Conseils et résolution des problèmes pour les applications canevas intégrées
Conseils sur l’intégration d’applications canevas
Cet article fournit des instructions pour l’utilisation d’applications canevas intégrées, ainsi que des conseils utiles pour résoudre des problèmes qui risquent de se produire.
- Les applications canevas intégrées sont uniquement prises en charge avec des applications pilotées par modèle Unified Interface.
- Seules trois applications canevas intégrées peuvent être activées pour chaque formulaire avec Web et une pour les types de clients Tablette et Téléphone.
- Plusieurs applications canevas intégrées peuvent être ajoutées au formulaire, mais ne peuvent en activer que trois à la fois pour le Web et une à la fois pour les types de clients Tablette et Téléphone.
- Si plus de trois applications canevas intégrées sont activées avec le type de client Web sur une application pilotée par modèle, le message d’erreur s’affichera comme suit : « Vous avez plus de trois applications canevas avec un facteur de forme Web, le maximum est de trois pour ce facteur de forme. Le nombre d’applications canevas est limité à trois pour le web et à une pour les facteurs de formes Tablette et Téléphone. »
- Pour activer ou désactiver une application canevas intégrée, voir Activer une application canevas intégrée et Désactiver une application canevas intégrée.
- Nous vous recommandons de disposer d’une seule application canevas intégrée pour chaque onglet de formulaire.
- Lors de l’ajout d’une application canevas intégrée à un formulaire piloté par modèle, utilisez toujours un colonne obligatoire contenant obligatoirement une valeur. Si votre colonne ne contient aucune valeur, votre application canevas intégrée ne s’actualisera pas suite à un changement dans les données sur le formulaire basé sur modèle de l’hôte.
- La publication d’un formulaire piloté par modèle ne publie pas également l’application canevas intégrée.
- Les applications canevas intégrées doivent être publiées indépendamment du formulaire piloté par modèle de l’hôte. Pour plus d’informations : Publication d’une application.
- Si l’ouverture de l’aide Power Apps Studio pour créer ou modifier une application canevas intégrée via le bouton Personnaliser dans les propriétés de contrôle de l’application canevas est bloquée à cause d’un bloqueur de fenêtres publicitaires de navigateur web, vous devez activer le site make.powerapps.com ou désactiver temporairement le bloqueur de fenêtres publicitaires puis sélectionner Personnaliser à nouveau.
- Les applications canevas intégrées ne sont pas affichées lors de la création d’une ligne, car elles ont besoin qu’un contexte de ligne leur soit transmis.
- L’objet ModelDrivenFormIntegration.Item est en lecture seule.
- Pour écrire de manière différée des données, vous devez utiliser le connecteur Dataverse. Pour plus d’informations : Microsoft Dataverse
- Les applications canevas intégrées peuvent être créées via le formulaire basé sur le modèle de l’hôte.
- Lors de l’affichage d’un formulaire basé sur un modèle avec une application canevas intégrée, si un message d’erreur indique « Il semble que vous n’ayez pas accès à cette application » demandez à son propriétaire de la partager avec vous », assurez-vous que l’auteur a partagé le formulaire intégré application canevas avec vous. Pour plus d’informations : Partager une application canevas intégrée.
- Il n’est plus possible d’ajouter une application canevas sur le contrôle Subgrid.
- Dans la version préliminaire, les créateurs pouvaient ajouter une application canevas sur un contrôle Subgrid. L’application canevas dotée de formulaires basés sur un modèle est désormais mise à la disposition générale, la possibilité d’ajouter une application canevas intégrée à un formulaire piloté par modèle est désormais limitée à la colonne.
- Cela facilite la tâche des créateurs, car ils n’ont pas à décider en amont s’ils souhaitent passer l’enregistrement actuel (formulaire principal) comme contexte de données ou une liste des lignes liées à la ligne actuelle (formulaire principal).
- Les créateurs commencent toujours par une colonne et peuvent accéder à la ligne actuelle (formulaire principal) ou à la liste des lignes liées à la ligne actuelle (formulaire principal).
- Pour accéder à la liste des lignes associées dans l’application canevas, les créateurs peuvent utiliser le connecteur Dataverse et la fonction Filter avec la capacité Améliorer les sources de données et les vues Dataverse activée dans l’application canevas.
Par exemple, pour accéder à la vue Contacts actifs de la table Contacts, les créateurs peuvent utiliser : Filter(Contacts, ’Contacts (Views)’.’Active Contacts’). - Les applications canevas existantes qui utilisent le contrôle Subgrid continueront à s’exécuter. Toutefois, nous vous recommandons de migrer ces applications pour utiliser une colonne à la place. Pour plus d’informations : Migration des applications canevas intégrée sur des formulaires basés sur des modèles qui utilisent une liste des lignes concernant la ligne actuelle (formulaire principal).
Activer une application canevas intégrée
- Sélectionnez le contrôle de colonne qui est personnalisé pour s’afficher en tant qu’application canevas intégrée.
- Dans la boîte de dialogue Propriétés de la colonne, sélectionnez l’onglet Contrôles.
- Dans la liste des contrôles, sélectionnez Application canevas, puis sélectionnez l’option Web.
- Cliquez sur OK.
Désactiver une application canevas intégrée
- Sélectionnez le contrôle de colonne qui est personnalisé pour s’afficher en tant qu’application canevas intégrée.
- Dans la boîte de dialogue Propriétés de la colonne, sélectionnez l’onglet Contrôles.
- Dans la liste des contrôles, sélectionnez le contrôle par défaut, puis sélectionnez l’option Web.
- Cliquez sur OK.
Enregistrement de données une application canevas intégrée
- Un événement d’enregistrement créé à partir d’une application pilotée par modèle, comme la sélection du bouton Enregistrer dans la barre de commandes du formulaire principal, n’enregistre pas les modifications apportées dans l’application canevas intégrée.
- Pour enregistrer les modifications apportées dans une application canevas intégrée, utilisez le connecteur Dataverse.
- L’action OnDataRefresh du contrôle ModelDrivenFormIntegration ne doit être utilisée que pour actualiser les données dans l’application canevas intégrée. Nous vous déconseillons d’utiliser l’action OnDataRefresh pour enregistrer les modifications dans l’application canevas intégrée.
Problèmes connus et limitations avec les applications canevas intégrées
Limitations
- Le contrôle personnalisé d’application canevas est pris en charge avec le type de client Web. Actuellement, les types de client Téléphone et Tablette ne sont pas pris en charge.
- Le privilège Application canevas dans un rôle de sécurité ne peut pas être utilisé pour accorder aux utilisateurs d’application l’accès à une application canevas intégrée ou autonome. Pour plus d’informations sur le partage d’une application canevas intégrée, voir : Partager une application canevas intégrée.
- Si vous réécrivez les mêmes données affichées dans le formulaire piloté par modèle de l’hôte, le formulaire continue à afficher les données précédentes jusqu’à ce qu’il soit actualisé. Une méthode simple pour effectuer cela consiste à utiliser la méthode RefreshForm.
- Les contrôles de capacité hors ligne et de l’appareil, tels que la lecture de codes-barres, la capture de photos à partir d’un appareil ou la pièce jointe de fichiers, ne sont pas pris en charge dans les applications de canevas intégrées.
Le contrôle ModelDrivenFormIntegration ne fournit pas de valeur pour les colonnes d’une table associée
Par exemple, si le contrôle ModelDrivenFormIntegration est connecté à la table Comptes, le fait d’utiliser ModelDrivenFormIntegration.Item.’Primary Contact’.’Full Name’ ne renvoie pas de valeur.
Pour accéder aux colonnes d’une table associée, les créateurs peuvent utiliser l’une ou l’autre des expressions indiquées ici :
- LookUp(Accounts, Account = GUID(First(ModelDrivenFormIntegration.Data).ItemId)).’Primary Contact’.’Full Name’
- ItemId est vide au moment de la création, mais aura une valeur au moment de l’exécution.
- LookUp(Accounts, Account = ModelDrivenFormIntegration.Item.Account).’Primary Contact’.’Full Name’ (Cette expression est plus facile à lire, mais l’expression précédente sera plus efficace.)
L’application canevas intégrée ne s’affiche pas correctement
Vous pouvez créer votre application canevas pour qu’elle soit réactive, ce qui fait référence à la capacité d’une application à s’aligner automatiquement sur différentes tailles d’écran et différents facteurs de forme pour utiliser raisonnablement l’espace d’écran disponible, offrant une excellente interface utilisateur et UX dans chaque appareil, facteur de forme et taille d’écran. Selon que votre application est conçue pour être réactive ou non, nous recommandons différents paramètres pour garantir que votre application canevas puisse s’afficher correctement dans le champ du formulaire d’application pilotée par modèle. Si vous rencontrez des espaces supplémentaires ou des barres de défilement autour de votre application canevas, nous vous recommandons de vérifier les éléments suivants dans votre application.
Pour les applications réactives :
- Désactiver l’option Mettre à l’échelle. Cela permet à votre application d’évoluer en fonction des dimensions et des propriétés que vous avez définies pour votre application. Une application canevas intégrée peut ne pas s’afficher correctement dans le champ du formulaire d’application pilotée par modèle, par exemple avec des espaces blancs supplémentaires ou des barres de défilement autour de l’application canevas.
Pour les applications non réactives :
- Nous vous recommandons d’activer l’option Mettre à l’échelle. Cela aide l’application à se redimensionner pour s’adapter à l’espace disponible.
Dans les deux scénarios, veillez à ce que la valeur de la propriété App name soit correctement définie dans le contrôle d’application canevas incorporé.
L’application canevas intégrée ne respecte pas la hauteur
La propriété Hauteur du champ de formulaire n’est pas respectée par le composant de l’application canevas. Lorsqu’elles sont intégrées, les dimensions du composant de l’application canevas respectent les proportions définies sur l’application canevas. Étant donné que les proportions sont fixes, la hauteur du composant de l’application canevas est calculée par rapport à la largeur de l’application. La largeur de l’application est déterminée en fonction de l’espace horizontal disponible dans l’application pilotée par modèle. Si vous souhaitez ajuster la hauteur du composant de l’application canevas, nous vous recommandons de personnaliser le rapport hauteur/largeur sur votre application canevas. Notez que pour personnaliser les proportions, l’application doit être en disposition tablette.
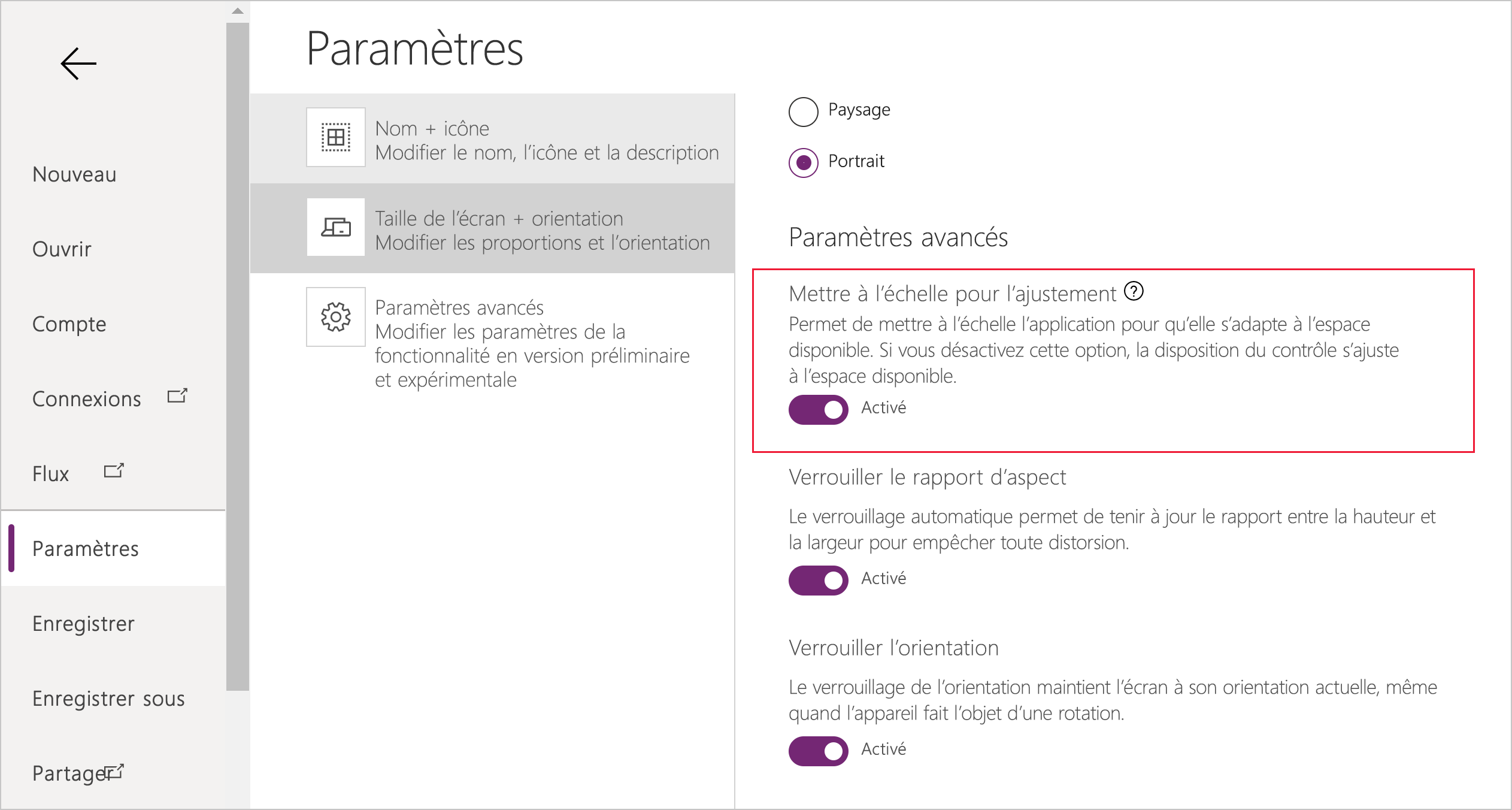
Activer la mise à l’échelle
Par défaut, l’option Mettre à l’échelle est activée dans les application canevas.
- Ouvrez l’application canevas que vous incorporez dans un formulaire d’application pilotée par modèle pour la modifier.
- Dans Power Apps Studio, sélectionnez Fichier > Paramètres > Taille + orientation de l’écran.
- En dessous de Paramètres avancés, définissez Mettre à l’échelle sur Activé.

La valeur de la propriété App name est manquante ou définie de manière incorrecte
Pour résoudre ce problème, choisissez l’option appropriée :
Solutions gérées : si la solution a été importée dans un environnement en tant que solution gérée, procédez comme suit :
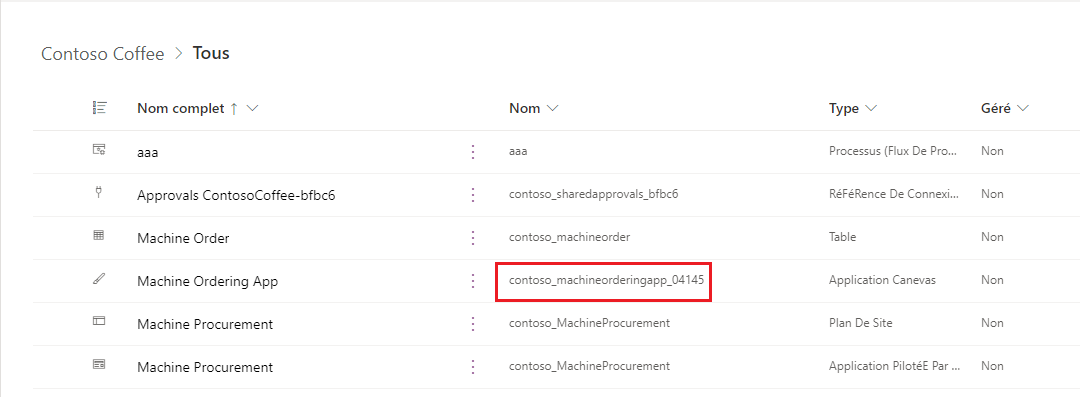
Connectez-vous à Power Apps et accédez à l’environnement de développement dans lequel vous avez initialement créé votre application canevas intégrée. Il s’agit également de l’environnement dans lequel la solution a été exportée.
Ouvrez la solution non gérée qui inclut l’application canevas, puis recherchez l’application canevas dans la liste des composants de la solution. Copiez le Nom de l’application canevas exactement comme il apparaît dans la liste des composants. Par exemple, contoso_flooringestimatesapp_624d7.

Dans la même solution, modifiez l’application pilotée par modèle qui a le contrôle de l’application canevas intégrée, puis définissez le Nom de l’application canevas comme le contrôle d’application canevas intégrée à l’aide de la valeur de l’étape précédente. Pour plus d’informations : Ajouter une application canevas intégrée à un formulaire piloté par modèle.
Exportez la solution depuis l’environnement de développement, puis importez la solution dans votre environnement cible.
Solutions non gérées : si la solution a été importée dans un environnement en tant que solution non gérée, modifiez l’application pilotée par modèle qui a le contrôle de l’application canevas intégrée, puis suivez les mêmes étapes que celles décrites pour une solution gérée pour définir la propriété App name du canevas.
Le contrôle d’application canevas intégré charge l’application canevas à partir d’un environnement différent
Lorsqu’une solution qui contient une application basée sur un modèle avec une application canevas intégrée est importée dans un environnement cible, le contrôle charge l’application canevas à partir de l’environnement source (où la solution a été exportée). Le contrôle doit charger l’application canevas à partir de l’environnement cible (actuel).
Ce problème se produit car l’utilisateur de l’application n’a pas accès en lecture à la table de métadonnées étendues CanvasApp dans l’environnement cible (actuel). Pour résoudre ce problème, ajoutez l’utilisateur à un rôle de sécurité utilisé pour l’application qui a un accès en lecture à la table de métadonnées étendues CanvasApp. Pour plus d’informations : Accorder des privilèges de lecture pour la table de métadonnées étendues CanvasApp
Message d’erreur : "Vous ne disposez pas de privilèges de lecture pour l’entité Application canevas. Contactez votre administrateur système"
Le message d’erreur s’affiche sur le formulaire d’application pilotée par modèle où l’application canevas intégrée doit apparaître.
Ce problème se produit car l’utilisateur de l’application n’a pas accès en lecture à la table de métadonnées étendues CanvasApp. Pour résoudre ce problème, ajoutez l’utilisateur à un rôle de sécurité utilisé pour l’application qui a un accès en lecture à la table de métadonnées étendues CanvasApp.
Accorder des privilèges de lecture pour la table de métadonnées étendues CanvasApp
- Dans Power Apps, sélectionnez l’environnement que vous souhaitez, puis dans le volet de navigatioin gauche, sélectionnez Apps.
- Sélectionnez l’application que vous souhaitez, sélectionnez …, puis Partager.
- Dans le volet de gauche, sélectionnez l’application, puis sélectionnez Gérer les rôles de sécurité.
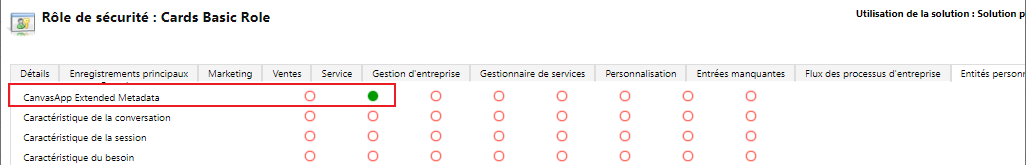
- Ouvrez le rôle de sécurité attribué à l’application, tel que l’utilisateur de base rôle de sécurité.
- Sélectionnez l’onglet Entités personnalisées et définissez les privilèges de lecture de l’étendue de l’organisation pour la table Métadonnées étendues CanvasApp.

- Sélectionnez Enregistrer et fermer pour fermer la fenêtre du rôle de sécurité.
Voir aussi
Incorporer une application canevas dans un formulaire basé sur un modèle
Ajouter une application canevas intégrée à un formulaire piloté par modèle
Modifier une application canevas intégrée à un formulaire piloté par modèle
Personnaliser la taille d’écran et l’orientation d’une application canevas intégrée dans un formulaire piloté par modèle
Effectuer des actions prédéfinies dans le formulaire d’hôte depuis une application canevas intégrée
Propriétés et actions de contrôle ModelDrivenFormIntegration
Partager une application canevas intégrée
Migration des applications canevas intégrées de formulaires basés sur un modèle créés à l’aide de la version préliminaire publique la plus récente
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).