Planifier et implémenter la navigation dans le site SharePoint
Les principes fondamentaux et les pratiques de la navigation sur un sites et une page s’appliquent aux architectures SharePoint classiques et modernes. Toutefois, vos options d’implémentation de la navigation diffèrent en fonction de l’infrastructure de vos sites et intranet. Par exemple, les expériences de navigation par défaut disponibles dans les hiérarchies de sites SharePoint classiques (sites avec des sous-sites) ne sont pas disponibles dans l’expérience moderne.
Les hubs constituent plutôt un excellent moyen de bénéficier des fonctionnalités de navigation intersites précédemment disponibles dans la navigation gérée et les hiérarchies de sites de l’expérience SharePoint classique. Quelle que soit l’infrastructure que vous utilisez, vous pouvez utiliser les instructions de ce document pour vous aider à créer la navigation appropriée pour votre organisation.
Dans cet article
- Découvrir les considérations et meilleures pratiques pour la conception de la navigation dans les sites et les pages
- Découvrir les meilleures pratiques pour la navigation dans le site
- En savoir plus sur les styles et expériences de menu
Navigation dans le site SharePoint
Ce guide de planification traite principalement de la navigation au sein d’un site : les expériences de navigation dans les parties supérieure (équipe et site de communication et site hub) et gauche (site d’équipe uniquement).
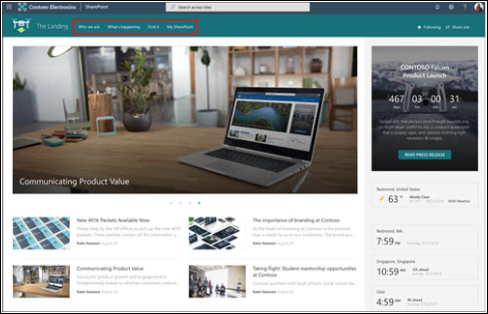
Navigation supérieure du site

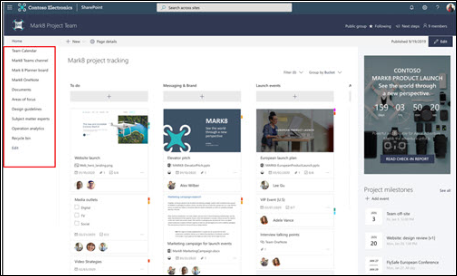
Navigation à gauche du site

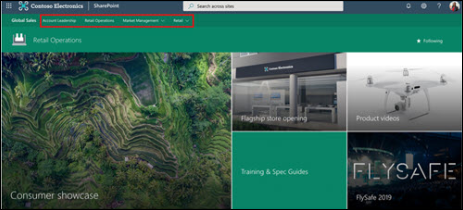
Navigation hub (site supérieur)

« Lorsque nous observons des clients effectuant des tâches sur des sites web, nous constatons certains modèles courants. Par exemple, nous remarquons que, lorsque des personnes accèdent à un site particulier, elles commencent par naviguer environ 70 % du temps. Lorsque les utilisateurs sont bloqués à naviguer, ils peuvent avoir recours à la recherche de site. -- Gerry McGovern
Pourquoi la navigation est importante
Les sites SharePoint les plus efficaces aident les utilisateurs à trouver rapidement ce dont ils ont besoin afin qu'ils puissent utiliser les informations nécessaires pour prendre des décisions, s'informer sur ce qui se passe, accéder aux outils dont ils ont besoin ou s'engager avec des collègues pour aider à résoudre un problème.
Même lorsque la fonction de recherche est disponible, la plupart des visiteurs démarrent leurs expériences web par une navigation. Cette tendance persiste également sur les sites web internes. Les bonnes expériences de navigation présentent aux visiteurs une image complète de ce qui est disponible sur le site et, combinées avec la page d’accueil, offrent une « expérience » complète du site.
La navigation de page et la navigation de site s’affichent différemment. Les liens dans la navigation du site sont statiques sur chaque page du site. Les liens de navigation figurant sur des pages individuelles ne sont accessibles que lorsque le visiteur accède à la page. Un avantage des liens figurant sur la page est qu’ils peuvent différer d’une page à l’autre. Les deux types de liens de navigation guident vos visiteurs en leur offrant des expériences d’orientation.
Le principal avantage des liens de navigation de site est qu’ils sont toujours visibles dans le contexte du site. Les liens de navigation de site étant persistants, ils permettent d’offrir aux visiteurs une valeur significative en leur permettant de parcourir le site et d’atteindre leurs objectifs, c’est-à-dire de rechercher et faire ce pour quoi ils sont venus. Les liens de navigation de hub étendent cette expérience « d’orientation » sur d’autres sites de la « famille » du hub. Cela permet d’accéder à du contenu connexe non seulement sur le site, mais aussi sur des sites connexes. La définition de liens de navigation de site pour qu’ils s’ouvrent dans un nouvel onglet peut aider les visiteurs du site à trouver les informations souhaitées, sans quitter la page actuelle sur laquelle ils se trouvent.
Concepts de base de la navigation dans les pages et les sites
Lorsque vous planifiez la navigation de site et de page, vous souhaitez réfléchir aux points suivants :
- Organisation : regroupement d’intentions logiques et similaires
- Étiquetage : écriture d’étiquettes claires vos utilisateurs comprendront immédiatement
- Convivialité : possibilité pour les utilisateurs de naviguer facilement dans l’expérience de bout en bout
- Capacité de recherche : possibilité pour les utilisateurs de trouver rapidement ce dont ils ont besoin
La navigation doit toujours être planifiée dans la perspective de l’utilisateur des informations, des visiteurs de votre site. Planifier une navigation efficace implique non seulement de considérer les informations que vous souhaitez présenter, mais aussi de penser à celles que vos visiteurs souhaitent ou doivent consulter.
C’est pourquoi l’organisation et l’étiquetage de vos liens de navigation sont essentiels pour l’utilisabilité et la repérabilité. Si 70 % des visiteurs accédant à vos sites s’attendent à rechercher des informations, l’utilisabilité de votre site dépend de la création d’une expérience de navigation de qualité. Pour plus d’informations, voir Principes de l’architecture des informations dans SharePoint.
Organisation
Il n’existe pas de bonne manière absolue d’organiser des liens de navigation. Vous effectuerez différents choix en fonction du type de site que vous créez et de vos visionneuses. Les concepts d’organisation peuvent inclure :
- Services
- Produits
- Activités
- Audiences (si vos visiteurs peuvent identifier clairement l’audience à laquelle ils appartiennent, par exemple, étudiant ou enseignant)
- Domaines d’expertise ou fonctions
La navigation par défaut pour tous les sites SharePoint a trait principalement au type de contenu. Pour les sites de communication, la navigation par défaut comprend des documents, des pages et des contenus. Ces catégories sont utiles lorsque vous créez votre site, mais elles ne vont généralement pas ajouter de valeur à vos visiteurs une fois que votre site est prêt à être lancé.
Cela est dû au fait que l’utilisateur d’un site de communication ne se soucie généralement pas du type de contenu (il se soucie de l’objectif ou du sujet du contenu). Pour les sites de communication, prévoyez de supprimer la navigation « prête à l’emploi » lorsque vous êtes prêt à lancer et de la remplacer par quelque chose qui s’aligne sur les instructions fournies dans la section navigation locale de ce guide.
La navigation par défaut pour les sites d’équipe inclut des liens vers des services connexes que Microsoft 365 fournit aux équipes modernes, notamment un lien vers le bloc-notes partagé et les conversations de l'équipe dans Outlook. Il s’agit des « services » typiques dont les équipes ont besoin pour collaborer efficacement et qui peuvent être difficiles à trouver sans l’expérience fournie par la navigation.
Si vous pouvez compléter ou affiner ces liens pour vos sites d’équipe, vous constaterez certainement que l’expérience de navigation par défaut constitue un bon point de départ. Vous serez probablement plus enclin à conserver la plupart de ces liens par rapport à un site de communication.
Menus de navigation dans SharePoint
Il existe deux types de styles de menu de navigation pour les sites SharePoint, menu en cascade et mégamenu. Les sites d’équipe et les sites de communication prennent en charge à la fois les mégamenus et les menus en cascade. Les hubs, qu’il s’agisse de sites d’équipe ou de sites de communication, ajoutent un mégamenu supplémentaire au site. Les mégamenus ne sont pas disponibles sur les sites locaux. Découvrez comment personnaliser la navigation sur votre site SharePoint.
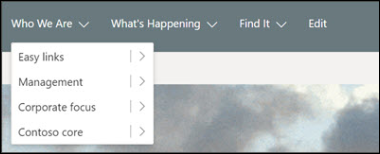
Menu en cascade

Menu Mega

Liens de menu
Il existe deux types de liens de navigation : une étiquette et un lien. Une étiquette est un simple lien de catégorie. Elle vous permet de regrouper des liens connexes mais n’est pas un lien en soi. Un lien nécessite un lien hypertexte et présente une expérience « cliquable » pour l’utilisateur. Une étiquette doit toujours comporter au moins un lien ci-dessous.
Les menus en cascade et mégamenus prennent en charge jusqu’à trois niveaux de navigation dans votre menu. Le premier niveau représente les onglets que vous voyez apparaître dans la partie supérieure. Le deuxième niveau est le niveau suivant sous l’onglet et le troisième niveau est mis en retrait ou en dessous du deuxième niveau. Les méga menus fonctionnent mieux lorsque vous utilisez les trois niveaux d’expérience de navigation. Si vous utilisez un mégamenu, le deuxième niveau de liens s’affiche en gras. Si vous avez uniquement besoin de deux niveaux dans votre menu, pensez à utiliser le style en cascade.
Expériences de menu
Il existe deux types d’expériences de navigation, ciblées et non ciblées. La navigation ciblée vous permet de choisir les personnes qui voient les liens de navigation pour créer des expériences de navigation plus personnelles. Avec les liens non ciblés, tous les utilisateurs voient le lien, même s’ils n’ont pas accès à l’emplacement cible. Découvrez comment cibler les liens de navigation dans les menus.
Symboles de menu
Tous les types de liens de menu prennent en charge des ornements avec des emojis. Les emojis peuvent être utilisés au début ou à la fin d’une étiquette de lien pour ajouter un intérêt visuel à vos liens.
Choisissez un emoji qui se rapporte au thème d’étiquette. Vous pouvez rechercher des emojis sur emojipedia.org ou utiliser la touche Windows + un point (.). Copiez l’emoji et ajoutez-le à l’étiquette lorsque vous modifiez votre navigation.
Lien vers des pages, et non vers des documents individuels
Les liens de document s’ouvrent dans une nouvelle fenêtre, ce qui est utile si le visiteur souhaite fermer le document après l’avoir lu, mais les liens de documents amènent les visiteurs vers un nouveau contexte. Cela peut être l’expérience souhaitée. Toutefois, lorsque la navigation pointe vers une page contenant un document incorporé plutôt que directement vers le document proprement dit, vous avez la possibilité d’associer du contexte au document en restant dans le contexte de navigation du site. Si vous souhaitez utiliser un lien de navigation pour accéder à un document spécifique, envisagez les solutions suivantes :
- Pouvez-vous reproduire le contenu du document en tant que page au lieu d’un document ? Les pages sont plus faciles à lire en ligne et offrent la possibilité de créer des expériences riches et dynamiques pour vos visiteurs. Les pages modernes sont plus faciles à lire sur les appareils mobiles. Les documents sont très utiles lorsque les spectateurs ont besoin de les télécharger ou de les imprimer. En revanche, quand ils doivent se contenter de lire, une page courte et bien conçue constitue un excellent moyen de présenter et conserver des informations.
- Incorporez le document ou un lien vers le document sur une page. Quand un visiteur clique sur le lien d’une page, la navigation du site reste visible. La page vous permet de fournir du contexte pour le document et permet en plus au visiteur de rester dans le contexte de votre site.
Exercices d’affichage progressif d’options
La navigation doit répondre à la question « Que puis-je faire sur ce site ou à partir de cet emplacement ? » Toutefois, les biens immobiliers limités sur la barre de navigation ou le lancement rapide signifient que vous devez appliquer le principe de la divulgation progressive. Cette approche vous suggère de regrouper votre contenu en catégories logiques et de fournir un ensemble limité de choix à vos visiteurs pour leur permettre d’explorer chaque catégorie de contenu pour en savoir plus.
L’affichage progressif d’options s’applique à tous les types de navigations, pas seulement à la navigation dans les parties supérieure ou latérale. Elle s’applique également au contenu de la page. Vous n’avez pas besoin d'avoir un lien vers chaque élément de contenu de votre site ou de votre portail dans la navigation, mais vos visiteurs doivent pouvoir se faire une idée de l’ensemble du site en explorant vos options de navigation. Une bonne expérience de navigation permet au visiteur de répondre aux questions suivantes :
- Où suis-je ?
- Que puis-je faire ici ?
- Que faire ensuite ?
Prévoyez d’optimiser les expériences de navigation de vos visiteurs en combinant des liens de navigation et des liens de page pour répondre à ces trois questions.
Gestion des attentes de navigation
La navigation améliore l’expérience de votre espace de travail numérique en permettant aux utilisateurs de parcourir facilement le contenu dont ils ont besoin. Sur Internet, nous nous attendons à devoir rechercher le contenu dont nous avons besoin. Mais sur un Intranet , les visiteurs s’attendent à une expérience de navigation soigneusement organisée pour les aider à comprendre et à rechercher le contenu dont ils ont besoin.
Organiser une expérience de navigation pour les intranets et les espaces de travail numériques comprenant même quelques centaines de sites peut être une tâche ardue, en particulier votre objectif (ou l’objectif qui vous est assigné) est de vous assurer que tout le contenu est accessible en « trois clics ». Contrairement à la croyance populaire, vos téléspectateurs ne quitteront pas votre site ou abandonneront s’ils sont incapables de trouver ce qu’ils recherchent en trois clics ! Un nombre de clics plus ou moins élevé n’augmentera pas la satisfaction des visiteurs et ne leur fera pas percevoir que le site est plus rapide.
Ce qui compte vraiment dans les expériences de navigation, ce sont les pistes d’informations. Il s’agit de savoir si l’étiquette du lien fournit une indication adéquate concernant la destination du « clic ». C’est la qualité de l’étiquette et le fait qu’elle tienne sa promesse qui ont le plus d’impact sur l’ergonomie. Les visiteurs sont disposés à cliquer pour rechercher des informations, à la condition qu’ils soient convaincus qu’à chaque clic ils vont dans la bonne direction et se rapprochent de leur objectif.
Vous pouvez mettre en place de telles « pistes d’informations » sur des sites SharePoint en utilisant des étiquettes claires et mutuellement exclusives pour les liens, ainsi que des listes d’étiquettes et des bibliothèques indiquant clairement aux visiteurs ce qu’ils vont trouver. Vous pouvez améliorer votre navigation en la testant pour vous assurer que les étiquettes de navigation trouvent une résonnance auprès de vos visiteurs, et en suivant les recommandations relatives aux étiquettes énoncées dans le présent document. Votre navigation produira de meilleurs résultats si vous prenez le temps de comprendre vos visiteurs, leurs « tâches et leurs demandes » clés, et de concevoir des expériences de navigation qui tiennent leurs promesses.