Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les capteurs vous permettent d’ajouter des fonctionnalités plus riches à vos applications en exploitant les capacités de votre téléphone. Dans cet article, vous apprendrez à utiliser des capteurs sur votre appareil mobile dans Power Apps.
Pour ce faire, vous allez créer un exemple d’application avec deux écrans. Le premier écran affiche le cap actuel de la boussole, la latitude, la longitude, l’altitude et peut scanner les balises NFC pour obtenir des informations textuelles. Le deuxième écran montrera comment afficher les données de l’accéléromètre pour produire l’angle de l’appareil le long des axes X et Y.
Pour configurer le scénario derrière le premier écran, imaginez que vous créez une application pour une chasse au trésor basée sur NFC. Chaque participant utilisera l’application pour scanner une Étiquette NFC qui lui fournira un cap, une latitude et une longitude de boussole qui les dirigeront vers leur prochaine destination. À cette destination, le participant numérisera ensuite une autre Étiquette et répétera le processus jusqu’à ce qu’il atteigne la fin de la chasse.
Pour le deuxième écran, imaginez avoir besoin d’un outil pour mesurer grossièrement les angles. Une fois sur le deuxième écran, le participant pourra placer ou tenir son appareil sur une surface, obtenir les angles sur les axes X et Y de l’appareil ainsi qu’afficher une représentation visuelle de ces angles.
Regardez cette vidéo pour apprendre à créer une application qui utilise des capteurs mobiles :
Conditions préalables
La licence tout niveau de Power Apps peut être utilisée pour cette application, car aucune connexion de données n’est utilisée.
Un appareil mobile tel qu’un téléphone mobile ou une tablette avec des capacités GPS et accéléromètre sera nécessaire car la plupart des PC pourraient ne pas avoir les capteurs nécessaires.
Un Appareil compatible NFC est nécessaire pour la fonction de numérisation NFC. Il est également supposé que les balises NFC à analyser ont été préconfigurées pour produire des valeurs de texte dans l’exemple de format suivant :
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Cela fournira le texte dans un format compatible HTML pour l’application. La configuration des balises NFC dépasse le cadre de cet article et les éléments NFC peuvent être ignorés si nécessaire ; l’objectif principal est d’utiliser les capteurs mobiles dans Power Apps.
Ajouter un en-tête et du texte HTML pour les sorties du capteur de l’appareil
Étiquette de l’en-tête
Avec une application ouverte pour l’édition dans Power Apps, ajoutez une Étiquette de texte à l’écran en la glissant-déposant depuis le volet Insérer. Positionnez-le dans le coin supérieur gauche de l’écran et modifiez les propriétés suivantes dans le volet Propriétés :
| Propriété | valeur |
|---|---|
| Texte | "Chasse au trésor" |
| Taille de police | 24 |
| Épaisseur de police | FontWeight.Semibold |
| Alignement de texte | Align.Center |
| Largeur | Parent.Width |
Puis dans le volet Avancé, modifiez les propriétés suivantes :
| Propriété | valeur |
|---|---|
| Couleur | RGBA(255, 255, 255, 1) |
| Remplir | RGBA(56, 96, 178, 1) |
Cela fournira un en-tête pour l’écran.
Texte HTML pour les sorties du capteur de l’appareil
Ensuite, ajoutez un contrôle de texte HTML. Cela sera utilisé pour afficher toutes les sorties des capteurs de l’appareil en un seul endroit. Utilisez ce code dans la propriété HtmlText :
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| Taille | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largeur | 560 |
| Hauteur | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Si vous examinez ce qui a été mis dans le HtmlText, vous remarquerez peut-être qu’il existe deux types de capteurs qui sont utilisés.
Le premier est le capteur Boussole, qui utilise la propriété Heading pour fournir le cap de la boussole à partir de l’appareil.
Le deuxième est le capteur Emplacement, qui fournit la Latitude, la Longitude et l’Altitude. Il y a deux points à prendre en compte concernant l’emplacement. Tout d’abord, si vous utilisez uniquement l’emplacement sans l’opérateur point ni la propriété, vous obtiendrez un enregistrement contenant des champs pour la latitude, la longitude et l’altitude. Deuxièmement, la propriété Altitude est en mètres par défaut. Si vous souhaitez le convertir en pieds, remplacez la formule suivante :
Utiliser des mètres :
Round(Location.Altitude, 2) & " m"
Utiliser les pieds :
Round(Location.Altitude \* 3.2808, 2) & " ft"
Notes
De nombreuses propriétés du capteur peuvent ne pas fonctionner correctement si vous prévisualisez l’application à l’intérieur de Power Apps Studio. Pour travailler avec les propriétés du capteur pour les tests, préférez utiliser un téléphone portable à la place.
Positionnez maintenant le contrôle Texte HTML près de la moitié inférieure de l’écran.
Ajouter un bouton pour le scan NFC et le contrôle Texte HTML
Bouton de numérisation NFC
Ajouter un bouton à l’application, en se positionnant sous le contrôle Texte HTML que vous avez ajouté à la dernière étape et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Texte | "Scanner la balise NFC" |
Le code dans la propriété OnSelect utilise la fonction ReadNFC() qui active le lecteur NFC. Il stocke ensuite ce qui est lu à partir de la balise NFC dans une collection appelée colNFCScan. Cette collection comportera quatre champs : RTD, Texte, TNF et URI. Bien qu’une explication complète de ces champs dépasse le cadre de cet article, certaines explications peuvent être utiles. TNF signifie Type Nom Format et sert à définir la structure de la Définition du type d’enregistrement ou RTD, qui à son tour définit le type d’enregistrement contenu dans les champs Texte et/ou URI. URI signifie Uniform Resource Identifier, qui est essentiellement l’adresse d’une ressource. Pour les balises NFC utilisées dans cet exemple, en plus du champ Texte contenant l’exemple de texte de l’introduction de cette rubrique, elles contiendraient une valeur TNF correspondant à 1, une valeur RTD correspondant à T et une valeur URI vide.
Ajouter un contrôle Texte HTML pour afficher les informations de numérisation NFC
Ajouter un seconde contrôle Texte HTML et utiliser la formule suivante dans la propriété HTMLText :
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| Taille | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largeur | 560 |
| Hauteur | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Sans aucune donnée NFC présente, le contrôle affichera Prochaine destination. Lorsqu’un tag NFC est scanné, il affiche Prochaine destination, puis les données du champ Texte dans les données recueillies à partir de l’analyse.
En supposant que les données des balises NFC aient été configurées comme décrit dans l’introduction, l’utilisateur verra les prochaines valeurs de cap, de latitude et de longitude de la boussole pour le prochain emplacement de chasse au trésor après avoir scanné l’une de ces balises.

Tester l’application
Enregistrer et publier l’application. Sur un appareil mobile doté des capteurs nécessaires, ouvrez l’application et observez les valeurs de cap, de latitude, de longitude et d’altitude de la boussole. Essayez de marcher tout en tournant dans différentes directions pour voir les changements dans les différentes lectures des capteurs.

Appuyez sur le bouton Scanner la balise NFC pour observer le contrôle du lecteur NFC. Si vous avez une Étiquette NFC qui peut produire une valeur Texte, scannez la balise pour observer le texte dans l’application. Sinon, sélectionnez Annuler.

Ajouter et configurer un second écran
Ajouter un nouvel Écran blanc pour la partie mesure d’angle de l’application.
Après avoir ajouté l’écran, revenez au premier écran et ajoutez une icône Flèche suivante à partir de +Insérer > Icônes > choisissez l’icône Flèche suivante. Positionnez-le dans le coin supérieur droit de l’écran et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| OnSelect | Navigate(Screen2) |
| Couleur | RGBA(255, 255, 255, 1) |
Si vous avez renommé le deuxième écran qui vient d’être ajouté, remplacez ce nom par Screen2 dans le bouton Naviguer.
Prévisualisez l’application en sélectionnant l’icône qui vient d’être ajoutée pour vérifier qu’elle vous dirige vers l’écran vide qui vient d’être ajouté.
Ajouter une configuration pour les angles X et Y
Ajoutez une Étiquette de texte à l’écran en la glissant-déposant depuis le volet Insérer. Positionnez-le dans le coin supérieur gauche de l’écran et modifiez les propriétés suivantes dans le volet Propriétés :
| Propriété | valeur |
|---|---|
| Texte | "Niveau 2 axes" |
| Taille de police | 24 |
| Épaisseur de police | FontWeight.Semibold |
| Alignement de texte | Align.Center |
| Largeur | Parent.Width |
Puis dans le volet Avancé, modifiez les propriétés suivantes :
| Propriété | valeur |
|---|---|
| Couleur | RGBA(255, 255, 255, 1) |
| Remplir | RGBA(56, 96, 178, 1) |
Cela fournira un en-tête pour le second écran.
Ensuite, ajoutez une icône Flèche Précédent à partir de + Insérer > Icônes > choisissez l’icône Flèche Précédent. Positionnez-le dans le coin supérieur gauche de l’écran et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| OnSelect | Navigate(Screen1) |
| Couleur | RGBA(255, 255, 255, 1) |
Si vous avez renommé le premier écran qui vient d’être ajouté, remplacez ce nom par Screen1 dans le bouton Naviguer.
Enfin, ajoutez un contrôle Texte HTML. Cela sera utilisé pour afficher toutes les sorties des capteurs de l’appareil en un seul endroit. Utilisez la formule suivante dans la propriété Texte HTML :
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Modifiez les propriétés suivantes dans l’onglet Avancé :
| Propriété | valeur |
|---|---|
| Taille | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Largeur | 560 |
| Hauteur | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Placez ce contrôle près du haut de l’écran de l’application.
Si vous examinez ce qui a été mis dans le champ HtmlText, vous remarquerez peut-être qu’il utilise le captteur Accélération, avec les propriétés X et Y. Il y a aussi une propriété Z que nous n’utilisons pas dans ce scénario.
Ce capteur détecte les forces gravitationnelles sur l’appareil sur trois plans. En utilisant un téléphone portable comme exemple, imaginez une ligne s’étendant sur les côtés du téléphone. Ce serait le plan X. Soulever le côté droit du téléphone produira une valeur positive et soulever le côté gauche produira une valeur négative. Une ligne partant du haut et du bas du téléphone représenterait le plan Y. Soulever le côté droit du téléphone produira une valeur positive et soulever le côté gauche produira une valeur négative. Enfin, une ligne sortant de l’écran et de l’arrière du téléphone représenterait le plan Z. Placez l’écran vers le haut produira une valeur positive et le faire face vers le bas donnera une valeur négative.
L’accéléromètre mesurera les forces agissant sur l’appareil à la fois en mouvement, comme si vous faites tomber l’appareil, et au repos, comme l’inclinaison de l’appareil sur un ou plusieurs des axes décrits précédemment. Au repos, les valeurs théoriques doivent être comprises entre 0 et +/- 9,81 m/s2, avec 0 indiquant que l’axe relatif est parallèle à la Terre sans gravité agissant sur le capteur et une lecture de 9,81 indiquant que l’axe relatif est perpendiculaire à la Terre et toute la force de gravité agit sur le capteur.
En regardant le code dans le contrôle Texte HTML que vous venez d’ajouter, notez la section suivante :
Abs(Round(Acceleration.X * (90 / 9.81), 0))
Dans cette formule, de l’intérieur vers l’extérieur, d’abord, l’Accélération sur le plan X est multipliée par (90 / 9,81). Ceci utilise la valeur théorique maximale au repos pour convertir la lecture du capteur en degrés. La valeur 90 est présente car à la valeur théorique maximale, l’appareil serait perpendiculaire à la Terre sur ce plan, donnant une mesure de 90 degrés.
Cette valeur en degrés est ensuite arrondie à zéro décimale pour fournir une valeur entière en degrés. Enfin, la valeur absolue de ce nombre arrondi est calculée pour donner une lecture positive. C’est ainsi que peu importe que l’angle soit mesuré d’un côté ou de l’autre.
Notes
Les valeurs partagées ci-dessus sont approximatives et ne représentent pas une mesure exacte.
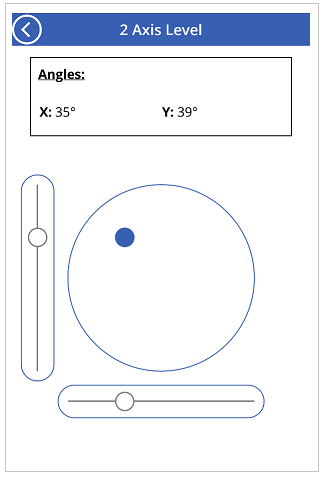
Ajouter les visuels de niveau
Dans cette étape, nous allons utiliser certains contrôles de manière non conventionnelle pour atteindre un objectif visuel.
Visuel semblable à un niveau à bulle circulaire
Pour commencer, ajoutez un contrôle Bouton à l’écran, en le renommant btnCircleLevel et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| Texte | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Remplir | Transparent |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Largeur | 400 |
| Hauteur | Self.Width |
Le résultat de ces modifications devrait produire un bouton circulaire au centre de l’écran sur lequel il est impossible d’appuyer en raison de sa désactivation.
Ensuite, ajoutez une forme Cercle, définissez son rayon de bordure sur 400 et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Largeur | 42 |
| Hauteur | Self.Width |
| Largeur | 400 |
| Hauteur | Self.Width |
Les propriétés X et Y permettent à la forme Cercle de se déplacer au centre de l’écran de l’application, changement relatif dans les valeurs du capteur Accélération mais contenues dans la zone circulaire btnCircleLevel.
Visuels de type niveau à bulle des axes X et Y
Ajoutez un contrôle Curseur à l’application, renommez-le sldXValue et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| Min | -90 |
| Max | 90 |
| Default | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Largeur | btnCircleLevel.Width |
| Hauteur | 70 |
Ce contrôle Curseur affichera l’angle similaire à la façon dont un niveau à bulle fait : la poignée se déplacera vers le côté surélevé de l’appareil, semblable à la bulle d’air dans un niveau à bulle.
Ensuite, copiez btnCircleLevel en le sélectionnant, en appuyant sur Ctrl + C, puis sur Ctrl + V. Renommez le contrôle btnXValueOverlay et modifiez les propriétés suivantes dans le volet Avancé :
| Propriété | valeur |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Largeur | sldXValue.Width + sldXValue.HandleSize |
| Hauteur | sldXValue.Height |
Ces changements le positionneront sur le contrôle sldXValue, empêchant l’utilisateur de modifier sa valeur et fournissant une bordure visuelle.
Copiez et collez sldXValue, en utilisant la même méthode que celle utilisée pour copier btnCircleLevel. Renommez-la sldYValue et modifiez les propriétés suivantes :
| Propriété | valeur |
|---|---|
| Disposition | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Largeur | sldXValue.Height |
| Hauteur | sldXValue.Width |
Copiez et collez btnXValueOverlay, en le renommant btnYValueOverlay, en modifiant les propriétés suivantes :
| Propriété | valeur |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Largeur | sldYValue.Width |
| Hauteur | sldYValue.Height + sldYValue.HandleSize |
Ceci termine les visuels de type niveau à bulle.
Tester l’application de niveau

Enregistrer et publier l’application. Sur un appareil mobile avec les capteurs nécessaires, ouvrez l’application et accédez à l’écran avec les visuels de niveau à bulle. Inclinez l’appareil de gauche à droite, puis de haut en bas, et enfin dans toutes les directions, en notant les changements dans les propriétés d’angle ainsi que les changements dans les visuels. Trouvez une surface inclinée sur laquelle placer l’appareil et notez à nouveau les angles et les éléments visuels.