Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Cet article est le quatrième d’une série sur les concepts de base du développement de compléments SharePoint hébergés par SharePoint. Vous devez tout d’abord avoir pris connaissance de la rubrique Compléments SharePoint et des articles précédents de la série, disponibles dans la rubrique Commencer à créer des compléments SharePoint hébergés par SharePoint.
Notes
Si vous avez suivi cette série sur les compléments hébergés par SharePoint, vous disposez d’une solution Visual Studio que vous pouvez continuer à utiliser avec cette rubrique. Vous pouvez également télécharger le référentiel à l’adresse SharePoint_SP-hosted_Add-Ins_Tutorials et ouvrir le fichier BeforeContentType.sln.
Dans cet article, vous allez ajouter un type de contenu personnalisé au complément SharePoint Orientation de l’employé.
Créer le type de contenu personnalisé
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter > Nouveau dossier. Nommez le dossier Types de contenu.
Cliquez avec le bouton droit sur le nouveau dossier, puis sélectionnez Ajouter > Nouvel élément. La boîte de dialogue Ajouter un nouvel élément s'ouvre sur le nœud Office/SharePoint.
Sélectionnez Type de contenu et nommez-le NewEmployee, puis sélectionnez Ajouter. Quand l’Assistant vous invite à sélectionner le type de contenu de base, sélectionnez Élément, puis Terminer.
Si le concepteur de type de contenu ne s’ouvre pas automatiquement, sélectionnez le type de contenu NewEmployee dans l’Explorateur de solutions pour l’ouvrir.
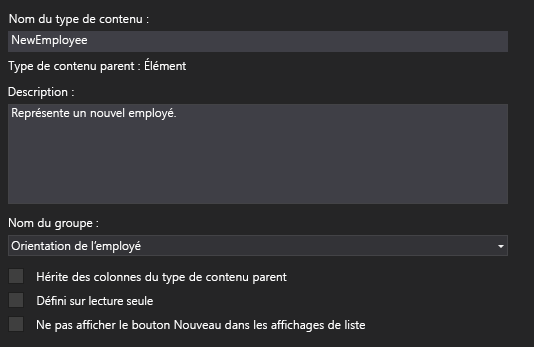
Cliquez sur l’onglet Type de contenu du concepteur, puis remplissez les zones de texte de la manière suivante :
- Nom du type de contenu : NewEmployee
- Description : représente un nouvel employé.
- Nom du groupe : Orientation de l’employé
Vérifiez qu' aucune des cases à cocher de l'onglet n'est activée. La case à cocher Hériter des colonnes du type de contenu parent peut être activée par défaut. Veillez à la désactiver. L'onglet doit maintenant avoir l'aspect suivant :
Figure 1. Onglet Type de contenu

Cliquez sur l’onglet Colonnes du concepteur.
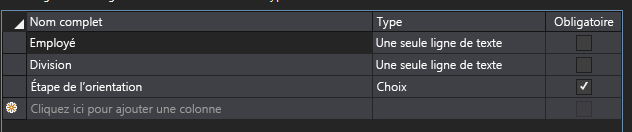
Dans la grille, sélectionnez Cliquez ici pour ajouter une colonne pour ouvrir la liste déroulante des colonnes et ajouter la colonne Division. Celle-ci est répertoriée dans la liste déroulante sous son nom d’affichage Division. Faites de même avec la colonne Étape de l’orientation. (Si elles ne sont pas répertoriées, vous n’avez peut-être pas commencé avec la bonne solution Visual Studio. Démarrez avec BeforeContentType.sln.) Quand vous avez terminé, la grille doit ressembler à ceci :
Figure 2. Onglet Colonnes

Enregistrez le fichier, puis fermez le concepteur.
Modifiez le fichier elements.xml.
À l’étape suivante, vous devez utiliser directement le code XML brut pour le type de contenu. Dans l’ Explorateur de solutions, sélectionnez l’enfant du fichier elements.xml du type de contenu NewEmployee.
Il existe déjà des éléments FieldRef dans le fichier pour les deux colonnes que vous avez ajoutées. Ajoutez des éléments FieldRef pour deux colonnes SharePoint intégrées en tant qu’homologues des deux qui y sont déjà. Voici le balisage pour les éléments. Vous devez utiliser ces mêmes GUID pour l’attribut ID, car il s’agit de types de champs intégrés avec des ID fixes. Ajoutez ces éléments au-dessus des deux éléments FieldRef pour les colonnes de site personnalisées. Notez que nous avons donné à ces champs le nom d’affichage personnalisé Employee.
<FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> <FieldRef Name="Title" ID="{fa564e0f-0c70-4ab9-b863-0177e6ddd247}" DisplayName="Employee" />Enregistrez et fermez le fichier.
Modifier les paramètres de type de contenu
Développez le nœud Listes dans l’Explorateur de solutions et sélectionnez NewEmployeeOrientation pour ouvrir le Concepteur de type de liste.
Cliquez sur l’onglet Colonnes du concepteur, puis sélectionnez le bouton Types de contenu.
Dans la boîte de dialogue Paramètres de type de contenu, ajoutez le type de contenu NewEmployee.
Sélectionnez le type de contenu NewEmployee dans la liste des types, puis sélectionnez le bouton Définir par défaut.
Sélectionnez le type de contenu Élément, cliquez avec le bouton droit sur la petite pointe de flèche qui apparaît à gauche du nom du type de contenu, puis sélectionnez Supprimer.
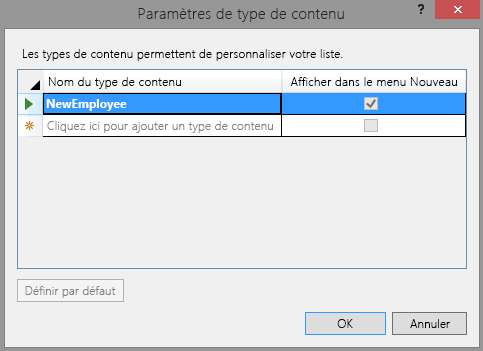
Répétez l’étape précédente pour le type de contenu Folder, pour que NewEmployee soit le seul type de contenu répertorié. La boîte de dialogue doit désormais ressembler à ceci :
Figure 3. Boîte de dialogue Paramètres de type de contenu

Sélectionnez OK pour fermer la boîte de dialogue, puis enregistrez et fermez le fichier.
Modifier le fichier schema.xml et le fichier element.xml
Ouvrez le fichier schema.xml.
Recherchez l'élément Champs. Celui-ci doit contenir trois éléments Champ : Titre, Division et OrientationStage. (Ces éléments peuvent figurer sur une ligne unique dans ce fichier généré. Le cas échéant, séparez-les par des retours à la ligne.)
Laissez le fichier ouvert, puis dans l’Explorateur de solutions, développez le dossier Colonnes de site et le nœud Division. Ensuite, ouvrez le fichier elements.xml de l’élément Division. L’élément Field de Division dans le fichier schema.xml doit reproduire exactement l’élément Field dans le fichier elements.xml de Division. Si la correspondance n’est pas exacte, copiez l’élément Field du fichier elements.xml de colonnes de site et collez-le à la place de l’élément Field non concordant dans le fichier schema.xml. Fermez ensuite le fichier element.xml.
Ouvrez le fichier elements.xml de l’élément OrientationStage. Ici aussi, la correspondance doit être exacte entre les éléments Field des deux fichiers pour OrientationStage, y compris les éléments enfants, comme CHOICES et MAPPINGS. Si la correspondance n’est pas exacte, copiez l’élément Field dans le fichier elements.xml fichier et collez-le à la place de l’élément Field non concordant dans le fichier schema.xml. Fermez ensuite le fichier element.xml.
Toujours dans le fichier schema.xml, dans l'élément Affichage dont la valeur de BaseViewID est « 1 », recherchez l'élément enfant ViewFields, puis ajoutez-lui les deux éléments FieldRef en tant qu'enfants. Il se peut qu'ils soient déjà présents, mais qu'ils ne possèdent pas l'attribut ID. Dans ce cas, ajoutez l'attribut ID.
<FieldRef Name="Division" ID="{GUID from the Field element}" /> <FieldRef Name="OrientationStage" ID="{GUID from the Field element}" />Remplacez les deux valeurs d’attribut d’espace réservé ID par les GUID des éléments Field correspondants de l’élément ContentType pour NewEmployee figurant plus haut dans le fichier schema.xml. N’oubliez pas les accolades « {} ». L’élément ViewFields pour l’élément View « 1 » doit ressembler à ceci (vos GUID peuvent être différents) :
<ViewFields> <FieldRef Name="LinkTitle" ID="{82642ec8-ef9b-478f-acf9-31f7d45fbc31}" DisplayName="Employee" /> <FieldRef Name="Division" ID="{509d2d67-9a96-4596-9b3b-58449cdcc6ff}" /> <FieldRef Name="OrientationStage" ID="{38a3b54c-acf3-4ddf-b748-55c7c28d4cc2}" /> </ViewFields>Toujours dans le fichier schema.xml, recherchez l’élément View dont la valeur BaseViewID est égale à « 0 ». Recherchez-y l’élément ViewFields.
Copiez l’intégralité de la section ViewFields de l’élément View « 1 » dans la section ViewFields de l’élément View « 0 ». Les deux éléments View devraient contenir les mêmes sections ViewFields.
Enregistrez le fichier schema.xml, puis fermez-le.
Dans le dossier Listes, développez le nœud NewEmployeeOrientation et son instance de liste enfant NewEmployeesInSeattle. Vous devez maintenant pouvoir distinguer clairement le fichier elements.xml du modèle du fichier elements.xml de l'instance. Ouvrez celui associé à l'instance.
Ajoutez deux éléments Field au premier élément Row pour que l’élément Row se présente de la manière suivante :
<Row> <Field Name="Title">Tom Higginbotham</Field> <Field Name="Division">Manufacturing</Field> <Field Name="OrientationStage">Tour of building</Field> </Row>Enregistrez et fermez le fichier.
Exécuter et tester le complément
Utilisez la touche F5 pour déployer et exécuter votre complément. Visual Studio effectue une installation temporaire du complément sur votre site SharePoint de test et exécute immédiatement celui-ci.
Quand la page par défaut du complément s’ouvre, sélectionnez le lien Nouveaux employés à Seattle pour ouvrir l’instance de liste personnalisée.
La page de liste s’ouvre et les colonnes Division et OrientationStage y sont présentes. Il n’est pas nécessaire à un utilisateur de les ajouter manuellement, car elle font partie du type de contenu de la liste. Le premier élément contient les données que vous avez ajoutées.
Figure 4. Liste Nouveaux employés à Seattle

Essayez d’ajouter de nouveaux éléments à la liste et de modifier des éléments existants.
Pour mettre fin à la session de débogage, fermez la fenêtre du navigateur ou arrêtez le débogage dans Visual Studio. Chaque fois que vous appuyez sur F5, Visual Studio retire la version précédente du complément et installe la plus récente.
Vous allez travailler avec ce complément et la solution Visual Studio dans d'autres articles. Il est donc recommandé de retirer le complément une dernière fois lorsque vous avez terminé de travailler et n'allez pas le réutiliser pendant un moment. Cliquez avec le bouton droit sur le projet dans l' Explorateur de solutions et sélectionnez Retirer.
Étapes suivantes
Dans l’article suivant de cette série, vous allez ajouter un composant WebPart à une page dans un complément SharePoint hébergé par SharePoint.