Guide pratique pour utiliser le Stockage Files d’attente à partir de Node.js
Vue d’ensemble
Ce guide décrit le déroulement de scénarios courants dans le cadre de l’utilisation du service Stockage File d’attente Azure. Les exemples sont écrits en utilisant l'API Node.js. Les scénarios traités comprennent l’insertion, la consultation rapide, la récupération et la suppression de messages de la file d’attente. Découvrez également comment créer et supprimer des files d’attente.
Présentation du stockage File d’attente
Les files d’attente de stockage Azure sont un service permettant de stocker un grand nombre de messages accessibles depuis n’importe où dans le monde via des appels authentifiés avec HTTP ou HTTPS. Un simple message de file d’attente peut avoir une taille de 64 Ko et une file d’attente peut contenir des millions de messages, jusqu’à la limite de capacité totale d’un compte de stockage. Le stockage File d’attente est couramment utilisé pour créer un backlog de travail à traiter de façon asynchrone.
Concepts du service File d’attente
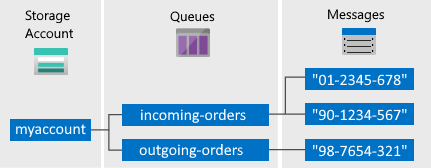
Le service de File d’attente Azure contient les composants suivants :

Compte de stockage : Tous les accès à Azure Storage passent par un compte de stockage. Pour plus d’informations sur les comptes de stockage, consultez Vue d’ensemble des comptes de stockage.
File d’attente : une file d’attente contient un ensemble de messages. Tous les messages doivent être dans une file d’attente. Notez que le nom de la file d’attente doit être en minuscules. Pour plus d'informations sur l’affectation de noms à des files d’attente, consultez Affectation de noms pour les files d'attente et les métadonnées.
Message : message dans n’importe quel format d’une taille maximale de 64 Ko. La durée maximale pendant laquelle un message peut rester dans la file d’attente est de 7 jours. Pour les versions du 29 juillet 2017 ou ultérieures, la durée de vie maximale peut être n’importe quel nombre positif, ou -1 indiquant que le message n’expire pas. Si ce paramètre est omis, la valeur par défaut de la durée de vie est de sept jours.
Format d’URL : les files d’attente sont adressables à l’aide du format d’URL suivant : http://
<storage account>.queue.core.windows.net/<queue>L'URL suivante désigne une file d'attente du schéma :
http://myaccount.queue.core.windows.net/incoming-orders
Créer un compte de stockage Azure
Le moyen le plus simple de créer votre premier compte de stockage Azure est d’utiliser le portail Azure. Pour plus d’informations, consultez la page Créer un compte de stockage.
Vous pouvez également créer un compte de stockage Azure à l’aide d’Azure PowerShell, de l’interface de ligne de commande Azure ou du fournisseur de ressources de stockage Azure pour .NET.
Si vous préférez ne pas créer de compte de stockage dans Azure pour le moment, vous avez la possibilité d’utiliser l’émulateur de stockage Azure pour exécuter et tester votre code dans un environnement local. Pour plus d’informations, consultez Utiliser l’émulateur Azurite à des fins de développement local pour Stockage Azure.
Création d’une application Node.js
Pour créer une application Node.js vierge, consultez Créer une application web Node.js dans Azure App Service, Création et déploiement d’une application Node.js dans un service cloud Azure à l’aide de PowerShell ou Visual Studio Code.
Configuration de votre application pour accéder au stockage
La bibliothèque de client Stockage Azure pour JavaScript comprend un ensemble de bibliothèques pratiques qui communiquent avec les services REST de stockage.
Utilisation de Node Package Manager (NPM) pour obtenir le package
Utilisez une interface de ligne de commande telle que PowerShell (Windows), Terminal (Mac) ou Bash (Unix) pour accéder au dossier dans lequel vous avez créé votre exemple d’application.
Tapez
npm install @azure/storage-queuedans la fenêtre de commande.Vérifiez qu’un dossier
node_modulesa été créé. Dans ce dossier, vous trouverez le package@azure/storage-queue, qui contient la bibliothèque de client dont vous avez besoin pour accéder au stockage.
Importation du package
À l’aide de votre éditeur de code, ajoutez le code suivant au début du fichier JavaScript dans lequel vous avez l’intention d’utiliser des files d’attente.
const { QueueClient, QueueServiceClient } = require("@azure/storage-queue");
Création d’une file d’attente
Le code suivant obtient la valeur d’une variable d’environnement appelée AZURE_STORAGE_CONNECTION_STRING et l’utilise pour créer un objet QueueServiceClient. Cet objet est ensuite utilisé pour créer un QueueClient qui vous permet d’utiliser une file d’attente spécifique.
// Retrieve the connection from an environment
// variable called AZURE_STORAGE_CONNECTION_STRING
const connectionString = process.env.AZURE_STORAGE_CONNECTION_STRING;
// Create a unique name for the queue
const queueName = "myqueue-" + Date.now().toString();
console.log("Creating queue: ", queueName);
// Instantiate a QueueServiceClient which will be used
// to create a QueueClient and to list all the queues
const queueServiceClient = QueueServiceClient.fromConnectionString(connectionString);
// Get a QueueClient which will be used
// to create and manipulate a queue
const queueClient = queueServiceClient.getQueueClient(queueName);
// Create the queue
await queueClient.create();
Si la file d’attente existe déjà, une exception est levée.
Comment mettre en forme le message
Le type de message est une chaîne. Tous les messages sont traités comme des chaînes. Si vous devez envoyer un autre type de données, vous devez sérialiser ce type de données dans une chaîne lors de l’envoi du message et désérialiser le format de chaîne lors de la lecture du message.
Pour convertir JSON au format chaîne et revenir à nouveau dans Node.js, utilisez les fonctions d’assistance suivantes :
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Insertion d'un message dans une file d'attente
Pour ajouter un message à une file d’attente, appelez la méthode sendMessage.
messageText = "Hello, World";
console.log("Adding message to the queue: ", messageText);
// Add a message to the queue
await queueClient.sendMessage(messageText);
Lecture furtive du message suivant
Vous pouvez lire furtivement les messages dans la file d’attente sans les supprimer de la file d’attente en appelant la méthode peekMessages.
Par défaut, peekMessages lit furtivement un seul message. L’exemple suivant lit les cinq premiers messages de la file d’attente. Si moins de cinq messages sont visibles, seuls les messages visibles sont retournés.
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages: 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("Peeked message: ", peekedMessages.peekedMessageItems[i].messageText);
}
L’appel de peekMessages lorsqu’il n’y a aucun message dans la file d’attente ne retourne pas d’erreur. Toutefois, aucun message n’est retourné.
Modification du contenu d’un message en file d’attente
L’exemple suivant met à jour le texte d’un message.
Modifiez le contenu d’un message qui se trouve dans la file d’attente en utilisant updateMessage.
// Get the first message in the queue
var receivedMessages = await queueClient.receiveMessages();
const firstMessage = receivedMessages.receivedMessageItems[0];
// Update the received message
await queueClient.updateMessage(
firstMessage.messageId,
firstMessage.popReceipt,
"This message has been updated"
);
Retrait des messages de la file d’attente
La suppression d’un message de la file d’attente se fait en deux étapes :
Récupérer le message.
Supprimer le message.
L’exemple suivant récupère un message, puis le supprime.
Pour récupérer un message, appelez la méthode receiveMessages. Cet appel rend les messages invisibles dans la file d’attente, et aucun autre client ne peut les traiter. Lorsque votre application a traité un message, appelez deleteMessage pour supprimer le message de la file d’attente.
// Get next message from the queue
receivedMessages = await queueClient.receiveMessages();
var message = receivedMessages.receivedMessageItems[0];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
Par défaut, un message est masqué uniquement pendant 30 secondes. Après 30 secondes, il est visible par les autres clients. Vous pouvez indiquer une autre valeur en utilisant options.visibilityTimeout lorsque vous appelez receiveMessages.
L’appel de receiveMessages lorsqu’il n’y a aucun message dans la file d’attente ne retourne pas d’erreur. Toutefois, aucun message n’est retourné.
Options supplémentaires pour la suppression des messages dans la file d'attente
Il existe deux méthodes pour personnaliser l'extraction d'un message d'une file d'attente :
-
options.numberOfMessages: Extraire un lot de messages (jusqu’à 32). -
options.visibilityTimeout: Définir une durée d’invisibilité plus longue ou plus courte.
L’exemple suivant utilise la méthode receiveMessages pour obtenir cinq messages en un appel. Ensuite, il traite chaque message à l'aide d'une boucle for. La durée d'invisibilité est passée à cinq minutes pour tous les messages renvoyés par cette méthode.
// Get up to 5 messages from the queue
const receivedMsgsResp = await queueClient.receiveMessages({ numberOfMessages: 5, visibilityTimeout: 5 * 60 });
for (i = 0; i < receivedMsgsResp.receivedMessageItems.length; i++)
{
message = receivedMsgsResp.receivedMessageItems[i];
console.log("Dequeuing message: ", message.messageText);
await queueClient.deleteMessage(message.messageId, message.popReceipt);
}
Obtention de la longueur de la file d’attente
La méthode getProperties renvoie des métadonnées sur la file d’attente, notamment le nombre approximatif de messages en attente dans la file d’attente.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Liste des files d’attente
Pour récupérer une liste de files d’attente, appelez QueueServiceClient.listQueues. Pour récupérer une liste filtrée à l’aide d’un préfixe spécifique, définissez options.prefix dans votre appel à listQueues.
for await (const item of queueServiceClient.listQueues()) {
console.log("Queue: ", item.name);
}
Suppression d'une file d'attente
Pour supprimer une file d’attente et tous les messages qu’elle contient, appelez la méthode DeleteQueue dans l’objet QueueClient.
// Delete the queue
console.log("Deleting queue: ", queueClient.name);
await queueClient.delete();
Pour effacer tous les messages d’une file d’attente sans supprimer cette dernière, appelez ClearMessages.
Conseil
Consultez le référentiel d’exemples de code de Stockage Azure
Pour des exemples de code Stockage Azure de bout en bout faciles à utiliser que vous pouvez télécharger et exécuter, consultez notre liste Exemples Stockage Azure.
Étapes suivantes
Maintenant que vous connaissez les bases du stockage file d’attente, consultez les liens suivants pour apprendre à exécuter les tâches de stockage plus complexes.
- Consultez le blog de l’équipe Azure Storage pour découvrir les nouveautés.
- Consultez le référentiel relatif à la bibliothèque de client Stockage Azure pour JavaScript sur GitHub.