UIElement.ContextFlyout Propriété
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit le menu volant associé à cet élément.
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBaseMenu volant associé à cet élément, le cas échéant ; sinon, null. La valeur par défaut est null.
| Famille d’appareils |
Windows 10 Anniversary Edition (introduit dans 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (introduit dans v3.0)
|
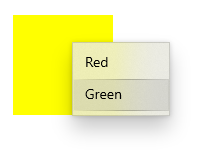
Cet exemple montre comment attacher un menu contextuel avec les options Rouge et Vert à un rectangle. Le menu s’affiche lorsque l’utilisateur clique avec le bouton droit ou effectue une action équivalente.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
Un menu contextuel est attaché à un élément unique et affiche les commandes secondaires. Il est appelé en cliquant avec le bouton droit ou en effectuant une action équivalente, comme appuyer et maintenir le doigt.
Lorsque vous définissez la ContextFlyout propriété, le menu contextuel s’affiche et est masqué automatiquement, l’événement ContextRequested est marqué comme géré. Vous devez uniquement gérer ContextRequested et ContextCanceled si vous ne définissez ContextFlyoutpas .
| Produit | Versions |
|---|---|
| WinRT | Build 14383, Build 15063, Build 16299, Build 17134, Build 17763, Build 18362, Build 19041, Build 20348, Build 22000, Build 22621, Build 26100 |