Ajout de notifications Push à votre application Android
Vue d’ensemble
Dans ce didacticiel, vous ajoutez des notifications Push au projet Démarrage rapide Android afin qu'une notification Push soit envoyée chaque fois qu'un enregistrement est inséré.
Si vous n’utilisez pas le projet de serveur du démarrage rapide téléchargé, vous devrez ajouter le package d’extension de notification Push. Consultez Fonctionnement avec le Kit de développement logiciel (SDK) du serveur principal .NET pour Azure Mobile Apps pour plus d’informations.
Conditions préalables requises
Vous avez besoin des éléments suivants :
Un IDE, en fonction du serveur principal de votre projet :
- Android Studio si cette application a un serveur principal Node.js.
- Visual Studio Community 2013 ou version ultérieure si cette application a un serveur principal .NET Microsoft.
Android 2.3 ou version ultérieure, Révision du référentiel Google 27 ou version ultérieure et Services Google Play 9.0.2 ou version ultérieure pour Firebase Cloud Messaging.
Terminer le Démarrage rapide Android.
Créer un projet qui prend en charge Firebase Cloud Messaging
Connectez-vous à la console Firebase. Créer un nouveau projet Firebase si vous n’en avez pas encore.
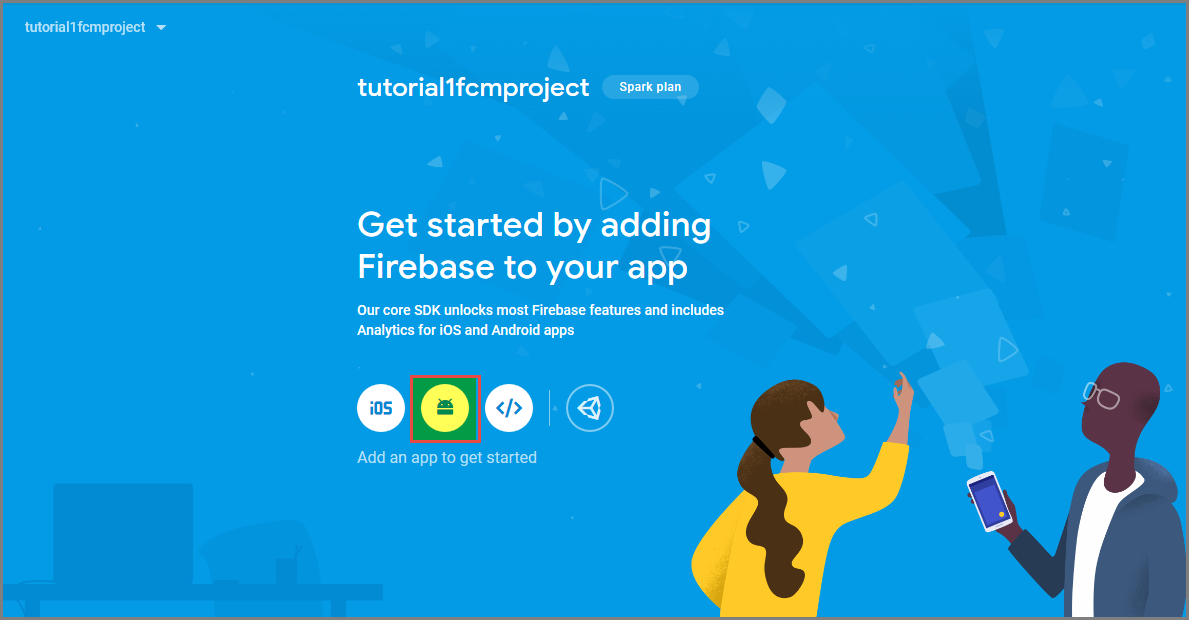
Une fois le projet créé, sélectionnez Add Firebase to your Android app (Ajouter Firebase à votre application Android).

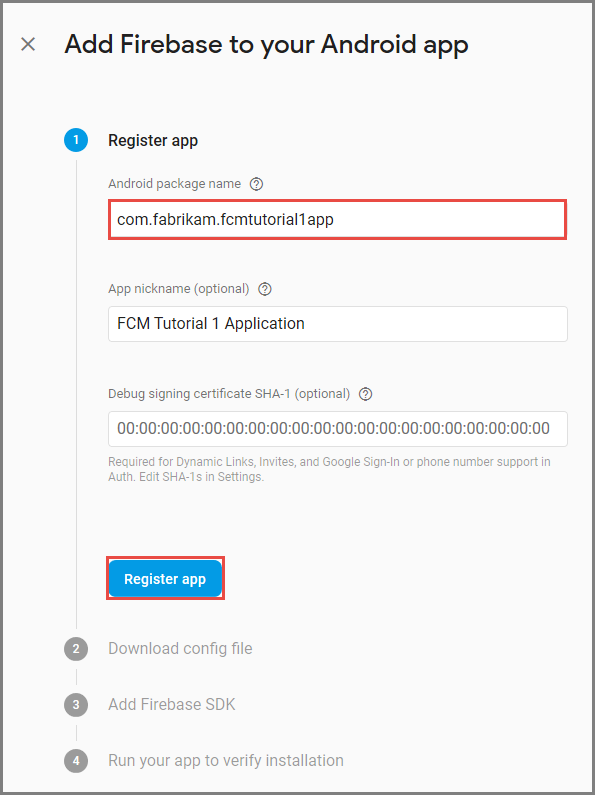
Dans la page Add Firebase to your Android app (Ajouter Firebase à votre application Android), procédez comme suit :
Pour le Nom de package Android, copiez la valeur de votre applicationId dans le fichier build.gradle de votre application. Dans cet exemple, il s’agit de
com.fabrikam.fcmtutorial1app.
Sélectionnez Inscrire une application.
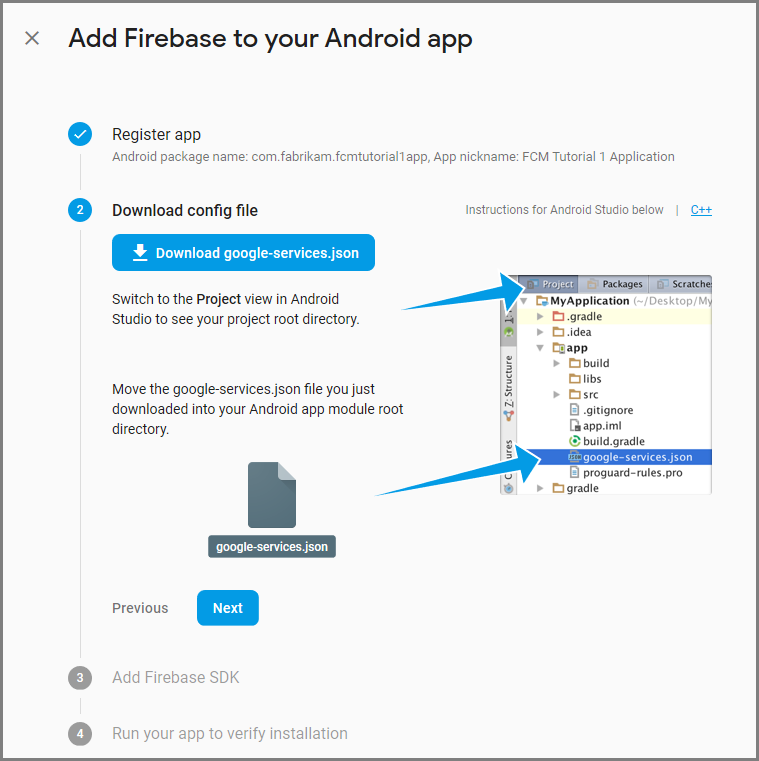
Sélectionnez Télécharger google-services.json, enregistrez le fichier dans le dossier app de votre projet, puis sélectionnez Suivant.

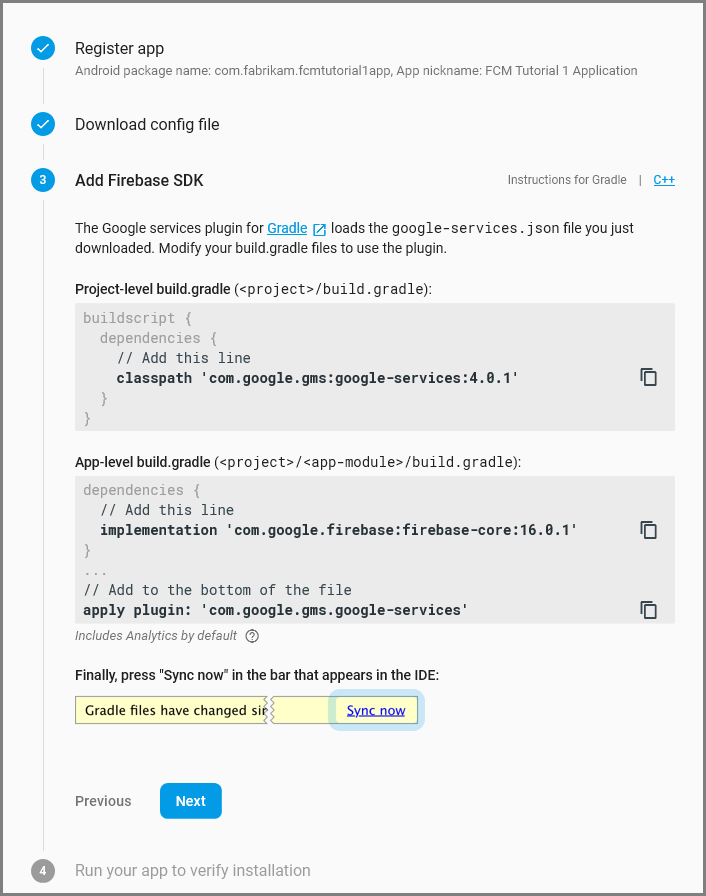
Modifiez la configuration comme suit à votre projet dans Android Studio.
Dans votre fichier build.gradle au niveau du projet (<project>/build.gradle), ajoutez l’instruction suivante dans la section dependencies.
classpath 'com.google.gms:google-services:4.0.1'Dans votre fichier build.gradle au niveau de l’application (<projet>/<module_application>/build.gradle), ajoutez les instructions suivantes dans la section dependencies.
implementation 'com.google.firebase:firebase-core:16.0.8' implementation 'com.google.firebase:firebase-messaging:17.3.4'Ajoutez la ligne suivante à la fin du fichier build.gradle au niveau de l’application après la section dependencies.
apply plugin: 'com.google.gms.google-services'Sélectionnez Synchroniser maintenant dans la barre d’outils.

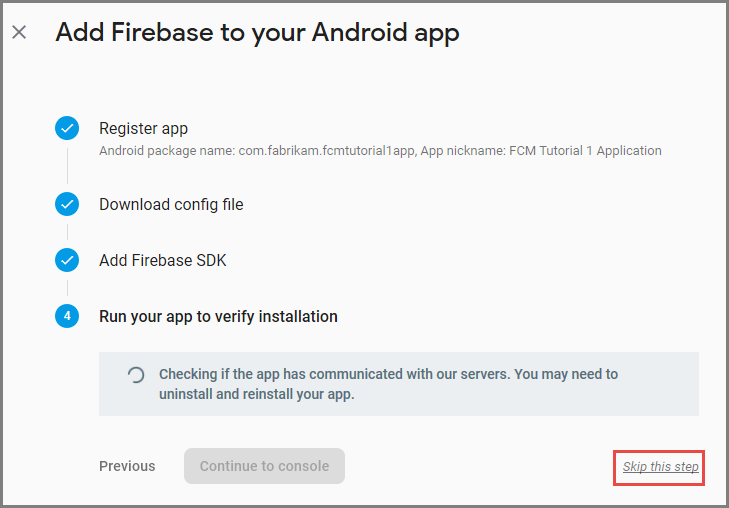
Sélectionnez Suivant.
Sélectionnez Ignorer cette étape.

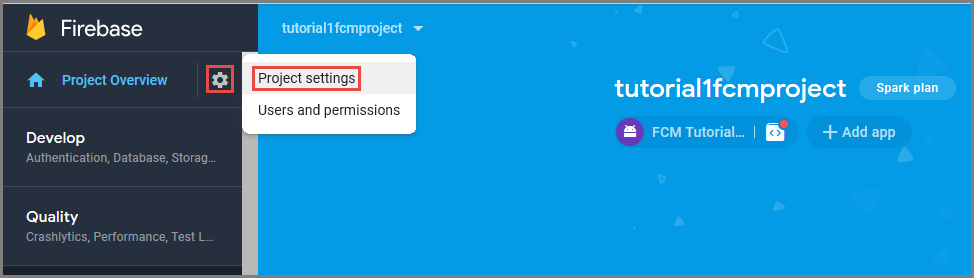
Dans la console Firebase, sélectionnez la roue dentée associée à votre projet. Ensuite, sélectionnez Project Settings (Paramètres du projet).

Si vous n’avez pas encore téléchargé le fichier google-services.json dans le dossier application de votre projet Android Studio, vous pouvez le faire à partir de cette page.
Basculez vers l’onglet Messagerie cloud en haut.
Copiez et enregistrez la clé du serveur pour une utilisation ultérieure. Vous utilisez cette valeur pour configurer votre hub.
Configurer un hub de notification
La fonctionnalité Mobile Apps d’Azure App Service utilise Azure Notification Hubs pour envoyer des notifications Push ; vous allez donc devoir configurer un hub de notification pour votre application mobile.
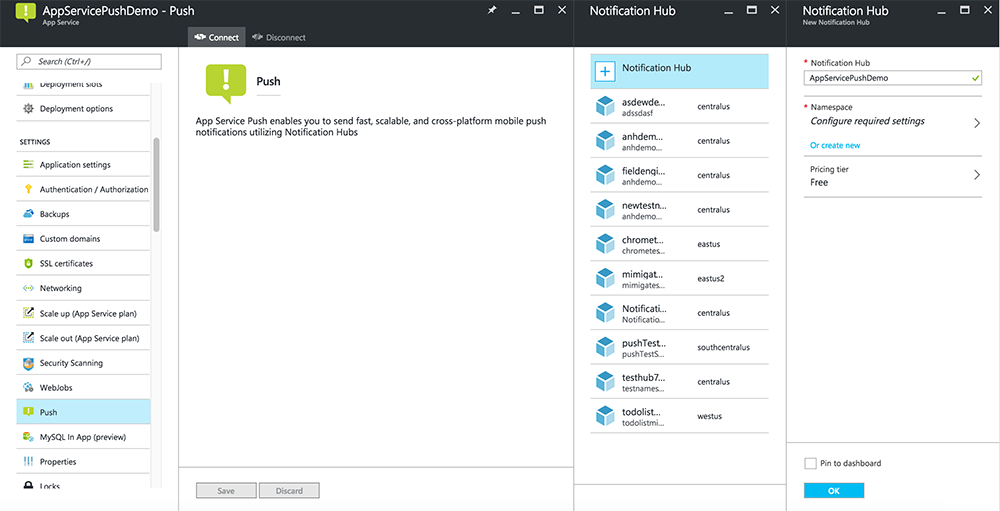
Dans le portail Azure, accédez à App Services, puis sélectionnez votre serveur principal d’applications. Sous Paramètres, sélectionnez Notifications push.
Pour ajouter une ressource de Hub de notification à l’application, sélectionnez Connecter. Vous pouvez créer un concentrateur ou vous connecter à un autre existant.

Vous avez désormais connecté un hub de notification à votre projet de serveur principal Mobile Apps. Plus tard, vous allez configurer ce Hub de notification pour qu’il se connecte à un système PNS (Platform Notification System) qui envoie des notifications Push aux appareils.
Configurer Azure pour l’envoi de notifications Push
Dans le Portail Azure, cliquez sur Parcourir tout>App Services, puis cliquez sur votre serveur principal Mobile Apps. Sous Paramètres, cliquez sur App Service Push (Notification Push App Service), puis sur le nom de votre hub de notification.
Accédez à Google (GCM), entrez la valeur de clé serveur obtenue auprès de Firebase au cours de la procédure précédente, puis cliquez sur Enregistrer.

Le serveur principal Mobile Apps est désormais configuré pour utiliser Firebase Cloud Messaging. Ceci vous permet d’envoyer des notifications Push à votre application en cours d’exécution sur un appareil Android à l’aide du hub de notification.
Activation des notifications push pour le projet de serveur
Utilisez la procédure qui correspond à votre type de projet back-end ( back-end .NET ou Node.js back-end).
Projet de serveur principal .NET
Dans Visual Studio, cliquez avec le bouton droit sur le projet de serveur, puis cliquez sur Gérer les packages NuGet. Recherchez
Microsoft.Azure.NotificationHubs, puis cliquez sur Installer. Cette commande installe la bibliothèque cliente Notification Hubs.Dans le dossier Contrôleurs, ouvrez TodoItemController.cs et ajoutez les instructions
usingsuivantes :using Microsoft.Azure.Mobile.Server.Config; using Microsoft.Azure.NotificationHubs;Remplacez la méthode
PostTodoItempar le code suivant :public async Task<IHttpActionResult> PostTodoItem(TodoItem item) { TodoItem current = await InsertAsync(item); // Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Android payload var androidNotificationPayload = "{ \"data\" : {\"message\":\"" + item.Text + "\"}}"; try { // Send the push notification and log the results. var result = await hub.SendGcmNativeNotificationAsync(androidNotificationPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); } return CreatedAtRoute("Tables", new { id = current.Id }, current); }Publier à nouveau le projet de serveur
Projet de serveur principal Node.js
Configurez votre projet back-end.
Remplacez le code présent dans le fichier todoitem.js par le code suivant :
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the GCM payload. var payload = { "data": { "message": context.item.text } }; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a GCM native notification. context.push.gcm.send(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ce code envoie une notification GCM contenant item.text quand un nouvel élément todo est inséré.
Quand vous modifiez le fichier sur votre ordinateur local, republiez le projet serveur.
Ajout de notifications Push à votre application
Dans cette section, vous mettez à jour votre application Android client pour gérer les notifications push.
Vérification de la version du Kit de développement logiciel (SDK) Android
En raison des développements en cours, la version du Kit de développement logiciel (SDK) Android installée dans Android Studio peut être différente de celle du code. Le Kit de développement logiciel (SDK) Android utilisé dans ce didacticiel correspond à la version 26, dernière version disponible au moment de la rédaction de ce document. Le numéro de version peut augmenter à mesure que de nouvelles versions du Kit de développement logiciel (SDK) apparaissent. Nous vous recommandons d’utiliser la dernière version disponible.
Deux symptômes permettent d'identifier des versions différentes :
- Lorsque vous générez ou régénérez le projet, vous pouvez obtenir des messages d’erreur Gradle tels que
Gradle sync failed: Failed to find target with hash string 'android-XX'. - Les objets Android standard du code dont la résolution doit reposer sur les instructions
importpeuvent générer des messages d'erreur.
Dans ce cas, la version du Kit de développement logiciel (SDK) Android installée dans Android Studio peut différer de celle du Kit de développement logiciel (SDK) cible du projet téléchargé. Pour vérifier la version, apportez les modifications suivantes :
Dans Android Studio, cliquez sur Outils>Android>SDK Manager. Si vous n'avez pas installé la dernière version de la plateforme de Kit de développement logiciel (SDK), cliquez pour l'installer. Prenez note du numéro de la version.
Dans l’onglet Explorateur de projets, sous Scripts Gradle, ouvrez le fichier build.gradle (Module: app). Vérifiez que les versions compileSdkVersion et targetSdkVersion sont définies sur la dernière version installée du Kit de développement logiciel (SDK).
build.gradlepeut se présenter comme suit :android { compileSdkVersion 26 defaultConfig { targetSdkVersion 26 } }
L'étape suivante consiste à installer les services Google Play. Firebase Cloud Messaging a des spécifications requises d’API minimales pour le développement et les tests, auxquelles la propriété minSdkVersion du manifeste doit se conformer.
Si vous procédez à un test avec un appareil ancien, consultez la rubrique Ajouter Firebase à votre projet Android pour déterminer comment définir cette valeur.
Ajouter Firebase Cloud Messaging au projet
Dans Android Studio, choisissez Structure de projet de fichier>. Sélectionnez Notifications, puis Firebase Cloud Messaging, et cliquez sur OK.
Ajout de code
Dans votre projet d’application, ouvrez le fichier
AndroidManifest.xml. Ajoutez le code suivant après la balise de débutapplication:<service android:name=".ToDoMessagingService"> <intent-filter> <action android:name="com.google.firebase.MESSAGING_EVENT"/> </intent-filter> </service> <service android:name=".ToDoInstanceIdService"> <intent-filter> <action android:name="com.google.firebase.INSTANCE_ID_EVENT"/> </intent-filter> </service>Ouvrez le fichier
ToDoActivity.java, puis apportez les modifications suivantes :Ajoutez l’instruction d’importation :
import com.google.firebase.iid.FirebaseInstanceId;Modifiez la définition de
MobileServiceClienten remplaçant private par private static, afin qu’elle ressemble à ceci :private static MobileServiceClient mClient;Ajoutez la méthode
registerPush:public static void registerPush() { final String token = FirebaseInstanceId.getInstance().getToken(); if (token != null) { new AsyncTask<Void, Void, Void>() { protected Void doInBackground(Void... params) { mClient.getPush().register(token); return null; } }.execute(); } }Mettez à jour la méthode onCreate de la classe
ToDoActivity. Veillez à ajouter ce code après l’instanciation deMobileServiceClient.registerPush();
Ajoutez une nouvelle classe pour gérer les notifications. Dans l’Explorateur de projets, ouvrez l’application>java>vos nœuds d’espace de noms de projet , puis cliquez avec le bouton droit sur le nœud du nom du package. Cliquez sur Nouveau, puis sur Classe Java. Dans Nom, entrez
ToDoMessagingService, puis cliquez sur OK. Remplacez ensuite la déclaration de classe par :import android.app.Notification; import android.app.NotificationManager; import android.app.PendingIntent; import android.content.Context; import android.content.Intent; import com.google.firebase.messaging.FirebaseMessagingService; import com.google.firebase.messaging.RemoteMessage; public class ToDoMessagingService extends FirebaseMessagingService { private static final int NOTIFICATION_ID = 1; @Override public void onMessageReceived(RemoteMessage remoteMessage) { String message = remoteMessage.getData().get("message"); if (message != null) { sendNotification("Notification Hub Demo", message); } } private void sendNotification(String title, String messageBody) { PendingIntent contentIntent = PendingIntent.getActivity(this, 0, new Intent(this, ToDoActivity.class), 0); Notification.Builder notificationBuilder = new Notification.Builder(this) .setSmallIcon(R.drawable.ic_launcher) .setContentTitle(title) .setContentText(messageBody) .setContentIntent(contentIntent); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); if (notificationManager != null) { notificationManager.notify(NOTIFICATION_ID, notificationBuilder.build()); } } }Ajoutez une autre classe pour gérer les mises à jour de jeton. Créez une classe Java
ToDoInstanceIdServiceet remplacez la déclaration de classe par :import com.google.firebase.iid.FirebaseInstanceIdService; public class ToDoInstanceIdService extends FirebaseInstanceIdService { @Override public void onTokenRefresh() { ToDoActivity.registerPush(); } }
L'application est mise à jour et prend en charge les notifications Push.
Test de l'application avec le service mobile publié
Vous pouvez tester l’application en connectant directement un téléphone Android via un câble USB, ou en utilisant un appareil virtuel dans l’émulateur.
Étapes suivantes
Maintenant que vous avez terminé ce didacticiel, vous pouvez passer à l’un des didacticiels suivants :
- Ajoutez l’authentification à votre application Android. Découvrez comment ajouter l’authentification au projet de démarrage rapide todolist sur Android en faisant appel à un fournisseur d’identité pris en charge.
- Activation de la synchronisation hors connexion pour votre application Android. Découvrez comment ajouter une prise en charge hors connexion à votre application à l’aide d’un serveur principal Mobile Apps. Avec la synchronisation hors connexion, les utilisateurs peuvent interagir avec une application mobile (affichage, ajout ou modification de données), même en l’absence de connexion réseau.