Utiliser l’éditeur de code
Notes
- Depuis octobre 2022, les portails Power Apps ont été remplacés par Power Pages.
- À compter du 26 février 2024, le studio de portails Power Apps hérité sera mis hors service. Utilisez plutôt le Power Pages studio de conception pour modifier vos sites web. Plus d’informations : Le studio de portails Power Apps sera mis hors service
- Cette rubrique s’applique aux capacités héritées. Pour obtenir les dernières informations, consultez la documentation de Microsoft Power Pages.
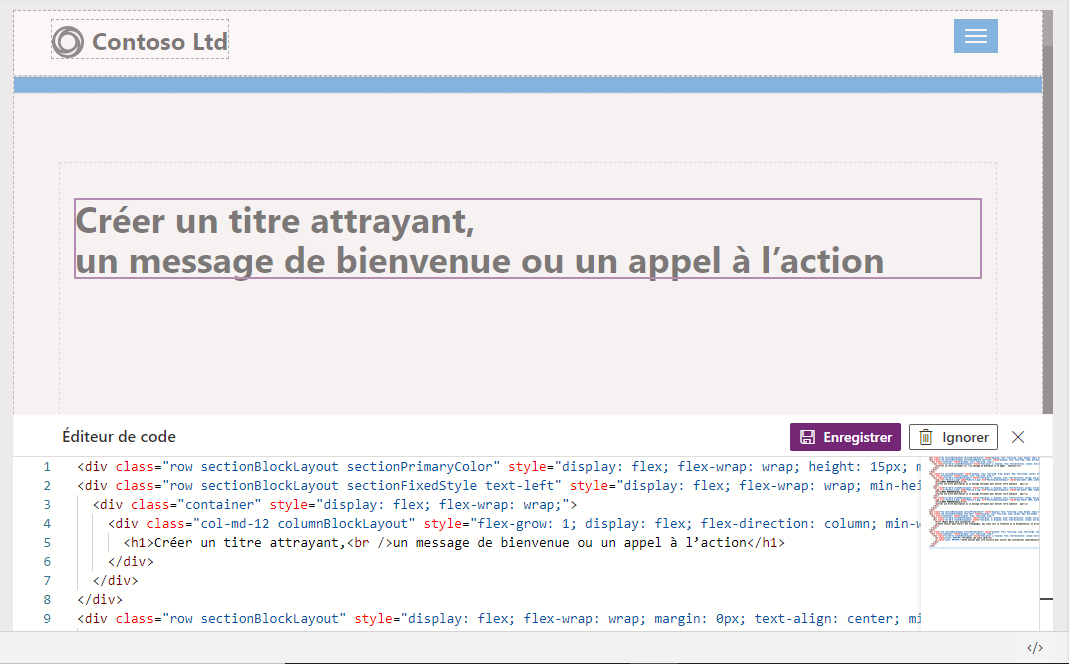
Pour afficher la source d’un composant sur le canevas, sélectionnez le composant, puis sélectionnez l’icône de l’éditeur de code source </> dans le pied de page.
![]()
Le code source s’affiche dans le volet Éditeur de code en bas de l’écran. Les modifications apportées précédemment sont mises à jour dans le code source. Pour apporter des modifications, mettez le code source à jour et sélectionnez Enregistrer. Les modifications sont répercutées dans le canevas.

Notes
Vous pouvez également ajouter des balises Liquid dans l’éditeur de code source pour la configuration avancée. Pour plus d’informations, voir Utiliser des modèles Liquid
Important
L’utilisation de balises <script></script> dans l’éditeur de code source peut entraîner des résultats inattendus. Il est recommandé d’ajouter du code personnalisé à la section JavaScript personnalisé sous l’onglet Avancé dans l’enregistrement de page Web à l’aide de l’application Gestion du portail ou en modifiant le fichier javascript personnalisé de la page Web à l’aide de Visual Studio Code.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).