Migrer les éléments de menu Modifier le bloc de contrôle (BCE) vers des extensions SharePoint Framework
Au cours des dernières années, la plupart des solutions d’entreprise basées sur Microsoft 365 et SharePoint Online ont exploité la fonctionnalité de site CustomAction de SharePoint Feature Framework pour étendre l’interface utilisateur des pages. Avec l’interface utilisateur « moderne » de SharePoint, la plupart de ces personnalisations ne sont plus disponibles. Avec SharePoint Framework extensions, vous pouvez fournir des fonctionnalités similaires dans l’interface utilisateur « moderne ».
Dans ce tutoriel, vous allez apprendre à migrer des personnalisations « classiques » héritées vers le modèle actuel : extensions SharePoint Framework.
Tout d’abord, voici les options disponibles lors du développement des extensions de SharePoint Framework :
- Personnalisateur d’application : étend l’IU native « moderne » de SharePoint en ajoutant des éléments HTML personnalisés et du code côté client à des espaces réservés prédéfinis dans les pages « modernes ». Pour plus d’informations sur les personnalisateurs d’application, consultez Créer votre première extension SharePoint Framework (Hello World 1re partie).
- Jeu de commandes : ajoutez des éléments de menu BCE personnalisés ou des boutons personnalisés à la barre de commandes d’un affichage de liste pour une liste ou une bibliothèque. Vous pouvez associer n’importe quelle action côté client à ces commandes. Pour plus d’informations sur les jeux de commandes, consultez Créer votre première extension de jeu de commandes ListView.
- Personnalisateur de champ : personnalisez le rendu d’un champ dans un affichage de liste à l’aide d’éléments HTML personnalisés et de code côté client. Pour plus d’informations sur les personnalisateurs de champ, consultez Créer votre première extension de personnalisateur de champ.
L’option la plus utile dans notre cas est l’extension Jeu de commandes.
Supposons que vous disposez dans SharePoint Online d’un CustomAction élément de menu BCE personnalisé pour les documents d’une bibliothèque. La portée de l’élément de menu BCE consiste à ouvrir une page personnalisée, ce qui fournit l’ID de liste et l’ID d’élément de liste de l’élément actuellement sélectionné dans la chaîne de requête de la page cible.
Dans l’extrait de code suivant, vous pouvez voir le code XML définissant un CustomAction à l’aide de SharePoint Feature Framework.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="OpenDetailsPageWithItemReference"
Title="Show Details"
Description="Opens a new page with further details about the currently selected item"
Sequence="1001"
RegistrationType="List"
RegistrationId="101"
Location="EditControlBlock">
<UrlAction Url="ShowDetails.aspx?ID={ItemId}&List={ListId}" />
</CustomAction>
</Elements>
Comme vous pouvez le voir, le fichier d’éléments de fonctionnalité définit un élément de type CustomAction pour ajouter un nouvel élément à l’emplacement EditControlBlock (autrement dit, BCE) pour tout document dans n’importe quelle bibliothèque (RegistrationType est List et RegistrationId est 101).
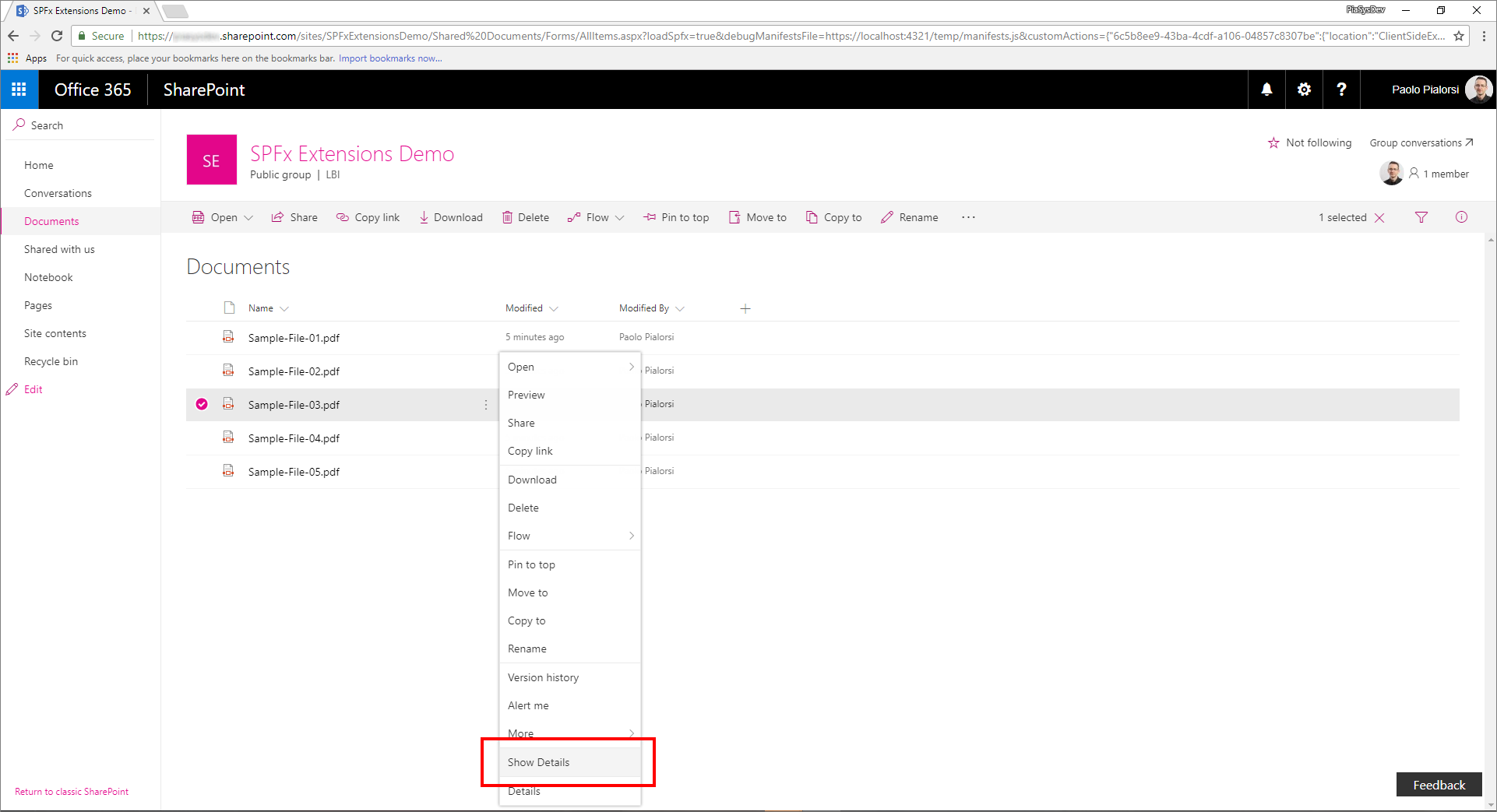
Dans l’illustration suivante, vous pouvez voir le résultat de cette action personnalisée dans l’affichage de liste d’une bibliothèque.

Notez que l’élément personnalisé BCE de SharePoint Feature Framework fonctionne dans une liste « moderne ». En fait, tant que vous n’utilisez pas de code JavaScript, une action personnalisée de liste fonctionnera toujours dans les listes « modernes ».
Pour migrer la solution précédente vers SharePoint Framework, suivez les étapes ci-dessous.
Créer une nouvelle solution SharePoint Framework
À partir de la console, créez un dossier pour votre projet comme suit :
md spfx-ecb-extensionAccédez au dossier du projet :
cd spfx-ecb-extensionCréez un composant WebPart SharePoint Framework solution en exécutant Yeoman SharePoint Generator.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ? : spfx-ecb-extension
- Quels packages de base voulez-vous cibler pour votre ou vos composants ? : SharePoint Online uniquement (dernière version)
- Quel type de composant côté client voulez-vous créer ? : Extension
- Quel type d’extension côté client créer ? Jeu de commandes ListView
- Quel est le nom de votre jeu de commandes? CustomECB
À ce stade, Yeoman installe les dépendances requises et établit la structure des fichiers et dossiers de la solution avec l’extension CustomFooter. Cette opération peut prendre quelques minutes.
Démarrez Visual Studio Code (ou l’éditeur de code de votre choix) et commencez à développer la solution. Pour démarrer Visual Studio Code, vous pouvez exécuter l’instruction suivante.
code .
Définir le nouvel élément BCE
Pour reproduire le comportement de l’élément de menu BCE créé à l’aide de SharePoint Feature Framework, vous devez implémenter la même logique à l’aide du code côté client au sein de la nouvelle solution SharePoint Framework. Pour accomplir cette tâche, procédez comme suit.
Ouvrez le fichier ./src/extensions/customEcb/CustomEcbCommandSet.manifest.json. Copiez la valeur de la propriété
idet stockez-la dans un endroit sûr, car vous en aurez besoin plus tard.Dans le même fichier, modifiez le tableau de
itemsdans la partie inférieure du fichier afin de définir une seule commande pour l’ensemble de commandes. Appelez la commande ShowDetails, puis indiquez un titre et un type de commande. Dans la capture d’écran suivante, vous pouvez voir à quoi doit ressembler le fichier manifeste.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json", "id": "5d3bac4c-e040-44ed-ab43-464490d22762", "alias": "CustomEcbCommandSet", "componentType": "Extension", "extensionType": "ListViewCommandSet", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "items": { "ShowDetails": { "title": { "default": "Show Details" }, "type": "command" } } }Ouvrez le fichier ./src/extensions/customEcb/CustomEcbCommandSet.ts et modifiez le contenu en fonction de l’extrait de code suivant :
import { Guid } from '@microsoft/sp-core-library'; import { override } from '@microsoft/decorators'; import { BaseListViewCommandSet, Command, IListViewCommandSetListViewUpdatedParameters, IListViewCommandSetExecuteEventParameters } from '@microsoft/sp-listview-extensibility'; import { Dialog } from '@microsoft/sp-dialog'; import * as strings from 'CustomEcbCommandSetStrings'; export interface ICustomEcbCommandSetProperties { targetUrl: string; } export default class CustomEcbCommandSet extends BaseListViewCommandSet<ICustomEcbCommandSetProperties> { @override public onInit(): Promise<void> { return Promise.resolve(); } @override public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters): void { const compareOneCommand: Command = this.tryGetCommand('ShowDetails'); if (compareOneCommand) { // This command should be hidden unless exactly one row is selected. compareOneCommand.visible = event.selectedRows.length === 1; } } @override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'ShowDetails': const itemId: number = event.selectedRows[0].getValueByName("ID"); const listId: Guid = this.context.pageContext.list.id; window.location.replace(`${this.properties.targetUrl}?ID=${itemId}&List=${listId}`); break; default: throw new Error('Unknown command'); } } }Remarquez l’instruction
importau tout début du fichier qui fait référence au typeGuid, qui sert à maintenir l’ID de la liste actuelle.L’interface
ICustomEcbCommandSetPropertiesdéclare une propriété unique appeléetargetUrlqui peut être utilisée pour fournir l’URL de la page cible à ouvrir lors de la sélection de l’élément de menu ECB.De plus, le remplacement de la méthode
onExecute()permet de gérer l’exécution de l’action personnalisée. Veuillez noter l’extrait de code qui lit l’ID de l’élément actuellement sélectionné à partir de l’argumentevent, et l’ID de la liste source à partir de l’objetpageContext.Enfin, notez le remplacement de la méthode
onListViewUpdated(), qui active par défaut la commandeShowDetailsuniquement si un seul élément est sélectionné.La redirection vers l’URL cible est gérée à l’aide du code JavaScript classique et de la fonction
window.location.replace(). Vous pouvez écrire le code TypeScript de votre choix dans laonExecute()méthode . Pour donner un exemple, vous pouvez tirer parti de l’infrastructure de dialogue SharePoint Framework pour ouvrir une nouvelle fenêtre de dialogue et interagir avec les utilisateurs.Remarque
Pour plus d’informations sur l’infrastructure de dialogue SharePoint Framework, consultez Utiliser des boîtes de dialogue personnalisées avec des extensions SharePoint Framework.
Dans l’illustration suivante, vous pouvez voir le résultat obtenu.

Tester la solution en mode de débogage
Revenez à la fenêtre de la console et exécutez la commande suivante pour créer la solution et lancer le serveur local Node.js qui l’hébergera.
gulp serve --nobrowserOuvrez votre navigateur favori et accédez à une bibliothèque « moderne » d’un site d’équipe « moderne ». Ajoutez les paramètres de chaîne de requête suivants à l’URL de la page AllItems.aspx .
?loadSpfx=true&debugManifestsFile=https://localhost:4321/temp/manifests.js&customActions={"6c5b8ee9-43ba-4cdf-a106-04857c8307be":{"location":"ClientSideExtension.ListViewCommandSet.ContextMenu","properties":{"targetUrl":"ShowDetail.aspx"}}}Dans la chaîne de requête précédente, remplacez le GUID par la
idvaleur que vous avez enregistrée à partir du fichier CustomEcbCommandSet.manifest.json .En outre, il existe une
locationpropriété qui suppose la valeur de ClientSideExtension.ListViewCommandSet.ContextMenu, qui indique à SPFx de restituer l’ensemble de commandes en tant qu’élément de menu ECB. Voici toutes les options de lalocationpropriété :- ClientSideExtension.ListViewCommandSet.ContextMenu : menu contextuel des éléments.
- ClientSideExtension.ListViewCommandSet.CommandBar : menu du jeu de commandes supérieur dans une liste ou une bibliothèque.
- ClientSideExtension.ListViewCommandSet : le menu contextuel et la barre de commandes (correspond à
SPUserCustomAction.Location="CommandUI.Ribbon").
Toujours dans la chaîne de requête, il existe une propriété appelée
propertiesqui représente la sérialisation JSON d’un objet de typeICustomEcbCommandSetPropertiesqui est le type des propriétés personnalisées demandées par l’ensemble de commandes personnalisé pour le rendu.Notez que, lors de l’exécution de la demande de page, une boîte de message d’avertissement intitulée « Autoriser scripts de débogage ? » apparaît pour vous demander l’autorisation d’exécuter du code à partir de l’hôte local pour des raisons de sécurité. Si vous souhaitez déboguer localement et tester la solution, vous devez autoriser l’action « Charger les scripts de débogage ».
Remarque
Par ailleurs, vous pouvez créer des entrées de configuration du serveur dans le fichier config/serve.json dans votre projet pour automatiser la création des paramètres de chaîne de requête de débogage comme indiqué dans ce document : Débogage de solutions SharePoint Framework sur des pages SharePoint modernes
Empaqueter et héberger la solution
Si vous êtes satisfait du résultat, vous êtes maintenant prêt à empaqueter la solution et à l’héberger dans une infrastructure d’hébergement réelle.
Avant de générer l’offre groupée et le package, vous devez déclarer un fichier XML d’infrastructure de fonctionnalité afin de configurer l’extension.
Vérification des éléments d’infrastructure de fonctionnalité
Dans l’éditeur de code, ouvrez le sous-dossier /sharepoint/assets du dossier solution et modifiez le fichier elements.xml . Dans l’extrait de code suivant, vous pouvez voir à quoi le fichier doit ressembler.
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Title="CustomEcb" RegistrationId="101" RegistrationType="List" Location="ClientSideExtension.ListViewCommandSet.ContextMenu" ClientSideComponentId="6c5b8ee9-43ba-4cdf-a106-04857c8307be" ClientSideComponentProperties="{"targetUrl":"ShowDetails.aspx"}"> </CustomAction> </Elements>Comme vous pouvez le voir, il nous rappelle le fichier SharePoint Feature Framework que nous avons vu dans le modèle « classique », mais il utilise l’attribut
ClientSideComponentIdpour référencer leidde l’extension personnalisée et l’attributClientSideComponentPropertiespour configurer les propriétés de configuration personnalisées requises par l’extension.Ouvrez le fichier ./config/package-solution.json dans la solution. Dans le fichier, vous pouvez voir qu’il existe une référence au fichier elements.xml dans la
assetssection .{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "spfx-ecb-extension-client-side-solution", "id": "b8ff6fdf-16e9-4434-9fdb-eac6c5f948ee", "version": "1.0.2.0", "features": [ { "title": "Custom ECB Menu Item.", "description": "Deploys a custom ECB menu item sample extension", "id": "f30a744c-6f30-4ccc-a428-125a290b5233", "version": "1.0.0.0", "assets": { "elementManifests": [ "elements.xml" ] } } ] }, "paths": { "zippedPackage": "solution/spfx-ecb-extension.sppkg" } }
Regrouper, empaqueter et déployer le composant SharePoint Framework
Préparez et déployez la solution pour le client SharePoint Online :
Exécutez la tâche suivante pour regrouper votre solution. Cette procédure crée une version Release de votre projet :
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cette commande crée un package *.sppkg dans le dossier sharepoint/solution .
gulp package-solution --shipChargez ou glissez-déplacez le nouveau package de solution côté client dans le catalogue d’applications de votre client, puis sélectionnez le bouton Déployer.
Installer et exécuter la solution
Ouvrez le navigateur et accédez à n’importe quel site cible « moderne ».
Accédez à la page Contenu du site, puis ajoutez une nouvelle application.
Installez une nouvelle application De votre organisation pour parcourir les solutions disponibles dans le catalogue des applications.
Sélectionnez la solution appelée spfx-ecb-extension-client-side-solution et installez-la sur le site cible.

Une fois l’installation de l’application terminée, ouvrez la bibliothèque Documents du site et voyez l’élément de menu BCE personnalisé en action en sélectionnant un seul document.
Profitez de votre nouvel élément de menu BCE personnalisé créé à l’aide des extensions SharePoint Framework !