Déployer le portail libre-service pour Service Manager
Le portail libre-service fournit un accès web aux fonctionnalités de System Center - Service Manager pour les utilisateurs finaux. Cet article explique comment déployer le portail libre-service et le personnaliser.
Systèmes d’exploitation pris en charge
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
Pour plus d’informations, consultez configuration système requise
Navigateurs web pris en charge
Le portail libre-service a besoin d’une résolution d’écran supérieure à 1024 X 768. Il est pris en charge sur les navigateurs suivants.
Microsoft Edge
Microsoft Internet Explorer 10 et 11
Mozilla Firefox 42 et versions ultérieures
Google Chrome 46 et versions ultérieures
Configurer le portail libre-service
Vous allez utiliser les sections suivantes pour configurer le portail libre-service.
Configurer le serveur web
Joignez la machine serveur Windows au même domaine que celui où le service sdk Service Manager est en cours d’exécution. Idéalement, sur le serveur secondaire. Activez le rôle IIS et ASP.NET 4.5 sur le serveur en procédant comme suit.
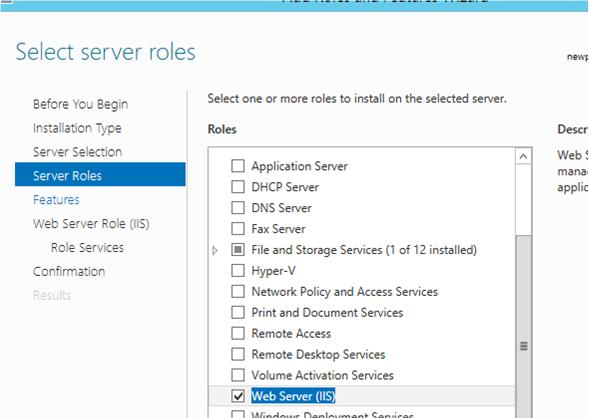
Démarrez l’Assistant Ajout de rôles et de fonctionnalités, puis activez IIS.

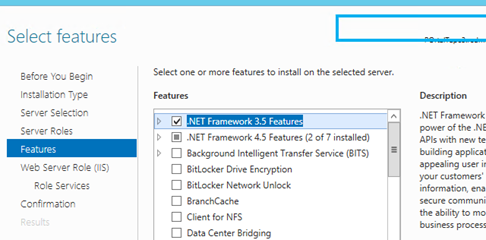
Activez les fonctionnalités .NET.
Activer .NET 3.5

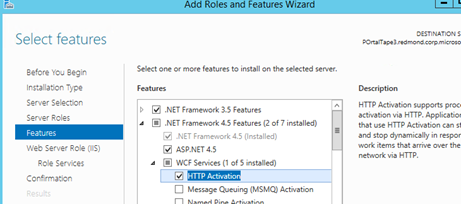
Activer l’activation HTTP

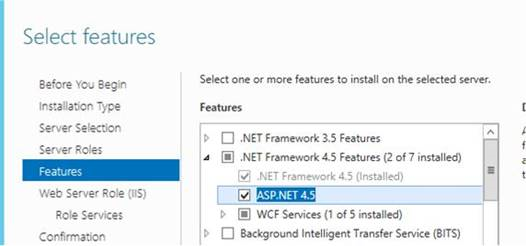
Activer ASP.NET 4.5

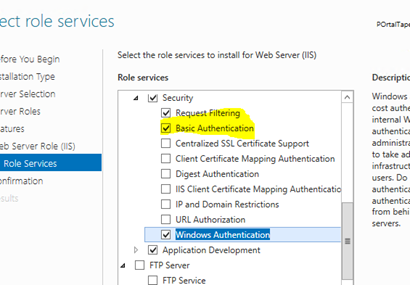
Activez les services de rôle suivants sur la page Rôle serveur web (IIS).
Authentification de base et authentification Windows

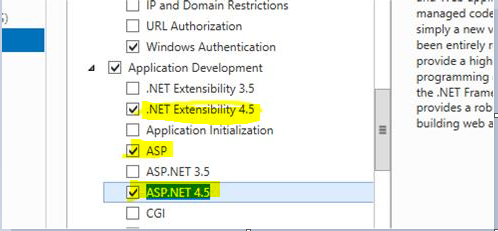
Ajoutez le développement d’applications et, sous celui-ci, ajoutez l’extensibilité .NET 4.5, ASP et ASP.NET 4.5.

Installer l’application web du portail libre-service à l’aide du programme d’installation
Procédez comme suit pour installer l’application web WebApp du portail libre-service à l’aide de l’installation.
Sélectionnez Portail libre-service Service Manager dans l’Assistant Installation de Service Manager.
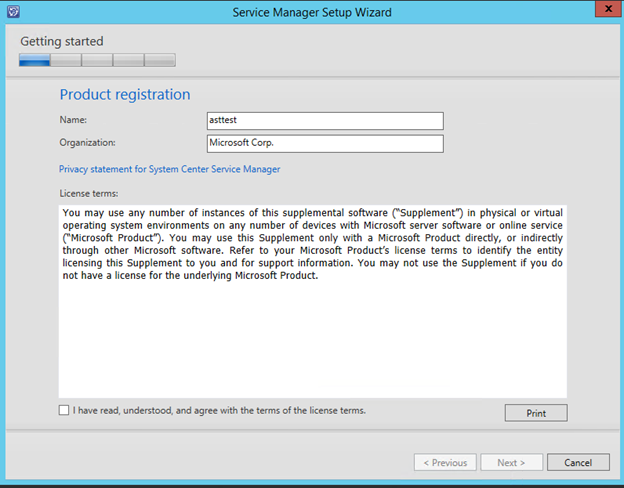
Passez par le CLUF et acceptez-le.

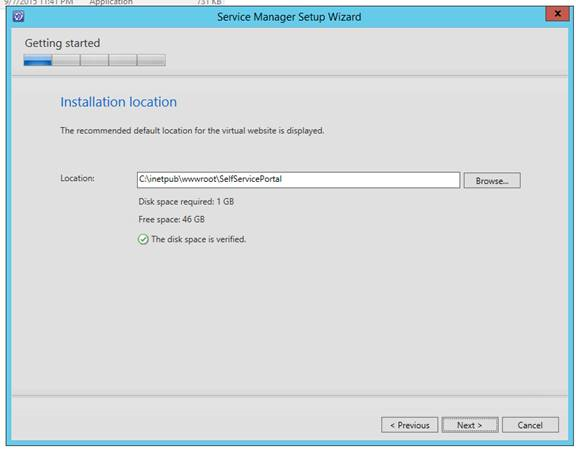
Choisissez votre emplacement d’installation.

Passez en revue les résultats de la vérification système.
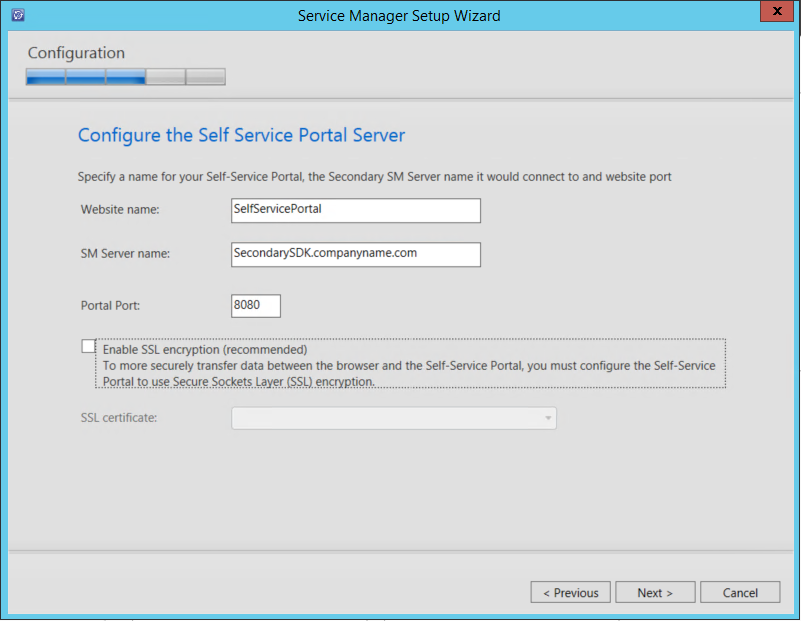
Configurez le serveur portail libre-service et entrez les détails de configuration de votre serveur.
Nom du site web : nom du site web à afficher dans la console de gestion IIS.
Nom du serveur SM : vous pouvez fournir un nom de domaine complet ou le nom NetBIOS du serveur exécutant le service sdk Service Manager. Nous vous recommandons d’utiliser un serveur d’administration Service Manager secondaire dédié pour communiquer avec le portail. Pour plus d’informations, consultez Topologies de déploiement.
Port du portail : numéro de port que le site web utilisera.
Certificat SSL : (facultatif) Certificat SSL pour configurer le site web en mode sécurisé (https://). Il s’agit du paramètre recommandé si vous utilisez l’authentification de base. La valeur par défaut est l’authentification Windows.

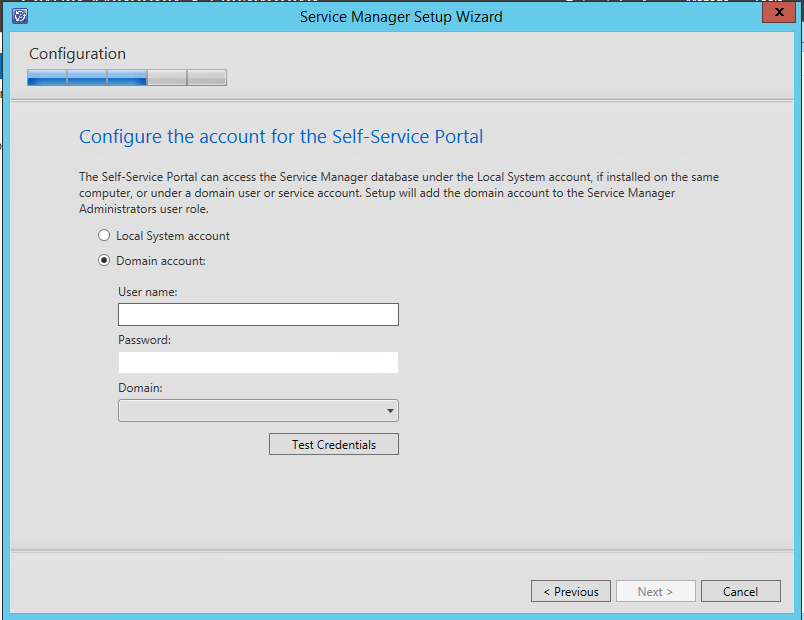
Configurez le compte pour le portail libre-service. Il s’agit du compte sous lequel l’instance IIS s’exécutera. Ce compte doit avoir le rôle d’administrateur Service Manager.

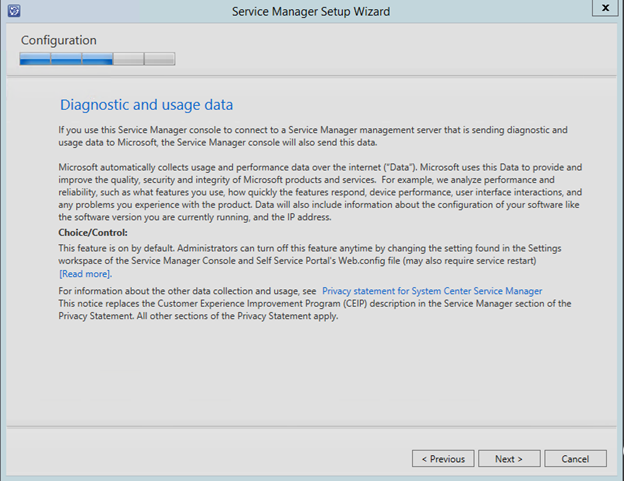
Les informations de notification des données de diagnostic et d’utilisation s’affichent, vous informant que les données sont envoyées par défaut à Microsoft. Vous pouvez modifier ce paramètre dans la console Service Manager. Cliquez sur Suivant.

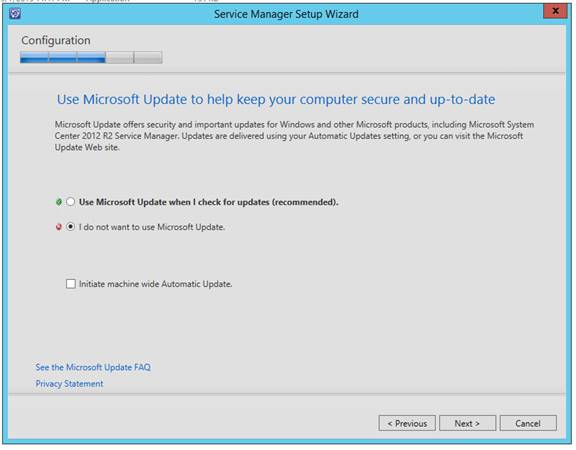
Choisissez s’il faut installer automatiquement les mises à jour Microsoft.

Attendez la fin de l’installation.

Installer l’application web du portail libre-service à l’aide de la ligne de commande
Vous pouvez modifier l’exemple suivant pour installer le portail libre-service.
SetupWizard.exe /Install:SelfServicePortal /silent /accepteula /CustomerExperienceImprovementProgram:No /EnableErrorReporting:No /PortalWebSiteName:<Portal Name> /SMServerName:<SDK Server Name> /PortalWebSitePort:<PortNumber> /PortalAccount:<domain>\<user>\<pwd>
Terminer l'installation du
Utilisez l’étape suivante pour terminer votre installation.
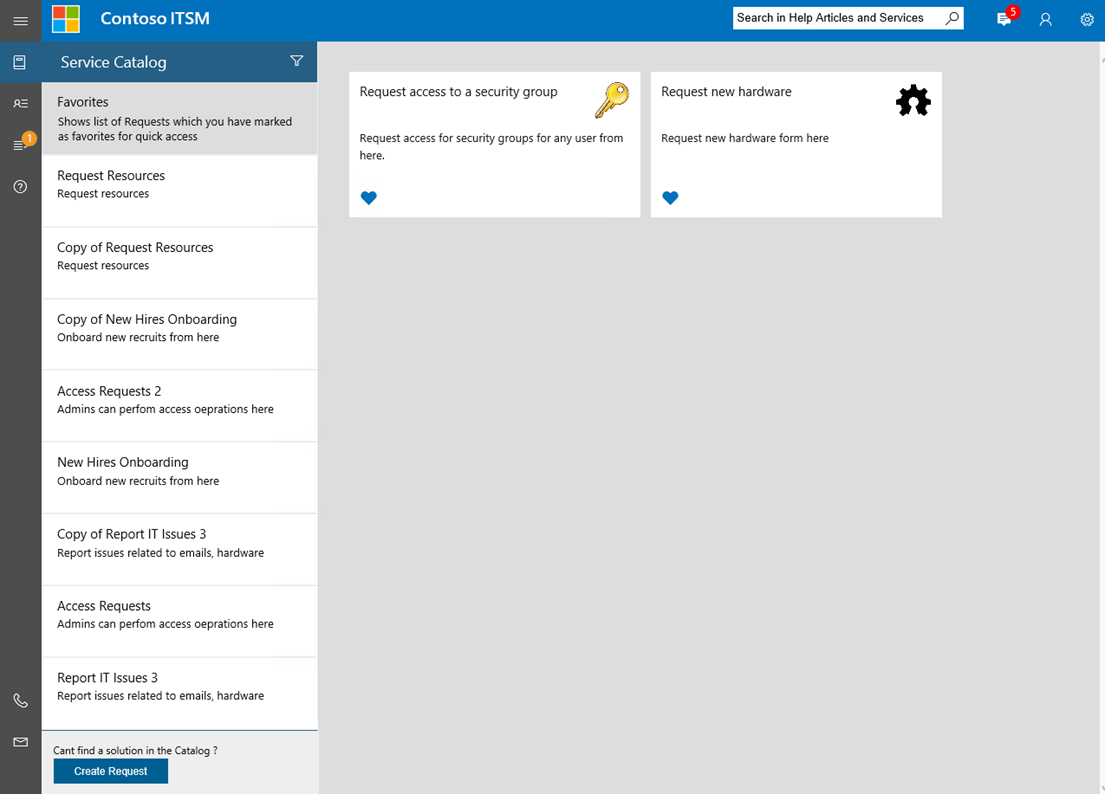
Redémarrez IIS. Vous pouvez accéder à l’application web (http://yourwebsite:port) dans votre navigateur). Elle ressemble à l’image suivante.

Personnaliser le portail libre-service
La section suivante décrit comment personnaliser le portail libre-service en fonction de votre organisation.
Avant d’installer un correctif cumulatif pour Service Manager, notez que toutes les personnalisations sont effectuées dans la barre latérale du portail (CustomSidebar.cshtml). Utilisez ensuite les étapes suivantes pour commencer.
- Créez un fichier cshtml nommé CustomSidebar.cshtml dans le chemin> d’installation du <portail libre-service\inetpub\wwwroot\SelfServicePortal\Views\Shared folder path.
- Déplacez vos personnalisations de sidebar.cshtml vers le nouveau fichier, qui est CustomSidebar.cshtml.
À l’avenir, vous devez effectuer toutes les personnalisations sur la barre latérale du portail libre-service Service Manager dans le fichier CustomSidebar.cshtml.
Personnalisations de base
L’onglet <appSettings> du fichier Web.config offre certains paramètres standard pour personnaliser et personnaliser facilement les zones qui sont les plus souvent modifiées. Voici une liste d’entre eux.
| Clé | Objectif |
|---|---|
| CompanyName | La valeur de cette clé apparaît comme nom de la société à l’intérieur du portail. |
| CompanyLogoLocation | La valeur de cette clé est utilisée comme fichier image, qui s’affiche en tant que logo de l’entreprise à l’intérieur du portail. |
| ITPhone | Cette clé prend la valeur pour configurer le numéro de téléphone du support technique informatique. Ces informations s’affichent en bas du menu de navigation. |
| ITEmail | La valeur de cette clé est utilisée pour configurer l’ID de messagerie du support informatique. Ces informations s’affichent en bas du menu de navigation. |
| DefaultLanguage | Par défaut, les pages web du portail sont chargées comme défini par la langue du navigateur. L’utilisateur actuel peut ensuite sélectionner manuellement la langue dans le coin supérieur droit de chaque page. La valeur de cette clé définit la langue de basculement par défaut choisie par le portail lorsque la langue du navigateur n’est pas disponible. |
| GenericOffering | La valeur de cette clé accepte le nom de l’offre de requête, qui est mappée au bouton de requête générique. Ce bouton de demande générique est utilisé par l’utilisateur, lorsqu’il ne peut pas trouver une offre de demande appropriée dans le catalogue. |
| SDKServerName | La valeur de cette clé définit le nom du serveur sur lequel le Kit de développement logiciel (SDK) Service Manager s’exécute, et il est utilisé pour interagir avec d’autres serveurs Service Manager. Par défaut, elle a la même valeur que celle que vous avez fournie dans le programme d’installation. Vous pouvez utiliser le nom de domaine complet ou le nom NetBIOS du serveur exécutant le service sdk Service Manager. Nous vous recommandons de dédier un serveur d’administration Service Manager secondaire pour communiquer avec le portail. |
| MaxQueryResults | La valeur de cette clé définit le nombre maximal de résultats retournés par n’importe quel élément de formulaire de requête à l’intérieur de vos formulaires d’offre de requête. |
| UserCacheTimeout | Le portail utilise une infrastructure de mise en cache pour fournir une expérience utilisateur rapide. La valeur de cette clé définit le délai d’expiration, en secondes, pour mettre en cache les détails spécifiques de l’utilisateur connecté. |
| DataCacheTimeout | Le portail utilise une infrastructure de mise en cache pour fournir une expérience utilisateur rapide. La valeur de cette clé définit le délai d’expiration, en secondes, pour mettre en cache les données génériques qui peuvent être partagées entre différents utilisateurs. |
| EnableTelemetry | La valeur de cette clé définit votre sélection sur la participation au programme d’amélioration de l’expérience client de Microsoft. Votre portail envoie des données de télémétrie d’utilisation à Microsoft lorsque cette clé est marquée comme True. Par défaut, elle a la même valeur que celle que vous avez choisie lors de l’installation. |
| CustomActiveRequestStatusEnumList | Par défaut, le portail libre-service place des énumérations personnalisées pour les états Mes demandes (incidents et demandes de service) dans la catégorie de filtre fermé . Cette clé permet la personnalisation pour mapper les états personnalisés requis à la catégorie de filtre actif . La valeur de cette clé doit être une liste séparée par des virgules contenant des valeurs EnumTypeName d’énumérations qui doivent être mappées à la catégorie Active dans le portail libre-service. Vous pouvez rechercher les états personnalisés souhaités étiquetés EnumTypeName dans la table EnumType , à l’aide de l’exemple suivant. SELECT [EnumTypeName] FROM [<Service Manager DB name, which by default is “ServiceManager”>].[dbo].[EnumType] |
Remarque
Vous devez redémarrer le service IIS après avoir apporté des modifications au fichier Web.config.
Personnalisation du style
Le style de page web, tel que la police, la couleur et l’arrière-plan, est personnalisé en ajoutant le fichier Custom.css dans le dossier du site web \Content\css.
Les styles définis dans le fichier CSS remplacent les styles par défaut du portail libre-service.
Personnalisation de la barre de menus de gauche
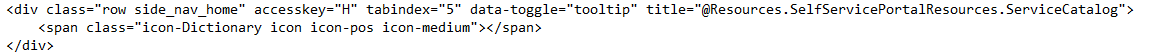
Vous pouvez modifier le contenu affiché dans la barre de navigation de gauche (menu) en modifiant le fichier Sidebar.cshtml, qui se trouve dans le fichier \Views\Shared dans le dossier du site web.
Par exemple :

Vous pouvez ajouter ou supprimer des raccourcis dans le menu, et vous pouvez les personnaliser avec des détails pour la classe CSS, les touches d’accès clavier et d’autres.
Étapes suivantes
- Pour configurer l’équilibrage de charge réseau Windows Server avec Service Manager, consultez les instructions relatives à l’équilibrage de charge.