Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
La RadialGradientBrush classe dérive de la GradientBrush classe et peint une zone avec un dégradé radial, qui fusionne deux couleurs ou plus sur un cercle. GradientStop les objets sont utilisés pour spécifier les couleurs dans le dégradé et leurs positions. Pour plus d’informations sur GradientStop les objets, consultez Xamarin.Forms Pinceaux : dégradés.
La classe RadialGradientBrush définit les propriétés suivantes :
Center, de typePoint, qui représente le point central du cercle pour le dégradé radial. La valeur par défaut de cette propriété est (0,5,0,5).Radius, de typedouble, qui représente le rayon du cercle pour le dégradé radial. La valeur par défaut de cette propriété est 0,5.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données et mises en forme avec un style.
La RadialGradientBrush classe a également une IsEmpty méthode qui retourne une bool valeur qui indique si le pinceau a été affecté à des GradientStop objets.
Remarque
Les dégradés radials peuvent également être créés avec la radial-gradient() fonction CSS.
Créer un RadialGradientBrush
Les points de dégradé radial du pinceau sont positionnés le long d’un axe de dégradé défini par un cercle. L’axe dégradé rayonne du centre du cercle à sa circonférence. La position et la taille du cercle peuvent être modifiées à l’aide des propriétés et Radius des Center pinceaux. Le cercle définit le point de terminaison du dégradé. Par conséquent, un point de dégradé à 1,0 définit la couleur à la circonférence du cercle. Un point de dégradé à 0,0 définit la couleur au centre du cercle.
Pour créer un dégradé radial, créez un RadialGradientBrush objet et définissez ses Center propriétés.Radius Ensuite, ajoutez deux objets ou plus GradientStop à la RadialGradientBrush.GradientStops collection, qui spécifient les couleurs dans le dégradé et leurs positions.
L’exemple XAML suivant montre un RadialGradientBrush élément défini comme suit Background Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
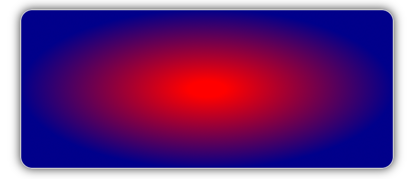
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec un RadialGradientBrush qui interpole du rouge au bleu foncé. Le centre du dégradé radial est positionné au centre du Frame:

L’exemple XAML suivant déplace le centre du dégradé radial vers le coin supérieur gauche du Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec un RadialGradientBrush qui interpole du rouge au bleu foncé. Le centre du dégradé radial est positionné en haut à gauche du Frame:

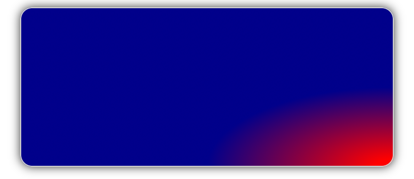
L’exemple XAML suivant déplace le centre du dégradé radial vers le coin inférieur droit du Frame:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
Dans cet exemple, l’arrière-plan de l’objet Frame est peint avec un RadialGradientBrush qui interpole du rouge au bleu foncé. Le centre du dégradé radial est positionné en bas à droite du Frame: