Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
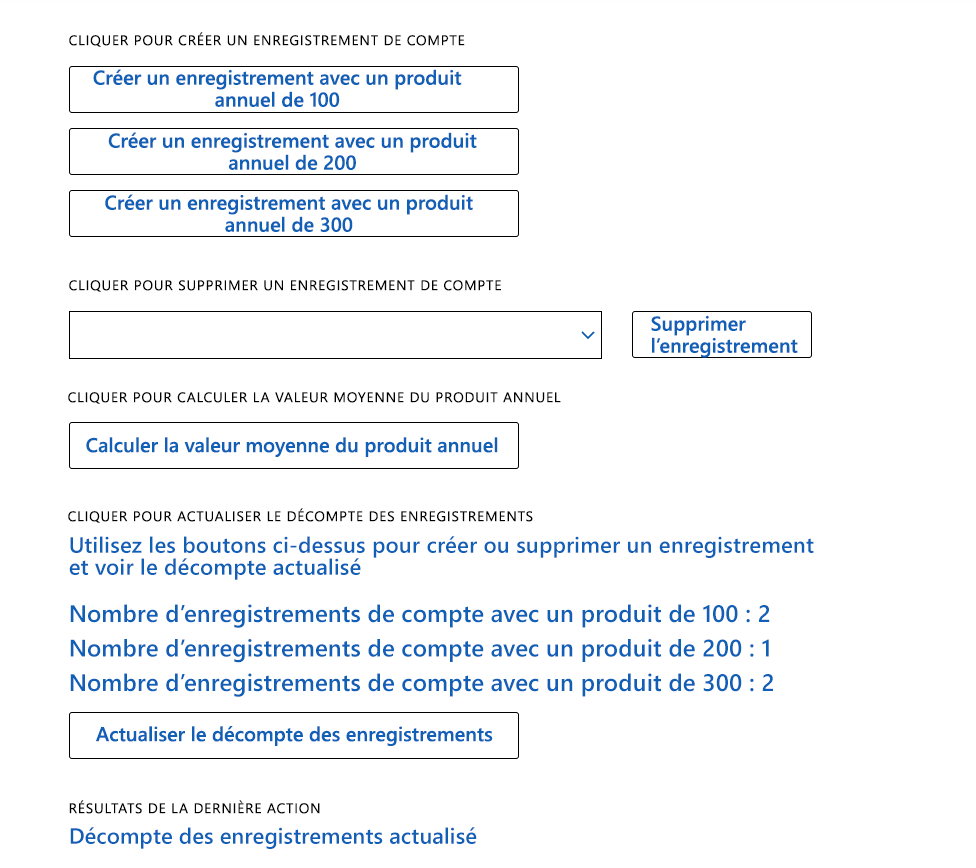
Voici un exemple d’implémentation d’un composant de code qui utilise l’API Web du portail pour effectuer des actions de création, de récupération, de mise à jour et de suppression. Le composant affiche quatre boutons, pouvant être activés pour appeler différentes actions de l’API Web. Le résultat de l’appel de l’API Web est injecté dans un élément div HTML en bas du composant de code.

Conditions préalables
- Votre version de portail doit être 9.3.10.x ou plus.
- Votre package de portail de démarrage doit être de la version 9.2.2103.x ou supérieure.
- Vous devez activer le paramètre du site pour activer l’API Web des portails pour votre portail. Paramètres du site pour l’API web
- Configurez la sécurité de la table à l’aide d’autorisations de table. Autorisations de table
Code
Vous pouvez télécharger l’exemple de composant complet ici.
Par défaut, dans l’exemple, le composant est configuré pour effectuer la création, la récupération, la définition des champs de nom et de revenus dans les exemples d’API Web.
Pour modifier la configuration par défaut d’une table ou colonne, mettez à jour les valeurs de configuration ci-dessous comme indiqué
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
La méthode createRecord affiche trois boutons, qui vous permettent de créer un enregistrement de compte avec le champ de revenu défini sur différentes valeurs (100, 200, 300).
Lorsque vous sélectionnez l’un des boutons de création, le gestionnaire d’événements onClick du bouton coche la valeur du bouton activé et utilise l’action de l’API Web pour créer un enregistrement de compte avec le champ de revenu défini sur la valeur du bouton. Le champ de nom de l’enregistrement de compte sera défini sur Composant de code de l’API Web (Exemple) avec un int aléatoire ajouté à la fin de la chaîne. La méthode de rappel de l’appel de l’API Web injecte le résultat de l’appel (réussite ou échec) dans le div de résultat du contrôle personnalisé.
La méthode deleteRecord affiche un bouton qui supprime l’enregistrement sélectionné dans la liste déroulante. Le contrôle Dropdown vous permet de sélectionner l’enregistrement de compte à supprimer. Une fois qu’un enregistrement de compte est sélectionné dans la liste déroulante et que le bouton Supprimer l’enregistrement est sélectionné, l’enregistrement est supprimé. La méthode de rappel de l’appel de l’API Web injecte le résultat de l’appel (réussite ou échec) dans le div de résultat du contrôle personnalisé.
La méthode FetchXMLretrieveMultiple affiche un bouton dans le composant de code. Lorsque la méthode onClick de ce bouton est appelée, FetchXML est généré et transmis à la fonction retrieveMultiple pour calculer la valeur moyenne du champ de revenu pour tous les enregistrements de comptes. La méthode de rappel de l’appel de l’API Web injecte le résultat de l’appel (réussite ou échec) dans le div de résultat du contrôle personnalisé.
La méthode retrieveMultiple OData affiche un bouton dans le composant de code. Lorsque la méthode onClick de ce bouton est appelée, une chaîne OData est générée et transmise à la fonction retrieveMultiple pour récupérer tous les enregistrements de comptes avec un champ de nom semblable à API Web du composant personnalisé (exemple), qui est true pour tous les enregistrements de comptes créés par cet exemple de composant de code.
Lors de la récupération réussie des enregistrements, le composant de code a une logique pour compter le nombre d’enregistrements de comptes avec le champ de revenu défini sur 100, 200 ou 300, et affiche ce nombre dans un div de conteneur de statut OData sur le composant de code. La méthode de rappel de l’appel de l’API Web injecte le résultat de l’appel (réussite ou échec) dans le div de résultat du contrôle personnalisé.
Voir aussi
- Vue d'ensemble de Power Apps component framework
- Télécharger des exemples de composants
- Comment utiliser les exemples de composants
- Création de votre premier composant
- Ajouter des composants de code à un champ ou une table dans des applications pilotées par modèle
- Balise de modèle Liquid pour les composants de code
- Portails API web