Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
La GradientBrush classe dérive de la Brush classe, et est une classe abstraite qui décrit un dégradé, qui est composé d’arrêts de dégradé. Un pinceau de dégradé peint une zone avec plusieurs couleurs qui se mélangent le long d’un axe. Les classes dérivées de GradientBrush décrire différentes façons d’interpréter les arrêts de dégradé et Xamarin.Forms fournissent les pinceaux de dégradé suivants :
LinearGradientBrush, qui peint une zone avec un dégradé linéaire. Pour plus d’informations, consultez Xamarin.Forms Pinceaux : dégradés linéaires.RadialGradientBrush, qui peint une zone avec un dégradé radial. Pour plus d’informations, consultez Xamarin.Forms Pinceaux : dégradés radials.
La GradientBrush classe définit la GradientStops propriété, de type GradientStopsCollection, qui représente les points de dégradé du pinceau, chacun spécifiant une couleur et un décalage le long de l’axe dégradé du pinceau. A GradientStopsCollection est un ObservableCollection objet GradientStop . La GradientStops propriété est sauvegardée par un BindableProperty objet, ce qui signifie qu’elle peut être la cible de liaisons de données et de style.
Remarque
La GradientStops propriété est la ContentProperty GradientBrush classe, et n’a donc pas besoin d’être explicitement définie à partir de XAML.
Points de dégradé
Les points de dégradé sont les blocs de construction d’un pinceau dégradé et spécifient les couleurs dans le dégradé et leur emplacement le long de l’axe de dégradé. Les arrêts de dégradé sont spécifiés à l’aide d’objets GradientStop .
La classe GradientStop définit les propriétés suivantes :
Color, de typeColor, qui représente la couleur de l’arrêt de dégradé. La valeur par défaut de cette propriété estColor.Default.Offset, de typefloat, qui représente l’emplacement de l’arrêt de dégradé dans le vecteur de dégradé. La valeur par défaut de cette propriété est 0 et les valeurs valides se trouvent dans la plage 0.0-1.0. Plus cette valeur est proche de 0, plus la couleur est proche du début du dégradé. De même, plus cette valeur est proche de 1, plus la couleur est proche de la fin du dégradé.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
Important
Le système de coordonnées utilisé par les dégradés est relatif à une zone englobante pour la zone de sortie. 0 indique 0 pour cent de la zone englobante, et 1 indique 100 pour cent de la zone englobante. Par conséquent, (0,5,0,5) décrit un point au milieu du cadre englobant, et (1,1) décrit un point situé en bas à droite du cadre englobant.
L’exemple XAML suivant crée une diagonale LinearGradientBrush avec quatre couleurs :
<LinearGradientBrush StartPoint="0,0"
EndPoint="1,1">
<GradientStop Color="Yellow"
Offset="0.0" />
<GradientStop Color="Red"
Offset="0.25" />
<GradientStop Color="Blue"
Offset="0.75" />
<GradientStop Color="LimeGreen"
Offset="1.0" />
</LinearGradientBrush>
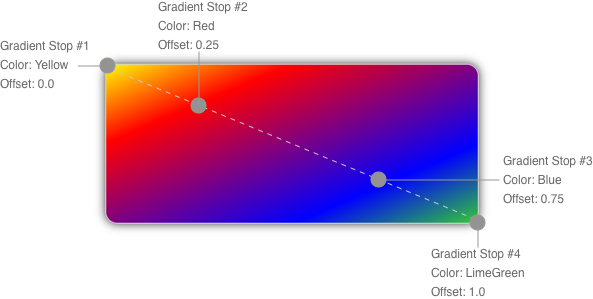
La couleur de chaque point entre les points de dégradé est interpolée comme combinaison de la couleur spécifiée par les deux arrêts de dégradé englobants. Le diagramme suivant montre les arrêts de dégradé de l’exemple précédent :

Dans ce diagramme, les cercles marquent la position des arrêts de dégradé et la ligne en pointillés affiche l’axe du dégradé. Le premier point de dégradé spécifie la couleur jaune à un décalage de 0,0. Le deuxième point de dégradé spécifie la couleur rouge à un décalage de 0,25. Les points entre ces deux dégradés s’arrêtent progressivement de jaune à rouge lorsque vous passez de gauche à droite le long de l’axe du dégradé. Le troisième point de dégradé spécifie la couleur bleue à un décalage de 0,75. Les points situés entre le deuxième et le troisième point de dégradé passent progressivement du rouge au bleu. Le quatrième point de dégradé spécifie la couleur vert vert à l’offset de 1,0. Les points situés entre le troisième et le quatrième point de dégradé passent progressivement du bleu au vert citron.