Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’API Filtres de visuels vous permet de filtrer des données dans des visuels Power BI. La principale différence entre l’API de filtre et d’autres méthodes de sélection des données est la façon dont elle affecte les autres visuels du rapport. Quand un filtre est appliqué à un visuel, seules les données filtrées sont visibles dans tous les visuels, malgré la prise en charge de la mise en surbrillance par d’autres visuels.
Pour activer le filtrage pour le visuel, le fichier capabilities.json doit contenir un objet filter dans la section general.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Notes
Les interfaces de l’API des filtres de visuels sont disponibles dans le package powerbi-models. Ce package contient également des classes pour créer des instances de filtre.
npm install powerbi-models --saveSi vous utilisez une version plus ancienne (antérieure à 3.x.x) des outils, incluez
powerbi-modelsdans le package de visuels. Pour plus d’informations, consultez le guide succinct intitulé Add the Advanced Filter API to the custom visual (Ajouter l’API Filtre avancé au visuel personnalisé). Pour savoir quelle version vous utilisez, consultez leapiVersionfichier pbiviz.json .
Tous les filtres utilisent l’interface IFilter, comme illustré dans le code suivant :
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Où target est une colonne de table dans la source de données.
Il existe trois API Filtre :
API Filtre de base
L’interface de filtre de base est illustrée dans le code suivant :
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Où :
operatorest une énumération avec les valeurs In, NotIn et All.valuessont des valeurs pour la condition.
Exemple de filtre de base
L’exemple suivant retourne toutes les lignes où col1 est égal à la valeur 1, 2 ou 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
L’équivalent SQL de l’exemple ci-dessus est :
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Pour créer un filtre, vous pouvez utiliser la classe BasicFilter dans powerbi-models.
Si vous utilisez une version antérieure de l’outil, vous devez obtenir une instance de modèles dans l’objet window en utilisant window['powerbi-models'], comme illustré dans le code suivant :
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Le visuel appelle le filtre en appelant la méthode applyJsonFilter() sur l’interface hôte, IVisualHost, qui est fournie au visuel dans la méthode du constructeur.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API Filtre avancé
L’API Filtre avancé permet de sélectionner et de filtrer des requêtes de point de données visuelles complexes en fonction de plusieurs critères tels que LessThan, Contains, Is, IsBlank, et ainsi de suite.
Le filtre a été introduit dans l’API Visuels version 1.7.0.
Contrairement à l’API De base, dans l’API Filtre avancé :
targetnécessite à la fois un nom detableet un nom decolumn(l’API de base avait seulementcolumn).- Les opérateurs sont Et et Ou (par opposition à Dans).
- Le filtre utilise des conditions (inférieur à, supérieur à, etc.) au lieu de valeurs avec l’interface :
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Les opérateurs de condition pour le paramètre operator sont : None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank et « IsNotBlank ».
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
L’équivalent SQL est :
SELECT * FROM table WHERE col1 < 0;
Pour obtenir l’exemple de code complet d’utilisation de l’API Filtre avancé, accédez au dépôt de visuel Sampleslicer.
API Filtre de tuple (filtre à plusieurs colonnes)
L’API Filtre de tuple a été introduite dans l’API Visuels 2.3.0. Elle est similaire à l’API Filtre de base, mais elle vous permet de définir des conditions pour plusieurs colonnes et tables.
L’interface de filtre est illustrée dans le code suivant :
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Where
targetest un tableau de colonnes avec des noms de tables :declare type ITupleFilterTarget = IFilterTarget[];Le filtre peut traiter des colonnes de différentes tables.
$schemaest https://powerbi.com/product/schema#tuple.filterTypeest FilterType.Tuple.operatorautorise l’utilisation uniquement dans l’opérateur In.valuesest un tableau de tuples de valeurs. Chaque tuple représente une combinaison autorisée des valeurs de la colonne cible.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Exemple complet :
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Important
L’ordre des noms de colonnes et des valeurs de la condition est important.
L’équivalent SQL du code ci-dessus est :
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Restaurer le filtre JSON à partir de la vue des données
À compter de la version 2.2.0 de l’API, vous pouvez restaurer le filtre JSON à partir de VisualUpdateOptions, comme indiqué dans le code suivant :
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Quand vous changez de signet, Power BI appelle la méthode update du visuel, et le visuel obtient un objet filter correspondant. Pour plus d’informations, consultez Ajouter la prise en charge des signets pour les visuels Power BI.
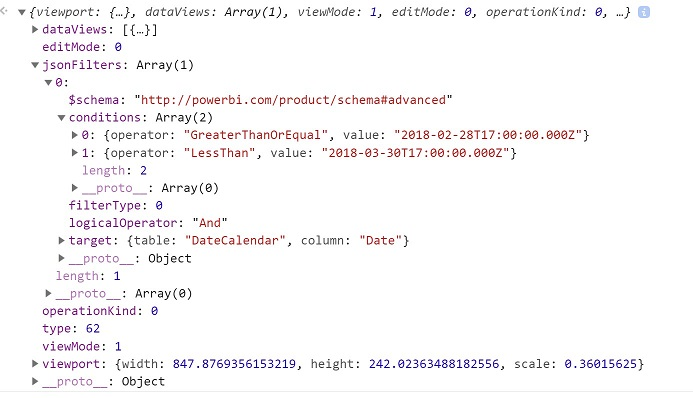
Exemple de filtre JSON
L’image suivante montre un exemple de code de filtre JSON :

Effacer le filtre JSON
Pour réinitialiser ou effacer le filtre, passez une valeur null à l’API Filtre.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Étapes suivantes
Ajouter de l’interactivité à un visuel en utilisant des sélections de visuels Power BI