Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Avertissement
Le Designer iOS a été déprécié dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, puis supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
La disposition automatique (également appelée « disposition adaptative ») est une approche de conception réactive. Contrairement au système de disposition transitoire, où l’emplacement de chaque élément est codé en dur à un point à l’écran, la disposition automatique concerne les relations - les positions des éléments par rapport à d’autres éléments sur l’aire de conception. Au cœur de la disposition automatique se trouve l’idée de contraintes ou de règles qui définissent le placement d’un élément ou d’un ensemble d’éléments dans le contexte d’autres éléments à l’écran. Étant donné que les éléments ne sont pas liés à une position particulière à l’écran, les contraintes permettent de créer une disposition adaptative qui s’affiche bien sur différentes tailles d’écran et orientations d’appareil.
Dans ce guide, nous présentons les contraintes et comment les utiliser dans le Designer Xamarin iOS. Ce guide ne couvre pas l’utilisation des contraintes par programmation. Pour plus d’informations sur l’utilisation de la disposition automatique par programme, reportez-vous à la documentation Apple.
Spécifications
Le Designer Xamarin pour iOS est disponible dans Visual Studio pour Mac dans Visual Studio 2017 et versions ultérieures sur Windows.
Ce guide suppose la connaissance des composants du Designer à partir du guide Introduction au Designer iOS.
Présentation des contraintes
Une contrainte est une représentation mathématique de la relation entre deux éléments à l’écran. La représentation de la position d’un élément d’interface utilisateur en tant que relation mathématique résout plusieurs problèmes associés au codage en dur de l’emplacement d’un élément d’interface utilisateur. Par exemple, si nous devions placer un bouton à 20 px du bas de l’écran en mode portrait, la position du bouton serait hors de l’écran en mode paysage. Pour éviter cela, nous pouvons définir une contrainte qui place le bord inférieur du bouton à 20 px du bas de la vue. La position du bord du bouton est ensuite calculée en tant que button.bottom = view.bottom - 20px, ce qui place le bouton à 20 px du bas de l’affichage en mode portrait et paysage. La possibilité de calculer le placement en fonction d’une relation mathématique est ce qui rend les contraintes si utiles dans la conception de l’interface utilisateur.
Lorsque nous définissons une contrainte, nous créons un NSLayoutConstraint objet qui prend comme arguments les objets à limiter et les propriétés, ou attributs, sur lesquels la contrainte agit. Dans le concepteur iOS, les attributs incluent des arêtes telles que la gauche, la droite, le haut et le bas d’un élément. Ils incluent également des attributs de taille tels que la hauteur et la largeur, ainsi que l’emplacement du point central, centerX et centerY. Par exemple, lorsque nous ajoutons une contrainte sur la position de la limite gauche de deux boutons, le Designer génère le code suivant sous les couvertures :
View.AddConstraint (NSLayoutConstraint.Create (Button1, NSLayoutAttribute.Left, NSLayoutRelation.Equal, Button2, NSLayoutAttribute.Left, 1, 10));
La section suivante traite de l’utilisation des contraintes à l’aide de l’Designer iOS, notamment l’activation et la désactivation de la disposition automatique et l’utilisation de la barre d’outils Contraintes.
Activer la disposition automatique
Le mode contrainte est activé pour la configuration iOS Designer par défaut. Toutefois, si vous devez l’activer ou le désactiver manuellement, vous pouvez le faire en deux étapes :
Cliquez sur un espace vide sur l’aire de conception. Cela désélectionne tous les éléments et affiche les propriétés du document Storyboard.
Cochez ou décochez la case Utiliser la saisie automatique dans le panneau de propriétés :

Par défaut, aucune contrainte n’est créée ou visible sur la surface. Au lieu de cela, ils sont automatiquement déduits des informations de trame au moment de la compilation. Pour ajouter des contraintes, nous devons sélectionner un élément sur l’aire de conception et y ajouter des contraintes. Nous pouvons le faire à l’aide de la barre d’outils des contraintes.
Barre d’outils contraintes
La barre d’outils des contraintes a été mise à jour et se compose désormais de deux parties main :
Bouton bascule du mode Contraintes : Auparavant, vous avez entré le mode contraintes en cliquant à nouveau sur une vue sélectionnée sur l’aire de conception. Vous devez maintenant utiliser ce bouton bascule dans la barre des contraintes :

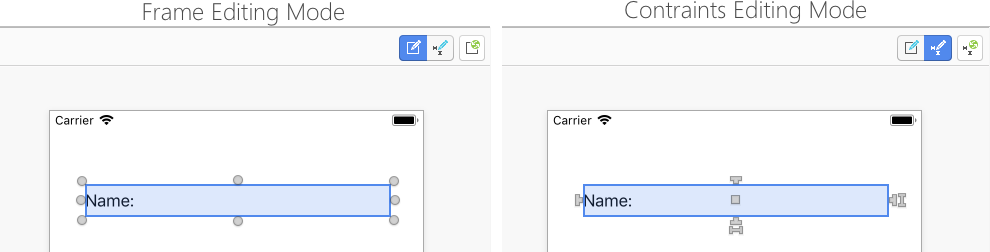
Bouton « Mettre à jour les contraintes » : Il est important de noter que les modifications varient selon que vous êtes en mode d’édition de contraintes.
- En mode édition de contrainte, ce bouton ajuste les contraintes pour qu’elles correspondent au cadre de l’élément.
- En mode d’édition d’image, ce bouton ajuste le cadre de l’élément pour qu’il corresponde à la position que les contraintes définissent.
Contraintes de modification de la fenêtre contextuelle
La fenêtre contextuelle de l’éditeur de contraintes nous permet d’ajouter et de mettre à jour les multiples contraintes à la fois pour une vue de sélection. Nous pouvons créer plusieurs contraintes d’espacement, de proportion et d’alignement, telles que l’alignement d’une vue sur les bords gauche de deux vues.
Pour modifier les contraintes sur la vue sélectionnée, cliquez sur les points de suspension pour afficher la fenêtre contextuelle : 
Lors de l’ouverture de la fenêtre contextuelle des contraintes, elle affiche toutes les contraintes prédéfinies sur la vue. Nous pouvons définir toutes les contraintes d’espacement en sélectionnant Tous les côtés dans la zone de liste déroulante située dans le coin supérieur droit, puis sélectionner Effacer tout pour les supprimer.
W définit la largeur et H définit la contrainte hauteur. Lorsque vous case activée proportion, la hauteur et la largeur des vues sont contrôlées sur différentes tailles d’écran, la largeur de la vue est utilisée comme numérateur pour la ration et la hauteur comme dénominateur.

Quatre zones de liste déroulante pour les contraintes d’espacement répertorient les vues voisines pour ancrer la contrainte
Modification des contraintes Surface-Based
Pour une modification de contrainte plus fine, nous pouvons interagir avec les contraintes directement sur l’aire de conception. Cette section présente les principes de base de la modification des contraintes basées sur la surface, notamment les contrôles d’espacement des broches, les zones de suppression et l’utilisation de différents types de contraintes.
Création de contraintes
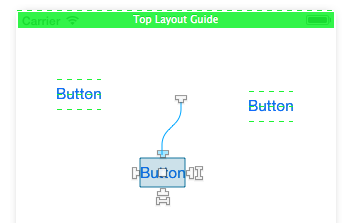
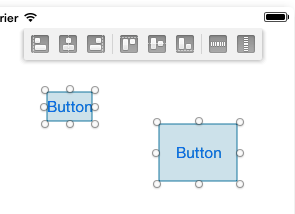
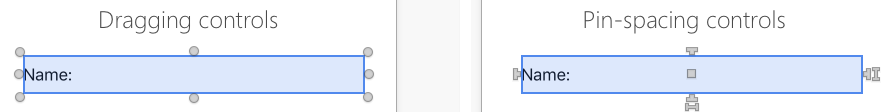
L’outil de Designer iOS offre deux types de contrôles permettant de manipuler des éléments sur l’aire de conception. Contrôles de glissement et contrôles d’espacement d’épingles, comme illustré dans l’image suivante :

Elles sont activées en sélectionnant le bouton mode contraintes dans la barre des contraintes.
Les 4 poignées en forme de T de chaque côté de l’élément définissent les bords supérieur, droit, inférieur et gauche de l’élément pour une contrainte. Les deux poignées en forme de I situées à droite et en bas de l’élément définissent respectivement les contraintes de hauteur et de largeur . Le carré central gère à la fois les contraintes centerX et centerY .
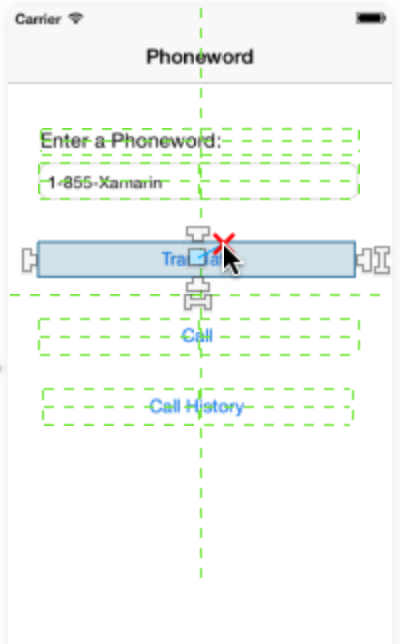
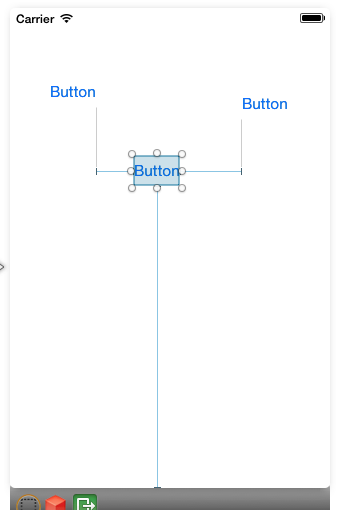
Pour créer une contrainte, choisissez une poignée et faites-la glisser quelque part sur l’aire de conception. Lorsque vous démarrez le glisser, une série de lignes/zones vertes s’affiche sur la surface pour vous indiquer ce que vous pouvez limiter. Par exemple, dans la capture d’écran ci-dessous, nous limitons le côté supérieur du bouton central :
Notez les trois lignes vertes pointillées sur les deux autres boutons. Les lignes vertes indiquent les zones de dépôt, ou les attributs d’autres éléments auxquels nous pouvons être contraints. Dans la capture d’écran ci-dessus, les deux autres boutons offrent 3 zones de dépôt verticales ( bas, centre,haut) pour limiter notre bouton. La ligne verte en pointillés en haut de la vue signifie que le contrôleur de vue offre une contrainte en haut de la vue, et que la zone verte pleine signifie que le contrôleur d’affichage offre une contrainte sous le guide de disposition supérieur.
Important
Les repères de disposition sont des types spéciaux de cibles de contrainte qui nous permettent de créer des contraintes supérieures et inférieures qui prennent en compte la présence de barres système, telles que des barres d’status ou des barres d’outils. L’une des main utilise est d’avoir une application compatible entre iOS 6 et iOS 7, car la dernière version a la vue conteneur s’étendant sous la barre de status. Pour plus d’informations sur le guide de disposition supérieure, reportez-vous à la documentation Apple.
Les trois sections suivantes présentent l’utilisation de différents types de contraintes.
Contraintes de taille
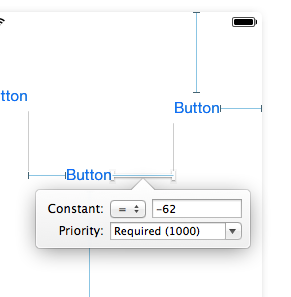
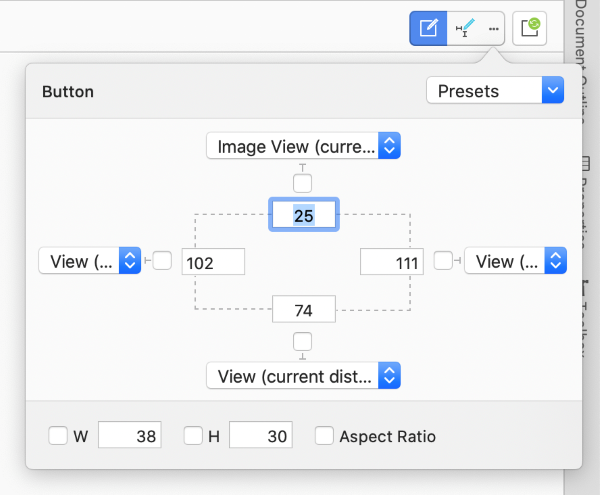
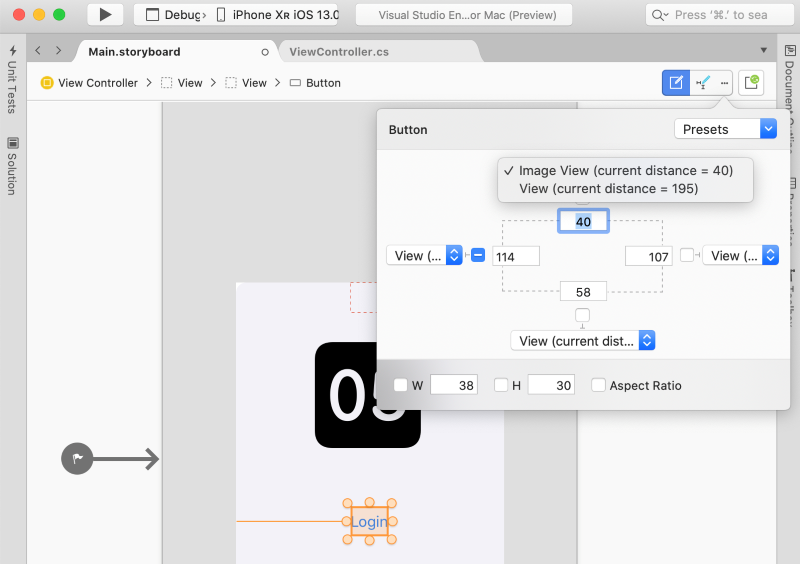
Avec les contraintes de taille ( hauteur et largeur ), vous avez deux options. La première option consiste à faire glisser la poignée pour la contraindre à une taille d’élément voisine, comme illustré dans l’exemple ci-dessus. L’autre option consiste à double-cliquer sur la poignée pour créer une contrainte automatique. Cela nous permet de spécifier une valeur de taille constante, comme illustré par la capture d’écran ci-dessous :
Contraintes au centre
Le handle carré crée une contrainte centerX ou centerY , en fonction du contexte. Le fait de faire glisser la poignée carrée allume les autres éléments pour offrir des zones de dépôt verticales et horizontales, comme illustré par la capture d’écran ci-dessous :
Si vous choisissez une zone de dépôt verticale, une contrainte centerY est créée. Si vous choisissez une zone de dépôt horizontale, la contrainte sera basée sur centerX.
Contraintes combinées
Pour créer des contraintes d’alignement et d’égalité de taille entre deux éléments, vous pouvez sélectionner des éléments dans une barre d’outils supérieure afin de spécifier, dans l’ordre, l’alignement horizontal, l’alignement vertical et les égalités de taille, comme illustré par la capture d’écran ci-dessous :
Visualisation et modification des contraintes
Lorsque vous ajoutez une contrainte, elle s’affiche sur l’aire de conception sous la forme d’une ligne bleue lorsque vous sélectionnez un élément :
Vous pouvez sélectionner une contrainte en cliquant sur une ligne bleue et en modifiant les valeurs de contrainte directement dans le panneau de propriétés. Vous pouvez également cliquer deux fois sur une ligne bleue pour afficher une fenêtre contextuelle qui vous permet de modifier les valeurs directement sur l’aire de conception :
Problèmes de contrainte
Plusieurs types de problèmes peuvent survenir lors de l’utilisation de contraintes :
- Contraintes en conflit : cela se produit lorsque plusieurs contraintes forcent l’élément à avoir des valeurs en conflit pour un attribut et que le moteur de contraintes ne parvient pas à les rapprocher.
- Éléments sous-entraînés : les propriétés d’un élément (emplacement + taille) doivent être entièrement couvertes par son ensemble de contraintes et de tailles intrinsèques pour que les contraintes soient valides. Si ces valeurs sont ambiguës, l’élément est dit sous-entraîné.
- Mauvais emplacement du cadre : cela se produit lorsque l’image d’un élément et son ensemble de contraintes définissent deux rectangles résultants différents.
Cette section développe les trois problèmes répertoriés ci-dessus et fournit des détails sur la façon de les gérer.
Contraintes en conflit
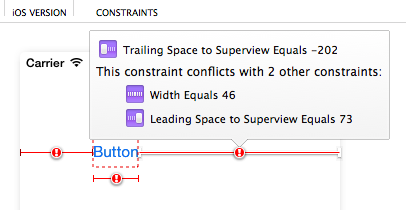
Les contraintes en conflit sont marquées en rouge et ont un symbole d’avertissement. Le pointage sur les symboles d’avertissement affiche une fenêtre contextuelle contenant des informations sur le conflit :
Éléments sous-entraînés
Les éléments sous-contraints s’affichent en orange et déclenchent l’apparition d’une icône de marqueur orange dans la barre d’objets du contrôleur d’affichage :
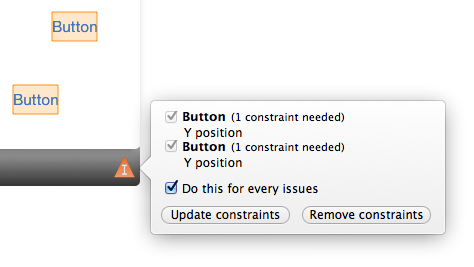
Si vous cliquez sur cette icône de marqueur, vous pouvez obtenir des informations sur les éléments sous-entraînés dans la scène et résoudre les problèmes en les limitant entièrement ou en supprimant leurs contraintes, comme illustré par la capture d’écran ci-dessous :
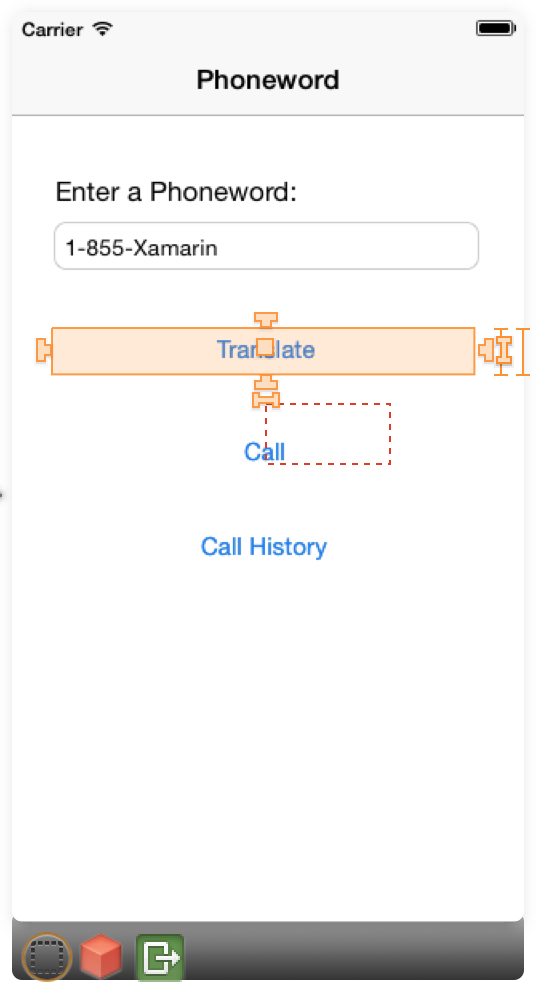
Mauvais emplacement du cadre
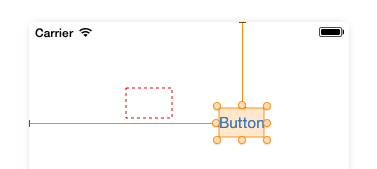
Le mauvais emplacement du cadre utilise le même code de couleur que les éléments sous-entraînés. L’élément sera toujours rendu sur la surface à l’aide de son image native, mais en cas de mauvais emplacement d’un cadre, un rectangle rouge marquera l’emplacement où l’élément se terminera lors de l’exécution de l’application, comme illustré par la capture d’écran ci-dessous :
Pour résoudre les erreurs de mauvais emplacement d’image, sélectionnez le bouton Mettre à jour les cadres en fonction des contraintes dans la barre d’outils contraintes (bouton à droite) :
Cela ajuste automatiquement le cadre d’élément pour qu’il corresponde aux positions définies par les contrôles.
Modification des contraintes dans le code
En fonction des exigences de votre application, il peut arriver que vous deviez modifier une contrainte dans le code. Par exemple, pour redimensionner ou repositionner la vue à laquelle une contrainte est attachée, pour modifier la priorité d’une contrainte ou désactiver une contrainte.
Pour accéder à une contrainte dans le code, vous devez d’abord l’exposer dans le Designer iOS en procédant comme suit :
Créez la contrainte normalement (à l’aide de l’une des méthodes répertoriées ci-dessus).
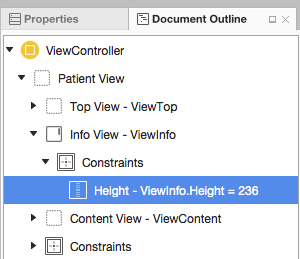
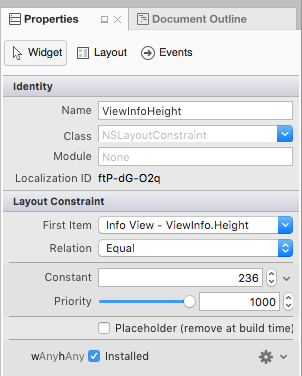
Dans le Explorer Plan du document, recherchez la contrainte souhaitée et sélectionnez-la :
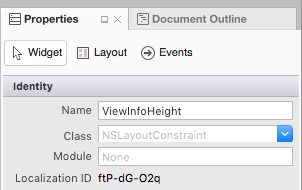
Ensuite, affectez un nom à la contrainte sous l’onglet Widget du Explorer Propriétés :
Enregistrez vos modifications.
Une fois les modifications ci-dessus en place, vous pouvez accéder à la contrainte dans le code et modifier ses propriétés. Par exemple, vous pouvez utiliser ce qui suit pour définir la hauteur de l’affichage attaché sur zéro :
ViewInfoHeight.Constant = 0;
Compte tenu du paramètre suivant pour la contrainte dans le Designer iOS :
Passe de disposition différée
Au lieu de mettre à jour instantanément la vue jointe en réponse aux modifications de contrainte, le moteur de disposition automatique planifie une passe de disposition différée pour un avenir proche. Pendant cette passe différée, non seulement la contrainte de l’affichage donné est mise à jour, mais les contraintes de chaque vue de la hiérarchie sont recalculées et mises à jour pour s’ajuster à la nouvelle disposition.
À tout moment, vous pouvez planifier votre propre passe de disposition différée en appelant les SetNeedsLayout méthodes ou SetNeedsUpdateConstraints de la vue parente.
La passe de disposition différée se compose de deux passes uniques à travers la hiérarchie d’affichage :
-
Passe de mise à jour : dans ce passage, le moteur de disposition automatique traverse la hiérarchie d’affichage et appelle la
UpdateViewConstraintsméthode sur tous les contrôleurs d’affichage et laUpdateConstraintsméthode sur toutes les vues. -
Passe de disposition - Là encore, le moteur de disposition automatique traverse la hiérarchie d’affichage, mais cette fois appelle la
ViewWillLayoutSubviewsméthode sur tous les contrôleurs d’affichage et laLayoutSubviewsméthode sur toutes les vues. LaLayoutSubviewsméthode met à jour laFramepropriété de chaque sous-vue avec le rectangle calculé par le moteur de disposition automatique.
Animation des modifications de contraintes
En plus de modifier les propriétés de contrainte, vous pouvez utiliser Core Animation pour animer les modifications apportées aux contraintes d’une vue. Par exemple :
UIView.BeginAnimations("OpenInfo");
UIView.SetAnimationDuration(1.0f);
ViewInfoHeight.Constant = 237;
View.LayoutIfNeeded();
//Execute Animation
UIView.CommitAnimations();
La clé ici consiste à appeler la LayoutIfNeeded méthode de la vue parente à l’intérieur du bloc d’animation. Cela indique à la vue de dessiner chaque « image » de l’emplacement animé ou du changement de taille. Sans cette ligne, l’affichage s’alignerait simplement sur la version finale sans animation.
Résumé
Ce guide a présenté la disposition automatique iOS (ou « adaptative ») et le concept de contraintes en tant que représentations mathématiques des relations entre les éléments sur l’aire de conception. Il décrit comment activer la disposition automatique dans le concepteur iOS, utiliser la barre d’outils Contraintes et modifier les contraintes individuellement sur l’aire de conception. Ensuite, il a expliqué comment résoudre trois problèmes de contraintes courants. Enfin, il a montré comment modifier les contraintes dans le code.