assurez-vous que l’URL contient ?node-id=<node ID> lorsque vous collez le lien copié dans l’application à partir de l’écran Figma à l’intérieur de Power Apps.
Pour plus d’informations sur la création de liens vers une page ou un cadre, voir Copier des liens vers des fichiers, des pages et des cadres et Copier le lien vers la page.
Erreur : Accès refusé. Vérifiez les informations saisies et réessayez

Cette erreur apparaît lorsque vous fournissez un jeton non valide lors de la création d’une application à partir de Figma. Pour savoir comment générer un jeton d’accès personnel dans Figma, voir Jetons d’accès.
La création de l’application échoue en raison d’une structure non valide
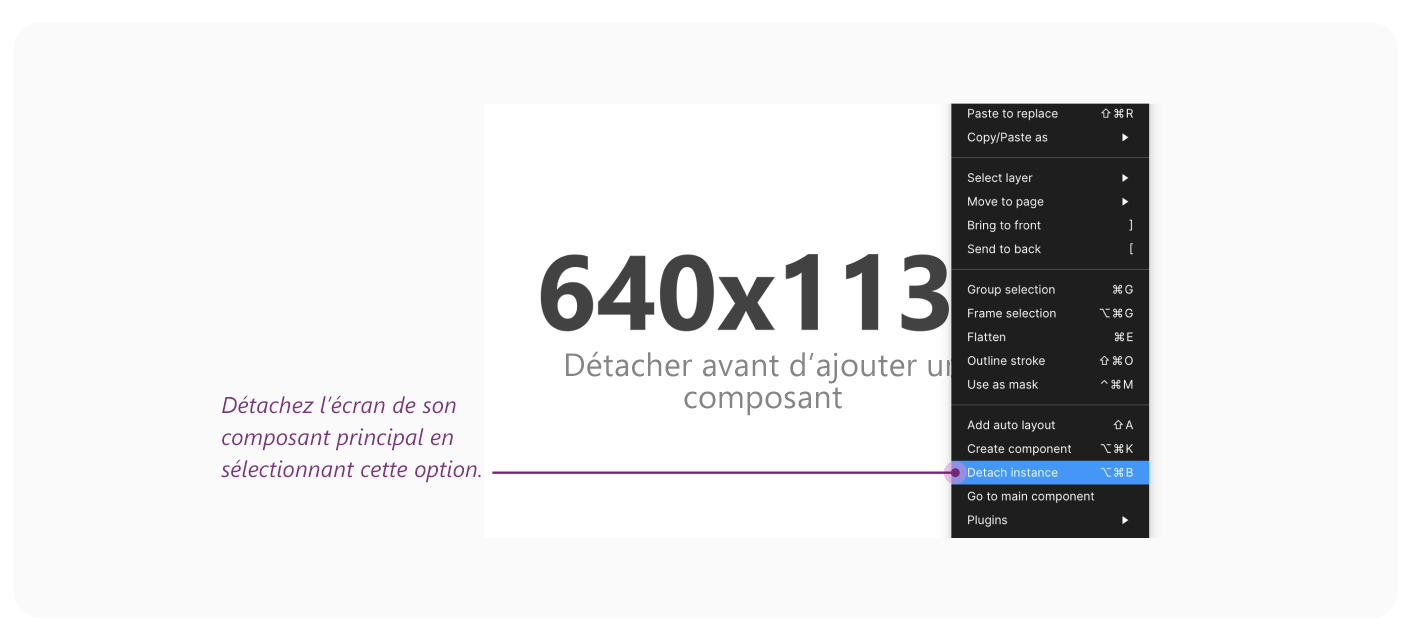
La création de l’application échouera si la page ou le cadre Figma que vous avez fourni n’a pas de structure valide avec une liste de composants tous dans un cadre. Lorsque cela se produit, assurez-vous de suivre l’étape Détacher l’instance avant d’utiliser le cadre pour générer l’application.

Assurez-vous également que les composants ajoutés à la page dans Figma sont contenus dans un cadre et qu’ils figurent dans la liste des composants pris en charge fournis par le kit d’interface utilisateur.