Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
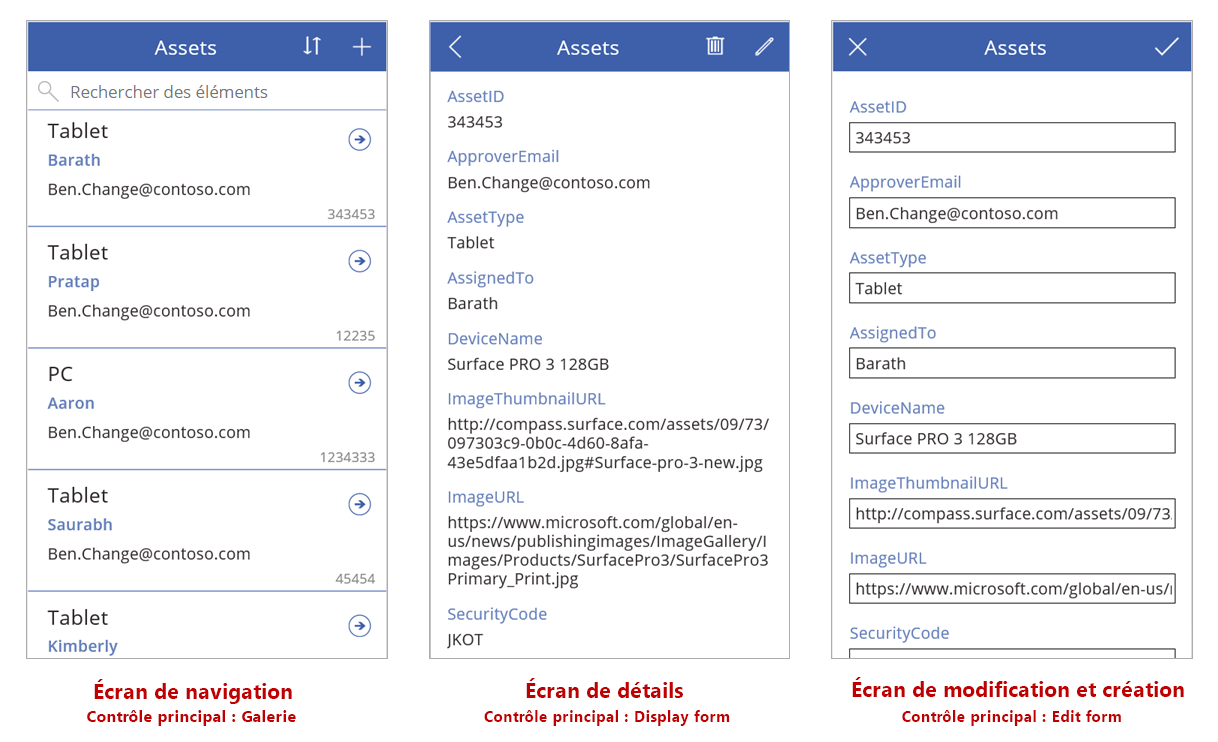
Ajoutez trois types de contrôles à une application canevas pour que l’utilisateur puisse rechercher un enregistrement, afficher les détails de cet enregistrement et modifier ou créer un enregistrement :
| Activité | Contrôle | Description |
|---|---|---|
| Rechercher un enregistrement | Contrôle Galerie | Filtrer, trier, rechercher et parcourir des enregistrements dans une source de données, puis sélectionner un enregistrement spécifique. Afficher uniquement certains champs de chaque enregistrement pour visualiser plusieurs enregistrements à la fois, même sur un petit écran. |
| Afficher les détails d’un enregistrement | Contrôle Afficher le formulaire | Pour un seul enregistrement, afficher plusieurs champs ou l’ensemble d’entre eux pour cet enregistrement. |
| Modifier ou créer un enregistrement | Contrôle Modifier le formulaire | Mettre à jour un ou plusieurs champs dans un enregistrement unique (ou créer un enregistrement commençant par les valeurs par défaut) et enregistrer ces modifications dans la source de données sous-jacente. |
Placez chaque contrôle sur un écran différent pour les distinguer plus facilement :

Comme le décrit cette rubrique, combinez ces contrôles avec des formules pour créer l’expérience utilisateur globale.
Conditions préalables
- Inscrivez-vous pour accéder à Power Apps, puis connectez-vous en utilisant les mêmes informations d’identification que celles utilisées pour vous inscrire.
- Découvrez comment configurer un contrôle dans Power Apps.
Explorer l’application générée
Power Apps peut générer automatiquement une application basée sur une source de données que vous spécifiez. Chaque application contient trois écrans comportant les contrôles décrits précédemment et les formules qui les relient. Exécutez ces applications « prêtes à l’emploi », personnalisez-les en fonction de vos objectifs spécifiques ou examinez leur fonctionnement afin que vous puissiez apprendre des concepts utiles qui s’appliquent à vos propres applications. Dans les sections suivantes, examinez les écrans, les contrôles et les formules qui définissent une application générée.
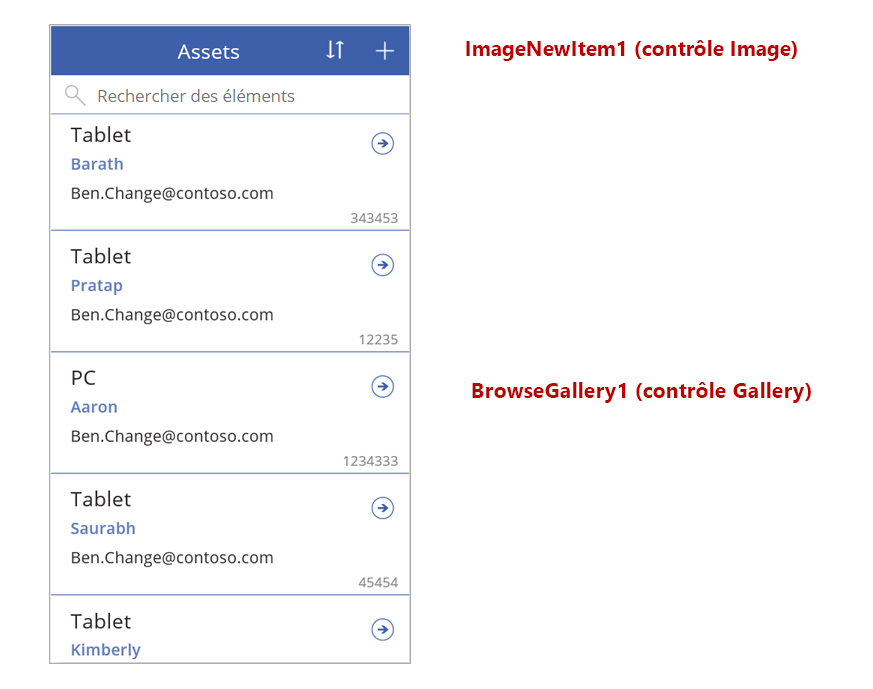
Écran de navigation

Cet écran comporte les formules clés suivantes :
| Control | Comportement pris en charge | Formule |
|---|---|---|
| BrowseGallery1 | Afficher les enregistrements à partir de la source de données Actifs. | La propriété Items de la galerie est définie sur une formule basée sur la source de données Actifs. |
| ImageNewItem1 | Afficher l’écran de modification et de création avec chaque champ défini sur une valeur par défaut, afin que l’utilisateur puisse créer facilement un enregistrement. | La propriété OnSelect de l’image est définie sur la formule suivante : NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (dans la galerie) | Afficher l’écran de détails pour visualiser tous les champs de l’enregistrement actuellement sélectionné, ou certains d’entre eux. | La propriété OnSelect de la flèche est définie sur la formule suivante : Navigate( DetailScreen1, None ) |
Le contrôle principal sur cet écran, BrowseGallery1, couvre la plupart de la zone de l’écran. L’utilisateur peut parcourir la galerie pour rechercher un enregistrement spécifique pour afficher davantage de champs ou le mettre à jour.
Définissez la propriété Items d’une galerie pour afficher les enregistrements d’une source de données qu’elle contient. Par exemple, définissez cette propriété sur Assets pour afficher les enregistrements d’une source de données du même nom.
Nonte
Dans une application générée, la propriété Items est définie par défaut sur une formule plus complexe afin que l’utilisateur puisse trier et rechercher des enregistrements. Vous apprendrez à créer cette formule plus loin dans cette rubrique ; la version la plus simple est suffisante pour l’instant.
Au lieu de rechercher un enregistrement à afficher ou à modifier, l’utilisateur peut en créer un en sélectionnant le symbole « + » au-dessus de la galerie. Créez cet effet en ajoutant un contrôle Image, affichant un symbole « + » et définissez sa propriété OnSelect sur la formule suivante :
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Cette formule ouvre l’écran de modification et de création, qui comporte un contrôle Modifier le formulaire nommé EditForm1. La formule définit également ce formulaire en mode Nouveau, dans lequel le formulaire affiche les valeurs par défaut de la source de données afin que l’utilisateur puisse facilement créer un enregistrement de toute pièce.
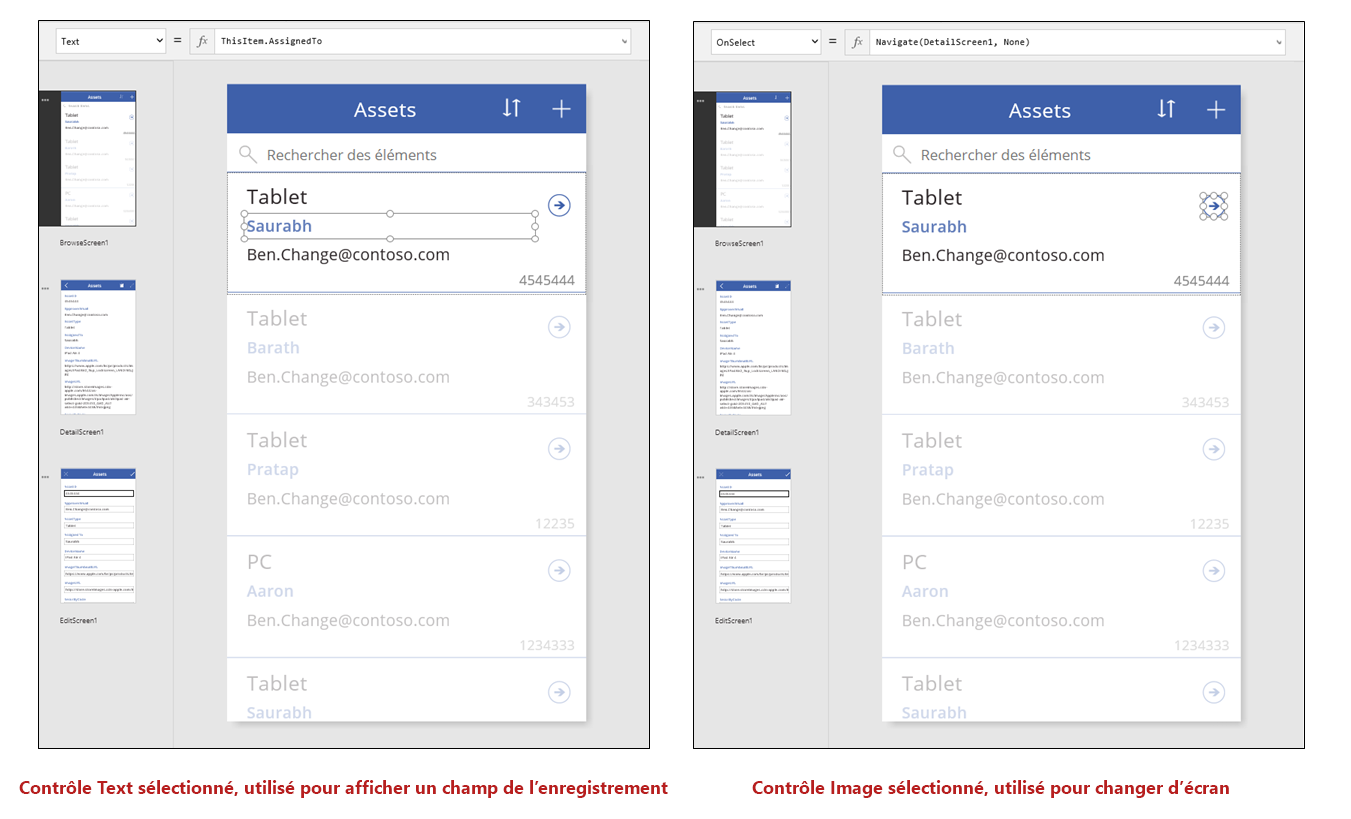
Pour examiner n’importe quel contrôle qui s’affiche dans BrowseGallery1, sélectionnez-le dans la première section de cette galerie qui sert de modèle pour toutes les autres sections. Par exemple, sélectionnez le contrôle Étiquette du milieu sur le bord gauche :

Dans de cet exemple, la propriété Text du contrôle est définie sur ThisItem.AssignedTo, qui est un champ de la source de données Assets. La propriété Text des trois autres contrôles Étiquette dans la galerie est définie sur des formules similaires, et chaque contrôle affiche un champ différent dans la source de données.
Sélectionnez le contrôle Forme (la flèche) et vérifiez que sa propriété OnSelect est définie sur la formule suivante :
Navigate( DetailScreen1, None )
Si l’utilisateur trouve un enregistrement dans BrowseGallery1, il peut sélectionner la flèche de cet enregistrement pour afficher plus d’informations le concernant dans DetailScreen1. En sélectionnant une flèche, l’utilisateur modifie la valeur de la propriété Selected de BrowseGallery1. Dans cette application, cette propriété détermine quel enregistrement s’affiche non seulement dans DetailScreen1, mais aussi, si l’utilisateur décide de mettre à jour l’enregistrement, dans l’écran de modification et de création.
Écran de détails

Cet écran comporte les formules clés suivantes :
| Control | Comportement pris en charge | Formule |
|---|---|---|
| DetailForm1 | Affiche un enregistrement dans la source de données Assets | Définissez la propriété DataSource sur Assets. |
| DetailForm1 | Détermine l’enregistrement à afficher. Dans une application générée, affiche l’enregistrement sélectionné par l’utilisateur dans la galerie. | Définissez la propriété Item de ce contrôle sur cette valeur : BrowseGallery1.Selected |
| Contrôles Carte | Dans un contrôle Afficher le formulaire, affiche un champ unique dans un enregistrement. | Définissez la propriété DataField sur le nom d’un champ, placé entre guillemets doubles (par exemple, « Nom»). |
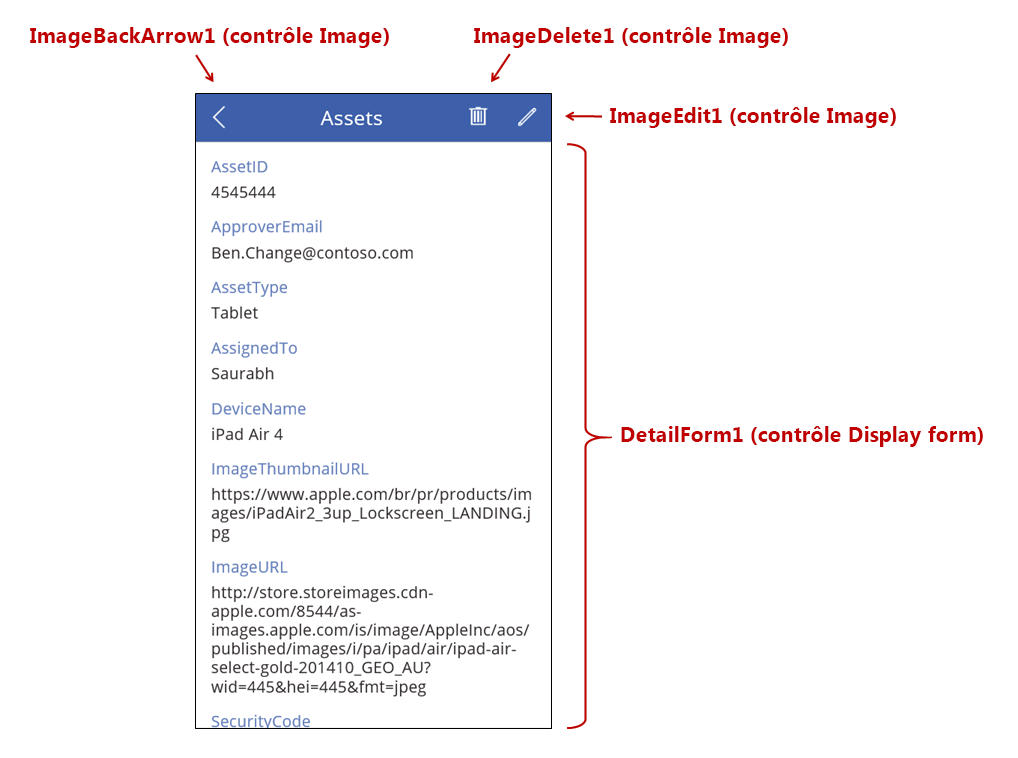
| ImageBackArrow1 | Lorsque l’utilisateur sélectionne ce contrôle, ouvre BrowseScreen1. | Définissez la propriété OnSelect sur la formule suivante : Back() |
| ImageDelete1 | Lorsque l’utilisateur sélectionne ce contrôle, supprime un enregistrement. | Définissez la propriété OnSelect sur la formule suivante : Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Lorsque l’utilisateur sélectionne ce contrôle, ouvre l’écran de modification et de création de l’enregistrement actif. | Définissez la propriété OnSelect sur la formule suivante : Navigate( EditScreen1, None ) |
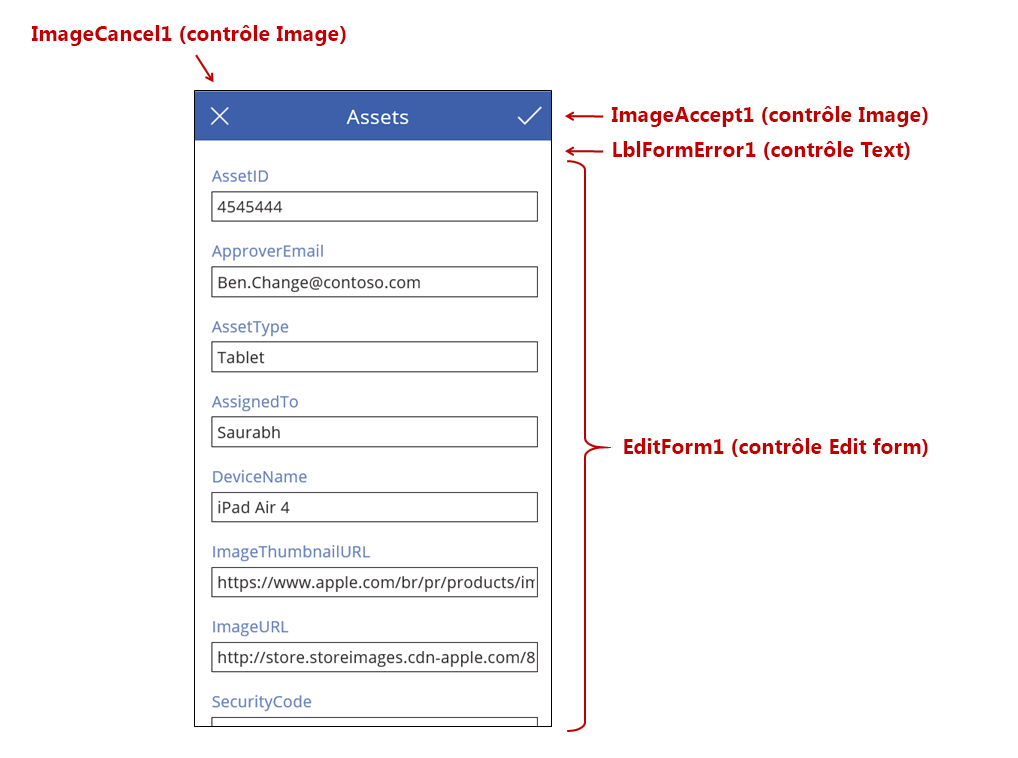
En haut de l’écran, trois images se trouvent en dehors de DetailForm1 et agissent en tant que boutons, orchestrant les trois écrans de l’application.
DetailForm1 domine cet écran et affiche l’enregistrement sélectionné par l’utilisateur dans la galerie (car la propriété Item du formulaire est définie sur BrowseGallery1.Selected). La propriété DataSource du formulaire fournit également des métadonnées concernant la source de données, comme un nom d’affichage convivial pour chaque champ.
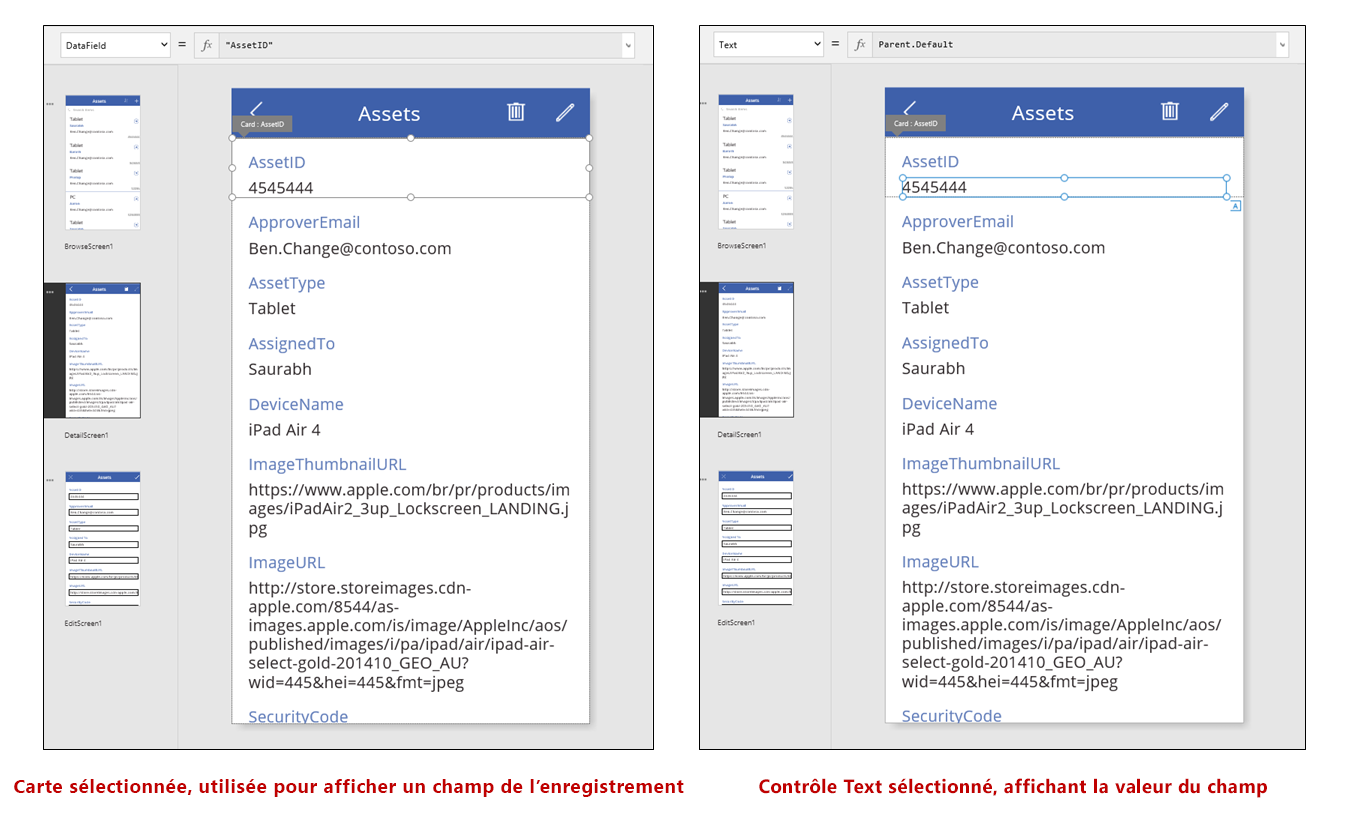
DetailForm1 contient plusieurs contrôles Carte. Vous pouvez sélectionner le contrôle Carte lui-même ou le contrôle qu’elle contient pour découvrir des informations supplémentaires.

La propriété DataField d’un contrôle Carte détermine quel champ la carte affiche. Dans cet exemple, cette propriété est définie sur AssetID. La carte contient un contrôle Étiquette dont la propriété Text est définie sur Parent.Default. Ce contrôle affiche la valeur Default pour la carte, qui est définie via la propriété DataField.
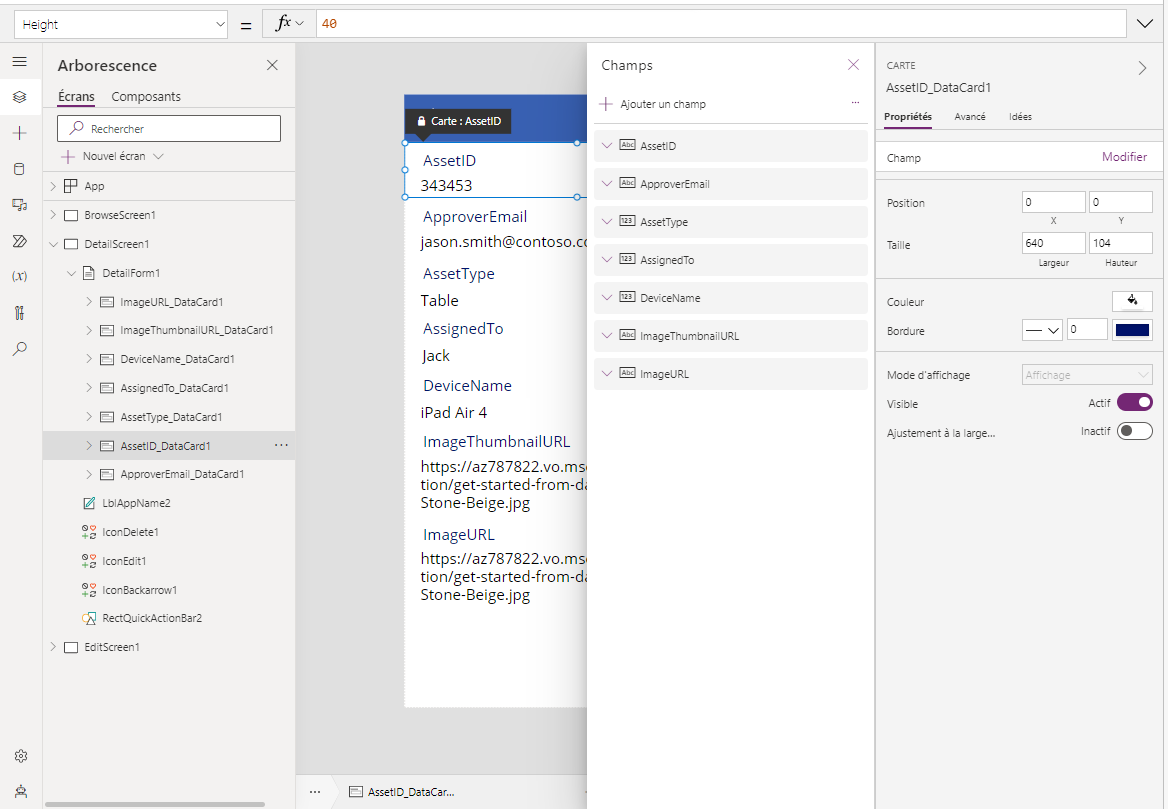
Dans une application générée, les contrôles Carte sont verrouillés par défaut. Lorsqu’une carte est verrouillée, vous ne pouvez pas modifier certaines propriétés, telles que DataField, et la barre de formule n’est pas disponible pour ces propriétés. Cette restriction permet de garantir que vos personnalisations sont conformes aux fonctionnalités de base de l’application générée. Toutefois, vous pouvez modifier certaines propriétés d’une carte et de ses contrôles dans le volet de droite :

Dans le volet de droite, vous pouvez sélectionner les champs à afficher et le type de contrôle dans lequel chaque champ s’affiche.
Écran de modification/création

Cet écran comporte les formules clés suivantes :
| Control | Comportement pris en charge | Formule |
|---|---|---|
| EditForm1 | Affiche un enregistrement dans la source de données Assets. | Définissez la propriété DataSource sur Assets. |
| EditForm1 | Détermine l’enregistrement à afficher. Dans une application générée, affiche l’enregistrement sélectionné par l’utilisateur dans BrowseScreen1. | Définissez la propriété Item sur la valeur suivante : BrowseGallery1.Selected |
| Contrôles Carte | Dans un contrôle Modifier le formulaire, fournit des contrôles afin que l’utilisateur puisse modifier un ou plusieurs champs dans un enregistrement. | Définissez la propriété DataField sur le nom d’un champ, placé entre guillemets doubles (par exemple, « Nom»). |
| ImageCancel1 | Lorsque l’utilisateur sélectionne ce contrôle, ignore toutes les modifications en cours et ouvre l’écran Détails. | Définissez la propriété OnSelect sur la formule suivante : ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Lorsque l’utilisateur sélectionne ce contrôle, soumet les modifications apportées à la source de données. | Définissez la propriété OnSelect sur la formule suivante : SubmitForm( EditForm1 ) |
| EditForm1 | Si les modifications sont acceptées, renvoie à l’écran précédent. | Définissez la propriété OnSuccess sur la formule suivante : Back() |
| EditForm1 | Si les modifications ne sont pas acceptées, reste sur l’écran actuel afin que l’utilisateur puisse résoudre les problèmes et essayer d’effectuer un nouvel envoi. | Laissez la propriété OnFailure vide. |
| LblFormError1 | Si les modifications ne sont pas acceptées, affiche un message d’erreur. | Définissez la propriété Text sur la valeur suivante : EditForm1.Error |
Comme dans l’écran Détails, un contrôle Form nommé EditForm1 domine l’écran de modification et de création. En outre, la propriété Itemd’EditForm1 est définie sur BrowseGallery1.Selected, de sorte que le formulaire affiche l’enregistrement sélectionné par l’utilisateur dans BrowseScreen1. Bien que l’écran Détails affiche chaque champ en lecture seule, l’utilisateur peut mettre à jour la valeur d’un ou plusieurs champs en utilisant les contrôles dans EditForm1. Il utilise également la propriété DataSource pour accéder aux métadonnées relatives à cette source de données, telles que le nom d’affichage convivial pour chaque champ et l’emplacement où les modifications doivent être enregistrées.
Si l’utilisateur sélectionne l’icône « X » pour annuler une mise à jour, la fonction ResetForm ignore les modifications non enregistrées et la fonction Back ouvre l’écran Détails. Les écrans de détails et de modification et de création affichent le même enregistrement jusqu’à ce que l’utilisateur en sélectionne un autre dans BrowseScreen1. Les champs de cet enregistrement restent définis sur les valeurs qui ont été enregistrées récemment, et non sur les modifications apportées par l’utilisateur, puis abandonnées.
Si l’utilisateur modifie une ou plusieurs valeurs dans le formulaire, puis sélectionne l’icône de coche, la fonction SubmitForm envoie les modifications apportées par l’utilisateur à la source de données.
- Si les modifications sont correctement enregistrées, la formule OnSuccess du formulaire est exécutée et la fonction Back() ouvre l’écran de détails pour afficher l’enregistrement mis à jour.
- Si les modifications ne sont pas enregistrées, la formule OnFailure du formulaire est exécutée, mais cela n’entraîne aucune modification, car elle est vide. L’écran de modification et de création reste ouvert afin que l’utilisateur puisse annuler les modifications ou corriger l’erreur. LblFormError1 affiche un message d’erreur convivial, sur lequel la propriété Error du formulaire est définie.
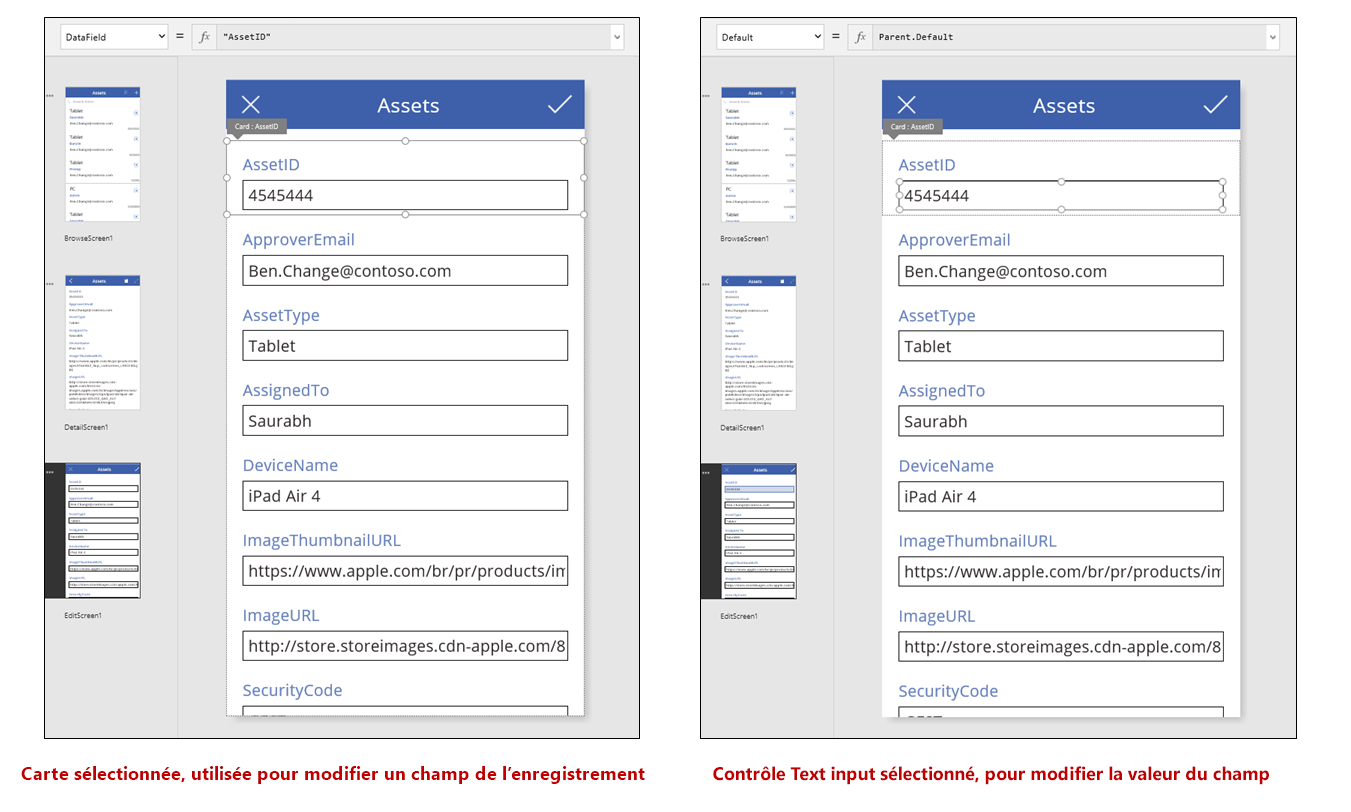
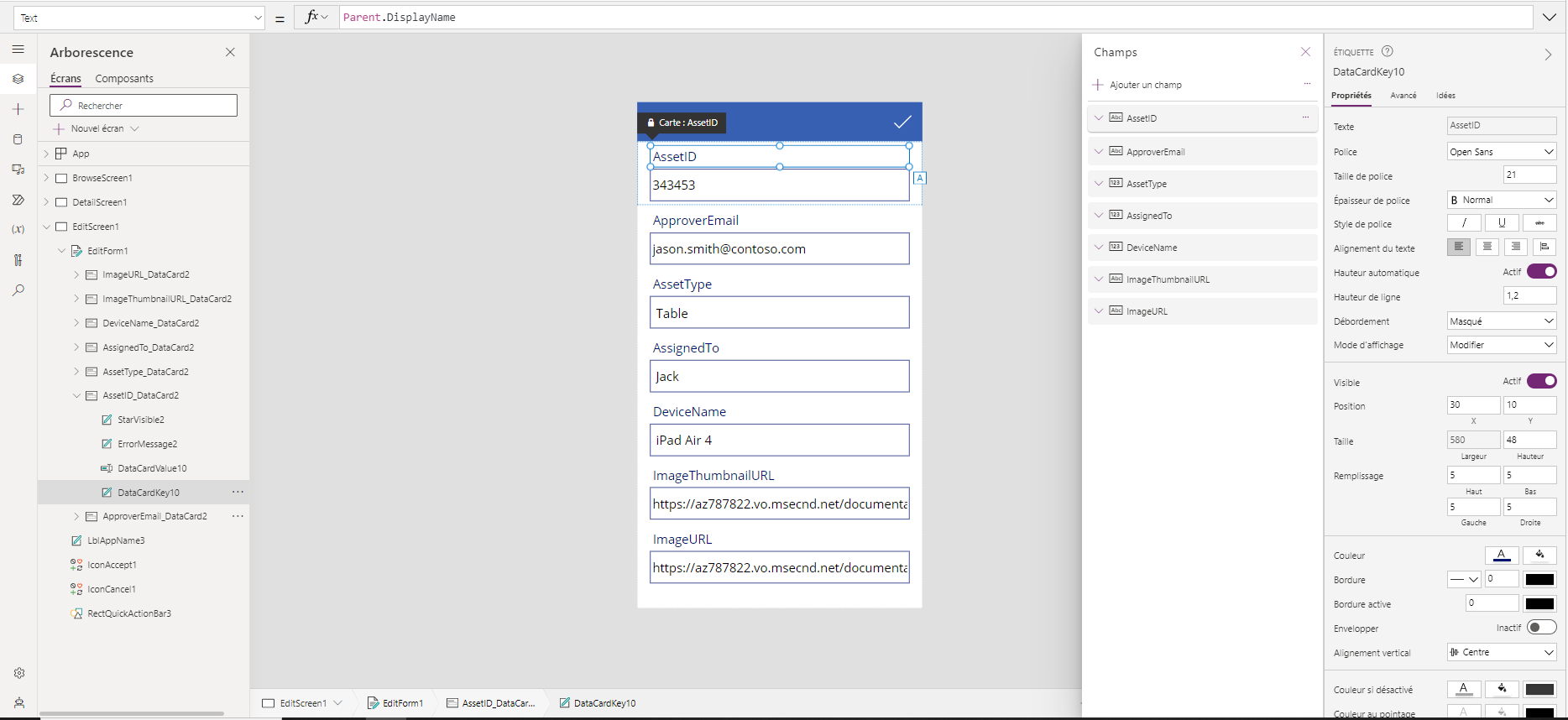
Comme avec un contrôle Afficher le formulaire, un contrôle Modifier le formulaire comporte des contrôles Carte qui contiennent d’autres contrôles affichant différents champs dans un enregistrement :

Dans l’image précédente, la carte sélectionnée affiche le champ AssetID et contient un contrôle Saisie de texte afin que l’utilisateur puisse modifier la valeur de ce champ. (En revanche, l’écran de détail montre le même champ dans un contrôle Étiquette, qui est en lecture seule.) Le contrôle Saisie de texte a une propiété Default, définie sur Parent.Default. Si l’utilisateur crée un enregistrement au lieu de le modifier, ce contrôle affiche une valeur initiale que l’utilisateur peut modifier pour le nouvel enregistrement.
Dans le volet de droite, vous pouvez afficher ou masquer chaque carte, les réorganiser ou les configurer pour afficher les champs dans différents types de contrôles.

Générer une application à partir de zéro
Une fois que vous avez compris comment Power Apps génère une application, vous pouvez en créer une vous-même en utilisant les mêmes blocs de construction et formules décrits précédemment dans cette rubrique.
Identifier les données de test
Pour tirer le meilleur parti de cette rubrique, démarrez avec une source de données avec laquelle vous pouvez faire des essais. Elle doit contenir des données de test que vous pouvez lire et mettre à jour sans problème.
Nonte
Si vous utilisez une liste créée avec Listes Microsoft, une bibliothèque SharePoint ou une table Excel qui contient des noms de colonne avec des espaces comme votre source de données, Power Apps remplacera les espaces par "_x0020_". Par exemple, le libellé « Nom de colonne » dans SharePoint ou Excel apparaît sous la forme « Nom_x0020_de_x0020_colonne » dans Power Apps quand il s’affiche dans la mise en page des données ou est utilisé dans une formule.
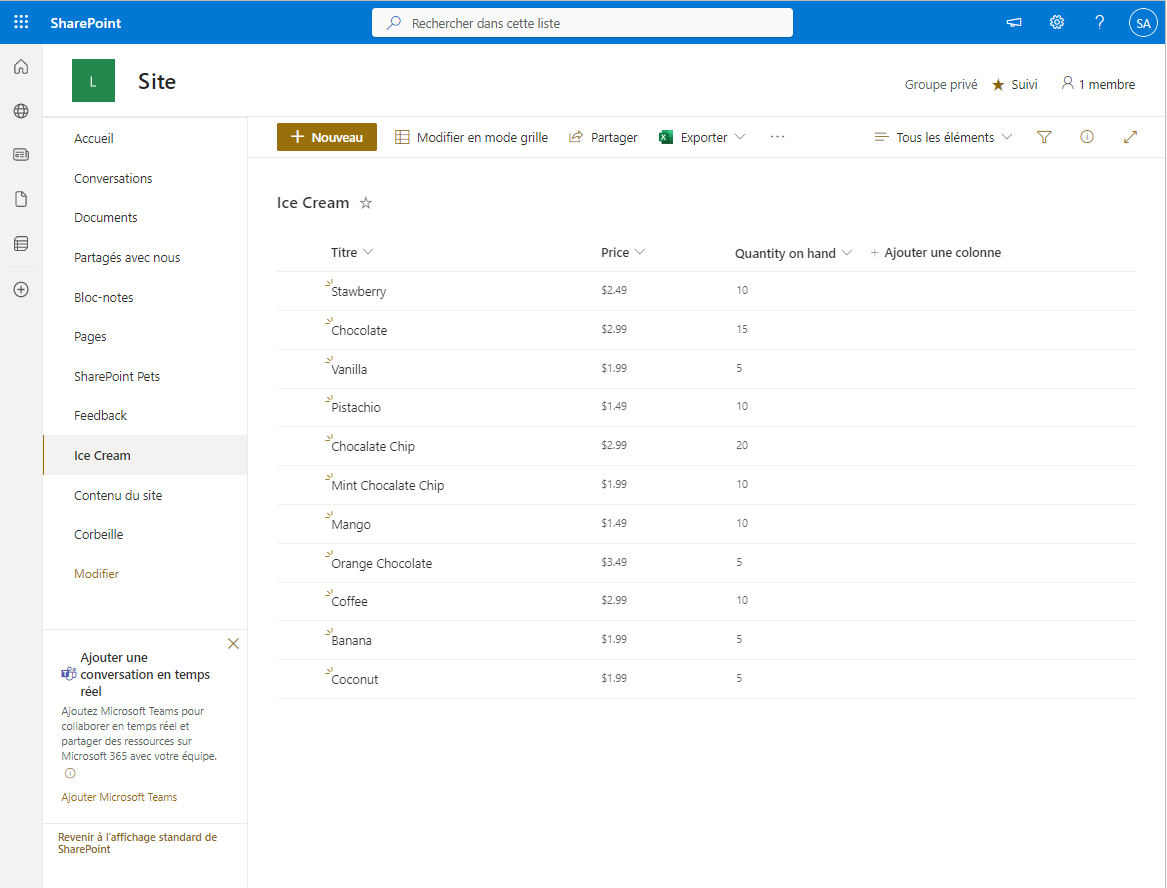
Pour suivre exactement le reste de cette rubrique, créez une liste nommée « Ice Cream » comportant les données suivantes :

Créez une application vide pour téléphones et connectez-la à votre source de données.
Nonte
Les applications pour tablettes sont très similaires, mais vous souhaiterez peut-être opter pour une autre disposition d’écran pour exploiter au mieux l’espace d’écran supplémentaire.
Les exemples dans le reste de la rubrique sont basés sur une source de données nommée Ice Cream.
Parcourir les enregistrements
Pour obtenir rapidement des informations à partir d’un enregistrement, recherchez-le dans une galerie sur un écran de navigation.
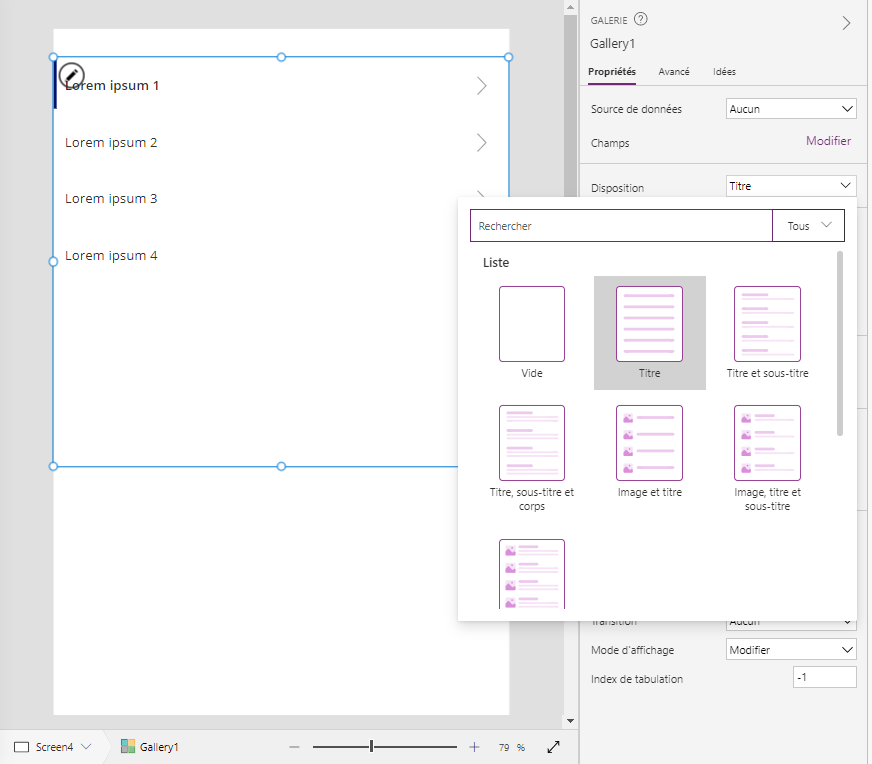
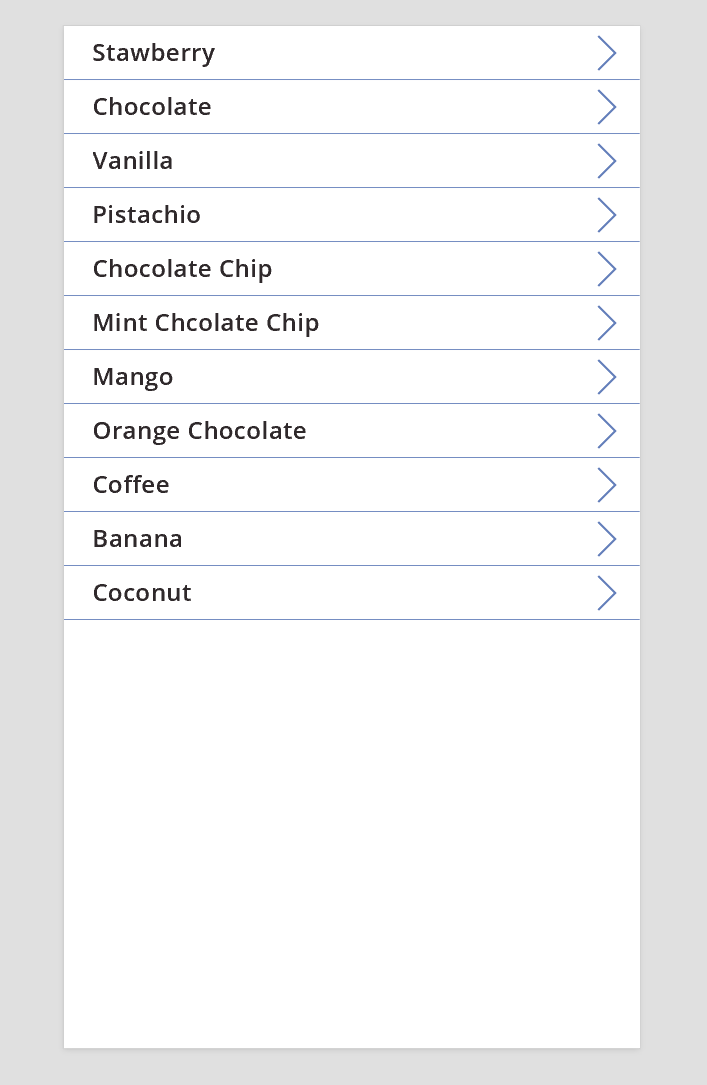
Ajoutez une galerie Vertical et modifiez la mise en page en Titre uniquement.

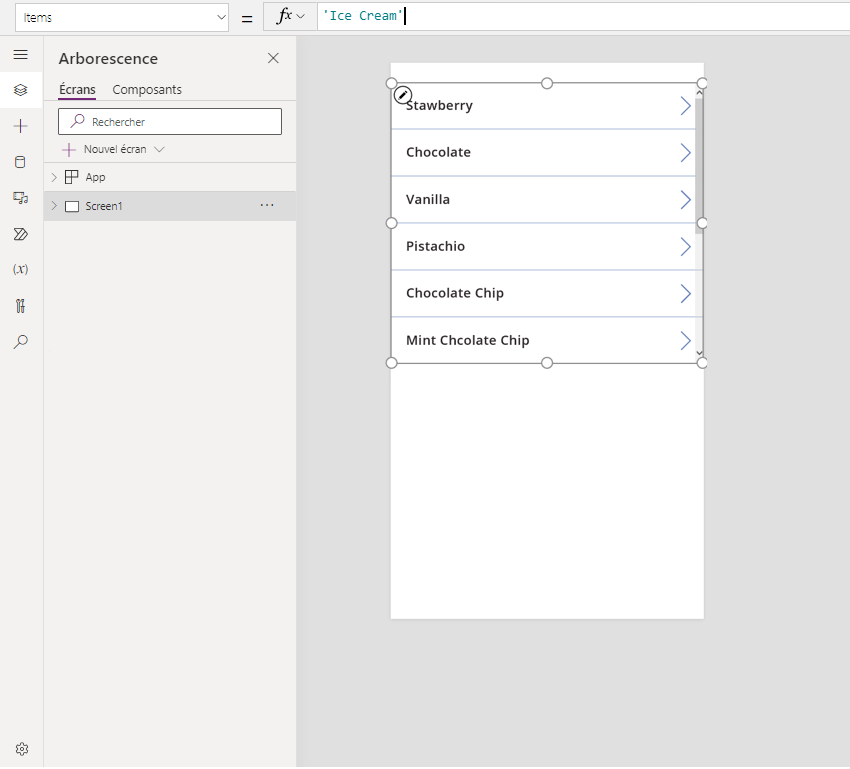
Définissez la propriété Items de la galerie sur Crème glacée.
Définissez la propriété Text de la première Étiquette dans la galerie sur ThisItem.Title si elle est définie de la sorte.
L’Étiquette affiche à présent la valeur dans le champ Titre pour chaque enregistrement.

Redimensionnez la galerie pour remplir l’écran et définissez sa propriété TemplateSize sur 60.
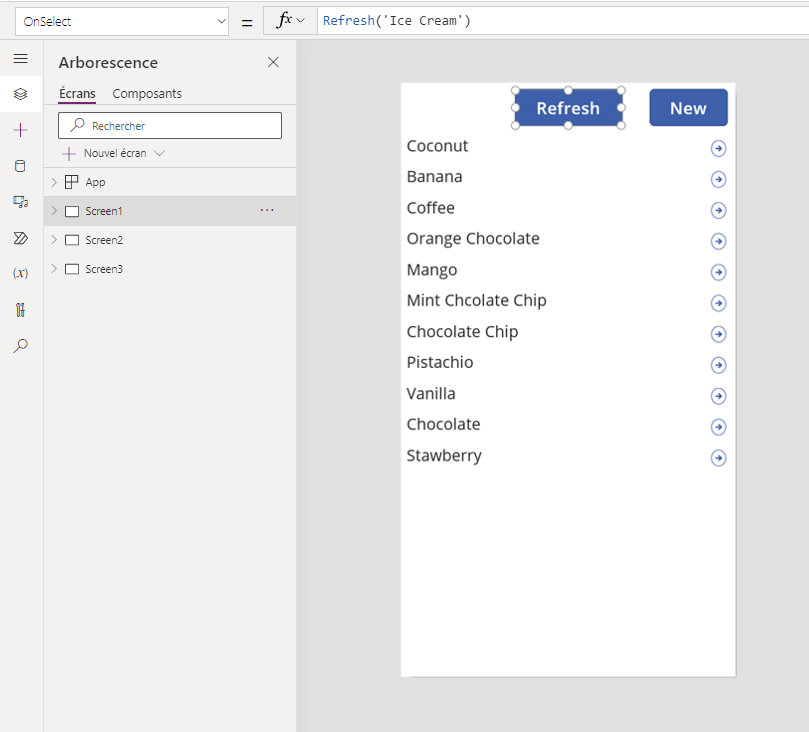
L’écran ressemble à cet exemple, qui affiche tous les enregistrements dans la source de données :

Afficher les détails
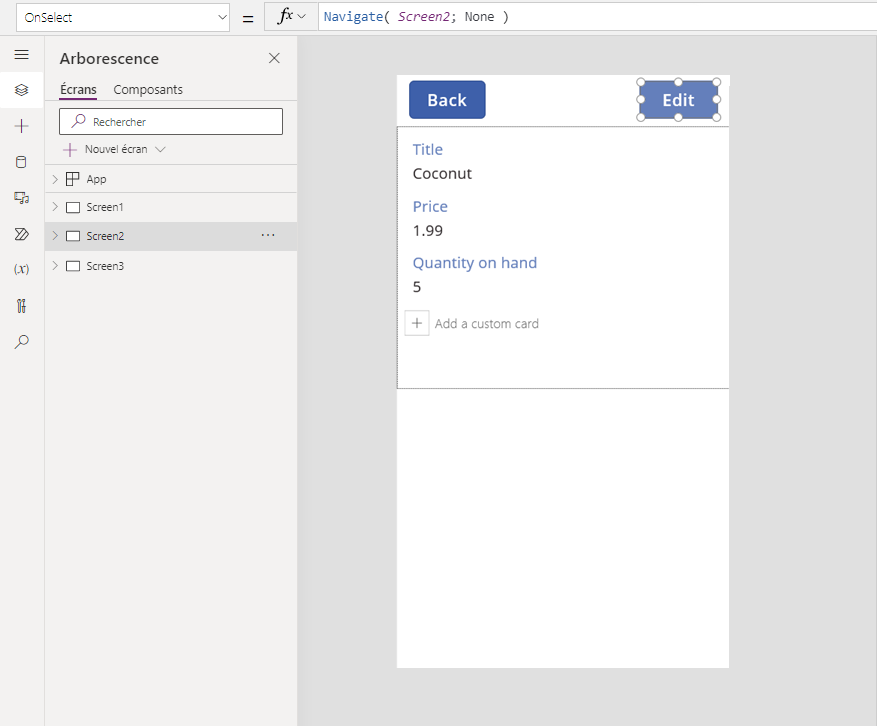
Si la galerie n’affiche pas les informations que vous souhaitez, sélectionnez la flèche d’un enregistrement pour ouvrir l’écran de détails. Un contrôle Afficher le formulaire sur cet écran affiche plus de champs, voire l’ensemble d’entre eux, pour l’enregistrement que vous avez sélectionné.
Le contrôle Afficher le formulaire utilise deux propriétés pour afficher l’enregistrement :
- Propriété DataSource. Nom de la source de données qui contient l’enregistrement. Cette propriété remplit le volet de droite avec des champs et détermine le nom d’affichage et le type de données (chaîne, nombre, date, etc.) de chaque champ.
- Propriété Item. Enregistrement à afficher. Cette propriété est souvent connectée à la propriété Selected du contrôle Galerie afin que l’utilisateur puisse sélectionner un enregistrement dans le contrôle Galerie, puis l’explorer.
Lorsque la propriété DataSource est définie, vous pouvez ajouter et supprimer des champs dans le volet de droite et modifier leur mode d’affichage.
Dans cet écran, les utilisateurs ne peuvent pas intentionnellement ou accidentellement modifier des valeurs de l’enregistrement. Le contrôle Afficher le formulaire est en lecture seule. Ainsi, il ne peut pas modifier un enregistrement.
Pour ajouter un contrôle Afficher le formulaire, procédez comme suit :
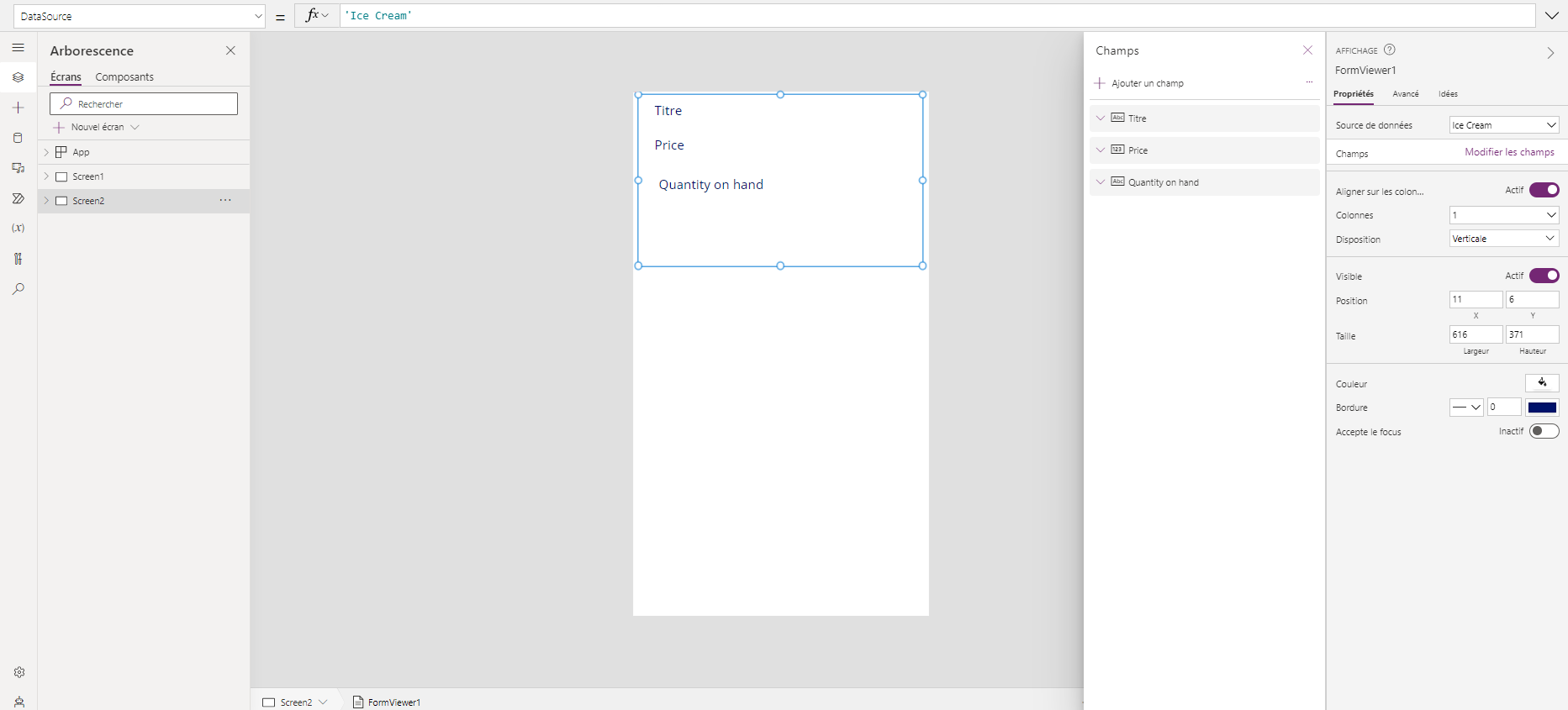
- Ajoutez un écran, puis ajoutez-y un contrôle Afficher le formulaire
- Définissez la propriété DataSource du contrôle Form sur ’Ice Cream’.
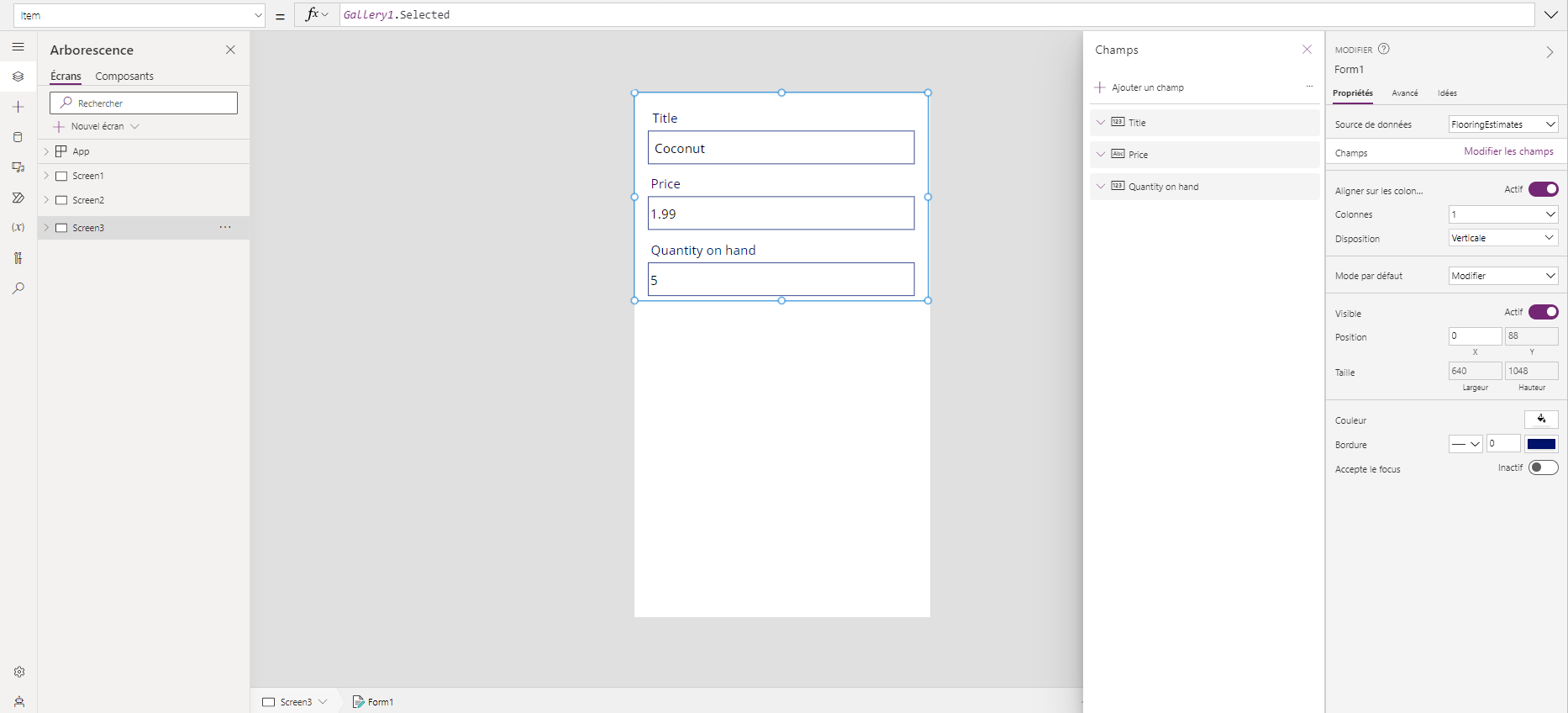
Dans le volet de droite, vous pouvez sélectionner les champs à afficher sur votre écran et le type de carte à afficher pour chacun d’entre eux. Lorsque vous apportez des modifications dans le volet de droite, la propriété DataField sur chaque contrôle Carte est définie sur le champ avec lequel l’utilisateur interagit. Votre écran doit ressembler à ceci :

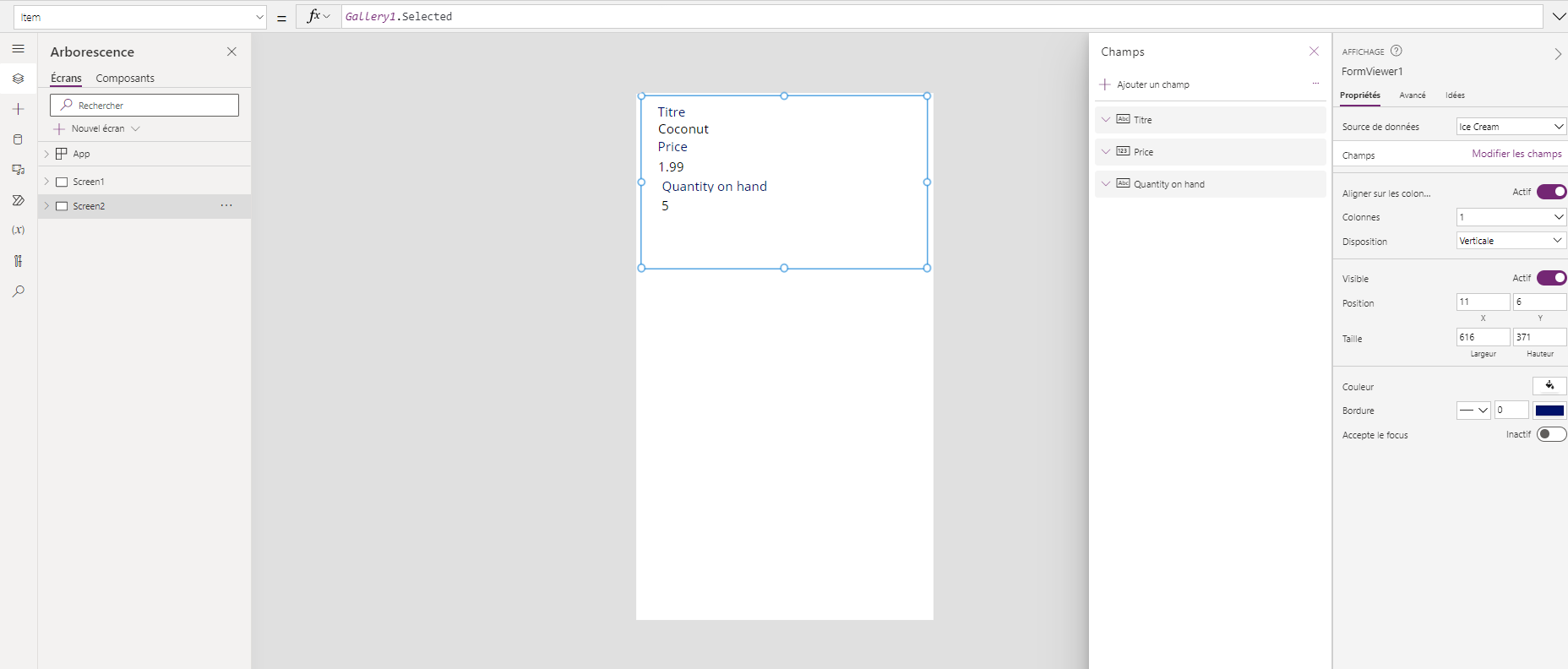
Enfin, vous devez connecter le contrôle Afficher le formulaire sur le contrôle Galerie de sorte à pouvoir examiner les détails d’un enregistrement spécifique. Une fois la configuration de la propriété Item terminée, le premier enregistrement de la galerie apparaît dans notre formulaire.
Définissez la propriété Item du contrôle Afficher le formulaire sur Gallery1.Selected.
Les détails de l’élément sélectionné apparaissent dans le formulaire.

Super ! Passons maintenant à la navigation : comment un utilisateur peut ouvrir l’écran des détails à partir de l’écran de la galerie et inversement.
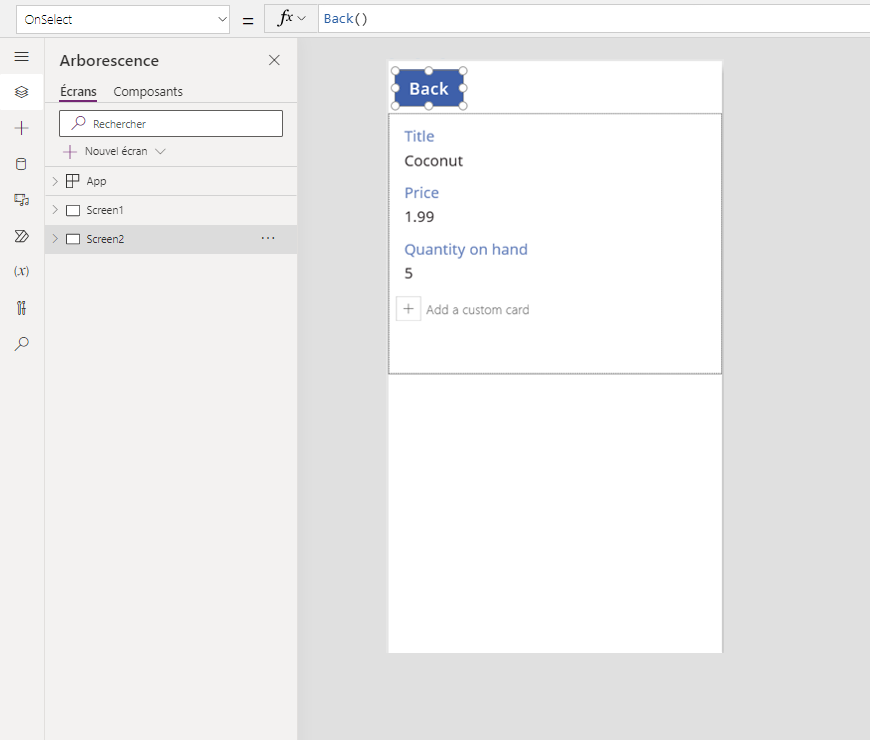
Ajoutez un contrôle Bouton à l’écran, définissez sa propriété Text pour afficher Back et définissez sa propriété OnSelect sur Back().
Cette formule renvoie l’utilisateur à la galerie lorsqu’il a terminé de consulter les détails.

À présent, revenons au contrôle Galerie et ajoutons des éléments de navigation à notre écran de détails.
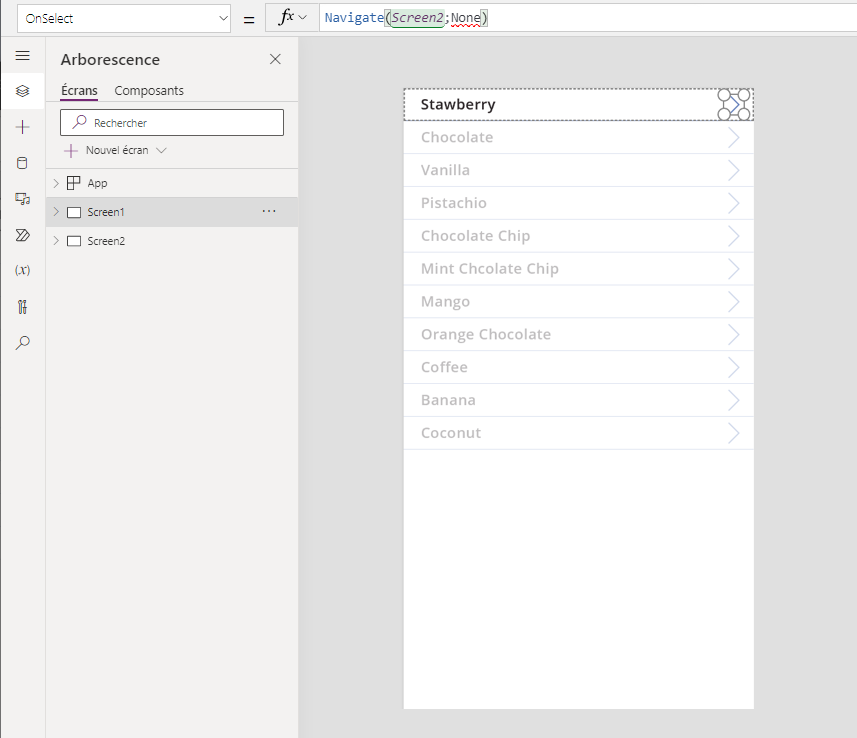
Basculez vers le premier écran qui héberge notre contrôle Galerie, puis sélectionnez la flèche dans le premier élément de la galerie.
Définissez la propriété OnSelect de la forme sur la formule suivante :
Navigate( Screen2, None )
Appuyez sur F5, puis sélectionnez une flèche dans la galerie afin d’afficher les détails d’un élément.
Sélectionnez le bouton Back pour revenir à la galerie de produits, puis appuyez sur Échap.
Modification des détails
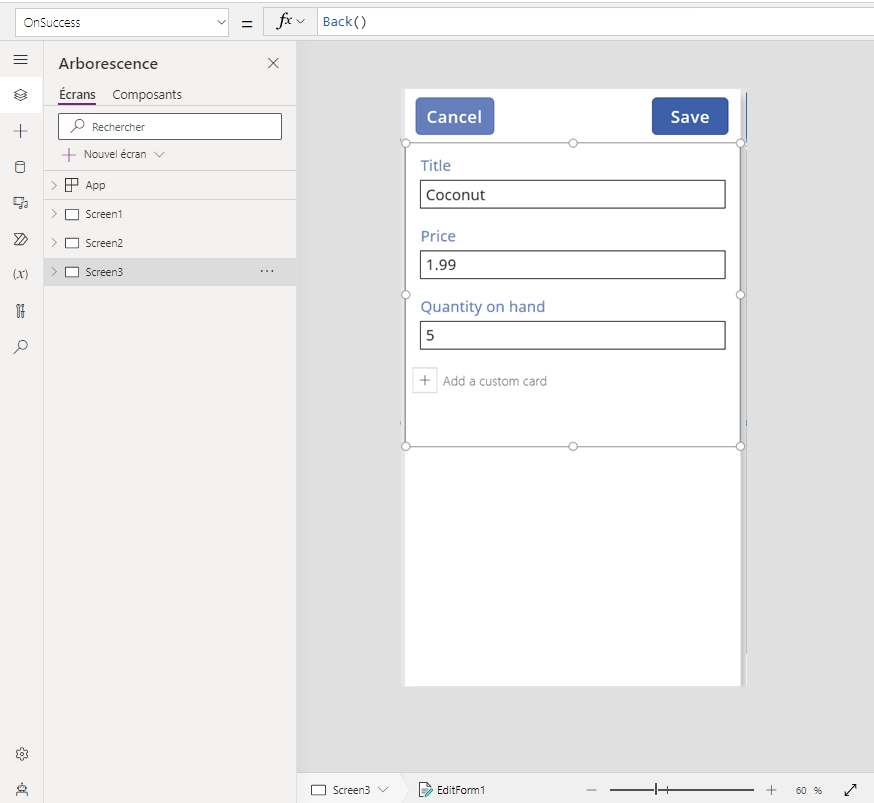
Enfin, notre dernière activité principale consiste à modifier le contenu d’un enregistrement, ce que les utilisateurs peuvent faire dans un contrôle Modifier le formulaire.
Le contrôle Modifier le formulaire utilise deux propriétés pour afficher et modifier l’enregistrement :
- Propriété DataSource. Nom de la source de données qui contient l’enregistrement. Comme avec le contrôle Afficher le formulaire, cette propriété remplit le volet de droite avec des champs et détermine le nom d’affichage et le type de données (chaîne, nombre, date, etc.) de chaque champ. Cette propriété détermine également si la valeur de chaque champ est valide avant de le soumettre à la source de données sous-jacente.
- Propriété Item. Enregistrement à modifier, qui est souvent connecté à la propriété Selected du contrôle Galerie. De cette façon, vous pouvez sélectionner un enregistrement dans le contrôle Galerie, l’afficher dans l’écran des détails et le modifier dans l’écran de modification et de création.
Pour ajouter un contrôle Modifier le formulaire, procédez comme suit :
- Ajoutez un écran, ajoutez un contrôle Modifier le formulaire, puis définissez sa propriété DataSource sur ’Ice Cream’.
- Définissez la propriété Item sur Gallery1.Selected.
Vous pouvez maintenant sélectionner les champs à afficher sur votre écran. Vous pouvez également sélectionner le type de carte à afficher pour chaque champ. Lorsque vous apportez des modifications dans le volet de droite, la propriété DataField sur chaque contrôle Carte est définie sur le champ avec lequel votre utilisateur interagit. Votre écran doit ressembler à ceci :

Ces deux propriétés sont les mêmes que les propriétés sur le contrôle Afficher le formulaire. Grâce à elles, nous pouvons afficher les détails d’un enregistrement.
Le contrôle Modifier le formulaire va plus loin en proposant la fonction SubmitForm pour l’écriture différée des modifications dans la source de données. Utilisez-le avec un contrôle Bouton ou Image pour enregistrer les modifications apportées par un utilisateur.
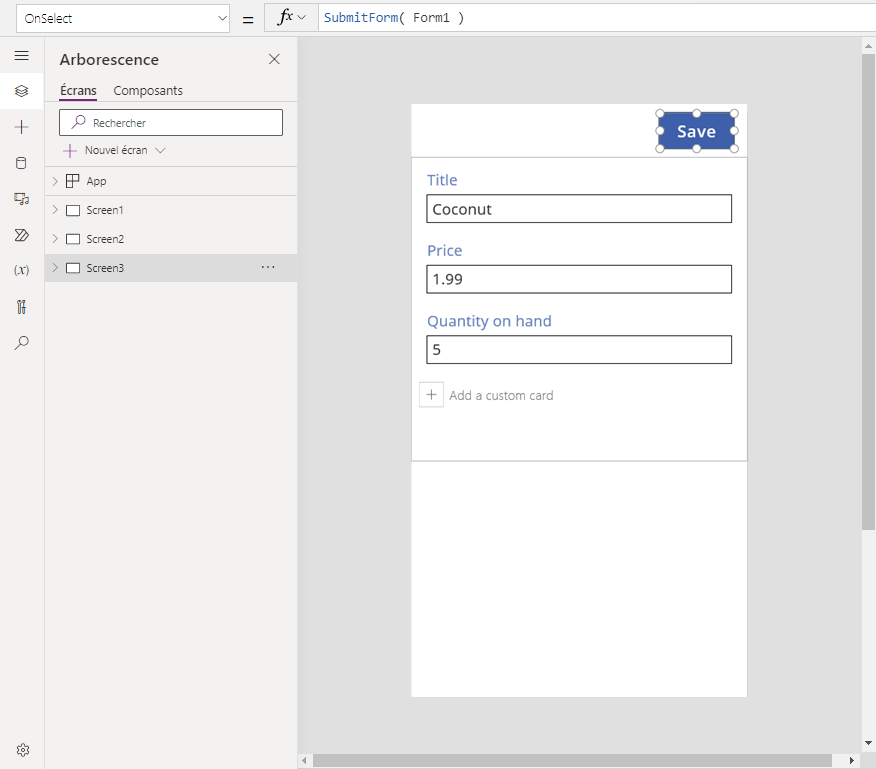
- Ajoutez un contrôle Bouton, en définissant sa propriété Text de manière à afficher Save, et définissez sa propriété OnSelect sur la formule suivante :
SubmitForm( Form1 )

Pour ajouter la navigation vers cet écran et à partir de celui-ci, procédez comme suit :
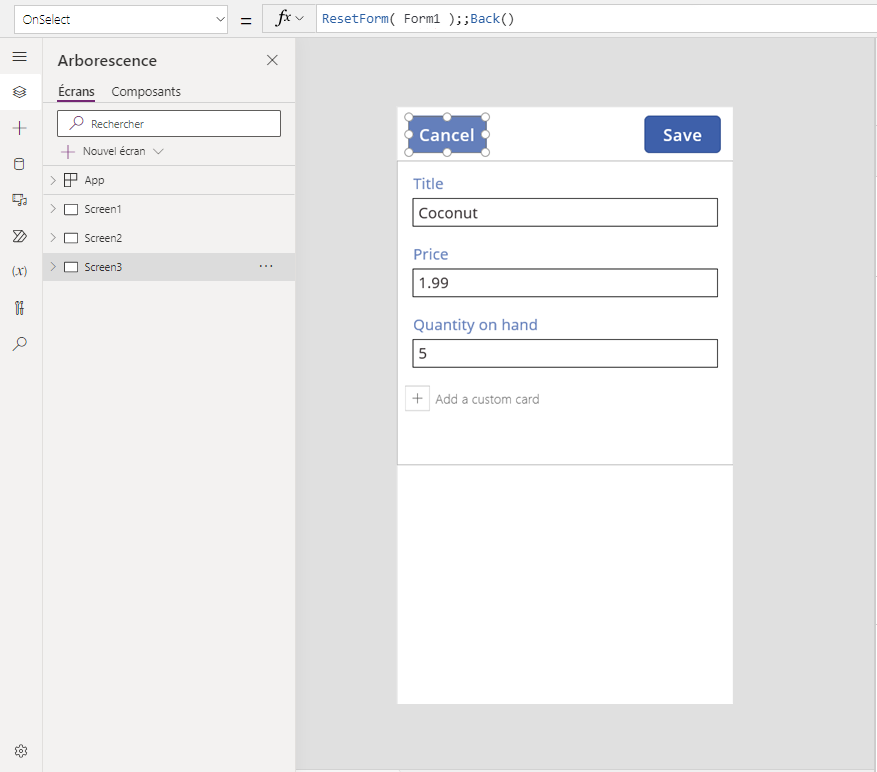
Ajoutez un autre contrôle Bouton, définissez sa propriété Text sur Cancel, puis sa propriété OnSelect sur la formule suivante :
ResetForm( Form1 ); Back()Cette formule ignore toutes les modifications non enregistrées et ouvre l’écran précédent.

Définissez la propriété OnSuccess du formulaire sur Back().
Lorsque les mises à jour sont enregistrées avec succès, l’écran précédent (dans ce cas, l’écran de détails) s’ouvre automatiquement.

Sur l’écran d’affichage, ajoutez un bouton, définissez sa propriété Text sur Modifier, puis définissez sa propriété OnSelect sur la formule suivante :
Navigate( Screen3, None )
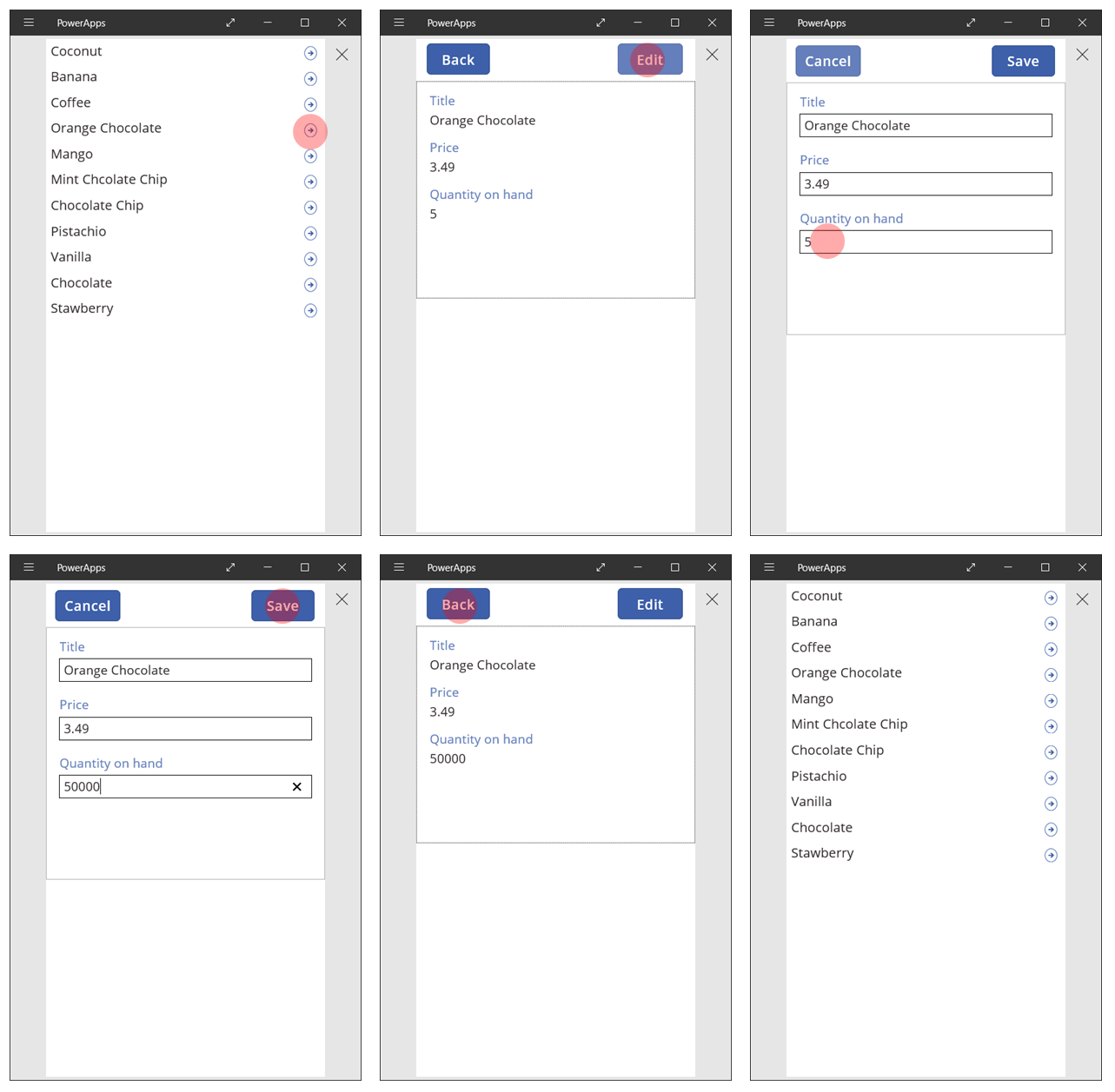
Vous avez créé une application de base avec trois écrans d’affichage et de saisie de données. Pour la tester, affichez l’écran de la galerie, puis appuyez sur F5 (ou sélectionnez la flèche d’aperçu vers l’angle supérieur gauche de l’écran). Le point rose indique où l’utilisateur clique ou appuie sur l’écran à chaque étape.

Créer un enregistrement
L’utilisateur interagit avec le même formulaire de modification pour mettre à jour et créer des enregistrements. Lorsque l’utilisateur souhaite créer un enregistrement, la fonction NewForm bascule le formulaire en mode Nouveau.
Lorsque le formulaire est en mode Nouveau, la valeur de chaque champ est définie sur les valeurs par défaut de la source de données. L’enregistrement qui est fourni pour la propriété Item du formulaire est ignoré.
Lorsque l’utilisateur est prêt à enregistrer le nouvel enregistrement, SubmitForm s’exécute. Une fois que le formulaire est envoyé avec succès, le formulaire est basculé en mode EditMode.
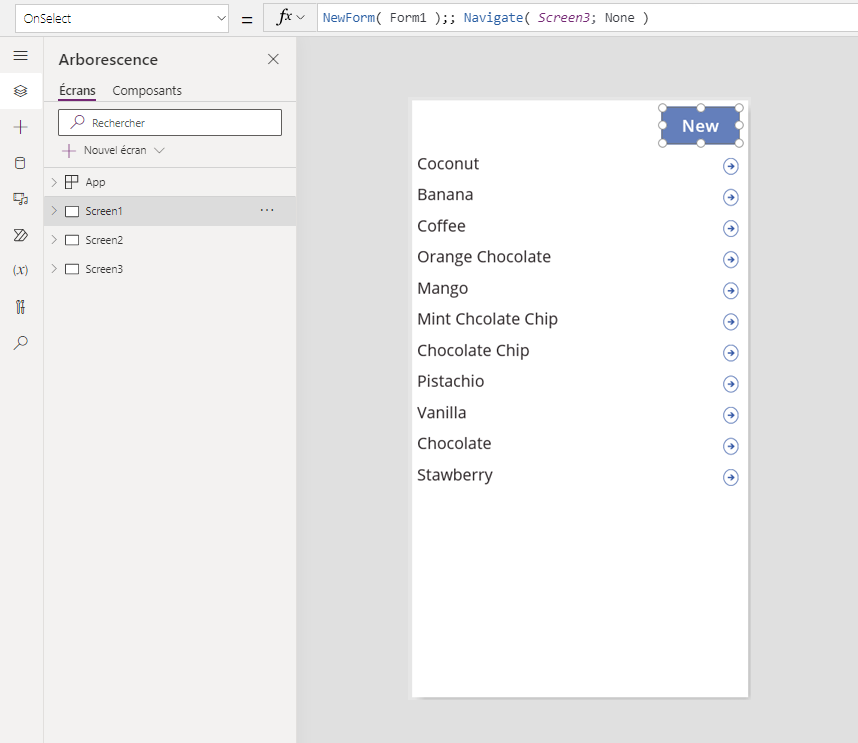
Sur le premier écran, vous allez ajouter un bouton Nouveau :
Sur l’écran avec la galerie, ajoutez un contrôle Bouton.
Définissez la propriété Text du bouton sur Nouveau, puis sa propriété OnSelect sur la formule suivante :
NewForm( Form1 ); Navigate( Screen3, None )Cette formule bascule le contrôle Modifier le formulaire sur l’écran Screen3 en mode Nouveau et ouvre cet écran afin que l’utilisateur puisse le remplir.

Lorsque l’écran de modification et de création s’ouvre, le formulaire est vide et l’utilisateur peut y ajouter un élément. Lorsque l’utilisateur sélectionne le bouton Enregistrer, la fonction SubmitForm garantit qu’un enregistrement est créé au lieu d’être mis à jour. Si l’utilisateur sélectionne le bouton Annuler, la fonction ResetForm repasse le formulaire en mode de modification et la fonction Back ouvre l’écran pour parcourir la galerie.
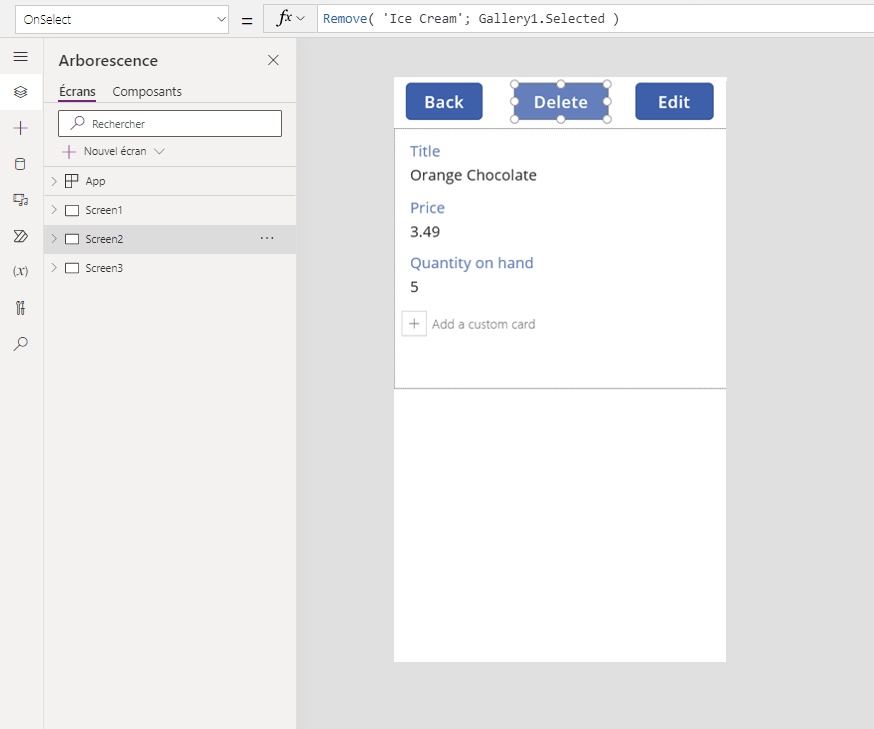
Supprimer un enregistrement
Sur l’écran d’affichage, ajoutez un bouton et définissez sa propriété Text pour afficher Supprimer.
Définissez la propriété OnSelect du bouton sur la formule suivante :
Remove( ’Ice Cream’, Gallery1.Selected ); Back()
Gestion des erreurs
Dans cette application, une erreur se produit lorsque la valeur d’un champ n’est pas valide, si un champ obligatoire est vide, si vous êtes déconnecté du réseau ou en cas d’autres problèmes.
Si SubmitForm échoue pour une raison quelconque, la propriété Error du contrôle Modifier le formulaire contient un message d’erreur à afficher pour l’utilisateur. Grâce à ces informations, l’utilisateur doit être en mesure de résoudre le problème et de soumettre à nouveau la modification ou il peut annuler la mise à jour.
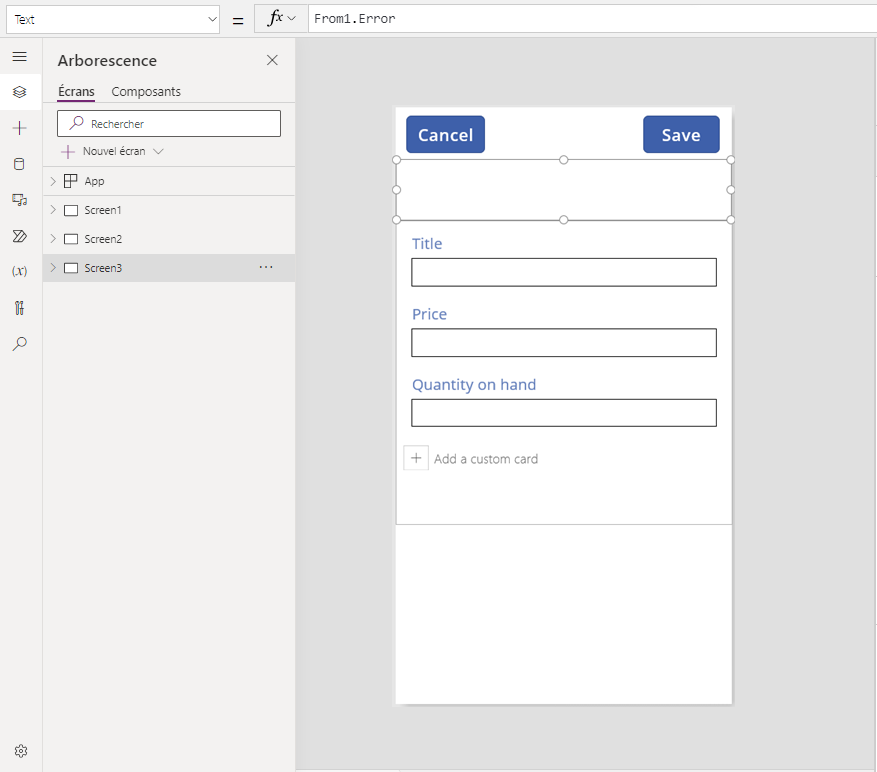
Sur l’écran de modification et de création, ajoutez un contrôle Étiquette et déplacez-le juste en dessous du bouton Enregistrer. Toute erreur sera facile à identifier une fois que l’utilisateur sélectionne ce contrôle pour enregistrer les modifications.
Définissez la propriété Text du contrôle Étiquette pour qu’il affiche Form1.Error.

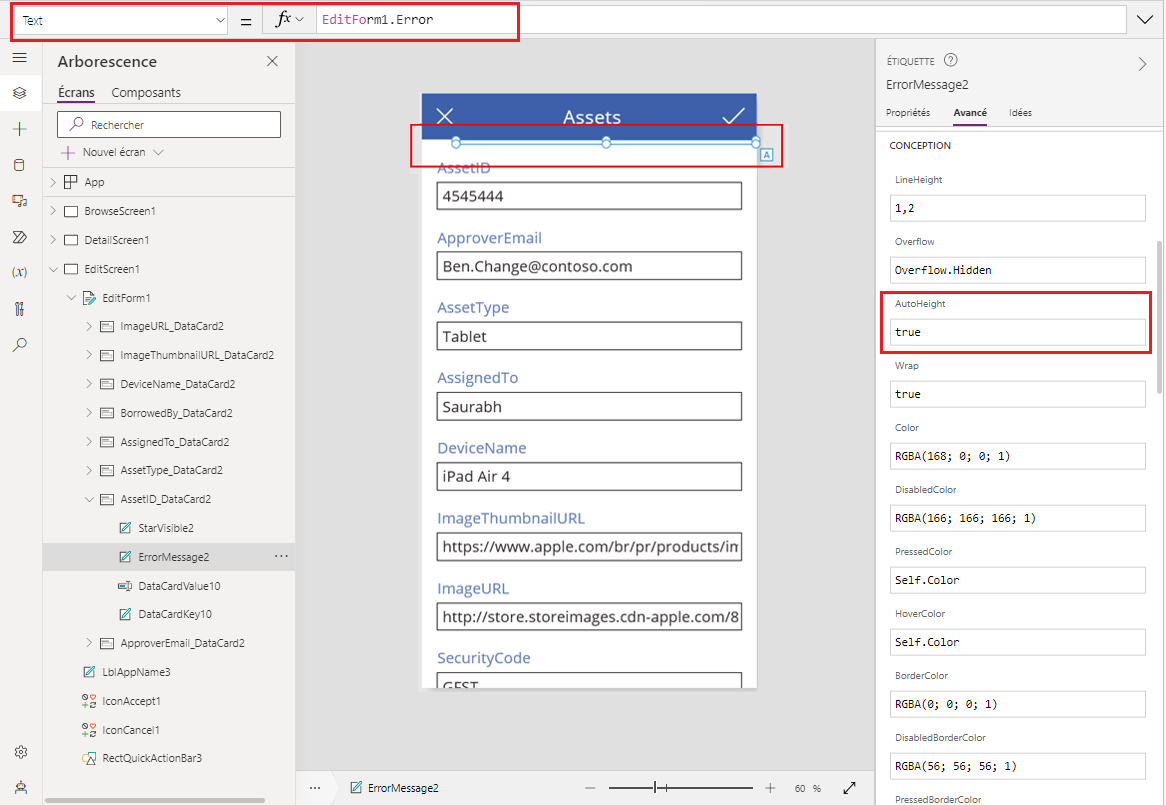
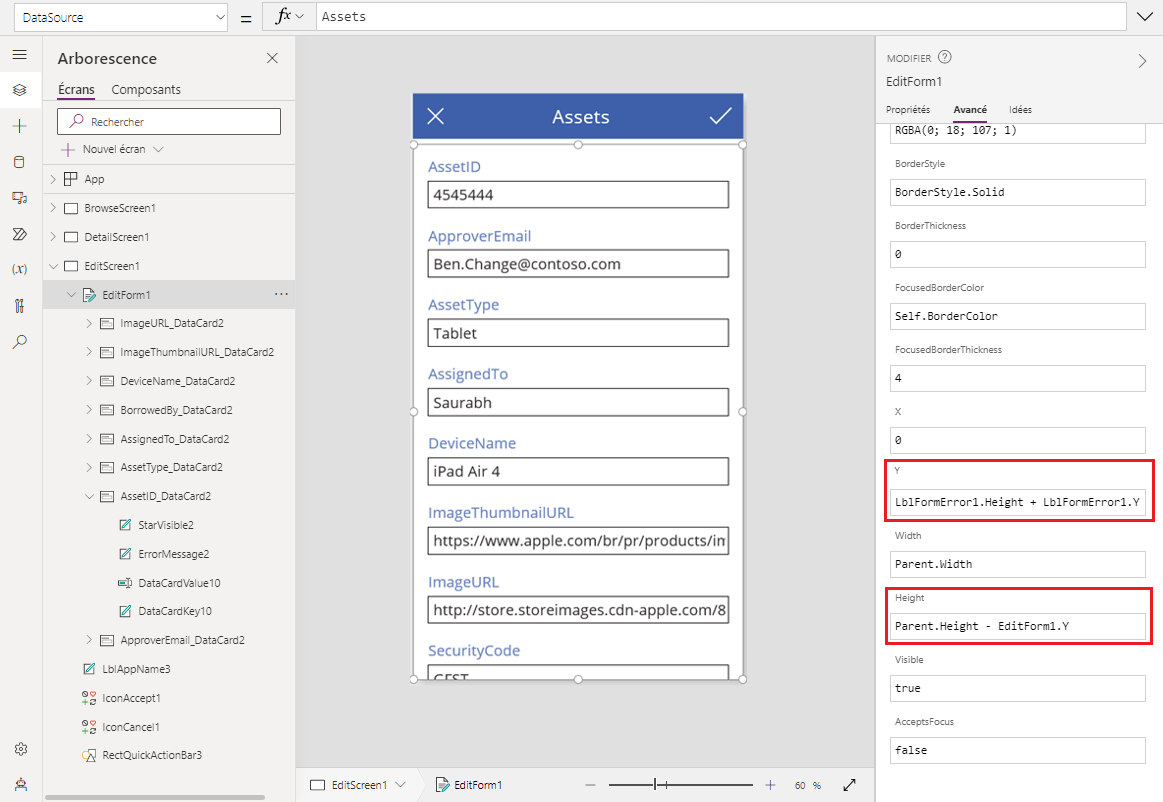
Dans une application générée par Power Apps à partir des données, la propriété AutoHeight de ce contrôle est définie sur true afin qu’aucun espace ne soit utilisé si aucune erreur ne se produit. Les propriétés Height et Y du contrôle Modifier le formulaire sont également ajustées de manière dynamique afin de prendre en compte l’augmentation de ce contrôle lorsqu’une erreur se produit. Pour plus d’informations, générez une application à partir de données existantes et examinez ces propriétés. Le contrôle de zone de texte des erreurs est très court si aucune erreur ne se n’est produite. Vous devrez peut-être ouvrir la vue Avancé (disponible dans l’onglet Affichage) pour sélectionner ce contrôle.


Actualiser les données
La source de données est actualisée chaque fois que l’utilisateur ouvre l’application, mais l’utilisateur peut choisir d’actualiser les enregistrements dans la galerie sans fermer l’application. Ajoutez un bouton Actualiser afin que l’utilisateur puisse le sélectionner pour actualiser manuellement les données :
Sur l’écran avec le contrôle Galerie, ajoutez un contrôle Bouton et définissez sa propriété Text pour afficher Actualiser.
Définissez la propriété OnSelect de ce contrôle sur la formule suivante :
Refresh( ’Ice Cream’ )
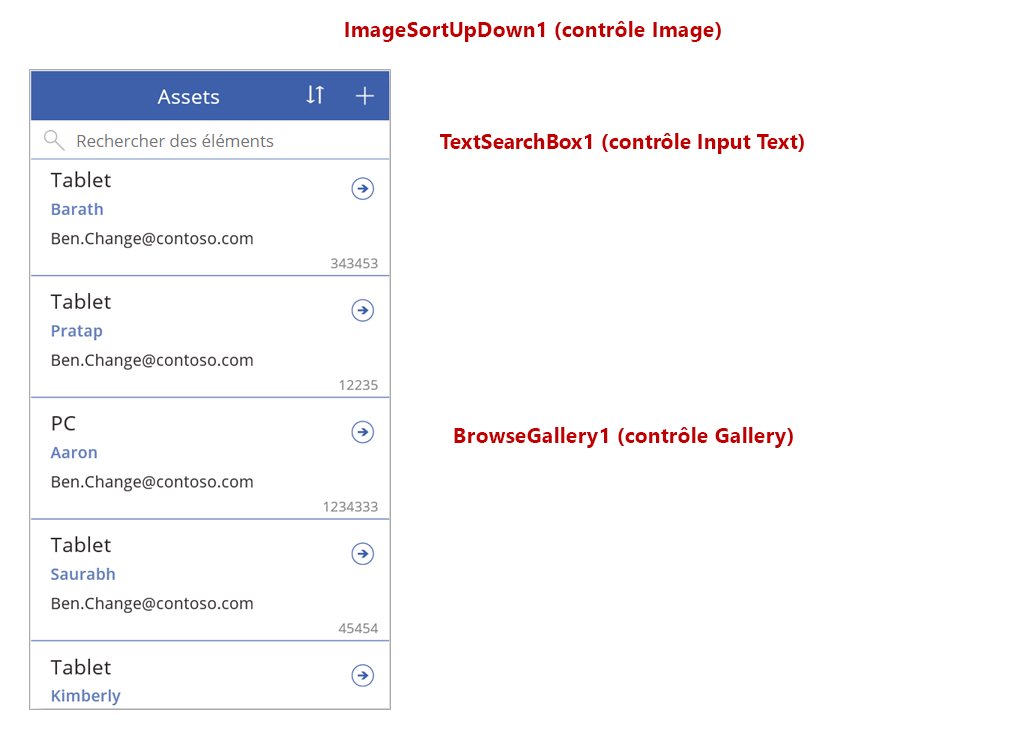
Parcourir et trier la galerie
Dans l’application générée par Power Apps à partir des données, nous n’avons pas abordé deux contrôles en haut de l’écran de navigation. À l’aide de ces contrôles, l’utilisateur peut rechercher un ou plusieurs enregistrements, trier la liste des enregistrements dans l’ordre croissant, décroissant, ou les deux.

Lorsque l’utilisateur sélectionne le bouton de tri, l’ordre de tri de la galerie est inversé. Pour créer ce comportement, nous utilisons une variable de contexte pour suivre le sens de tri de la galerie. Lorsque l’utilisateur sélectionne le bouton, la variable est mise à jour et le sens est inversé. La propriété OnSelect du bouton de tri est définie sur la formule suivante : UpdateContext( {SortDescending1: !SortDescending1} )
La fonction UpdateContext crée la variable de contexte SortDescending1 si elle n’existe pas déjà. La fonction lit la valeur de la variable et la définit à l’opposé logique à l’aide de l’opérateur !. Si la valeur est true, il devient false. Si la valeur est false, il devient true.
La formule de la propriété Items du contrôle Galerie utilise cette variable de contexte, ainsi que le texte dans le contrôle TextSearchBox1 :
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Décomposons cette formule :
À l’extérieur, on trouve la fonction Sort, qui prend trois arguments : un tableau, un champ selon lequel trier et le sens du tri.
- Le sens du tri est extrait de la variable de contexte qui est activée lorsque l’utilisateur sélectionne le contrôle ImageSortUpDown1. La valeur true/false est convertie en l’une des constantes Décroissant et Croissant.
- Le champ de tri est défini sur ApproverEmail. Si vous modifiez les champs qui apparaissent dans la galerie, vous devez également modifier cet argument.
À l’intérieur, on trouve la fonction Filter, qui prend un tableau comme argument et une expression à évaluer pour chaque enregistrement.
- Le tableau correspond à la source de données Assets brute, qui est le point de départ avant le filtrage ou le tri.
- L’expression recherche une instance de la chaîne dans TextSearchBox1 dans le champ ApproverEmail. Là encore, si vous modifiez les champs qui apparaissent dans la galerie, vous devez également mettre à jour cet argument.
- Si TextSearchBox1 est vide, l’utilisateur souhaite afficher tous les enregistrements et la fonction Filter est ignorée.
Il s’agit simplement d’un exemple. Vous pouvez créer votre propre formule pour la propriété Items, selon les besoins de votre application, en composant les fonctions Filter et Sort ainsi que d’autres fonctions et opérateurs ensemble.
Conception de l’écran
Jusqu’à présent, nous n’avons pas abordé les différentes méthodes permettant de répartir les contrôles sur les écrans. Il existe en réalité de nombreuses options et le meilleur choix dépend des besoins spécifiques de votre application.
L’espace disponible sur les écrans de téléphone étant limité, vous souhaiterez probablement parcourir, afficher et créer/modifier votre application sur différents écrans. Dans cette rubrique, les fonctions Navigate et Back ouvrent chaque écran.
Sur une tablette, vous pouvez parcourir, afficher et créer/modifier sur deux écrans ou un seul. Dans le dernier cas, les fonctions Navigate ou Back ne seront pas requises.
Si l’utilisateur utilise le même écran, vous devez veiller à ce qu’il ne puisse pas modifier la sélection dans la galerie pour qu’il ne risque pas de perdre les modifications dans le contrôle Modifier le formulaire. Pour empêcher l’utilisateur de sélectionner un autre enregistrement alors que les modifications apportées à un autre enregistrement n’ont pas encore été enregistrées, définissez la propriété Disabled de la galerie sur la formule suivante :
EditForm.Unsaved