Importation de données HTML dans un rapport (Générateur de rapports et SSRS)
Vous pouvez utiliser une zone de texte pour insérer dans un rapport du texte au format HTML récupéré à partir de l'un des champs de votre dataset. Ce texte au format HTML peut être issu de toute expression simple ou complexe capable de transformer correctement des données au format HTML. Le texte ainsi mis en forme peut être converti dans tous les formats de sortie pris en charge, y compris au format PDF.

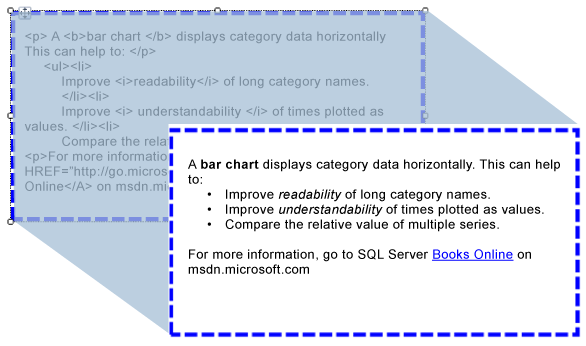
Cette illustration montre le texte au format HTML en mode création de rapport, ainsi que le rendu de ce même texte lors de l'exécution du rapport.
Notes
Lorsque vous importez du texte qui contient des balises HTML, les données de ce texte doivent toujours être analysées en premier par la zone de texte où elles sont importées. Seul un sous-ensemble de balises HTML étant pris en charge, les données HTML affichées dans le rapport rendu peuvent différer des données HTML d'origine.
Pour une prise en main rapide, consultez Didacticiel : mettre en forme du texte (Générateur de rapports).
Notes
Vous pouvez créer et modifier des définitions de rapport (.rdl) dans le Générateur de rapports et dans le Concepteur de rapports dans SQL Server Data Tools. Chaque environnement de création offre différentes possibilités pour créer, ouvrir et enregistrer des rapports et des éléments connexes. Pour plus d’informations, consultez Conception de rapports en Concepteur de rapports et Report Builder (SSRS) sur le web sur microsoft.com.
Balises HTML prises en charge
La liste suivante répertorie toutes les balises qui seront restituées sous forme de balises HTML lorsque définies comme texte de l'espace réservé :
- Éléments d’en-tête, de style et de bloc : <H{n}>, <DIV>, <SPAN,P>><, LI <>
Toutes les autres balises HTML ne seront pas prises en compte lorsque le rapport sera généré. Si le texte au format HTML de l'espace réservé représenté par son expression comporte des erreurs de langage, il apparaîtra au format texte simple. Aucune des balises HTML n'est sensible à la casse.
Si le texte de votre zone de texte contient uniquement un bloc de texte, toutes les données HTML de l'espace réservé définissant des éléments de bloc seront correctement restituées. Toutefois, si cette zone de texte contient plusieurs blocs de texte, les balises HTML seront ignorées et la structure du texte sera définie en fonction des blocs de texte.
Si plusieurs balises sont définies pour le texte et que Reporting Services détecte un conflit entre le code HTML et les contraintes de rapport existantes, seule la balise HTML la plus interne est traitée comme html.
Quand vous utilisez les balises de gestion de liste, la police et le style de toutes les puces et les préfixes de numéro sont définis sur Arial noir.
Pour plus d’informations, consultez Ajouter du code HTML à un rapport (Générateur de rapports et SSRS).
Limites des attributs de feuille de style en cascade
Lors de l'utilisation d'attributs de feuille de style en cascade (CSS), seul un jeu principal de balises est défini. La liste suivante répertorie les attributs pris en charge :
text-align, text-indent
font-family
font-size
Seules les valeurs de taille RDL valides, en unités de longueur CSS absolues sont prises en charge. Les unités prises en charge sont in, cm, mm, pt et pc.
Les unités de longueur CSS relatives sont ignorées et ne sont pas prises en charge. Les unités non prises en charge sont em, ex, px, %, rem.
color
padding, padding-bottom, padding-top, padding-right, padding-left
font-weight
Voici quelques-uns des points à considérer lorsque vous utilisez des feuilles de style CSS :
À l'instar des balises HTML erronées, les valeurs CSS incorrectes sont également ignorées.
Lorsque des attributs de style CSS coexistent avec un attribut standard dans une même balise, la propriété CSS est prioritaire. Par exemple, si votre texte est <p style="text-align: right" align="left">, seul l’attribut text-align est appliqué, et le texte est aligné à droite.
Dans le cadre des styles CSS et des attributs, lorsqu'une propriété est spécifiée à plusieurs reprises, seule la dernière instance spécifiée est prise en compte et appliquée. Par exemple, si votre texte est <p align="left" align="right">, il est aligné à droite.