Créer une application iOS
Vue d’ensemble
Ce didacticiel présente l’ajout d’App Service Mobile Apps, un service principal cloud, à une application iOS. La première étape consiste à créer un nouveau serveur principal mobile sur Azure. Téléchargez ensuite un exemple d’application iOS Todo list simple qui stocke les données dans Azure.
Pour suivre ce didacticiel, vous avez besoin d’un Mac et d’un compte Azure
Créer un serveur principal d'applications mobiles Azure
Connectez-vous au portail Azure.
Cliquez sur Créer une ressource.
Dans la zone de recherche, tapez application web.
Dans la liste des résultats, sélectionnez Application web à partir de la Place de marché.
Sélectionnez votre Abonnement et votre Groupe de ressources (sélectionnez un groupe de ressources existant ou créez-en un en utilisant le même nom que celui de votre application).
Choisissez un Nom unique à votre application web.
Choisissez l’option par défaut Publier, comme Code.
Dans la Pile d’exécution, vous devez sélectionner une version sous ASP.NET ou Nœud. Si vous générez un serveur principal .NET, sélectionnez une version sous ASP.NET. Autrement, si vous ciblez une application basée sur des nœuds, sélectionnez-en une de la version à partir de Nœud.
Sélectionnez le Système d’exploitation voulu : Linux ou Windows.
Sélectionnez la Région où vous souhaitez que cette application soit déployée.
Sélectionnez le Plan App Service qui convient et appuyez sur Examiner et créer.
Dans Groupe de ressources, sélectionnez un groupe de ressources existant ou créez-en un (en utilisant le même nom que votre application).
Cliquez sur Créer. Patientez quelques minutes jusqu’au déploiement du service, puis continuez. Regardez l’icône de Notifications (cloche) dans l’en-tête de portail à la recherche de mises à jour de l’état.
Une fois le déploiement terminé, cliquez sur la section Détails du déploiement, puis sur la Ressource de Type Microsoft.Web/sites. Vous accédez alors à l’application web App Service que vous venez de créer.
Cliquez dans le panneau Configuration sous Paramètres et dans Paramètres de l’application, cliquez sur le bouton Nouveau paramètre d’application.
Dans la page Ajouter/modifier le paramètre d’application, entrez MobileAppsManagement_EXTENSION_VERSION comme Nom, et La plus récente comme Valeur, puis appuyez sur OK.
Vous êtes prêt à utiliser cette application web App Service nouvellement créée comme Application mobile.
Créer une connexion de base de données et configurer le projet client et de serveur
Télécharger les démarrages rapides du kit de développement logiciel (SDK) client pour les plateformes suivantes :
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Notes
Si vous utilisez le projet iOS, vous devez télécharger « azuresdk-iOS-*.zip » à partir de la dernière version de GitHub. Décompressez et ajoutez le fichier
MicrosoftAzureMobile.frameworkà la racine du projet.Vous devrez ajouter une connexion de base de données ou vous connecter à une connexion existante. Tout d’abord, déterminez si vous allez créer un magasin de données ou en utiliser un existant.
Créez un magasin de données : si vous allez créer un magasin de données, utilisez le guide de démarrage rapide suivant :
Démarrage rapide : Prise en main des bases de données uniques dans Azure SQL Database
Source de données existante : suivez les instructions ci-dessous si vous souhaitez utiliser une connexion de base de données existante
Format de chaîne de connexion à la base de données SQL -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nom du serveur, vous le trouverez dans la page de vue d’ensemble de votre base de données. Il se présente généralement comme suit : « nom_serveur.database.windows.net ». {port} généralement 1433. {your_catalogue} Nom de la base de données. {your_username} Nom d’utilisateur pour accéder à votre base de données. {your_password} Mot de passe pour accéder à votre base de données.
Ajoutez la chaîne de connexion à votre application mobile dans App Service, vous pouvez gérer les chaînes de connexion pour votre application à l’aide de l’option Configuration dans le menu.
Pour ajouter une chaîne de connexion :
Cliquez sur l’onglet Paramètres de l’application.
Cliquez sur [+] Nouveau chaîne de connexion.
Vous devrez fournir le Nom, la Valeur et le Type pour votre chaîne de connexion.
Pour le Nom, saisissez
MS_TableConnectionStringLa valeur doit correspondre à la chaîne de connexion que vous avez formée à l’étape précédente.
Si vous ajoutez une chaîne de connexion à une base de données SQL Azure, choisissez SQLAzure sous Type.
Azure Mobile Apps a des kits de développement logiciel (SDK) pour les serveurs principaux .NET et Node.js.
Serveur principal Node.js
Si vous prévoyez d’utiliser l’application de démarrage rapide Node.js, suivez les instructions ci-dessous.
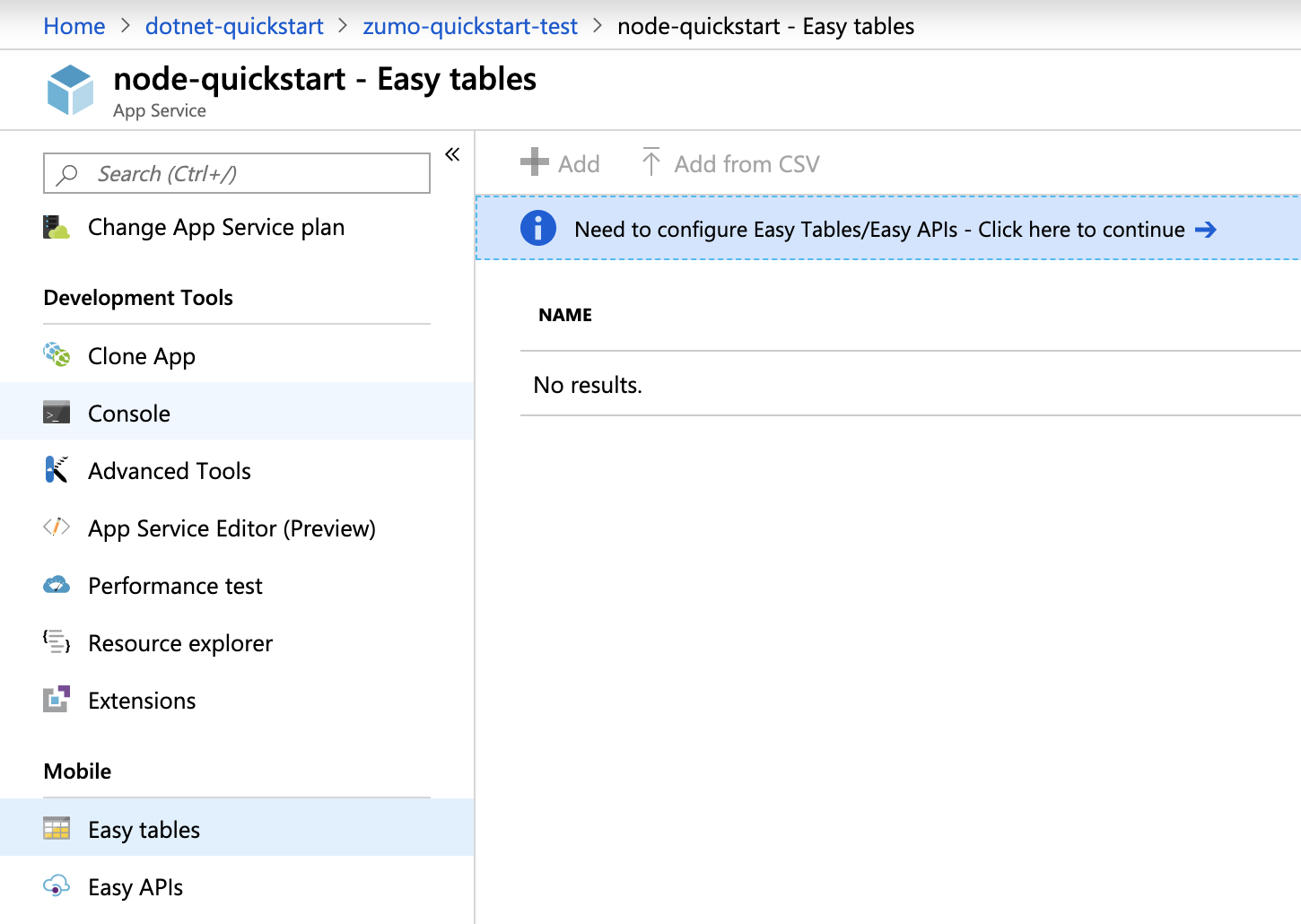
Dans le portail Azure, accédez à Tables faciles, vous verrez cet écran.

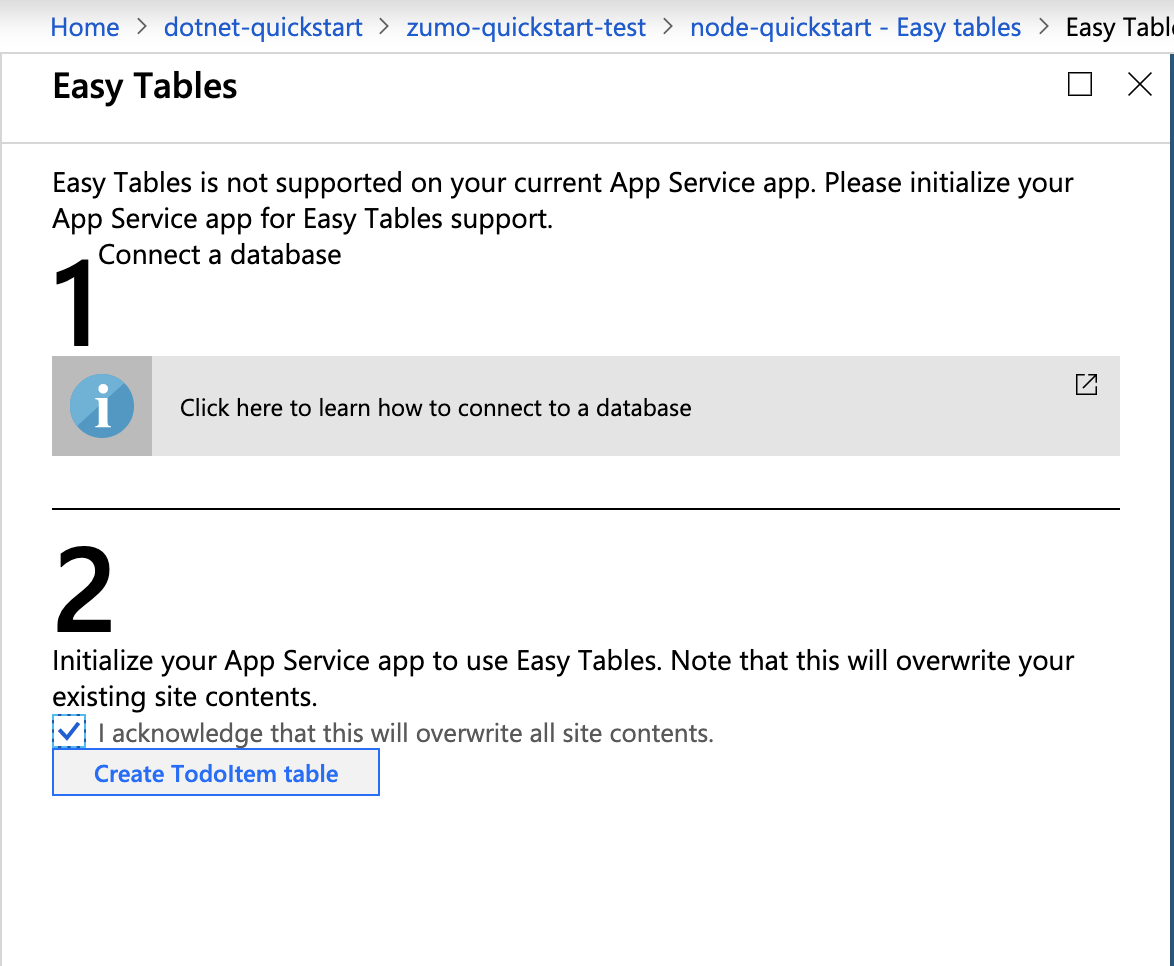
Vérifiez que la chaîne de connexion SQL est déjà ajoutée dans l’onglet Configuration . Cochez ensuite la case à cocher de mon accusé de réception que cela remplacera tout le contenu du site , puis cliquez sur le bouton Créer une table TodoItem .

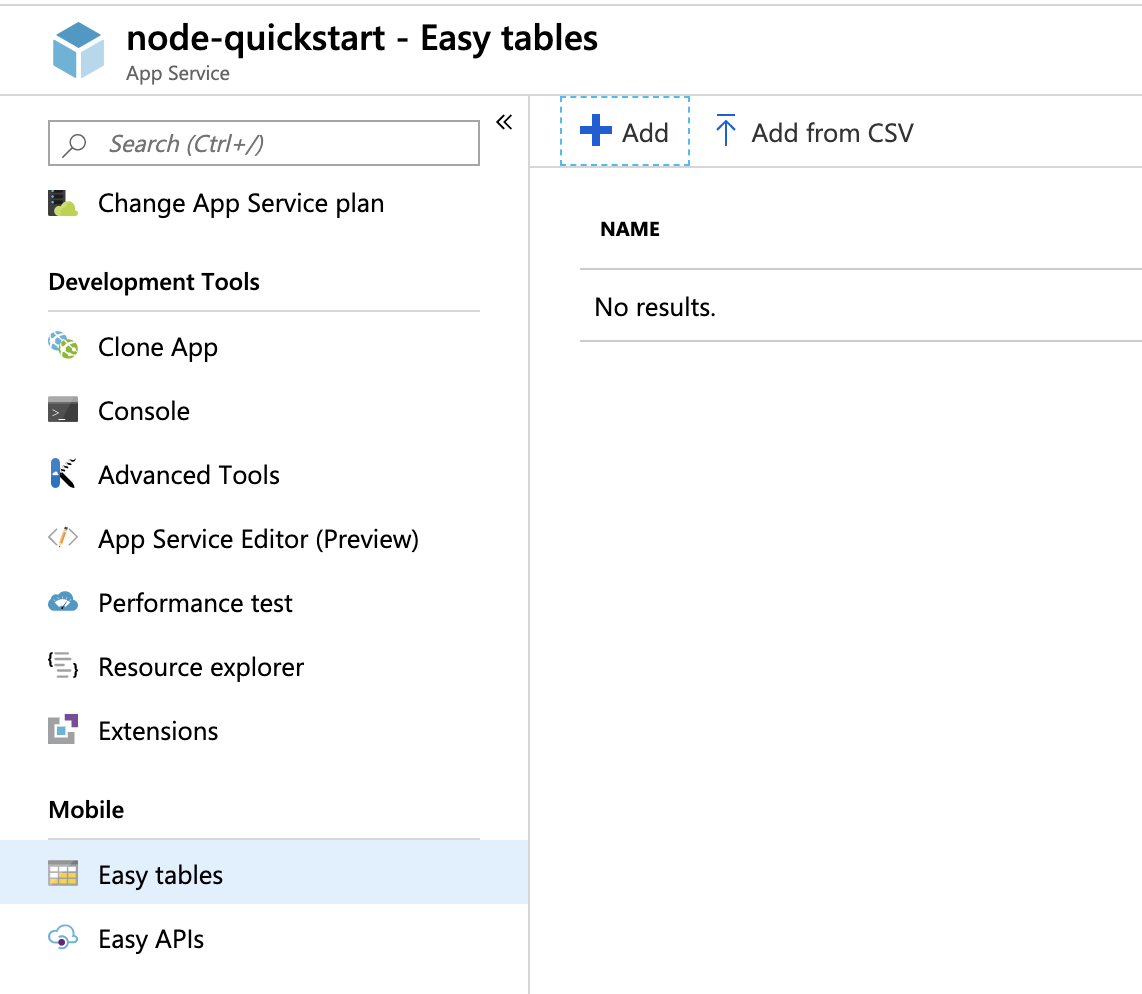
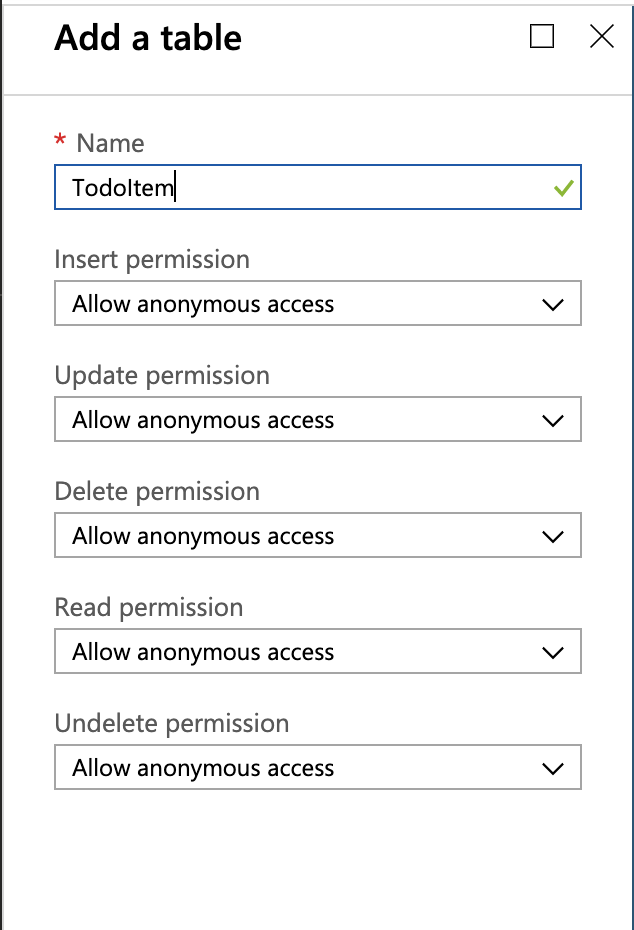
Dans Tables faciles, cliquez sur le bouton + Ajouter.

Créez une table
TodoItemavec l’accès anonyme.
Backend .NET
Si vous prévoyez d’utiliser l’application de démarrage rapide .NET, suivez les instructions ci-dessous.
Téléchargez le projet de serveur .NET Azure Mobile Apps à partir du référentiel azure-mobile-apps-quickstarts.
Générez le projet de serveur .NET localement dans Visual Studio.
Dans Visual Studio, ouvrez l’Explorateur de solutions, cliquez avec le bouton droit sur le projet
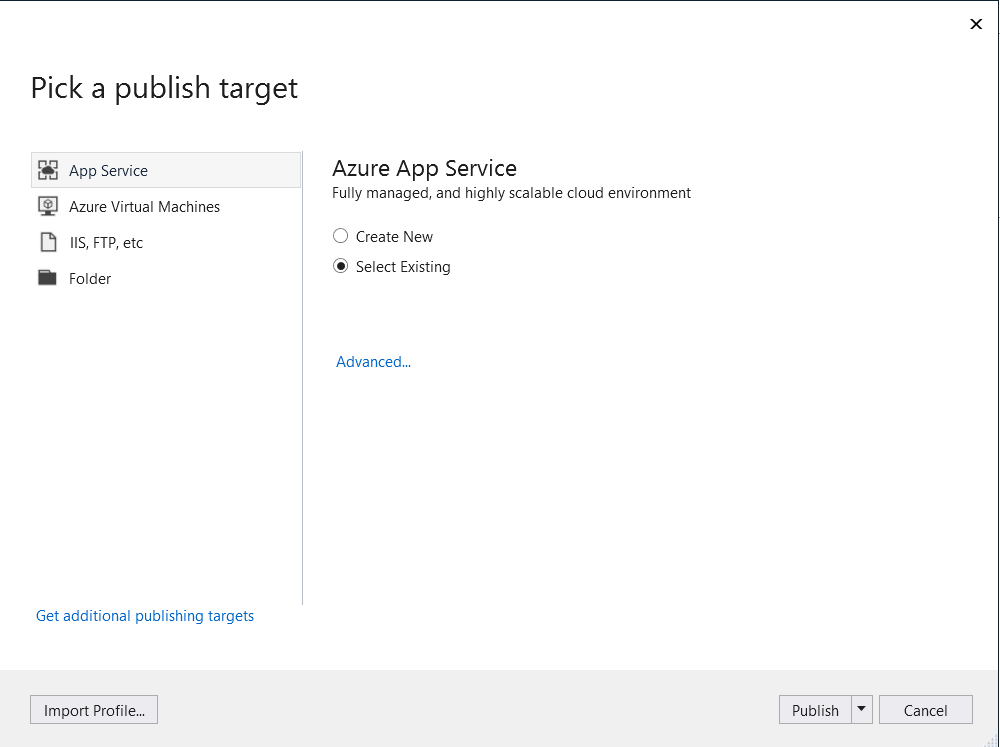
ZUMOAPPNAMEService, cliquez sur Publier, vous verrez une fenêtrePublish to App Service. Si vous travaillez sur Mac, découvrez d’autres façons de déployer l’application ici.
Sélectionnez App Service comme cible de publication, puis cliquez sur Sélectionner existant, puis sur le bouton Publier bouton au bas de la fenêtre.
Vous devrez d’abord vous connecter à Visual Studio avec votre abonnement Azure. Sélectionnez
Subscription,Resource Group, puis le nom de votre application. Lorsque vous êtes prêt, cliquez sur OK, cette action déploie le projet serveur .NET que vous avez localement dans le serveur principal App Service. Lorsque le déploiement se termine, vous êtes redirigé vershttp://{zumoappname}.azurewebsites.net/dans le navigateur.
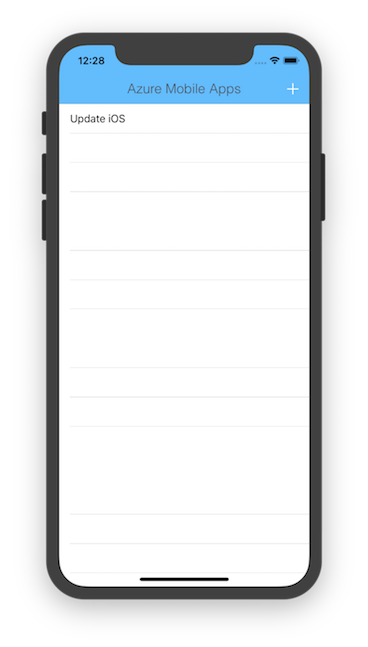
Exécuter l’application iOS
Ouvrez le projet client téléchargé à l’aide de Xcode.
Ouvrez le Portail Microsoft Azure, puis accédez à l’application mobile que vous avez créée. Sur le panneau
Overview, recherchez l’URL qui correspond au point de terminaison public de votre application mobile. Exemple : la valeur sitename relative au nom de l’application « test123 » est https://test123.azurewebsites.net.Dans le cas d’un projet Swift, ouvrez le fichier
ToDoTableViewController.swiftdans le dossier ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift. Le nom de l’application estZUMOAPPNAME.Dans la méthode
viewDidLoad(), remplacez le paramètreZUMOAPPURLpar le point de terminaison public ci-dessus.let client = MSClient(applicationURLString: "ZUMOAPPURL")devient
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")Dans le cas d’un projet Objective-C, ouvrez le fichier
QSTodoService.mdans le dossier ZUMOAPPNAME/ZUMOAPPNAME. Le nom de l’application estZUMOAPPNAME.Dans la méthode
init, remplacez le paramètreZUMOAPPURLpar le point de terminaison public ci-dessus.self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];devient
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];Appuyez sur le bouton Exécuter pour générer le projet et démarrer l’application dans le simulateur iOS.
Dans l’application, cliquez sur l’icône du signe plus (+), tapez un texte explicite comme Suivre le tutoriel, puis cliquez sur le bouton Enregistrer. Cette action envoie une requête POST au serveur principal Azure déployé précédemment. Le backend insère les données de la requête dans la table SQL TodoItem et renvoie des informations sur les éléments récemment stockés à l’application mobile. L’application mobile affiche ces données dans la liste.