Framework social dans Xamarin.iOS
Le Framework social fournit une API unifiée pour interagir avec les réseaux sociaux, notamment Twitter et Facebook, ainsi que SinaWeibo pour les utilisateurs en Chine.
L’utilisation du Framework social permet aux applications d’interagir avec les réseaux sociaux à partir d’une SEULE API sans avoir à gérer l’authentification. Il inclut un contrôleur de vue fourni par le système pour composer des publications ainsi qu’une abstraction qui permet de consommer l’API de chaque réseau social via HTTP.
Pour vous connecter à Twitter à l’aide du Framework social, un compte doit être configuré dans les paramètres de l’appareil, comme indiqué ci-dessous :
Une fois qu’un compte a été entré et vérifié avec Twitter, toute application sur l’appareil qui utilise les classes Du Framework social pour accéder à Twitter utilisera ce compte.
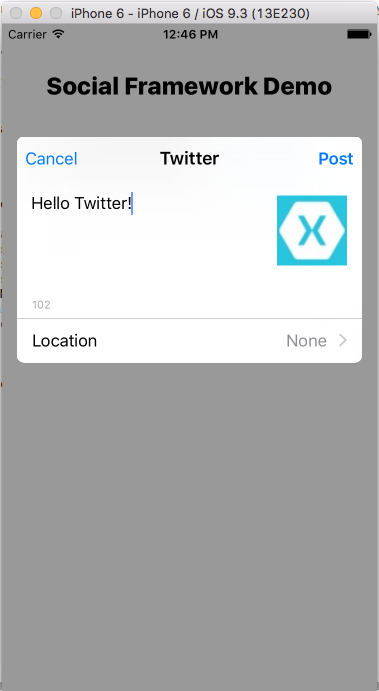
Le Framework social inclut un contrôleur appelé SLComposeViewController qui présente un affichage fourni par le système pour la modification et l’envoi d’un tweet. La capture d’écran suivante montre un exemple de cette vue :
Pour utiliser un SLComposeViewController compte Twitter, une instance du contrôleur doit être créée en appelant la FromService méthode comme SLServiceType.Twitter indiqué ci-dessous :
var slComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
Une fois l’instance SLComposeViewController retournée, elle peut être utilisée pour présenter une interface utilisateur à publier sur Twitter. Toutefois, la première chose à faire est de case activée la disponibilité du réseau social, Twitter dans ce cas, en appelant IsAvailable:
if (SLComposeViewController.IsAvailable (SLServiceKind.Twitter)) {
...
}
SLComposeViewController n’envoie jamais de tweet directement sans interaction utilisateur. Toutefois, il peut être initialisé avec les méthodes suivantes :
SetInitialText: ajoute le texte initial à afficher dans le tweet.AddUrl: ajoute une URL au tweet.AddImage: ajoute une image au tweet.
Une fois initialisé, l’appel PresentVIewController affiche la vue créée par le SLComposeViewController. L’utilisateur peut ensuite modifier et envoyer le tweet, ou annuler son envoi. Dans les deux cas, le contrôleur doit être ignoré dans le CompletionHandlercas où le résultat peut également être case activée pour voir si le tweet a été envoyé ou annulé, comme indiqué ci-dessous :
slComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
resultsTextView.Text = result.ToString ();
});
};
Le code suivant illustre l’utilisation de l’affichage SLComposeViewController utilisé pour envoyer un tweet :
using System;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _twitterComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
#endregion
#region Computed Properties
public bool isTwitterAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Twitter); }
}
public SLComposeViewController TwitterComposer {
get { return _twitterComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
}
#endregion
#region Actions
partial void SendTweet_TouchUpInside (UIButton sender)
{
// Set initial message
TwitterComposer.SetInitialText ("Hello Twitter!");
TwitterComposer.AddImage (UIImage.FromFile ("Icon.png"));
TwitterComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (TwitterComposer, true, null);
}
#endregion
}
}
Le Framework social inclut également la prise en charge de l’établissement de requêtes HTTP sur les réseaux sociaux. Il encapsule la requête dans une SLRequest classe utilisée pour cibler l’API du réseau social particulier.
Par exemple, le code suivant demande à Twitter d’obtenir le chronologie public (en développant le code ci-dessus) :
using Accounts;
...
#region Private Variables
private ACAccount _twitterAccount;
#endregion
#region Computed Properties
public ACAccount TwitterAccount {
get { return _twitterAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
RequestTwitterTimeline.Enabled = false;
// Initialize Twitter Account access
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestTwitterTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
Examinons ce code en détail. Tout d’abord, il obtient l’accès au Magasin de comptes et obtient le type d’un compte Twitter :
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
Ensuite, il demande à l’utilisateur si votre application peut avoir accès à son compte Twitter et, si l’accès est accordé, le compte est chargé en mémoire et l’interface utilisateur mise à jour :
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
Lorsque l’utilisateur demande les données chronologie (en appuyant sur un bouton dans l’interface utilisateur), l’application forme d’abord une demande d’accès aux données à partir de Twitter :
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
Cet exemple limite les résultats retournés aux dix dernières entrées en incluant ?count=10 l’URL. Enfin, il attache la demande au compte Twitter (qui a été chargé ci-dessus) et effectue l’appel à Twitter pour récupérer les données :
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
Si les données ont été correctement chargées, les données JSON brutes sont affichées (comme dans l’exemple de sortie ci-dessous) :
Dans une application réelle, les résultats JSON peuvent ensuite être analysés comme normaux et les résultats présentés à l’utilisateur. Consultez Présentation des services web pour plus d’informations sur l’analyse de JSON.
Connecter à Facebook avec le Framework social est presque identique au processus utilisé pour Twitter ci-dessus. Un compte d’utilisateur Facebook doit être configuré dans les paramètres de l’appareil, comme indiqué ci-dessous :
Une fois configuré, toute application sur l’appareil qui utilise Le Framework social utilisera ce compte pour se connecter à Facebook.
Étant donné que le Framework social est une API unifiée conçue pour accéder à plusieurs réseaux sociaux, le code reste presque identique, quel que soit le réseau social utilisé.
Par exemple, vous SLComposeViewController pouvez utiliser exactement comme dans l’exemple Twitter illustré précédemment, la seule différence est de basculer vers les paramètres et options spécifiques à Facebook. Par exemple :
using System;
using Foundation;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _facebookComposer = SLComposeViewController.FromService (SLServiceType.Facebook);
#endregion
#region Computed Properties
public bool isFacebookAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Facebook); }
}
public SLComposeViewController FacebookComposer {
get { return _facebookComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
}
#endregion
#region Actions
partial void PostToFacebook_TouchUpInside (UIButton sender)
{
// Set initial message
FacebookComposer.SetInitialText ("Hello Facebook!");
FacebookComposer.AddImage (UIImage.FromFile ("Icon.png"));
FacebookComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (FacebookComposer, true, null);
}
#endregion
}
}
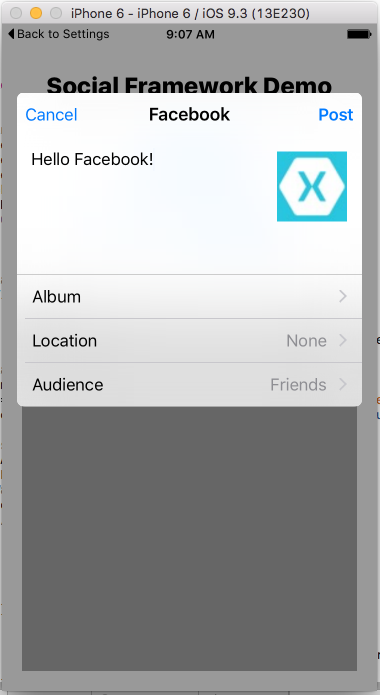
Lorsqu’il est utilisé avec Facebook, l’affichage SLComposeViewController est presque identique à l’exemple Twitter, montrant Facebook comme titre dans ce cas :
À l’instar de l’exemple Twitter, l’objet du SLRequest Framework social peut être utilisé avec l’API graphe de Facebook. Par exemple, le code suivant retourne des informations de l’API de graphe sur le compte Xamarin (en développant le code ci-dessus) :
using Accounts;
...
#region Private Variables
private ACAccount _facebookAccount;
#endregion
#region Computed Properties
public ACAccount FacebookAccount {
get { return _facebookAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
RequestFacebookTimeline.Enabled = false;
// Initialize Facebook Account access
var accountStore = new ACAccountStore ();
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
accountType = accountStore.FindAccountType (ACAccountType.Facebook);
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_facebookAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestFacebookTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestFacebookTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl ("https://graph.facebook.com/283148898401104");
var request = SLRequest.Create (SLServiceKind.Facebook, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = FacebookAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
La seule différence réelle entre ce code et la version Twitter présentée ci-dessus est l’exigence de Facebook d’obtenir un ID spécifique développeur/application (que vous pouvez générer à partir du portail des développeurs de Facebook) qui doit être défini comme une option lors de la demande :
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
...
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
...
});
L’échec de la définition de cette option (ou l’utilisation d’une clé non valide) entraîne une erreur ou aucune donnée retournée.
Cet article a montré comment utiliser le Framework social pour interagir avec Twitter et Facebook. Il a montré où configurer des comptes pour chaque réseau social dans les paramètres de l’appareil. Il a également abordé comment utiliser la SLComposeViewController présentation d’une vue unifiée pour la publication sur les réseaux sociaux. En outre, elle a examiné la SLRequest classe utilisée pour appeler l’API de chaque réseau social.