Utiliser des composants de code dans Power Pages
Power Apps component framework permet aux développeurs professionnels et aux créateurs d’applications de créer des composants de code pour des applications pilotées par modèle et canevas. Ces composants de code peuvent fournir une expérience améliorée des utilisateurs travaillant avec des données sur des formulaires, des vues et des tableaux de bord. Pour plus d’informations : Vue d’ensemble de Power Apps Component Framework
Power Pages prend désormais en charge les contrôles pour les applications pilotées par modèles créées à l’aide de Power Apps component framework. Pour utiliser des composants de code dans les pages web du site Power Pages, procédez comme suit :

Après avoir suivi ces étapes, vos utilisateurs peuvent interagir avec le composant de code à l’aide de la page de portail qui comporte le formulaire de base respectif.
Conditions préalables
- Vous devez disposer des privilèges Administrateur système pour activer la fonctionnalité de composant de code dans l’environnement.
- La version du site Power Pages doit être 9.3.3.x ou supérieure.
- Votre package de site de démarrage doit être de la version 9.2.2103.x ou supérieure.
Créer et empaqueter un composant de code
Pour en savoir plus sur la création et l’empaquetage des composants de code créés dans Power Apps Component Framework, accédez à Créer votre premier composant.
Types et formats de champs pris en charge
Power Pages prend en charge des types et formats de champ restreints pour l’utilisation des composants de code. Le tableau suivant répertorie tous les types et formats de données de champ pris en charge :
Devise
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Nombre à virgule flottante
Multiple
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Totalité
Pour plus d’informations : Liste des attributs et descriptions
Composants de code non pris en charge dans Power Pages
Les API de composant de code suivantes ne sont pas prises en charge :
L’élément uses-feature ne doit pas être défini sur vrai.
Les Éléments de valeur ne sont pas pris en charge par Power Apps component framework.
Ajouter un composant de code à un champ dans une application pilotée par modèle
Pour savoir comment ajouter un composant de code à un champ dans une application basée sur un modèle, accédez à Ajouter un composant de code à un champ.
Important
Les composants de code pour Power Pages sont disponibles pour les navigateurs Web à l’aide de l’option client Web.
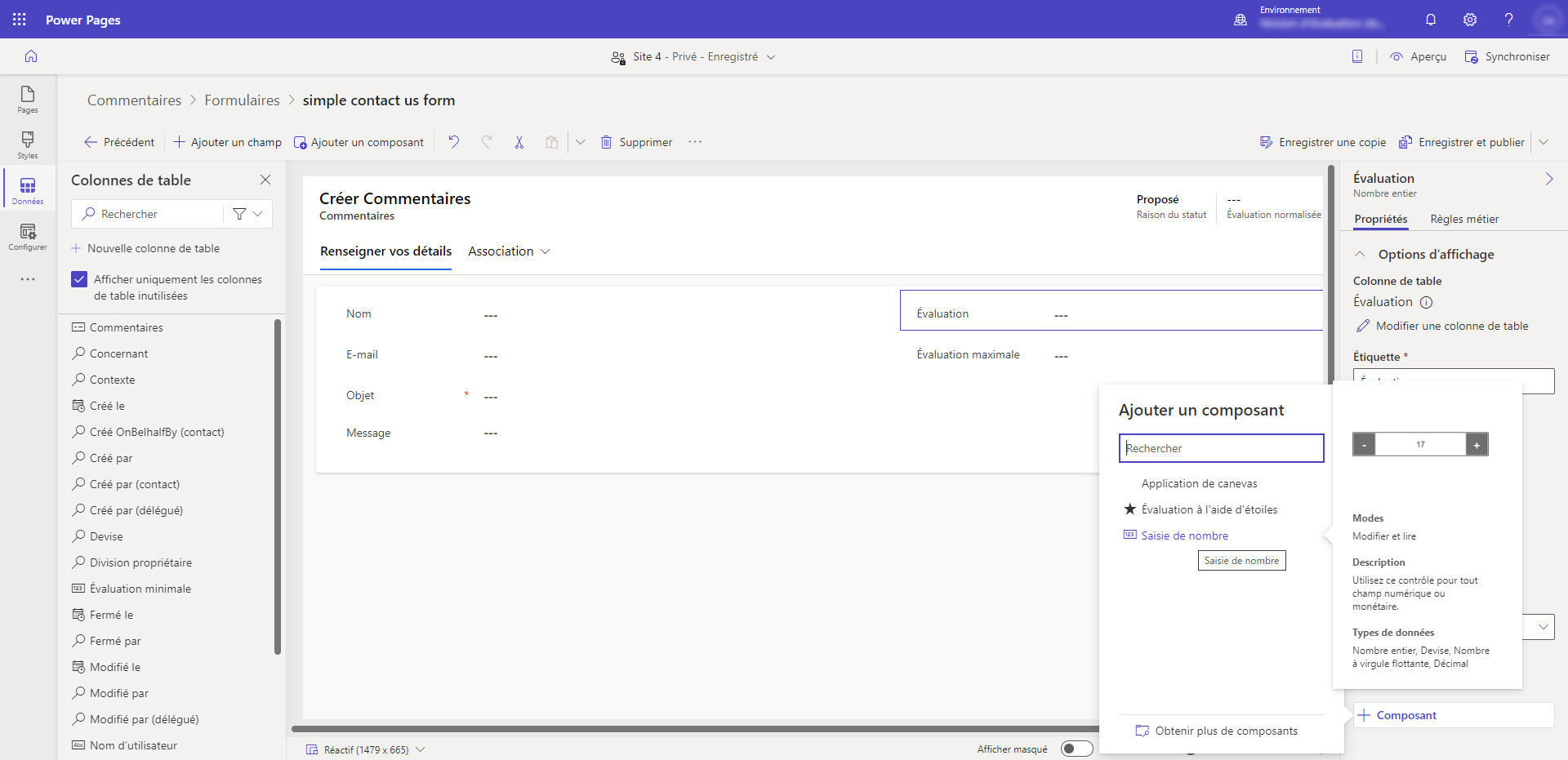
Vous pouvez également ajouter un composant de code à un formulaire à l’aide de l’espace de travail des données.
Lors de la modification d’un formulaire Dataverse dans le concepteur de formulaires de l’espace de travail des données, sélectionnez un champ.
Choisissez + Composant et sélectionnez un composant approprié pour le champ.

Sélectionnez Enregistrer et Publier le formulaire.
Configurer le site Power Pages pour le composant de code
Une fois le composant de code ajouté à un champ dans une application pilotée par modèle, vous pouvez configurer Power Pages pour utiliser le composant de code sur un formulaire de base.
Il existe deux méthodes pour activer le composant de code.
Activer le composant de code dans le studio de conception
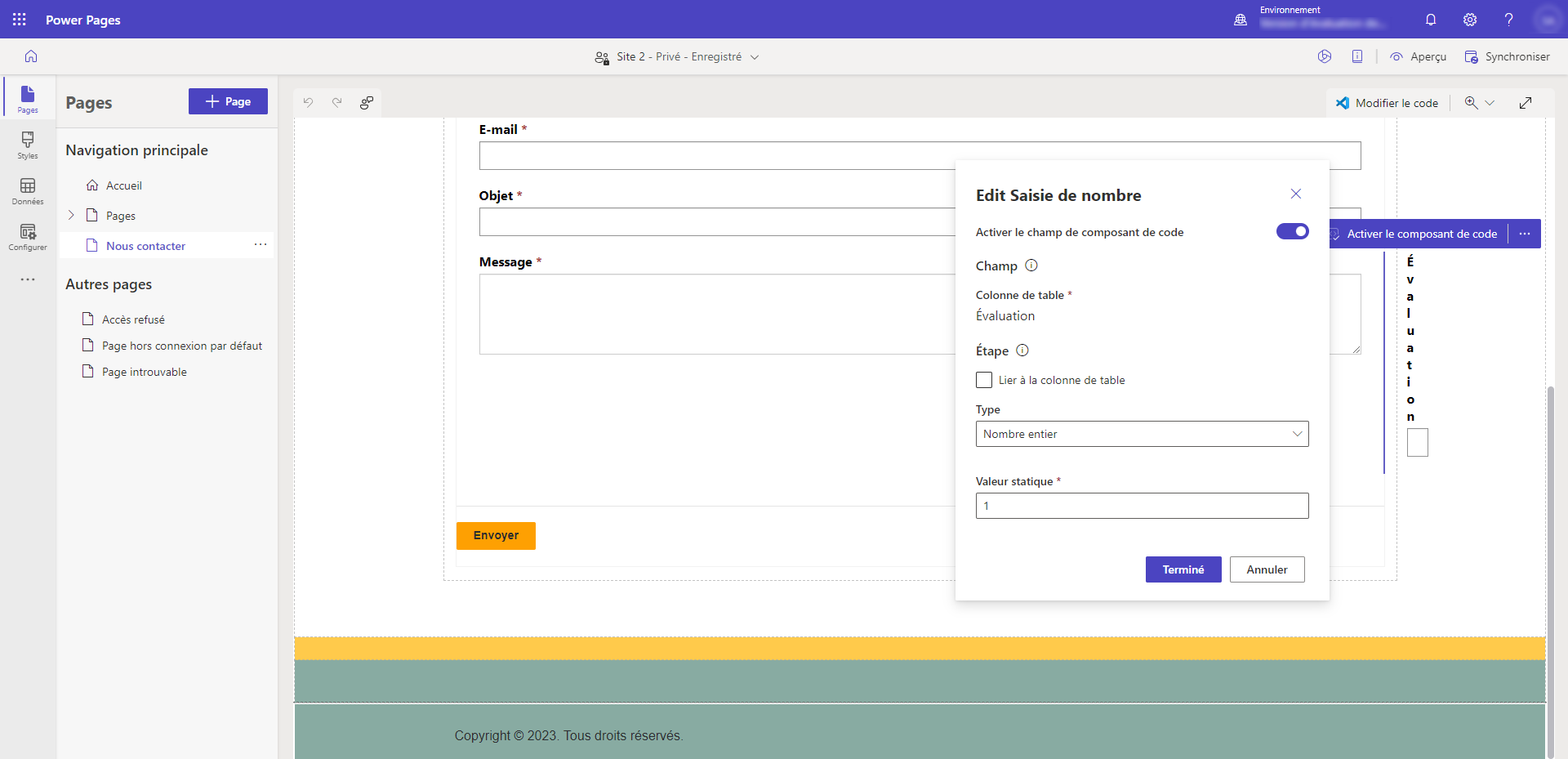
Pour activer un composant de code sur un formulaire à l’aide du studio de conception.
Une fois le formulaire ajouté à une page, sélectionnez le champ dans lequel le composant de code a été ajouté et sélectionnez Modifier le champ.
Sélectionnez le champ Activer le composant personnalisé.

Lorsque vous prévisualisez le site, vous devriez voir le composant personnalisé activé.
Activer le composant de code dans l’application de gestion des portails
Pour ajouter un composant de code à un formulaire de base à l’aide de l’application Gestion des portails :
Ouvrez l’application Gestion des portails.
Dans le volet de gauche, sélectionnez Formulaires de base.
Sélectionnez le formulaire sur lequel vous souhaitez ajouter le composant de code.
Sélectionnez Associé.
Sélectionnez Métadonnées de formulaire de base.
Sélectionnez Nouvelles métadonnées de formulaire de base.
Sélectionnez Type comme Attribut.
Sélectionnez Nom logique de l’attribut.
Entrez Étiquette.
Pour le Style de contrôle, sélectionnez Composant de code.
Enregistrer et fermer le formulaire.
Composants de code utilisant l’API Web du portail
Un composant de code peut être construit et ajouté à une page Web qui peut utiliser l’API Web du portail pour effectuer des actions de création, de récupération, de mise à jour et de suppression. Cette fonctionnalité permet de plus grandes options de personnalisation lors du développement de solutions de portail. Pour plus d’informations, rendez-vous sur Implémenter un exemple de composant d’API Web de portail.
Étapes suivantes
Didacticiel : Utiliser des composants de code dans les portails
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour