Procédure pas à pas guidée : site portail vidéo
La base de Stream (basée sur SharePoint) est d’avoir des fichiers vidéo stockés dans SharePoint, Microsoft Teams & Yammer avec la possibilité de créer des destinations qui présentent du contenu vidéo dans votre Viva Connections et l’intranet SharePoint. Pour plus d’informations générales, consultez Vue d’ensemble de la présentation de vidéos avec des composants WebPart, des pages, des sites & des portails.
Sur la base de l’observation de la façon dont les utilisateurs ont utilisé les solutions vidéo passées, nous ne pensons pas que les organisations aient besoin d’un portail vidéo unique pour toutes les vidéos dans l’ensemble de l’organization. Au lieu de cela, nous voyons les organisations principalement placer des vidéos dans leur intranet à côté d’autres fichiers, actualités et informations. Essayer d’avoir un seul portail vidéo pour l’ensemble de votre organization n’est probablement pas nécessaire pour la plupart des besoins. Au lieu de cela, nous pensons que les vidéos doivent être stockées dans les sites SharePoint existants, les équipes Teams et les communautés Yammer. Cependant, nous savons que certaines organisations souhaitent toujours des destinations qui sont principalement axées sur les vidéos. Dans cet article, nous vous montrons des éléments d’un exemple de site de portail vidéo pour vous inspirer et vous aider à apprendre à utiliser SharePoint pour créer votre propre site.
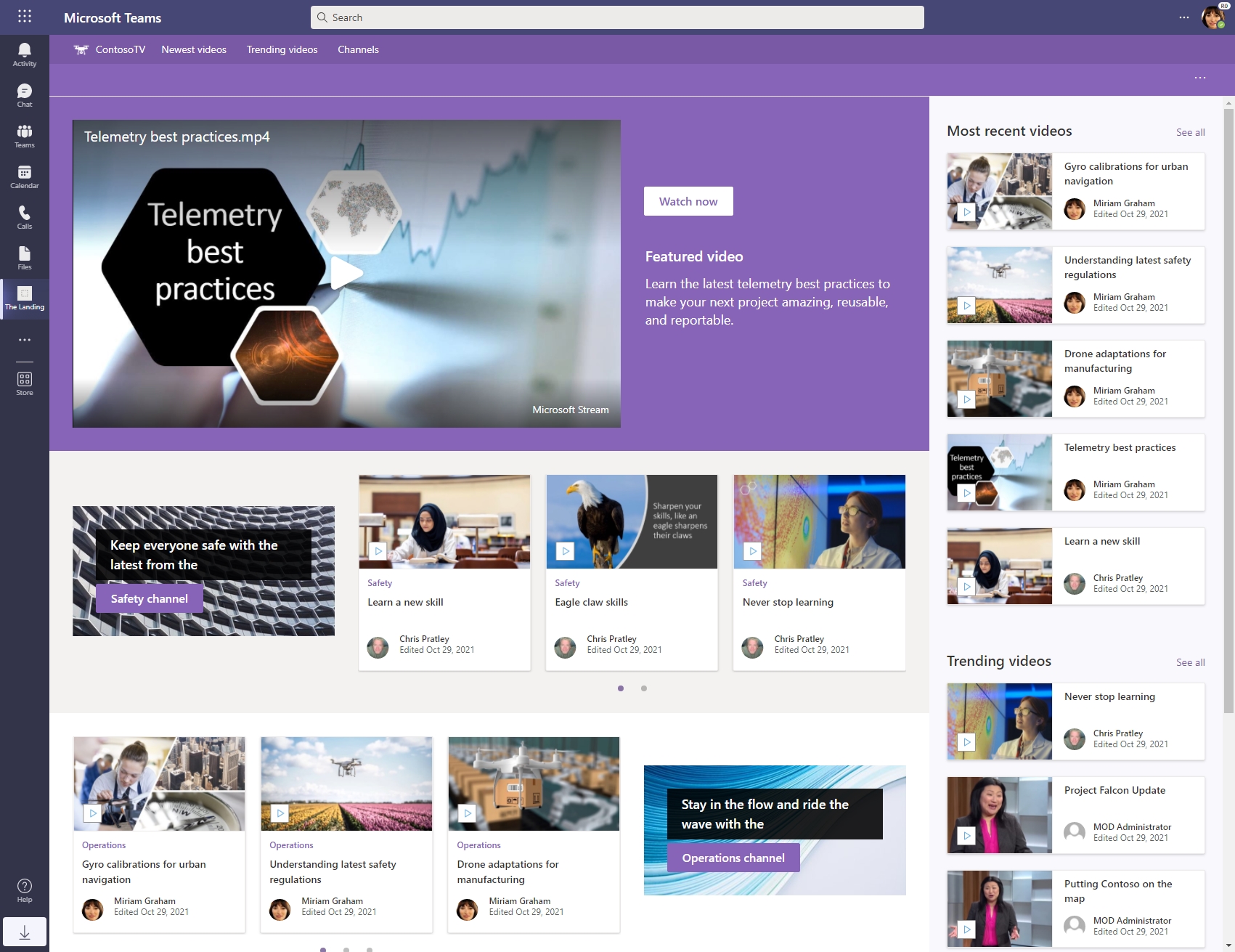
Exemple de site portail vidéo

Éléments de ce site portail vidéo :
- Configuration générale
- Menu de navigation du portail
- Vidéo proposée
- Vidéos les plus récentes : vidéos les plus récentes de sites organisés
- Vidéos tendances - vidéos de sites organisés qui ont beaucoup de vues au cours des dernières semaines
- Canaux mis en surbrillance sur la page d’accueil du portail
- Page de liste des canaux : afficher automatiquement tous les sites de canal associés à notre hub
Configuration générale
Nous avons créé notre site portail vidéo en procédant comme suit...
- Création de notre site « Contoso TV » en tant que site hub
- Création de nos « canaux » en tant que sites associés au hub, en sélectionnant + Créer un site dans la barre supérieure du site hub et en créant un site par canal
- Chargement de nos vidéos sur chacun des différents sites que nous avons créés
Menu de navigation du portail
En haut de notre portail vidéo, il y a un menu persistant simple qui permet aux utilisateurs de naviguer pour voir les vidéos les plus récentes, les tendances, les vidéos et une liste des canaux que nous avons configurés avec notre portail.

Nous avons configuré le menu par...
- Modification de la navigation hub pour ajouter des liens aux pages que nous allons créer ci-dessous
Vidéo proposée
En haut de la page, nous avons ajouté une section vidéo proposée créée par quelques composants WebPart, afin d’attirer l’attention sur une vidéo importante que nous voulons qu’ils watch directement sur la page.

Nous avons configuré la section vidéo proposée par...
- Ajout d’une section d’un tiers à droite en haut de la page
- Dans la section de gauche, ajout d’un composant WebPart Fichier et média configuré pour pointer notre vidéo
- Dans la section de droite, ajout d’un composant WebPart Bouton avec le texte « Regarder maintenant » et lien vers notre vidéo
- Sous le bouton , ajout d’un composant WebPart Texte avec la description de la vidéo
Vidéos les plus récentes
Dans la barre latérale de notre portail vidéo, nous utilisons le composant WebPart Contenu en surbrillance configuré pour afficher les vidéos les plus récentes sur nos sites de canal. Les utilisateurs peuvent voir les vidéos les plus récentes et sélectionner le lien « Tout voir » pour accéder aux vidéos les plus récentes.

Nous avons configuré le composant WebPart Contenu mis en surbrillance en définissant...
- Source vers Tous les sites dans le hub
- Taper dans vidéos
- Trier parsur Le plus récent
- Disposition engrille
- Afficher jusqu’à ce nombre d’éléments à la fois à 5
Lorsque les utilisateurs sélectionnent le lien « Vidéos les plus récentes » dans le menu de navigation du portail, ils accèdent à une page qui répertorie les vidéos les plus récentes sur nos sites de canal, dans l’ordre de tri le plus récent.

Pour obtenir le lien vers une page qui affiche automatiquement les vidéos les plus récentes de nos sites de canal, nous utilisons le lien « Voir tout » de notre composant WebPart Contenu en surbrillance ci-dessus. Sélectionnez simplement le lien « Tout voir » en regard du composant WebPart « Vidéos les plus récentes » pour accéder à une page comme ci-dessous. Copiez le lien à partir de la barre d’adresses et configurez-le dans le menu de navigation du site Hub. (Le lien contient /_layouts/15/SeeAll.aspx.)

Vidéos tendances
Dans la barre latérale de notre portail vidéo, nous utilisons le composant WebPart Contenu en surbrillance configuré pour afficher les vidéos tendance sur nos sites de canal. Les utilisateurs peuvent voir ce qui a été le plus vu au cours des dernières semaines et sélectionner le lien « Tout voir » pour accéder à des vidéos plus tendance.

Nous avons configuré le composant WebPart Contenu mis en surbrillance en définissant...
- Source vers Tous les sites dans le hub
- Taper dans vidéos
- Trier partendance
- Disposition engrille
- Afficher jusqu’à ce nombre d’éléments à la fois à 5
Lorsque les utilisateurs sélectionnent le lien « Vidéos tendances » dans le menu de navigation du portail, ils accèdent à une page qui répertorie les principales tendances sur nos sites de canal.

Pour obtenir le lien vers une page qui affiche automatiquement les vidéos les plus populaires de nos sites de canal, nous utilisons le lien « Voir tout » de notre composant WebPart Contenu en surbrillance ci-dessus. Sélectionnez simplement le lien « Tout voir » en regard du composant WebPart « Vidéos tendances » pour accéder à une page comme ci-dessous. Copiez le lien à partir de la barre d’adresses et configurez-le dans le menu de navigation du site Hub. (Le lien contient /_layouts/15/SeeAll.aspx.)

Canaux mis en surbrillance sur la page d’accueil du portail
Dans la partie main de la page, nous avons ajouté plusieurs canaux en surbrillance pour attirer l’attention sur les canaux importants. Chaque section de canal est créée par quelques composants WebPart,

Nous avons configuré la section canaux en surbrillance par...
- Ajout d’une section de gauche d’un tiers
- Dans la section de gauche, ajout d’un composant WebPart Spacer , pour pouvoir centrer notre appel de canal avec la liste des vidéos
- Sous l’espaceur, ajout d’un composant WebPart Appel à l’action
- Configuration de l’étiquette de bouton Appel à l’action et du lien Bouton vers le nom du canal et un lien vers le site de canal
- Configuration de l’image d’arrière-plan Appel à l’action
- Saisie d’une brève description de canal dans le texte du composant WebPart Appel à l’action sur la page au-dessus du bouton
- Dans la section de droite, ajout d’un autre composant WebPart Contenu en surbrillance pour afficher les vidéos de notre site de canal spécifique
- Source pour sélectionner des sites
- Collage de l’URL au site de canal que nous voulons mettre en surbrillance et cochez la case en regard de celle-ci
- Taper dans vidéos
- Trier parsur Le plus récent
- Afficher le titre et les commandes sur Désactivé
- Disposition en filmtrip
- Afficher jusqu’à ce nombre d’éléments à la fois à 8
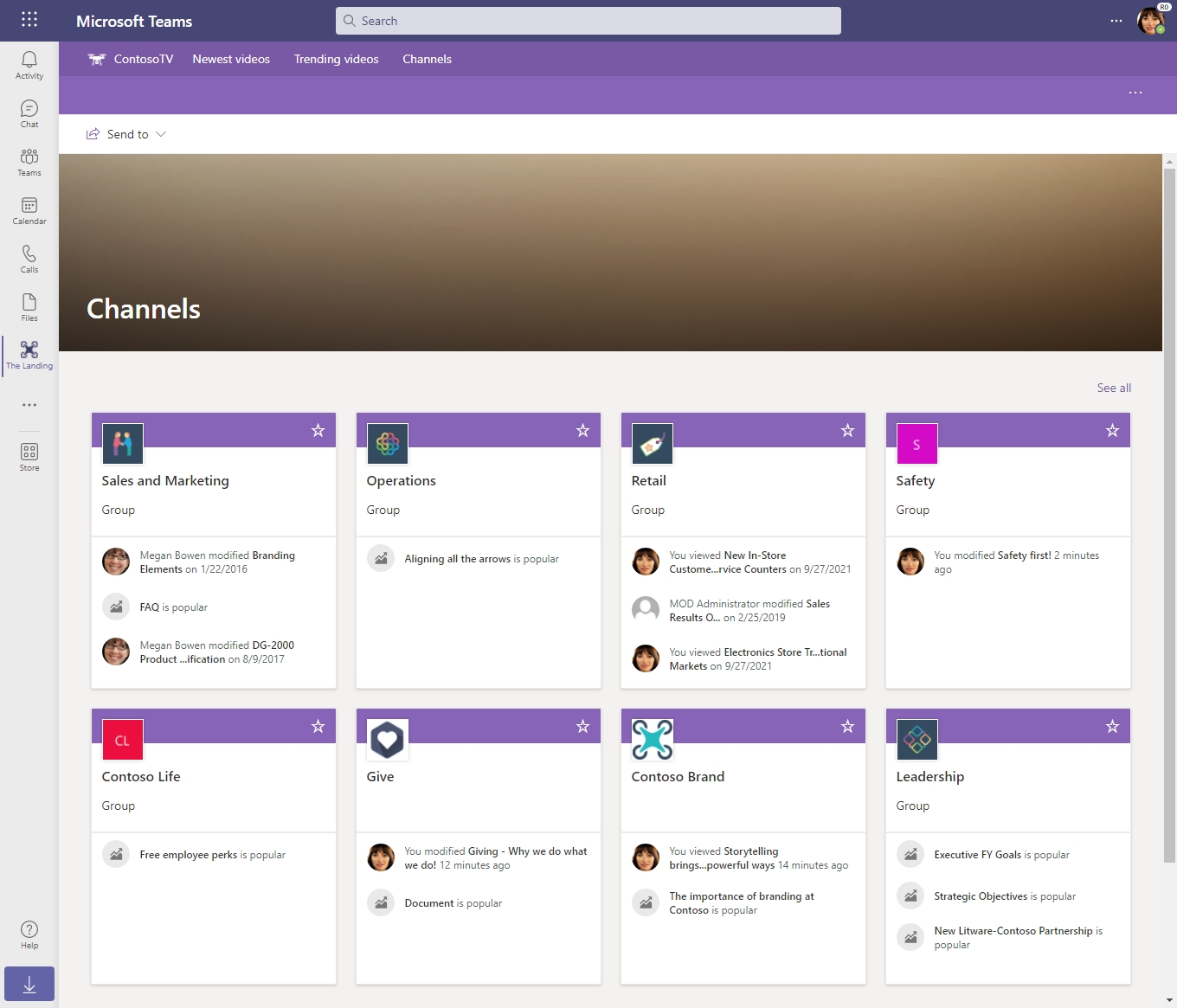
Page de liste des canaux

Lorsque les utilisateurs sélectionnent le lien « Canaux » dans le menu de navigation du portail, ils accèdent à une page qui répertorie nos sites de canal.

Nous avons créé cette page en...
- Créer une page pour notre site hub et lui donner le nom « Canaux »
- Ajout du composant WebPart Sites à la page
- Options de sélection pour Tous les sites dans le hub pour afficher automatiquement l’un de nos sites de canal associés à notre hub portail vidéo
- Disposition engrille
- Afficher ce nombre d’éléments à la fois jusqu’à99 . Ainsi, lorsque nous ajoutons de nouveaux sites à notre hub, ils s’affichent automatiquement ici
Voir aussi
Plus d’informations sur Stream (sur SharePoint)