Événements
Championnats du monde Power BI DataViz
14 févr., 16 h - 31 mars, 16 h
Avec 4 chances d’entrer, vous pourriez gagner un package de conférence et le rendre à la Live Grand Finale à Las Vegas
En savoir plusCe navigateur n’est plus pris en charge.
Effectuez une mise à niveau vers Microsoft Edge pour tirer parti des dernières fonctionnalités, des mises à jour de sécurité et du support technique.
Créer des applications qui ont fière allure dans Microsoft Teams sera plus facile avec nos nouveaux composants. Basés sur le cadre Fluent UI, les nouveaux composants auront fière allure avec les styles de Teams et s’adapteront automatiquement au thème Teams par défaut. Les nouveaux contrôles sont Bouton, Case à cocher, Zone de liste modifiable, Sélecteur de dates, Étiquette, Groupe de cases d’options, Évaluation, Curseur, Zone de texte et Bouton à bascule.
Regardons chaque contrôle de Fluent UI et ses propriétés les plus utiles. Pour une liste complète des contrôles et des propriétés dans Power Apps, accédez à Contrôles et propriétés dans Power Apps.
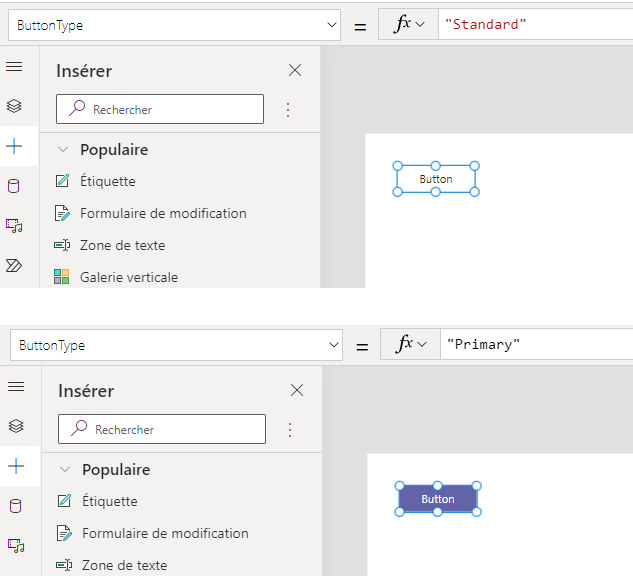
Contrôle que l’utilisateur peut sélectionner pour interagir avec l’application.

Configurez la propriété OnSelect d’un contrôle Bouton pour exécuter une ou plusieurs formules lorsque l’utilisateur sélectionne le contrôle.
BoutonType : style de bouton à afficher, Standard ou Primary. Valeur par défaut : Standard.
OnSelect : Indique comment l’application répond quand l’utilisateur sélectionne un contrôle.
Text : texte qui apparaît sur un contrôle ou que l’utilisateur entre dans un contrôle.
Contrôle que l’utilisateur peut sélectionner ou effacer pour définir sa valeur sur true ou sur false.

L’utilisateur peut spécifier une valeur booléenne à l’aide de ce contrôle familier qui est largement utilisé dans les interfaces utilisateur.
Box side : côté du contrôle où apparaît la case à cocher.
Étiquette : texte qui apparaît sur un contrôle.
Checked : indique si le contrôle est activé ou non.
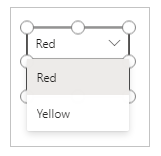
Contrôle qui permet aux utilisateurs d’effectuer des sélections parmi les options fournies. Prend en charge la recherche et la sélection multiple.

Un contrôle Zone de liste modifiable permet de rechercher des éléments à sélectionner.
Le mode de sélection simple ou le mode de sélection multiple est configuré via la propriété SelectMultiple.
Items : source de données à partir de laquelle des sélections peuvent être effectuées.
DefaultSelectedItems : éléments initialement sélectionnés avant que l’utilisateur interagisse avec le contrôle.
SelectMultiple : indique si l’utilisateur peut sélectionner un ou plusieurs éléments.
IsSearchable : indique si l’utilisateur peut rechercher des éléments avant d’effectuer une sélection.
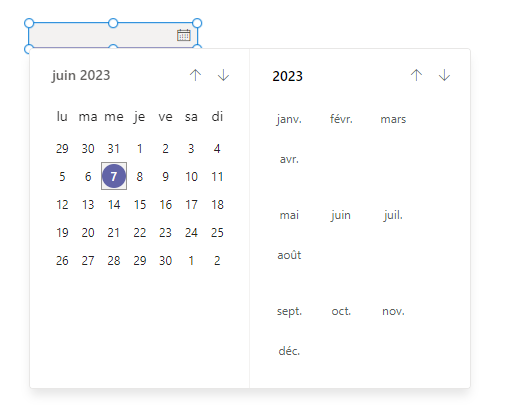
Contrôle que l’utilisateur peut sélectionner pour spécifier une date.

Si vous ajoutez un contrôle Sélecteur de dates à la place d’un contrôle d’entrée de texte, vous êtes certain que l’utilisateur spécifie une date au format approprié.
Value : date actuellement sélectionnée dans un contrôle de date. Cette date est représentée en heure locale.
Une zone qui affiche des données comme du texte, des nombres, des dates ou des devises.

Une Étiquette affiche les données que vous spécifiez sous la forme d’une chaîne littérale de texte ou sous la forme d’une formule qui s’évalue en une chaîne de texte. Les Étiquettes apparaissent souvent en dehors des autres contrôles (par exemple une bannière qui identifie un écran), sous la forme d’une Étiquette qui identifie un autre contrôle (par exemple un contrôle Évaluation ou Audio), ou dans une galerie pour afficher un type spécifique d’informations sur un élément.
Color : couleur du texte dans un contrôle.
Font : nom de la famille de polices dans laquelle le texte s’affiche.
Text : texte qui apparaît sur un contrôle.
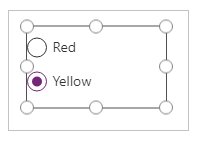
Contrôle d’entrée affichant plusieurs options. Les utilisateurs ne peuvent en sélectionner qu’une à la fois.

Un contrôle Groupe de cases d’options, contrôle d’entrée HTML standard, fonctionne au mieux avec quelques options qui s’excluent mutuellement.
Items : source de données qui apparaît dans un contrôle comme une galerie, une liste ou un graphique.
Selected : enregistrement de données qui représente l’élément sélectionné.
Contrôle permettant aux utilisateurs d’indiquer une valeur allant de 0 à un nombre maximal que vous spécifiez.

Dans ce contrôle, l’utilisateur peut indiquer, par exemple, combien il a aimé quelque chose en sélectionnant un certain nombre d’étoiles.
Value : valeur initiale d’un contrôle avant sa modification par l’utilisateur.
Max : la valeur maximale sur laquelle l’utilisateur peut définir un curseur ou une évaluation.
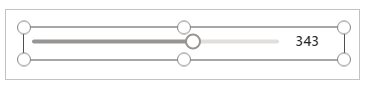
Contrôle qui permet à l’utilisateur de spécifier une valeur en faisant glisser une poignée.

L’utilisateur peut indiquer une valeur, comprise entre une valeur minimale et une valeur maximale que vous spécifiez, en faisant glisser la poignée d’un curseur de gauche à droite ou de haut en bas, en fonction de la direction que vous choisissez.
Max : la valeur maximale sur laquelle l’utilisateur peut définir un curseur ou une évaluation.
Min : la valeur minimale sur laquelle l’utilisateur peut définir un curseur.
Value : valeur d’un contrôle d’entrée.
Layout : si un contrôle est affiché horizontalement ou verticalement.
Show value : indique si un contrôle doit afficher la valeur.
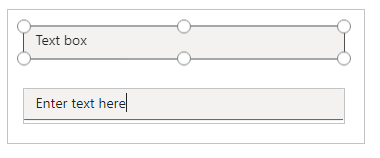
Zone dans laquelle l’utilisateur peut entrer du texte, des nombres et d’autres données.

L’utilisateur peut spécifier des données en tapant dans un contrôle Zone de texte. Selon la configuration de l’application, ces données peuvent être ajoutées à une source de données, utilisées pour calculer une valeur temporaire ou incorporées d’une autre façon.
Font : nom de la famille de polices dans laquelle le texte s’affiche.
Text : texte qui apparaît sur un contrôle ou que l’utilisateur entre dans un contrôle.
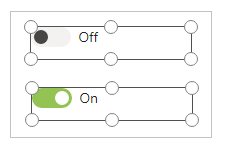
Contrôle que l’utilisateur peut activer ou désactiver en déplaçant sa poignée.

Un contrôle Bascule est conçu pour l’interface utilisateur moderne, mais se comporte de la même manière qu’une case à cocher.
Checked : indique si le contrôle est activé ou non.
OffText : texte de l’état Désactivé.
OnText : texte de l’état Activé.
Les propriétés des contrôles ont été simplifiées pour en faciliter l’utilisation. Le tableau suivant répertorie les différences entre les contrôles de Fluent UI et les noms de propriété de contrôle classique.
| Type du contrôle | Classique | Fluent UI |
|---|---|---|
| Bouton | Remplir Arrière-plan TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Case à coch. | Default TabIndex |
Vérifié AcceptsFocus |
| Zone de liste modifiable | InputTextPlaceholder TabIndex |
Texte AcceptsFocus |
| Sélecteur de date | SelectedDate TabIndex |
valeur AcceptsFocus |
| Étiquette | Taille | FontSize |
| Groupe de cases d’option | TabIndex | AcceptsFocus |
| Évaluation | Default TabIndex |
valeur AcceptsFocus |
| Curseur | Default TabIndex |
valeur AcceptsFocus |
| Zone de texte | Couleur Default Remplir SpellCheck TabIndex |
ColorText valeur ColorBackground EnableSpellCheck AcceptsFocus |
| Bascule | Taille Default TabIndex |
FontSize Vérifié AcceptsFocus |
Créer des applications supplémentaires
Présentation de Power Apps Studio
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).
Événements
Championnats du monde Power BI DataViz
14 févr., 16 h - 31 mars, 16 h
Avec 4 chances d’entrer, vous pourriez gagner un package de conférence et le rendre à la Live Grand Finale à Las Vegas
En savoir plus