Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article décrit comment intégrer une application canevas dans un formulaire piloté par modèle. Les applications canevas peuvent être connectées à un large éventail de sources de données et offrent aux concepteurs un contrôle significatif sur l’expérience utilisateur.
Deux méthodes d’intégration sont décrites dans cette article. Premièrement, en utilisant l’expérience moderne Unified Interface, et deuxièmement, en utilisant l’expérience classique.
Note
Il existe une troisième méthode, plus récente, d’intégration d’applications canevas dans une application moderne, qui utilise des pages personnalisées pour une meilleure intégration avec l’application canevas. Présentation des pages personnalisées pour les applications pilotées par modèle.

Intégrez une application canevas en utilisant l’expérience moderne
Pour intégrer une application canevas dans un formulaire principal d’application pilotée par modèle, tel que le formulaire principal de la table Comptes, procédez comme suit :
Connectez-vous à Power Apps.
Choisissez l’environnement, puis sélectionnez Solutions dans le volet de navigation de gauche. Si l’élément ne se trouve pas dans le volet latéral, sélectionnez …Plus, puis sélectionnez l’élément souhaité.
Ouvrez la solution contenant la table où vous souhaitez ajouter une application canevas à un formulaire principal.
Ouvrez la table, sélectionnez Formulaires, puis ouvrez le formulaire Principal souhaité.
Astuce
Par défaut, l’étiquette du composant de l’application canevas est Nouvelle application canevas. Vous souhaiterez peut-être modifier le nom de l’étiquette de l’application canevas en quelque chose de plus significatif, par exemple le nom de l’application canevas ou une brève description de l’application canevas que vous incorporez au formulaire.
Sélectionnez la zone du formulaire où vous souhaitez que l’application de canevas s’affiche ou créez un nouvel onglet pour afficher l’application de canevas.
Dans le volet de navigation de gauche, sélectionnez Composants, développez Afficher, puis sélectionnez le composant Application canevas.
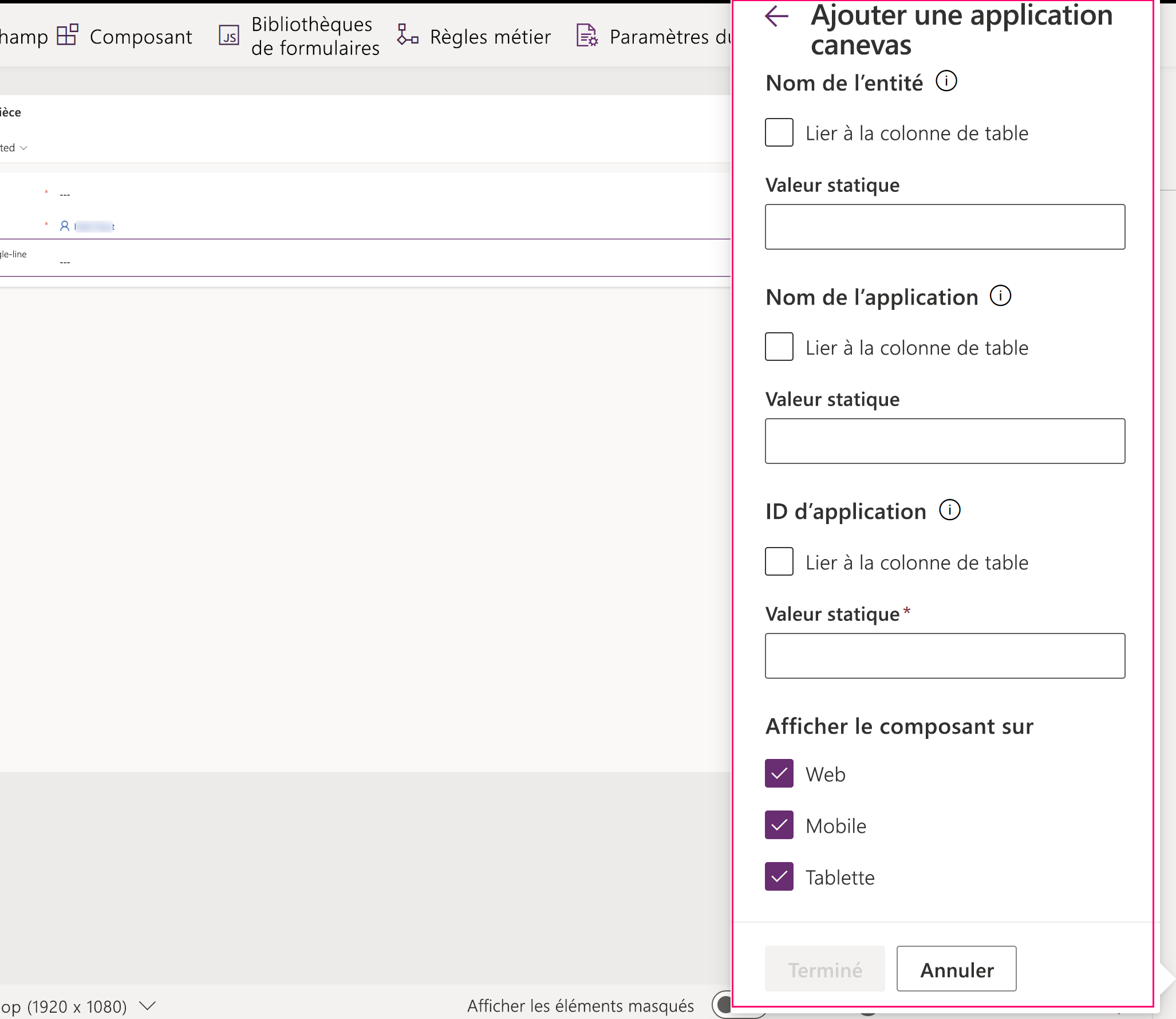
Les propriétés suivantes peuvent être configurées pour le contrôle.
La zone Nom de l’entité vous permet de spécifier les propriétés suivantes :
Lier à la colonne de table : lorsque l’option Lier à la colonne de table est sélectionnée, la propriété Valeur statique change pour vous permettre de sélectionner la colonne de table pour la liaison. Lorsque vous choisissez de lier à une colonne de table, la colonne est définie par la valeur de la colonne de table. Par exemple, lorsque l’option Lier à la colonne de table est sélectionnée pour le Nom de l’entité, à l’exécution de l’application, la valeur du nom de la table prend la valeur de la Colonne de table spécifiée.
Valeur statique : utilisez ceci pour ajouter un nom pour vous permettre de faire référence à l’application canevas. Notez que cette valeur n’a aucun effet sur l’application canevas intégrée. Elle ne vous sert que de point de référence.
La zone Nom de l’application spécifie le nom de l’application canevas unique.
Lier à la colonne de table : lorsque vous sélectionnez Lier à la colonne de table, la propriété Valeur statique change pour vous permettre de sélectionner la colonne de table pour la liaison. Lorsque vous choisissez de lier à une colonne de table, la colonne est définie par la valeur de la colonne de table. Par exemple, lorsque vous sélectionnez Lier à la colonne de la table pour le Nom de l’application, lors de l’exécution de l’application, la valeur du nom de l’application prend la valeur de la colonne Table, à l’instar de la valeur d’une colonne de texte personnalisée.
Valeur statique : spécifie le nom unique de l’application canevas à incorporer. Entrez le nom unique d’application d’une application canevas existante. Plus d’informations : Comment trouver le nom unique et l’ID d’application pour une application canevas
La zone ID d’application requise spécifie l’ID d’application de l’application canevas.
- Lier à la colonne de la table : lorsque vous sélectionnez Lier à la colonne de la table, la liste change pour vous permettre de sélectionner la colonne de table à laquelle vous souhaitez effectuer la liaison. Lorsque vous choisissez de lier à une colonne de table, la colonne est définie par la valeur de la colonne de table. Par exemple, lorsque vous sélectionnez Lier à la colonne de la table pour le Nom de l’application, lors de l’exécution de l’application, la valeur du nom de l’application prend la valeur de la colonne, à l’instar de la valeur d’une colonne de texte personnalisée.
Important
Dans la plupart des situations, nous vous déconseillons d’utiliser l’option Lier à la colonne de table pour l’ID d’application, car cela nécessiterait que l’ID d’application correct soit affiché dans un champ de l’enregistrement.
- Valeur statique : saisissez l’ID d’application d’une application canevas existante. Plus d’informations : Comment trouver le nom unique et l’ID d’application pour une application canevas
Afficher le composant sur. Spécifie le type de client pour afficher l’application canevas intégrée. Choisissez parmi Web, Mobile et Tablette.

Cliquez sur Terminé. Ensuite, pour publier votre application afin de la rendre disponible aux utilisateurs, sélectionnez Enregistrer et publier.
Après avoir publié une application canevas intégrée à votre formulaire piloté par modèle, partagez votre application canevas intégrée avec d’autres utilisateurs. Informations complémentaires : Partager une application canevas intégrée.
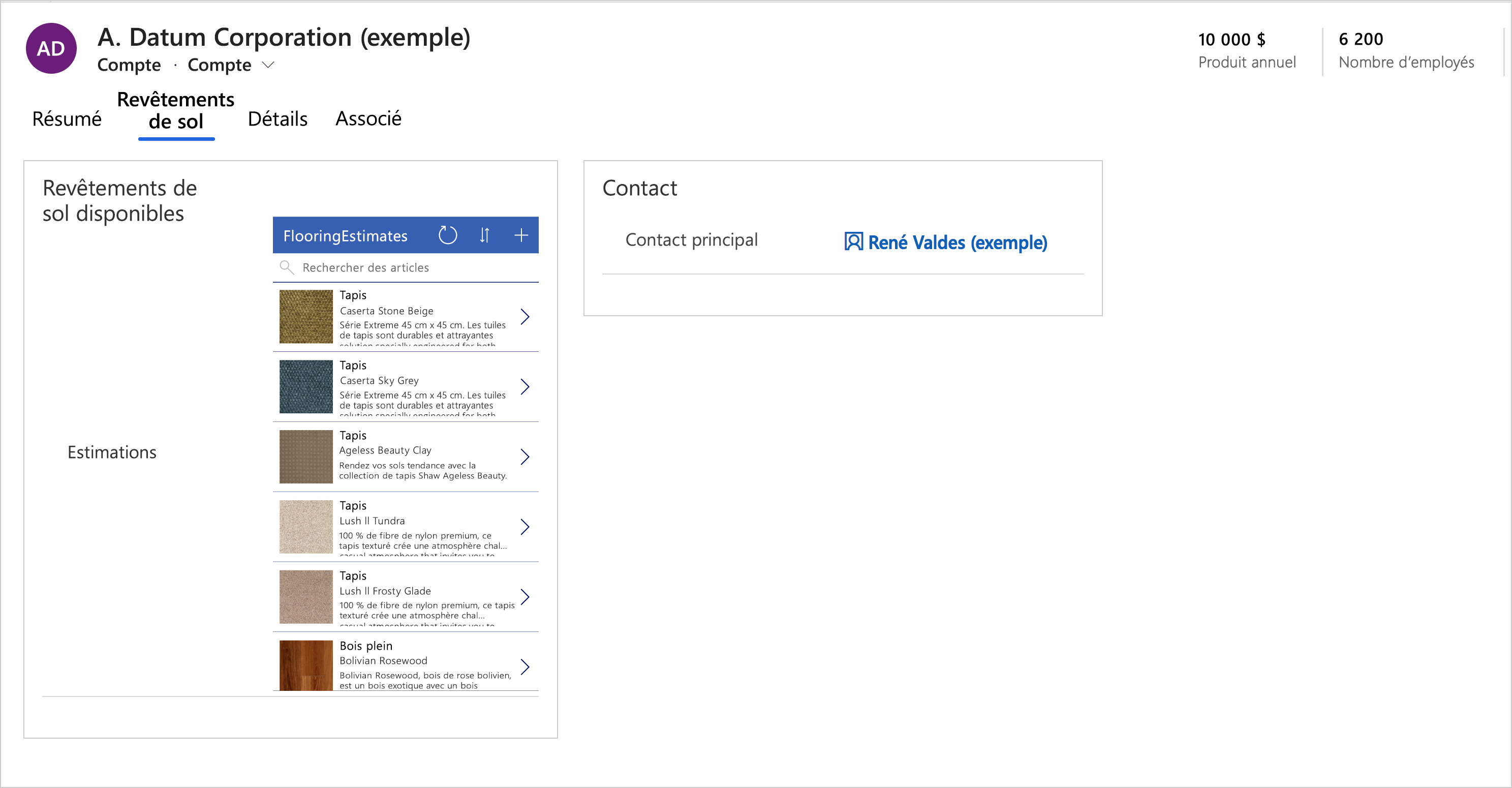
Lorsque des utilisateurs ouvrent une application pilotée par modèle qui inclut le formulaire vous avez modifié, ils voient l’application canevas intégrée sur le formulaire. La modification de l’enregistrement affiché sur le formulaire principal entre celle du contexte de données transmis au formulaire et l’application intégrée s’actualise pour afficher les données pertinentes.
Cet article vous a présenté comment démarrer avec l’intégration d’une application canevas dans un formulaire piloté par modèle. Vous pouvez personnaliser davantage l’application canevas intégrée pour vous connecter et importer des données provenant de diverses sources de données. Utilisez les fonctions Filter, Search et LookUp ainsi que le contexte transmis à partir du formulaire basé sur un modèle d’hôte pour filtrer ou rechercher des enregistrements spécifiques dans ces sources de données. Utilisez l’éditeur d’application canevas « tel écrit, tel écran » pour concevoir facilement l’interface en fonction de vos besoins.
Comment trouver le nom unique et l’ID d’application pour une application canevas
Le contrôle de l’application canevas recherche d’abord l’application canevas en utilisant le nom unique qui se trouve dans le champ Nom de l’application. Si une application canevas portant ce nom est introuvable dans l’environnement, le contrôle Canvas App utilise l’ID d’application pour charger l’application canevas dans le champ ID de l’application pour charger l’application canevas. Bien que vous deviez saisir des valeurs dans les champs Nom de l’application et ID de l’application, une seule des valeurs doit être exacte pour que l’application canevas intégrée se charge dans le contrôle. Notez que l’application canevas doit se trouver dans l’environnement actuel.
- Le champ Nom de l’application est le nom de l’application canevas unique. Pour trouver le nom unique, ajoutez l’application canevas à une solution. Le nom unique de l’application canevas est affiché dans la colonne Nom et apparaît sous la forme solutionpublisherprefix_appnamenospaces_appendix. Par exemple, contoso_canvasappwithsharepointlist_5ee16.

- La propriété App ID spécifie l’ID de l’application canevas intégrée. Entrez l’ID de l’application d’une application canevas existante. L’ID de l’application canevas se trouve sur Power Apps ; accédez à Applications, sélectionnez l’application canevas, puis sélectionnez Détails dans la barre de commandes.
Intégrez une application canevas en utilisant l’expérience classique
Connectez-vous à Power Apps.
Créez ou modifiez le formulaire principal d’une table, la table Comptes dans notre exemple.
Dans la barre de commandes, sélectionnez Basculer vers l’affichage classique pour ouvrir le formulaire dans le concepteur classique de formulaire.
Dans le concepteur de formulaires classique, sélectionnez la section sur le formulaire où vous souhaitez que l’application canevas intégrée s’affiche.
À l’aide du volet de colonne, ajoutez une colonne obligatoire, comme Nom du compte.
Important
Utilisez toujours une colonne obligatoire contenant obligatoirement une valeur. Si votre colonne ne contient aucune valeur, votre application canevas intégrée ne s’actualisera pas en réponse à un changement dans les données du formulaire basé sur un modèle d’hôte.
Une fois la colonne sélectionnée, sous l’onglet Accueil dans le groupe Modifier, sélectionnez Modifier les propriétés.
Dans la boîte de dialogue Propriétés de la colonne, sélectionnez l’onglet Contrôles.
Sous l’onglet Contrôles, sélectionnez Ajouter un contrôle.
Dans la boîte de dialogue Ajouter un contrôle, dans la liste des contrôles disponibles, sélectionnez Application canevas, puis Ajouter.
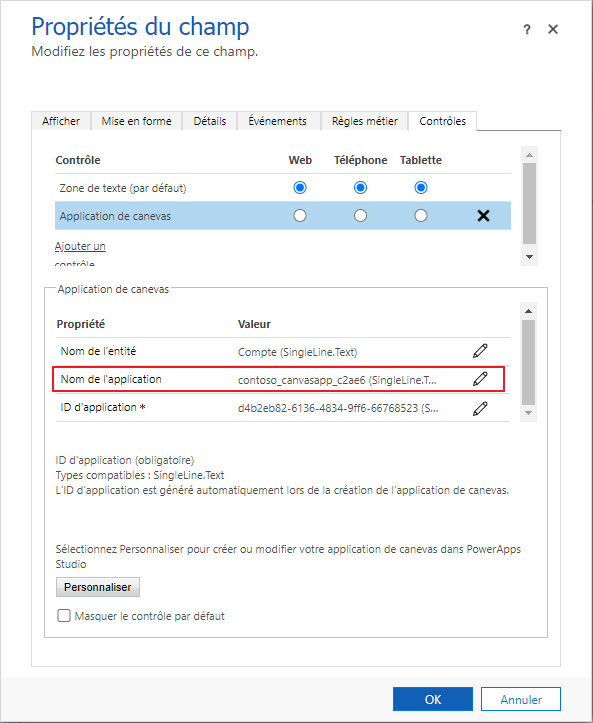
Dans la boîte de dialogue Propriétés de la colonne, dans la liste des contrôles, sélectionnez Application canevas, puis l’option Web.
Dans la section sous la liste des contrôles, la liste des propriétés disponibles dans le contrôle d’application canevas s’affiche.
- La propriété Nom de la table spécifie la table qui fournit les données à votre application canevas intégrée. Elle est définie sur la table contenant la colonne que vous avez ajoutée à une étape précédente.
- Notez que, même si cette propriété semble modifiable, cela n’a aucun impact sur l’application canevas intégrée. Elle ne vous sert que de référence.
- La propriété App Name spécifie le nom de l’application canevas à intégrer. Le formulaire piloté par modèle recherche l’application canevas portant le nom spécifié dans l’environnement actuel. Si une application canevas portant ce nom est introuvable dans l’environnement, le contrôle de l’application canevas utilise l’ID de l’application pour charger l’application canevas. Entrez le nom d’application d’une application canevas existante.
- La propriété App ID spécifie l’ID de l’application canevas intégrée. Vous pouvez entrer un ID d’application pour une application canevas existante, ou un ID d’application sera automatiquement généré et rempli pour vous lorsque vous créerez ou modifierez une application canevas en sélectionnant Personnaliser. L’ID de l’application canevas se trouve sur Power Apps ; accédez à Applications, sélectionnez l’application canevas, puis sélectionnez Détails dans la barre de commandes.
Note
Notez que toute modification apportée à la valeur du champ ID de l’application rompt le lien entre le formulaire piloté par modèle et l’application canevas intégrée.
Si ni le nom de l’application ni l’ID de l’application ne correspondent à une application canevas existante, le formulaire affiche le message « Désolé, nous n’avons pas trouvé cette application ».
- La propriété Nom de la table spécifie la table qui fournit les données à votre application canevas intégrée. Elle est définie sur la table contenant la colonne que vous avez ajoutée à une étape précédente.
Passez à l’étape 20 si vous ajoutez une application canevas terminée. Si vous créez ou modifiez une application canevas existante, continuez à suivre ces étapes. Sélectionnez Personnaliser pour créer ou modifier une application canevas. Cela ouvre Power Apps Studio sur un nouvel onglet.
Note
Si l'ouverture de Power Apps Studio est bloquée est bloquée à cause d'un bloqueur de fenêtres publicitaires de navigateur web, vous devez activer le site make.powerapps.com ou désactiver temporairement le bloqueur de fenêtres publicitaires, puis sélectionner Personnaliser à nouveau. 13. Observez ce qui suit :
- Dans Power Apps Studio, notez qu’il existe un contrôle
ModelDrivenFormIntegrationspécial dans le volet de gauche. Ce contrôle permet de transmettre des données contextuelles entre le formulaire basé sur un modèle de l’hôte et l’application canevas intégrée. - Vous observerez qu’un contrôle Form d’application canevas a été ajouté automatiquement à votre application canevas intégrée et affiche les données transmises depuis le formulaire hôte piloté par modèle via le contrôle ModelDrivenFormIntegration.
- Sélectionnez l’onglet Afficher, puis sélectionnez Sources de données. Notez qu’une source de données pour la table parent de votre formulaire hôte piloté par modèle, Compte dans ce cas, a été ajoutée automatiquement à votre application canevas intégrée. - Sélectionnez le contrôle Form1 et observez que la propriété DataSource est définie sur Accounts.
- Avec le contrôle Form1 toujours sélectionné, observez que la propriété Item est définie sur ModelDrivenFormIntegration.Item.
Note
L’application canevas intégrée a accès total à lire depuis le formulaire hôte basé sur un modèle via ModelDrivenFormIntegration.Item. > Par exemple, pour obtenir la valeur d’une colonne avec le nom accountnumber et le nom d’affichage Numéro de compte, vous pouvez utiliser ModelDrivenFormIntegration.Item.accountnumber ou ModelDrivenFormIntegration.Item.'Account Number'. 14. Dans le volet des propriétés à droite, en regard de Colonnes, sélectionnez Modifier les colonnes. 15. Sélectionnez + Ajouter une colonne pour ajouter une autre colonne au formulaire d’application canevas ou pour réorganiser les colonnes existantes par glisser-déplacer. Fermez le volet de données lorsque vous avez fini d’ajouter des colonnes ou de les réorganiser. 16. Sélectionnez l’onglet Fichier, puis sélectionnez Enregistrer. 17. Sélectionnez l’onglet Le cloud. Fournissez un nom unique à l’application, puis sélectionnez Enregistrer, situé dans la partie inférieure droite. Notez le comportement suivant :
- L’enregistrement d’une application pour la première fois publie automatiquement l’application.
- Lors des prochains enregistrements, sélectionnez Publier, puis Publier cette version pour rendre vos modifications disponibles.
- Dans le menu, sélectionnez Retour.
- Sélectionnez l’onglet de navigation dont le concepteur de formulaires classique est ouvert. Observez que les propriétés ID de l’application et Nom de l’application de l’application canevas sont à présent dotées d’une valeur renseignée automatiquement.
Important
- Le concepteur de formulaires a un lien direct avec Power Apps Studio que vous avez ouvert sur un autre onglet du navigateur à une étape précédente.
- Assurez-vous que le nom de l’application a une valeur similaire à la capture d’écran ici. La propriété Nom de l’application spécifie le nom unique utilisé pour référencer l’application canevas au moment de l’exécution. Si ce nom n’est pas défini, la propriété ID de l’application est utilisée pour référencer l’application canevas, ce qui peut entraîner des problèmes lorsque vous importez l’application canevas dans le cadre d’une solution. Nous vous recommandons de définir ce nom pour garantir un référencement approprié des applications canevas entre les environnements. Pour le définir, revenez à l’étape 12 et suivez les étapes pour créer l’application canevas à intégrer.

Dans la boîte de dialogue Propriétés de la colonne, sélectionnez l’onglet Afficher.
Désactivez Afficher l’étiquette sur le formulaire et sélectionnez OK. Si vous disposez déjà d’une application canevas intégrée sur ce formulaire, un message s’affiche indiquant « Une seule application canevas peut être activée sur un formulaire ». Pour ajouter la nouvelle application canevas, vous devez d’abord désactiver l’application canevas intégrée actuelle. Ensuite, activez la nouvelle application canevas intégrée.
Sous l’onglet Accueil, sélectionnez Enregistrer, puis Publier.
Voir aussi
Modifier une application canevas intégrée à un formulaire piloté par modèle
Effectuer des actions prédéfinies dans le formulaire d’hôte depuis une application canevas intégrée
Propriétés et actions de contrôle ModelDrivenFormIntegration
Instructions pour l’utilisation d’applications canevas intégrées