Didacticiel : Ajouter des icônes à votre application WinForms de jeu de combinaisons
Dans cette série de quatre didacticiels, vous générez un jeu de combinaisons dans lequel le joueur doit associer des paires d’icônes masquées.
Dans ce jeu de combinaisons, un joueur sélectionne un carré pour afficher une icône, puis choisit un autre carré. Si les deux icônes sélectionnées sont identiques, elles restent visibles. Dans le cas contraire, le jeu masque les deux icônes. Dans ce didacticiel, vous affectez des icônes à des étiquettes de manière aléatoire. Vous les définissez pour qu’elle soient masquées, puis affichées lorsqu’elles sont sélectionnées.
Dans ce deuxième didacticiel, vous allez apprendre à :
- Ajouter un objet Random et une liste d’icônes.
- Affecter une icône aléatoire à chaque étiquette.
- Ajouter des gestionnaires d’événements pour montrer des icônes aux étiquettes.
Prérequis
Ce didacticiel s’appuie sur le didacticiel précédent, Créer une application de jeu de combinaisons. Si vous n’avez pas suivi ce didacticiel, suivez-le avant d’effectuer celui-ci.
Ajouter un objet aléatoire et une liste d’icônes
Dans cette section, vous allez créer un ensemble de symboles correspondants pour le jeu. Chaque symbole est ajouté à deux cellules aléatoires dans le TableLayoutPanel du formulaire.
Vous utilisez des instructions new pour créer deux objets.
Le premier est un objet Random qui choisit de façon aléatoire des cellules dans TableLayoutPanel.
Le second objet est un objet List<T>.
Il stocke les symboles choisis au hasard.
Ouvrez Visual Studio. Votre projet MatchingGame apparaît sous Ouvrir les éléments récents.
Sélectionnez Form1.cs si vous utilisez C#, ou Form1.vb si vous utilisez Visual Basic. Sélectionnez ensuite Affichage>Code. Vous pouvez également sélectionner la touche F7 ou double-cliquer sur Form1. L’IDE Visual Studio affiche le module de code pour Form1.
Dans le code existant, ajoutez le code suivant :
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };
Important
Utilisez le contrôle de langage de programmation en haut à droite de cette page pour voir l’extrait de code C# ou l’extrait de code Visual Basic.
Si vous utilisez C#, veillez à placer le code après l’accolade ouvrante et juste après la déclaration de classe (public partial class Form1 : Form). Si vous utilisez Visual Basic, placez le code juste après la déclaration de classe (Public Class Form1).
Vous pouvez utiliser des objets de liste pour effectuer le suivi de types d’éléments différents. Une liste peut contenir des nombres, des valeurs True/False, du texte ou d'autres objets. Dans votre jeu de combinaisons, l’objet de liste comporte 16 chaînes, une pour chaque cellule du panneau TableLayoutPanel. Chaque chaîne est une lettre unique qui correspond aux icônes dans les étiquettes. Ces caractères apparaissent dans la police Webdings sous la forme d’un bus, d’un vélo, etc.
Notes
Les listes peuvent se réduire et s'agrandir autant que nécessaire, ce qui est important dans ce programme.
Pour en savoir plus sur les listes, consultez List<T>. Pour voir un exemple en C#, consultez Exemple de liste de base. Pour voir un exemple en Visual Basic, consultez Utilisation d’une collection simple.
Affecter une icône aléatoire à chaque étiquette
Chaque fois que vous exécutez le programme, il affecte les icônes de manière aléatoire aux contrôles Label de votre formulaire à l’aide d’une méthode AssignIconsToSquares().
Ce code utilise le mot clé foreach en C# ou For Each en Visual Basic.
Ajoutez la méthode
AssignIconsToSquares()./// <summary> /// Assign each icon from the list of icons to a random square /// </summary> private void AssignIconsToSquares() { // The TableLayoutPanel has 16 labels, // and the icon list has 16 icons, // so an icon is pulled at random from the list // and added to each label foreach (Control control in tableLayoutPanel1.Controls) { Label iconLabel = control as Label; if (iconLabel != null) { int randomNumber = random.Next(icons.Count); iconLabel.Text = icons[randomNumber]; // iconLabel.ForeColor = iconLabel.BackColor; icons.RemoveAt(randomNumber); } } }
Vous pouvez entrer ce code juste en dessous du code que vous avez ajouté dans la section précédente.
Notes
L’une des lignes est mise en commentaires à cet effet. Vous l’ajouterez ultérieurement dans cette procédure.
La méthode AssignIconsToSquares() effectue une itération sur chaque contrôle d’étiquette dans TableLayoutPanel.
Elle exécute les mêmes instructions pour chacun d’eux.
Les instructions extraient une icône aléatoire de la liste.
- La première ligne convertit la variable contrôle en étiquette nommée iconLabel.
- La deuxième ligne est une instruction
ifqui vérifie si la conversion a bien été effectuée. Si tel n'est pas le cas, les instructions figurant dans l'instructionifsont exécutées. - La première ligne de l'instruction
ifcrée une variable nommée randomNumber, qui contient un nombre aléatoire correspondant à l'un des éléments de la liste d'icônes. Elle utilise la méthode Next() de l’objet Random. La méthodeNextretourne le nombre aléatoire. Cette ligne utilise également la propriété Count de la liste d’icônes pour déterminer la plage dans laquelle choisir le nombre aléatoire. - La ligne suivante affecte l’un des éléments de liste de la liste des icônes à la propriété Text de l’étiquette.
- La ligne suivante masque les icônes. La ligne est mise en commentaires ici afin que vous puissiez vérifier le reste du code avant de continuer.
- La dernière ligne de l’instruction
ifsupprime de la liste l’icône ajoutée au formulaire.
Ajoutez un appel à la méthode
AssignIconsToSquares()au constructeurForm1. Cette méthode remplit le plateau de jeu avec des icônes. Les constructeurs sont appelés quand vous créez un objet.public Form1() { InitializeComponent(); AssignIconsToSquares(); }Pour Visual Basic, ajoutez l’appel de la méthode
AssignIconsToSquares()à la méthodeForm1_Load.Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load AssignIconsToSquares() End SubPour plus d’informations, consultez Constructeurs (Guide de programmation C#) ou Utilisation de constructeurs et de destructeurs.
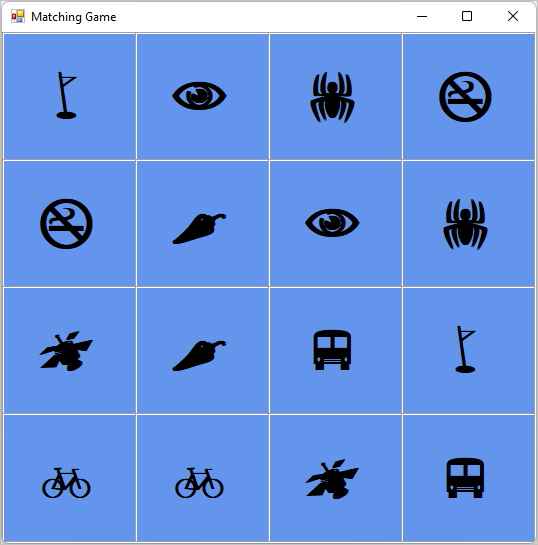
Enregistrez votre programme et exécutez-le. Il doit afficher un formulaire avec des icônes aléatoires assignées à chaque contrôle Label.
Conseil
Si les icônes Webdings ne s’affichent pas correctement dans le formulaire, affectez la valeur True à la propriété UseCompatibleTextRendering des étiquettes du formulaire.
Fermez votre programme et exécutez-le à nouveau. Différentes icônes sont affectées à chaque étiquette.

Les icônes sont désormais visibles car vous ne les avez pas masquées. Pour les dissimuler au joueur, vous pouvez définir la propriété ForeColor de chaque étiquette sur la même couleur que sa propriété BackColor.
arrêter le programme ; Supprimez les marques de commentaire de la ligne de code mise en commentaires à l'intérieur de la boucle.
Si vous réexécutez le programme, les icônes semblent avoir disparu. Seul un arrière-plan bleu apparaît. Les icônes sont affectées de façon aléatoire et sont toujours présentes.
Ajouter des gestionnaires d’événements aux étiquettes
Dans ce jeu de combinaisons, un joueur révèle une icône masquée, puis une deuxième. Si les deux icônes sélectionnées sont identiques, elles restent visibles. Dans le cas contraire, les deux icônes sont de nouveau masquées.
Pour que votre jeu fonctionne de cette façon, ajoutez un gestionnaire d’événements Click qui modifie la couleur de l’étiquette choisie pour qu’elle corresponde à l’arrière-plan.
Ouvrez le formulaire dans le Concepteur Windows Forms. Sélectionnez Form1.cs ou Form1.vb, puis sélectionnezAffichage>Concepteur.
Choisissez le premier contrôle d’étiquette pour le sélectionner, puis double-cliquez dessus pour ajouter un gestionnaire d’événements
Clickappelé label1_Click() au code.Ensuite, maintenez la touche Ctrl enfoncée tout en sélectionnant les autres étiquettes. Assurez-vous que chaque contrôle Label est sélectionné.
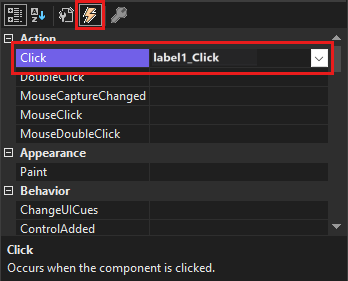
Dans la fenêtre Propriétés, sélectionnez le bouton Événements, qui est représenté par un éclair. Pour l’événement Click, sélectionnez label1_Click dans la zone.

Appuyez sur la touche Entrée. L’IDE ajoute un gestionnaire d’événements
Clickappelé label1 _Click() au code. Étant donné que vous avez sélectionné toutes les étiquettes, le gestionnaire est raccordé à chacune des étiquettes.Remplissez le reste du code.
/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; clickedLabel.ForeColor = Color.Black; } }
Notes
Si vous effectuez un copier-coller du bloc de code label1_Click() au lieu d'écrire le code manuellement, veillez à remplacer le code label1_Click() existant.
Sinon, vous obtiendrez au final un bloc de code en double.
Sélectionnez Déboguer>Démarrer le débogage pour exécuter votre programme. Un formulaire vierge doit s'afficher avec un arrière-plan bleu. Choisissez l’une quelconque des cellules du formulaire. L’une des icônes doit devenir visible. Continuez à choisir des emplacements différents dans le formulaire. Chaque fois que vous choisissez une icône, elle doit s'afficher.
![]()
Étapes suivantes
Passez au didacticiel suivant pour apprendre à modifier les étiquettes à l’aide d’un minuteur.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour