Balise de modèle Liquid pour les composants de code
Power Apps component framework permet aux développeurs professionnels et aux créateurs d’applications de créer des composants de code pour des applications pilotées par modèle et canevas. Ces composants de code peuvent fournir une expérience améliorée des utilisateurs travaillant avec des données sur des formulaires, des vues et des tableaux de bord. Pour plus d’informations : Utiliser des composants de code dans Power Pages
Important
La balise de modèle Liquid pour les composants de code nécessite la version de Portals 9.3.10.x ou version ultérieure.
Avec cette version, nous avons introduit la fonctionnalité d’ajout de composants de code créés à l’aide d’une balise de modèle Liquid sur les pages Web et les composants activés à l’aide de l’API Web qui sont activés pour les composants au niveau du champ sur les formulaires dans Power Pages.
Les composants de code peuvent être ajoutés à l’aide de la balise de modèle Liquid codecomponent. La clé pour désigner le composant de code qui doit être chargé est passée en utilisant l’attribut name. La clé peut être le GUID (qui est l’ID du composant de code) ou le nom du composant de code importé dans Microsoft Dataverse.
Les valeurs des propriétés attendues par le composant de code doivent être transmises sous forme de paire clé/valeur séparées par ":" (signe deux-points), où clé est le nom de la propriété et la valeur est la valeur de la chaîne JSON.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Par exemple, pour ajouter un composant de code attendant un paramètre d’entrée nommé controlValue, utilisez la balise de modèle Liquid suivante :
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Astuce
Cet exemple utilise des paramètres appelés controlvalue et controlApiKey, cependant le composant que vous utilisez peut nécessiter des noms de paramètres différents.
Vous pouvez utiliser l’exemple de contrôle de mappage et emballer le composant de code en tant que solution pour utiliser Power Pages.
Note
Microsoft ne prend pas en charge les ressources créées par la communauté. Si vous avez des questions ou des problèmes avec les ressources communautaires, contactez l’éditeur de la ressource. Avant d’utiliser ces ressources, vous devez vous assurer qu’elles répondent aux directives du cadre de Power Apps Component Framework, et elles ne doivent être utilisées qu’à des fins de référence.
Tutoriel : Utiliser des composants de code sur les pages avec la balise de modèle Liquid
Dans ce didacticiel, vous configurez Power Pages pour ajouter le composant à une page web. Ensuite, vous visitez la page web du site et interagissez avec le composant.
Avant de commencer
Si vous utilisez l’exemple de composant de code utilisé dans ce didacticiel, assurez-vous d’importer d’abord les exemples de solutions dans l’environnement avant de commencer. Pour en savoir plus sur l’importation de solutions, accédez à Importer des solutions.
Conditions préalables
Pour les conditions préalables et pour connaître les composants de code pris en charge/non pris en charge dans Power Pages, accédez à Utiliser des composants de code dans Power Pages.
Note
Ce didacticiel utilise un exemple de composant de code créé à l’aide de Power Apps Component Framework pour faire la démonstration d’un contrôle de carte sur une page Web. Vous pouvez également utiliser n’importe quel composant existant ou nouveau, ainsi que toute autre page web pour ce didacticiel. Dans ce cas, assurez-vous d’utiliser votre composant et votre page web lorsque vous suivez les étapes de ce didacticiel. Pour plus d’informations sur la création de composants de code, accédez à Créer votre premier composant.
Étape 1. Ajouter le composant de code à une page Web à partir de Studio
Ouvrez votre site dans le studio de conception Power Pages.
Dans l’espace de travail Pages, sélectionnez + Page.
Nommez la page. Par exemple, Visionneuse de carte.
Choisissez la disposition Démarrer de zéro.
Sélectionnez le bouton Modifier le code pour ouvrir Visual Studio Code pour le web.
Ajoutez un contrôle entre
<div></div>et la balise de modèle Liquid en utilisant la syntaxe suivante :{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Astuce
Pour récupérer les détails de tous les composants importés et rechercher un nom de composant, reportez-vous à l’API Web CustomControl.
Par exemple :
Pour rechercher un composant :
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNamePour récupérer les paramètres d’entrée d’un composant :
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Sélectionnez CTRL-S sur le clavier pour enregistrer le code de mise à jour.
Revenez au studio de conception et sélectionnez Synchroniser pour mettre à jour la page web avec les modifications de Visual Studio Code.
Dans l’angle supérieur droit, sélectionnez Version préliminaire et Bureau pour prévisualiser le site.
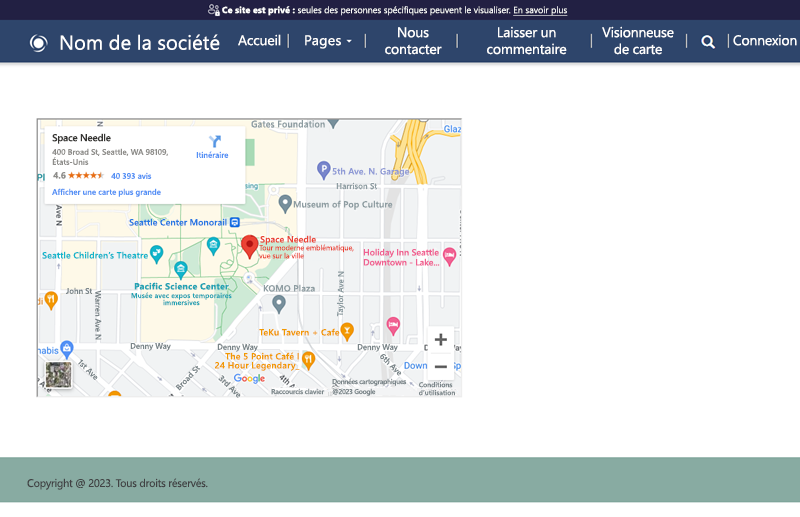
La page web affiche maintenant le contrôle qui y est ajouté.

Étapes suivantes
Présentation : utiliser des composants de code dans les portails
Voir aussi
- Balise d’entité Codecomponent Dataverse
- Balise de modèle Codecomponent
- Vue d'ensemble de Power Apps component framework
- Création de votre premier composant
- Ajouter des composants de code à une colonne ou une table dans des applications pilotées par modèle
- Implémenter un exemple de composant de l’API web du portail