Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Ajoutez divers éléments d’interface utilisateur à votre application canevas et configurez les aspects de leur apparence et leur comportement directement, à partir de la barre d’outils, sous l’onglet Propriétés ou dans la barre de formule. Ces éléments d’interface utilisateur sont appelés contrôles, et les aspects que vous configurez sont appelés propriétés.
Conditions préalables
Si vous n’avez pas déjà de licence Power Apps, inscrivez-vous, puis connectez-vous.
Créez une application canevas vide.
Vous pouvez toujours suivre la visite guidée ultérieurement en sélectionnant l’icône de point d’interrogation près de l’angle supérieur droit de votre écran, puis en sélectionnant Suivre la visite guidée.
Ajouter et sélectionner un contrôle
Ajoutons un nouvel écran et un contrôle de bouton. Cependant, vous pouvez ajouter n’importe quel type de contrôle.
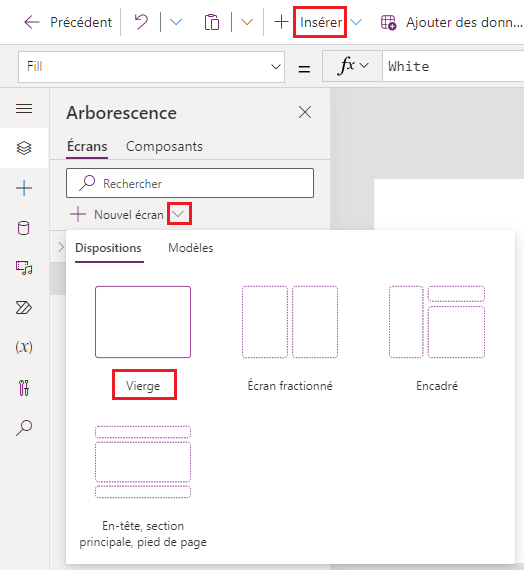
Sélectionnez Insérer dans le menu de création, puis sélectionnez Nouvel écran.
Choisissez Vide pour ajouter un écran vide à votre application. (Les écrans sont un type de contrôle qui peut contenir d’autres types de contrôles.)

Le nouvel écran est nommé Screen2 et apparaît dans l’Arborescence. Ce volet affiche une liste hiérarchique des contrôles de votre application afin que vous puissiez facilement trouver et sélectionner chaque contrôle.

Avec Screen2 sélectionné, sélectionnez Insérer à nouveau.
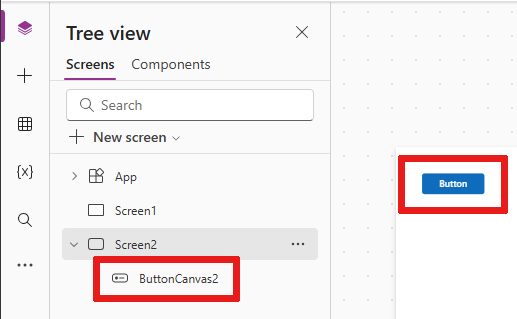
Sélectionnez le contrôle Bouton. Le nouveau contrôle apparaît sous Screen2 dans la liste hiérarchique de l’Arborescence.

Sur l’écran, une boîte à six poignées entoure le bouton par défaut. Ces poignées entourent tout contrôle sélectionné et sont utilisées pour dimensionner le contrôle.
Sélectionnez l’écran (en dehors du bouton) et les poignées disparaissent. Pour sélectionner à nouveau le contrôle, sélectionnez-le directement sur le canevas ou dans la liste Arborescence.
Important
Vous devez toujours sélectionner un contrôle avant de pouvoir le configurer.
Renommer un contrôle
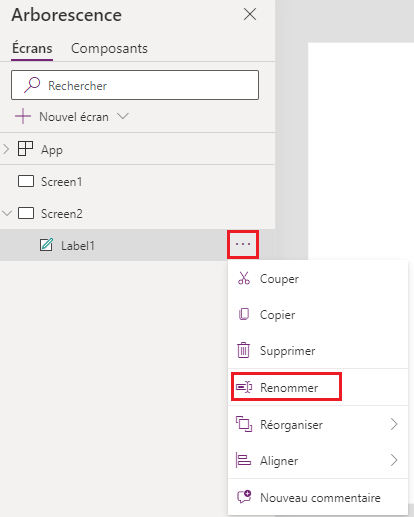
Dans la liste des contrôles, pointez sur le contrôle que vous souhaitez renommer pour afficher le menu de débordement (trois points).
Sélectionnez les points de suspension.
Sélectionnez Renommer. Ajoutez un nom unique et facile à retenir pour faciliter la création de votre application.

Supprimer un contrôle
Vous pouvez supprimer un contrôle, soit par le biais d’un contrôle dans la liste Arborescence, soit directement à partir du canevas.
Supprimer un contrôle de l’arborescence
- Dans la liste des contrôles, pointez sur le contrôle que vous souhaitez supprimer pour afficher le menu déroulant (points de suspension).
- Sélectionnez les points de suspension.
- Sélectionnez Supprimer.
Supprimer un contrôle du canevas
Sélectionnez le contrôle sur le canevas, puis appuyez sur la touche Delete.
Réorganiser les écrans
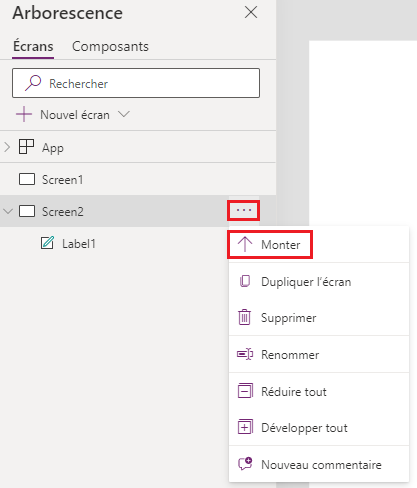
Dans l’Arborescence, pointez sur un écran que vous souhaitez déplacer vers le haut ou vers le bas pour afficher le menu déroulant (points de suspension).
Sélectionnez les points de suspension, puis choisissez Déplacer vers le haut ou Déplacer vers le bas. Si vous ne voyez pas l’option Déplacer vers le bas , votre écran est déjà au point le plus bas de la liste.

Note
Lorsque l’application est ouverte, l’écran en haut de la liste des contrôles apparaît généralement en premier. Toutefois, vous pouvez spécifier un autre écran en définissant la propriété OnStart sur une formule qui inclut la fonction Navigate.
Déplacer et redimensionner un contrôle
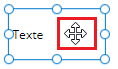
Pour déplacer un contrôle, sélectionnez-le, survolez son centre pour que la flèche à quatre pointes apparaisse, puis faites glisser le contrôle vers un autre emplacement.

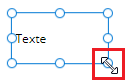
Pour redimensionner un contrôle, sélectionnez-le, passez la souris sur n’importe quelle poignée de la zone de sélection pour que la flèche à deux pointes apparaisse, puis faites glisser la poignée.

Note
Comme décrit plus loin dans cette rubrique, vous pouvez également déplacer et redimensionner un contrôle en modifiant n’importe quelle combinaison de ses propriétés X, Y, Height et Width dans la barre de formule.
Configurer un contrôle dans le volet Propriétés
En utilisant le volet Propriétés, spécifique au contrôle que vous sélectionnez, vous pouvez spécifier une grande variété d’options.
Par exemple, si vous sélectionnez un contrôle de bouton, vous pouvez remplacer la valeur du texte affiché dans le volet Propriétés du contrôle.

Nonte
Vous pouvez également modifier le texte d’affichage en modifiant sa propriété Text dans la barre de formule.
Configurer un contrôle dans la barre de formule
Vous pouvez configurer un contrôle en sélectionnant une propriété dans la liste des propriétés, puis en spécifiant une valeur dans la barre de formule. La saisie semi-automatique peut être utile dans la barre de formule pour voir les valeurs que vous pouvez utiliser pour un contrôle.
Modifier le couleur de police d’un contrôle
Par exemple, si vous souhaitez modifier la couleur de police du texte de votre contrôle. Vous voyez de nombreuses options de couleurs.

Modifier la position sur le canevas d’un contrôle
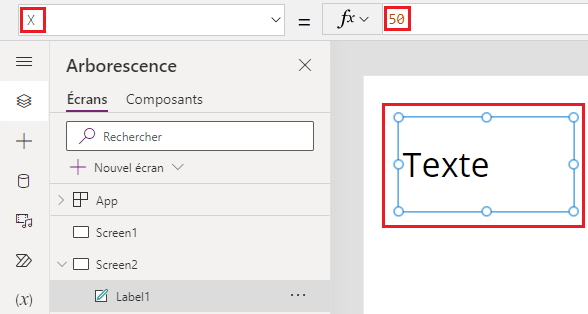
Vous pouvez définir les coordonnées X et Y de la position du contrôle à l’aide de la barre de formule. La définition des coordonnées dans la barre de formule vous permet d’obtenir une plus grande précision dans le placement des contrôles.
Par exemple, si vous sélectionnez X ou Y dans la liste des propriétés et que vous spécifiez un nombre dans la barre de formule, le contrôle se déplace vers cette coordonnée. Dans ce cas, le bouton se déplace vers la position 100 sur l’axe X, en supposant que le côté le plus à gauche du canevas est le point zéro.

Modifier la taille du contrôle
Vous pouvez redimensionner un contrôle en sélectionnant Height ou Width dans la liste des propriétés, puis en spécifiant un autre nombre dans la barre de formule.

Modifier le texte d’affichage du contrôle
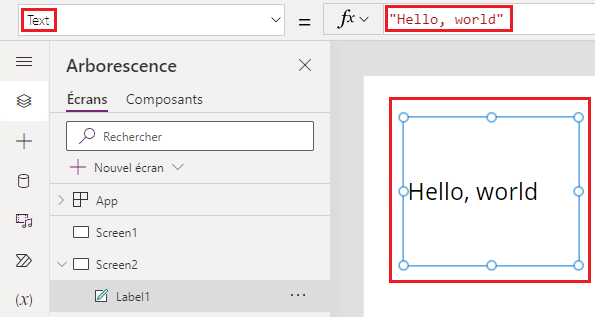
Vous pouvez modifier le texte d’affichage d’un contrôle en sélectionnant Text dans la liste des propriétés, puis en spécifiant toute combinaison de chaîne littérale, expression ou formule dans la barre de formule.
Chaîne littérale
Une chaîne littérale est entourée de guillemets et apparaît exactement comme vous la tapez. « Hello, world » est une chaîne littérale.

Nonte
Lorsque vous ajoutez du texte dont la longueur est supérieure à la largeur de votre contrôle, celui-ci ne modifie pas sa largeur pour s’adapter au texte. Vous devez modifier manuellement la taille du contrôle pour l’adapter au texte.
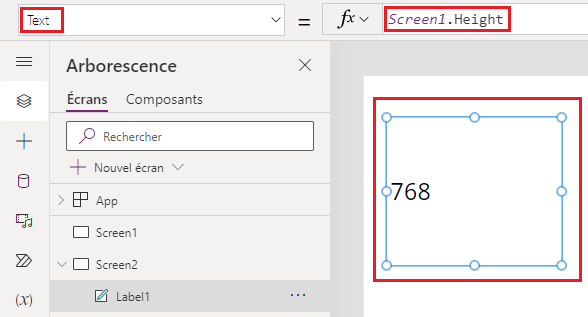
Expression
Une expression est souvent basée sur une propriété d’un autre contrôle. Screen2.Height est une expression qui indique la hauteur de Screen2, où le texte d’affichage est affiché pour un contrôle de bouton .

À l’aide d’une expression, par exemple, vous pouvez définir une image d’arrière-plan ou une icône comme remplissage de votre bouton.
Formula
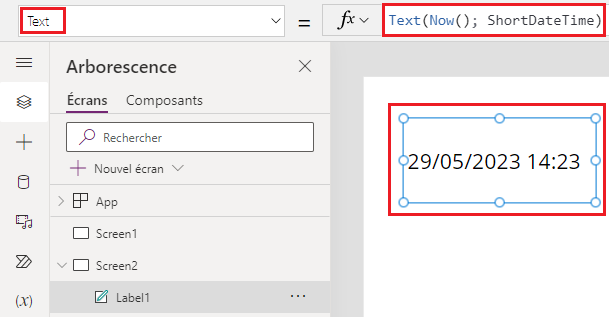
Une formule inclut une ou plusieurs fonctions. La fonction Now renvoie la date et l’heure actuelles de votre fuseau horaire local et la fonction Texte formate des valeurs telles que les dates, les heures et la devise.
Par exemple, vous pouvez afficher la date et l’heure dans une Étiquette :
Les formules sont généralement beaucoup plus complexes que cet exemple afin de pouvoir mettre à jour les données, les trier, les filtrer et effectuer d’autres opérations. Pour plus d’informations, voir la Référence à la formule.
Informations associées
- Recherchez les procédures pas à pas pour configurer des contrôles communs tels que les écrans, listes, galeries, formulaires et graphiques.
- Recherchez des informations de référence sur chaque type de contrôle dans la référence de contrôle.