Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
La politique de sécurité du contenu (CSP) est actuellement prise en charge dans les applications basées sur des modèles, dans les applications canvas et dans les applications de code. Cet article explique comment configurer CSP pour les applications pilotées par modèle et de canevas. Pour les applications de code CSP, consultez la documentation sur les applications de code. Les administrateurs peuvent contrôler si l’en-tête CSP est envoyé et, dans une certaine mesure, ce qu’il contient. Les paramètres sont au niveau de l’environnement, ce qui signifie qu’ils sont appliqués à toutes les applications de l’environnement une fois activés.
Note
La stratégie de sécurité du contenu s’applique uniquement aux environnements qui utilisent Dataverse.
Chaque composant de la valeur d’en-tête CSP contrôle les ressources qui peuvent être téléchargées. Le Mozilla Developer Network (MDN) fournit des descriptions plus détaillées. Les valeurs par défaut sont les suivantes :
| Instructions | Valeur par défaut | Personnalisable |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' blob: |
Non |
| worker-src | 'self' blob: |
Non |
| style-src | * 'unsafe-inline' |
Non |
| font-src | * data: |
Non |
| frame-ancestors | 'self' https://*.powerapps.com |
Oui |
Cette configuration se traduit par une stratégie CSP par défaut de script-src * 'unsafe-inline' 'unsafe-eval' blob: ; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;.
Mode strict
Le bouton bascule Fournisseur de solutions Cloud strict crée un fournisseur de solutions Cloud qui n’inclut pas principalement les caractères génériques ou les directives non sécurisées, telles que unsafe-inline. Lorsque vous activez strict CSP, les directives précédentes deviennent les directives suivantes détaillées dans cette section. La <platform> notation signifie que les domaines de plateforme sont fournis comme requis par le produit. Les domaines de cette section peuvent changer au fil du temps à mesure que le produit augmente.
| Instructions | Valeur par défaut (pilotée par le modèle) | Valeur par défaut (canevas) | Personnalisable |
|---|---|---|---|
| script-src | 'self' blob: <platform>' |
'self' <platform>' |
Oui |
| worker-src | 'self' blob: |
'self' blob: |
Non |
| style-src | 'self' 'unsafe-inline' <platform> |
'self' 'unsafe-inline' <platform> |
Oui |
| font-src | 'self' data: <platform> |
'self' data: <platform> |
Oui |
| frame-ancestors | 'self' https://*.powerapps.com |
'self' https://*.powerapps.com |
Oui |
| img-src | 'self' blob: data: <platform> |
'self' data: <platform> |
Oui |
| connect-src | 'self' blob: data: wss: <platform> |
'self' blob: <platform> |
Oui |
| frame-src | 'self' blob: <platform> |
'self' <platform> |
Oui |
| base-uri | 'none' |
N/A | Non |
| form-action | <platform> |
N/A | Oui |
| default-src | 'self' |
'self' |
Non |
Configuration requise
Pour les applications Dynamics 365 Customer Engagement et d’autres applications pilotées par modèle, CSP n’est disponible que dans les environnements en ligne et dans les organisations avec Dynamics 365 Customer Engagement (on-premises), version 9.1 ou une version ultérieure.
Configurer la CSP
Vous pouvez activer et configurer la stratégie Fournisseur de solutions Cloud via le centre d’administration Power Platform. Il est important d’activer d’abord un environnement de développeur/test car activer une stratégie CSP pourrait commencer à bloquer des scénarios si la stratégie est violée. Le centre d’administration prend également en charge un mode rapport uniquement pour faciliter la montée en production.
Procédez comme suit pour configurer csp :
- Connectez-vous au Centre d’administration Power Platform.
- Dans le volet de navigation, sélectionnez Gérer. Dans le volet Gérer, sélectionnez Environnements.
- Sur la page Environnements, sélectionnez un environnement.
- Dans la barre de commandes, sélectionnez Paramètres.
- Développez Produit, puis sélectionnez Confidentialité + Sécurité.
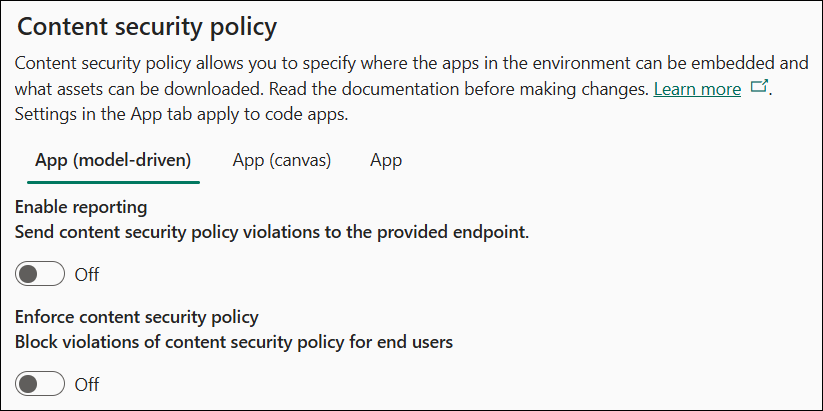
L’image suivante montre l’état par défaut des paramètres :

Signalement
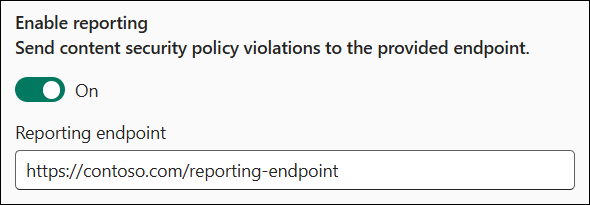
Le bouton bascule Activer les rapports contrôle si les applications pilotées par modèle et canevas envoient des rapports de violation. Pour l’activer, spécifiez un point de terminaison. L’application envoie des rapports de violation à cet endpoint, que CSP soit appliqué ou non. Si le CSP n’est pas appliqué, l’application utilise uniquement le mode rapport. Pour plus d’informations, consultez la documentation sur la génération de rapports.

Mise en application
L’application de la CSP est contrôlée indépendamment pour les applications pilotées par modèle et canevas afin de fournir un contrôle granulaire sur les stratégies. Utilisez le tableau croisé piloté par modèle/canevas pour modifier le type d’application souhaité.
Le bouton Appliquer la stratégie de sécurité du contenu active la stratégie d’application par défaut pour le type d’application donné. L’activation de ce bouton bascule modifie le comportement des applications dans cet environnement pour respecter la stratégie. Par conséquent, suivez ce flux d’activation suggéré :
- Appliquez la stratégie sur un environnement de développement ou de test.
- Activer le mode rapport uniquement en production.
- Appliquez la stratégie en production une fois qu’aucune violation n’est signalée.
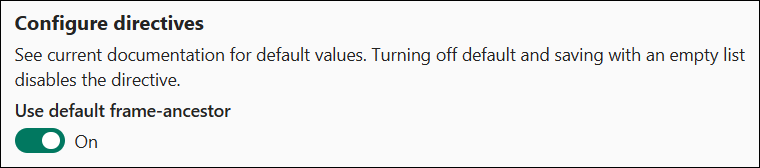
Configurer les instructions
La section Configurer les directives vous permet de contrôler des directives individuelles au sein de la stratégie. Actuellement, vous ne pouvez personnaliser la frame-ancestors directive que.

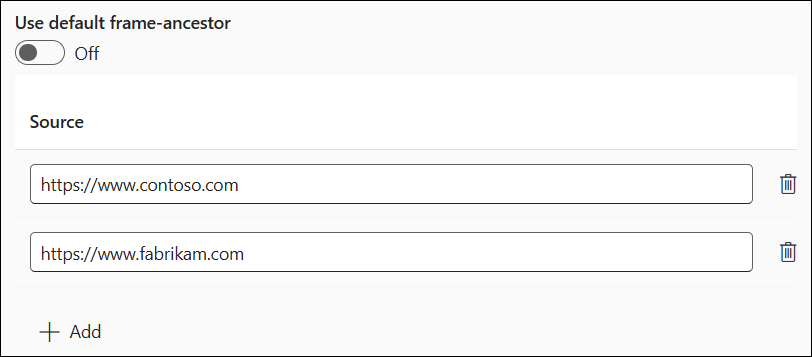
Si vous laissez la directive par défaut activée, vous utilisez la valeur par défaut spécifiée dans la table. Si vous désactivez le bouton bascule, vous pouvez spécifier des valeurs personnalisées pour la directive et les ajouter à la valeur par défaut. L’exemple suivant définit des valeurs personnalisées pour frame-ancestors. La directive est définie sur frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com dans cet exemple. Ce paramètre signifie que l’application peut être hébergée dans la même origine, https://*.powerapps.comet https://www.foo.com, mais https://www.bar.compas dans d’autres origines. Utilisez le bouton Ajouter pour ajouter des entrées à la liste et l’icône Supprimer pour en supprimer.

Configurations courantes
Pour l’intégration de Microsoft Teams à l’aide de l’application Dynamics 365, ajoutez ce qui suit à frame-ancestors :
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Pour Dynamics 365 App for Outlook, ajoutez ce qui suit à frame-ancestors :
- Origine de la page d’accueil de votre application web Outlook
https://outlook.office.comhttps://outlook.office365.com
Pour l’intégration de Power Apps dans les rapports Power BI, ajoutez ce qui suit à frame-ancestors :
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Remarques importantes
La désactivation de la directive par défaut et son enregistrement avec une liste vide désactive complètement la directive et ne l’envoie pas dans le cadre de l’en-tête de réponse CSP.
Exemple de configuration CSP
Voici quelques exemples de configurations CSP.
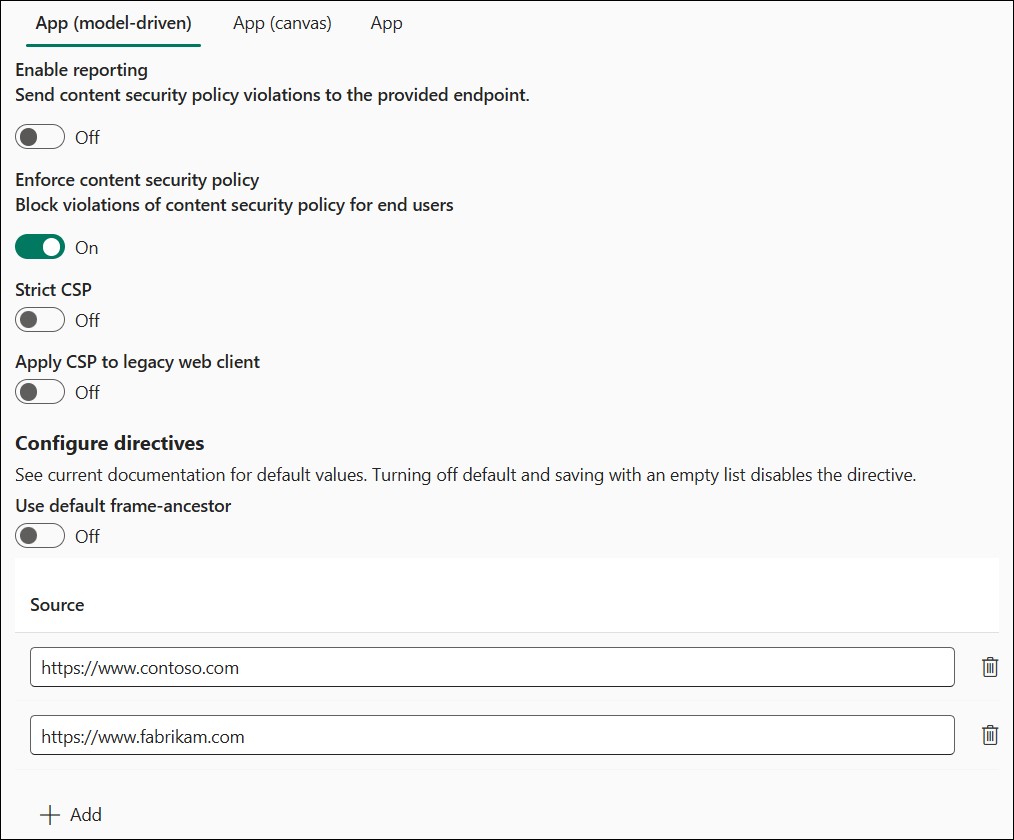
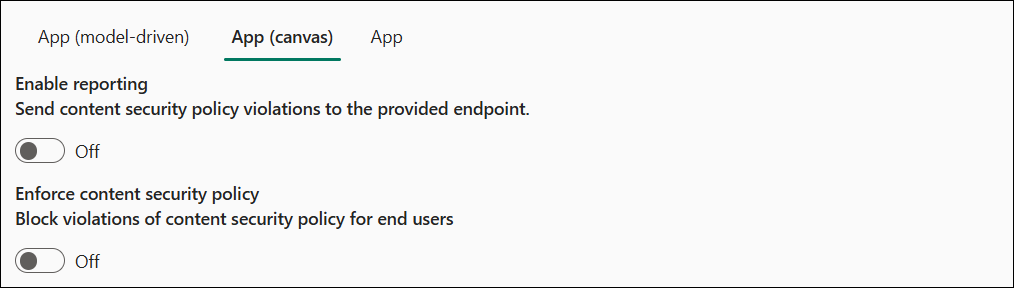
Exemple 1 : rapport désactivé


Dans l’exemple :
- La génération de rapports est désactivée.
- L’application pilotée par modèle est activée.
-
frame-ancestorsest personnalisé pourhttps://www.contoso.comethttps://www.fabrikam.com.
-
- L’application canevas est désactivée.
Les en-têtes effectifs sont les suivants :
- Applications pilotées par modèle :
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob: data:; worker-src 'self' blob: data:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com https://www.fabrikam.com; - Applications canevas : l’en-tête CSP n’est pas envoyé.
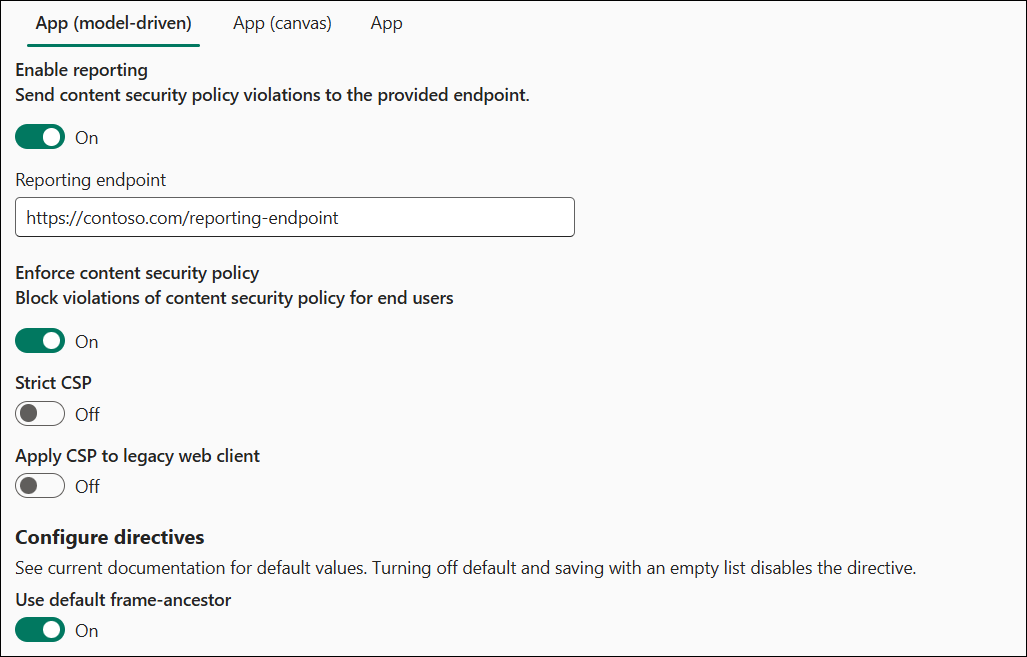
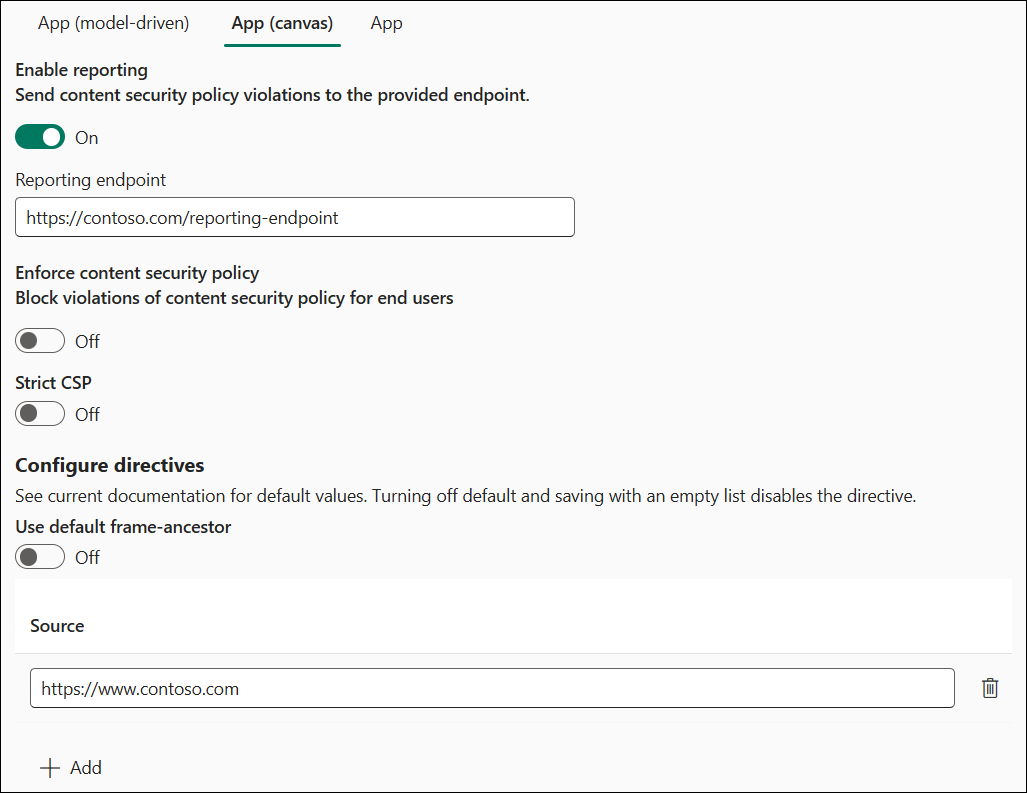
Exemple 2 : rapports activés


Dans l’exemple :
- La génération de rapports est activée.
- Le point de terminaison de génération de rapports est défini sur
https://contoso.com/reporting-endpoint
- Le point de terminaison de génération de rapports est défini sur
- L’application pilotée par modèle est activée.
-
frame-ancestorsest conservé par défaut
-
- L’application canevas est désactivée.
-
frame-ancestorsest personnalisé pourhttps://www.contoso.com
-
Les valeurs csp effectives sont les suivantes :
- Applications pilotées par modèle :
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval' blob:; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://contoso.com/reporting-endpoint; - Applications canevas :
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.contoso.com; report-uri https://contoso.com/reporting-endpoint;
Modifier directement les paramètres de l’organisation
Vous pouvez configurer Fournisseur de solutions Cloud sans utiliser l’interface utilisateur en modifiant directement ces paramètres d’organisation :
IsContentSecurityPolicyEnabled contrôle si l’en-tête Content-Security-Policy est envoyée dans les applications pilotées par modèle.
ContentSecurityPolicyConfiguration contrôle la valeur de la partie frame-ancêtres (comme indiqué précédemment, elle est définie
'self'siContentSecurityPolicyConfigurationelle n’est pas définie). Définissez ce paramètre à l’aide d’un objet JSON avec la structure suivante :{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Cette configuration se traduit parscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (À partir de MDN) La directive HTTP Content-Security-Policy (CSP) frame-ancestors spécifie des parents valides qui peuvent intégrer une page à l’aide de
<frame>,<iframe>,<object>,<embed>ou<applet>.
- (À partir de MDN) La directive HTTP Content-Security-Policy (CSP) frame-ancestors spécifie des parents valides qui peuvent intégrer une page à l’aide de
IsContentSecurityPolicyEnabledForCanvas contrôle si l’en-tête Content-Security-Policy est envoyée dans les applications canevas.
ContentSecurityPolicyConfigurationForCanvas contrôle la stratégie pour canevas en utilisant le même processus décrit dans
ContentSecurityPolicyConfiguration.ContentSecurityPolicyReportUri contrôle si la génération de rapports doit être utilisée. Ce paramètre est pris en charge à la fois dans les applications pilotées par modèle et les applications canevas. Une chaîne valide envoie les rapports de violation au point de terminaison spécifié, en utilisant le mode rapport uniquement si
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasest désactivé. Une chaîne vide désactive la création de rapports. Pour plus d’informations, consultez la documentation sur la génération de rapports.
Configurer la CSP sans interface utilisateur
En particulier pour les environnements qui ne se trouvent pas dans le Centre d’administration de Power Platform, tels que les configurations locales, les administrateurs peuvent souhaiter configurer le Fournisseur de solutions Cloud à l’aide de scripts pour modifier directement les paramètres.
Activer le Fournisseur de solutions Cloud sans interface utilisateur
Procédez comme suit pour activer le Fournisseur de solutions Cloud sans interface utilisateur :
- Ouvrez les outils de développement du navigateur tout en utilisant l’application pilotée par modèle en tant qu’utilisateur disposant des privilèges de mise à jour de l’entité de l’organisation (Administrateur système est une bonne option).
- Collez et exécutez le script suivant dans la console.
- Pour activer la stratégie CSP, transmettez la configuration par défaut -
enableFrameAncestors(["'self'"]) - À titre d’exemple d’activation d’autres origines pour intégrer l’application -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Désactiver le Fournisseur de solutions Cloud sans interface utilisateur
Procédez comme suit pour désactiver le Fournisseur de solutions Cloud sans interface utilisateur :
- Ouvrez les outils de développement du navigateur tout en utilisant l’application pilotée par modèle en tant qu’utilisateur disposant des privilèges de mise à jour de l’entité de l’organisation (Administrateur système est une bonne option).
- Collez et exécutez le script suivant dans la console.
- Pour désactiver le fournisseur de solutions Cloud, collez dans la console :
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}