Tutoriel : Créer une application WPF simple avec C#
Avec ce didacticiel, vous vous familiarisez avec la plupart des outils, boîtes de dialogue et concepteurs que vous pouvez utiliser lorsque vous développez des applications avec Visual Studio. Vous créez une application « Hello, World », concevez l’interface utilisateur, ajoutez du code et déboguez des erreurs, tout en découvrant l’utilisation de l’environnement de développement intégré (IDE).
Prérequis
- Si vous n’avez pas encore installé Visual Studio, accédez à la page Téléchargements Visual Studio pour l’installer gratuitement.
- Vérifiez que la charge de travail Développement de bureau .NET est installée. Vous pouvez vérifier cette configuration dans Visual Studio Installer.
- Vous pouvez utiliser .NET Framework ou .NET Core pour ce tutoriel. .NET Core est l’infrastructure la plus récente et la plus moderne. .NET Core nécessite Visual Studio 2019 version 16.3 ou une version ultérieure.
Qu’est-ce que WPF ?
WPF, ou Windows Presentation Foundation, est un framework d’IU (interface utilisateur) qui crée des applications clientes de bureau. La plateforme de développement WPF prend en charge un large éventail de fonctionnalités de développement d’applications, notamment un modèle d’application, des ressources, des contrôles, des graphiques, la disposition, la liaison de données, les documents et la sécurité.
WPF fait partie de .NET. Ainsi, si vous avez déjà généré des applications avec .NET en utilisant ASP.NET ou Windows Forms, l’expérience de programmation doit vous être familière. WPF utilise le langage XAML (Extensible Application Markup Language) afin de fournir un modèle déclaratif pour la programmation d’applications. Pour plus d’informations, consultez Vue d’ensemble de WPF .NET.
Configurer l'IDE
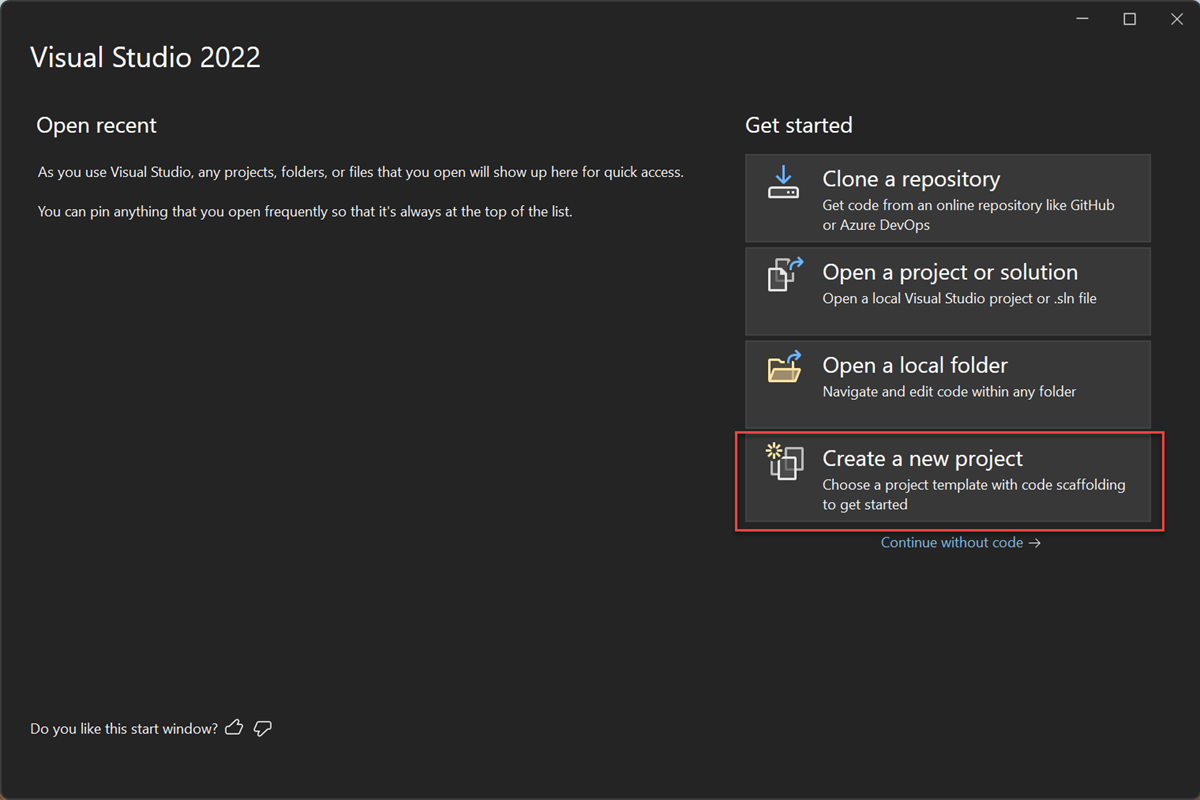
Quand vous lancez Visual Studio, la fenêtre de démarrage s’ouvre en premier. Sélectionnez Continuer sans code pour ouvrir l’environnement de développement. Vous affichez des fenêtres Outils, des menus et des barres d’outils ainsi que l’espace de la fenêtre principale. Les fenêtres Outil sont ancrées sur les côtés gauche et droit de la fenêtre de l’application. La zone de recherche, la barre de menus et la barre d’outils standard sont situées dans la partie supérieure. Quand vous chargez une solution ou un projet, les éditeurs et les concepteurs apparaissent dans l’espace central de la fenêtre d’application. Lorsque vous développez une application, vous passez la majeure partie de votre temps dans cette zone centrale.
Créer le projet
Lorsque vous créez une application dans Visual Studio, vous créez d'abord un projet et une solution. Pour cet exemple, vous créez un projet WPF (Windows Presentation Foundation).
Ouvrez Visual Studio.
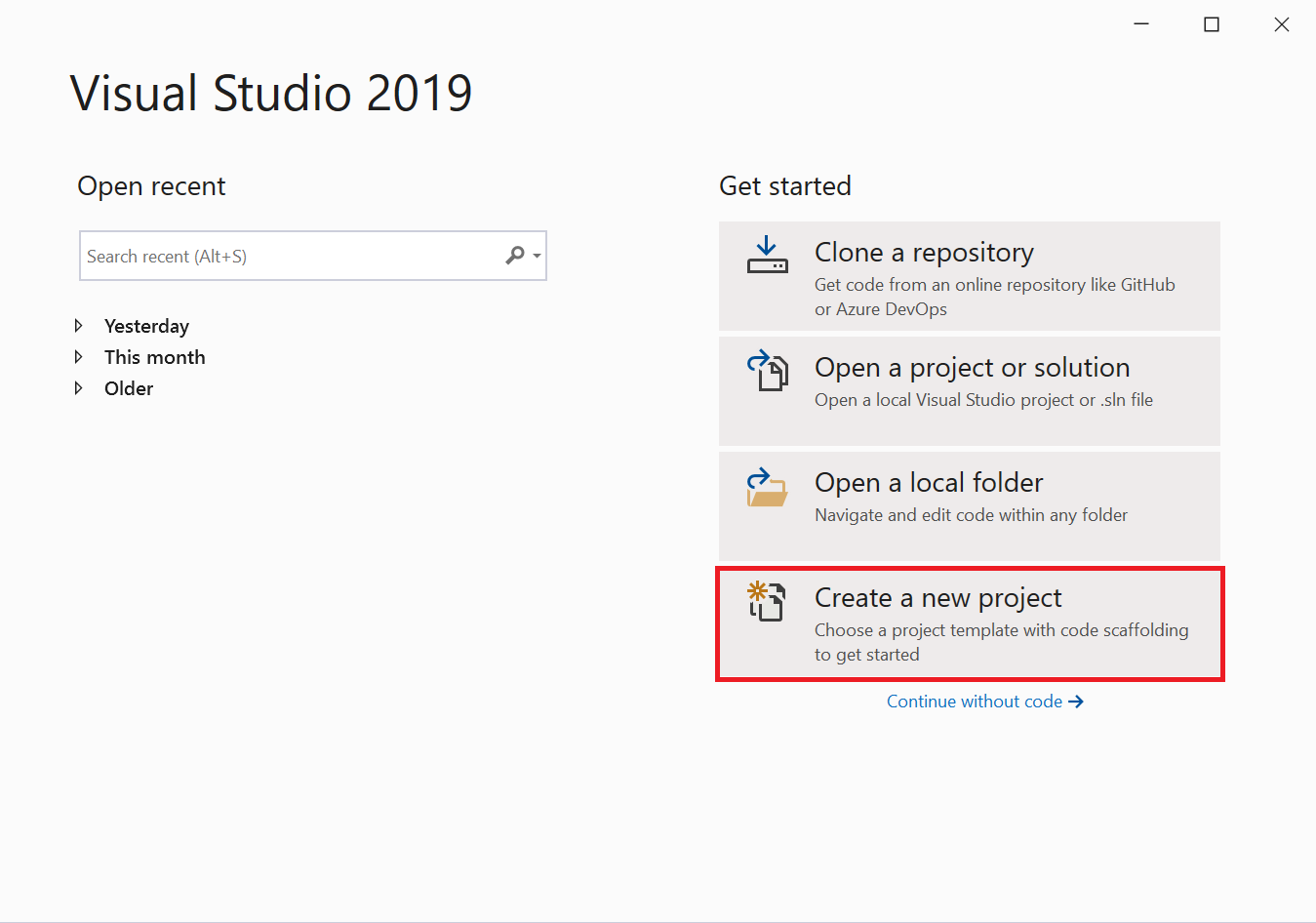
Dans la fenêtre de démarrage, choisissez Créer un projet.

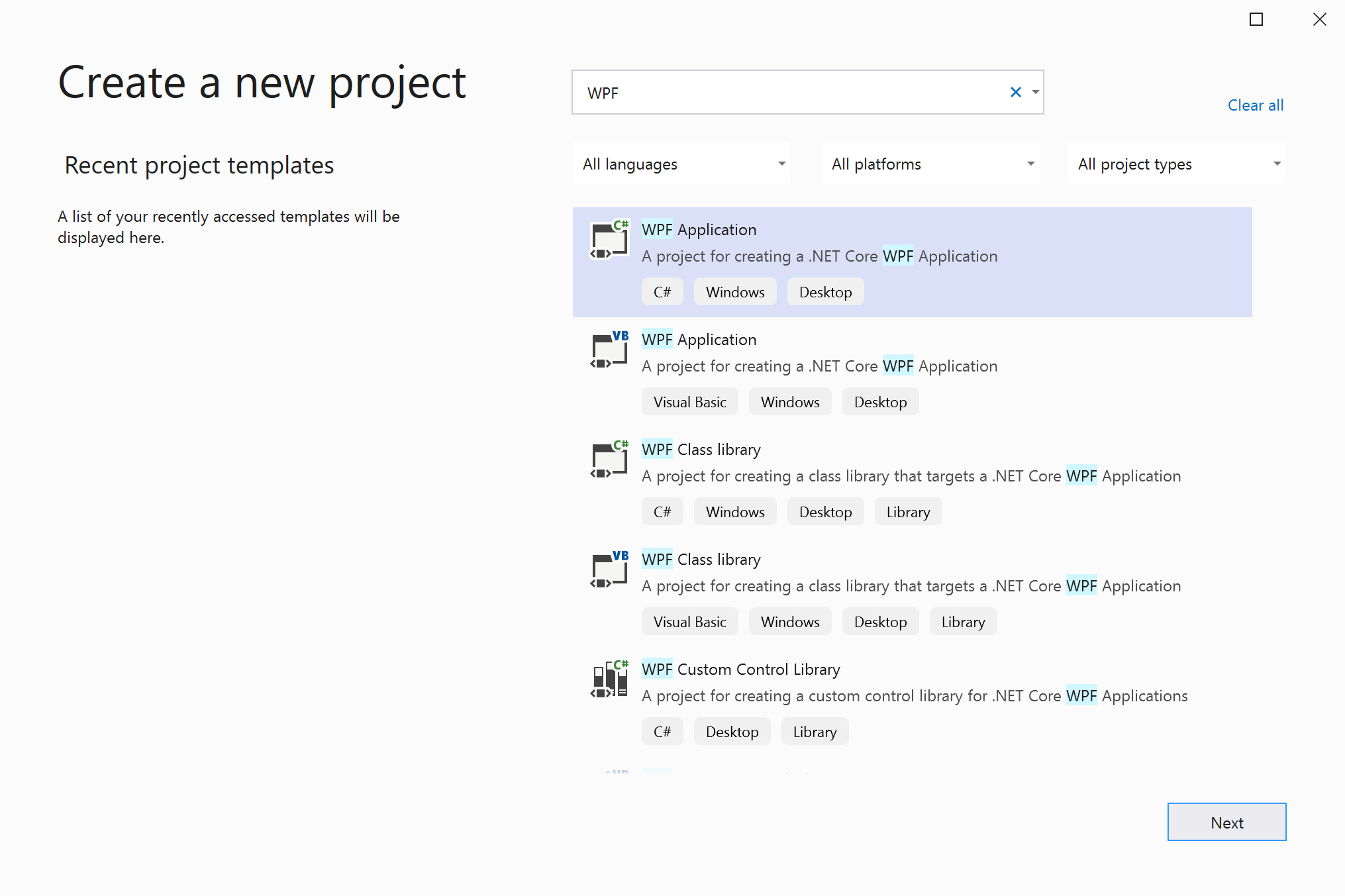
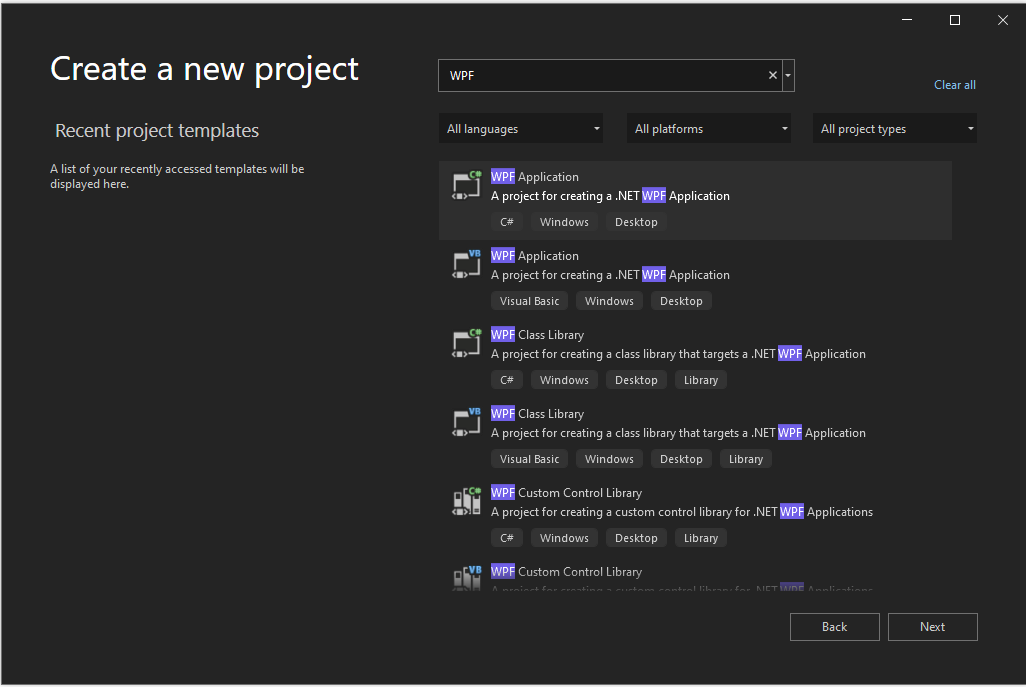
Sur l’écran Créer un projet, recherchez « WPF », choisissez Application WPF, puis choisissez Suivant.

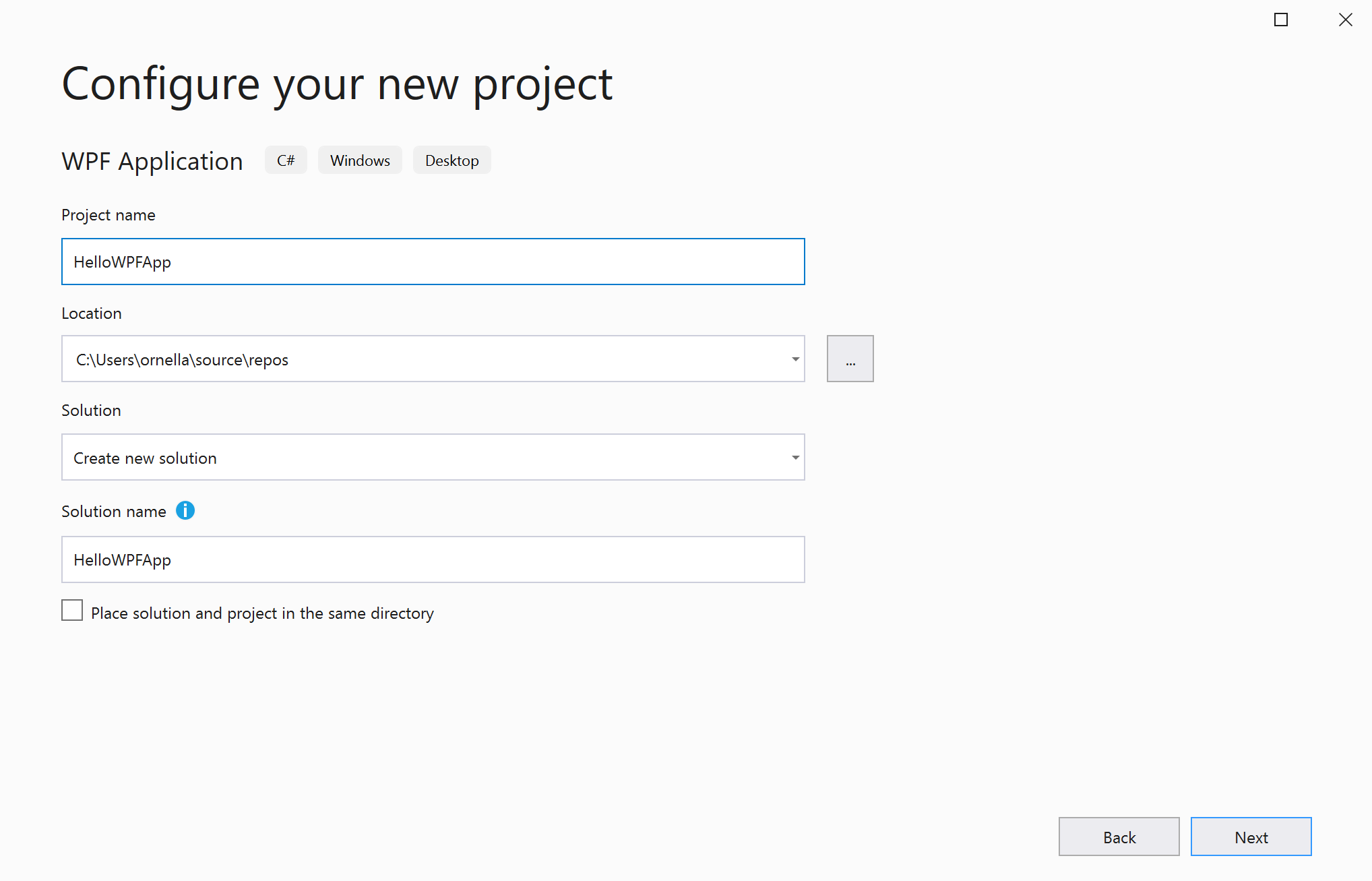
Sur l’écran suivant, nommez le projet HelloWPFApp et choisissez Suivant.
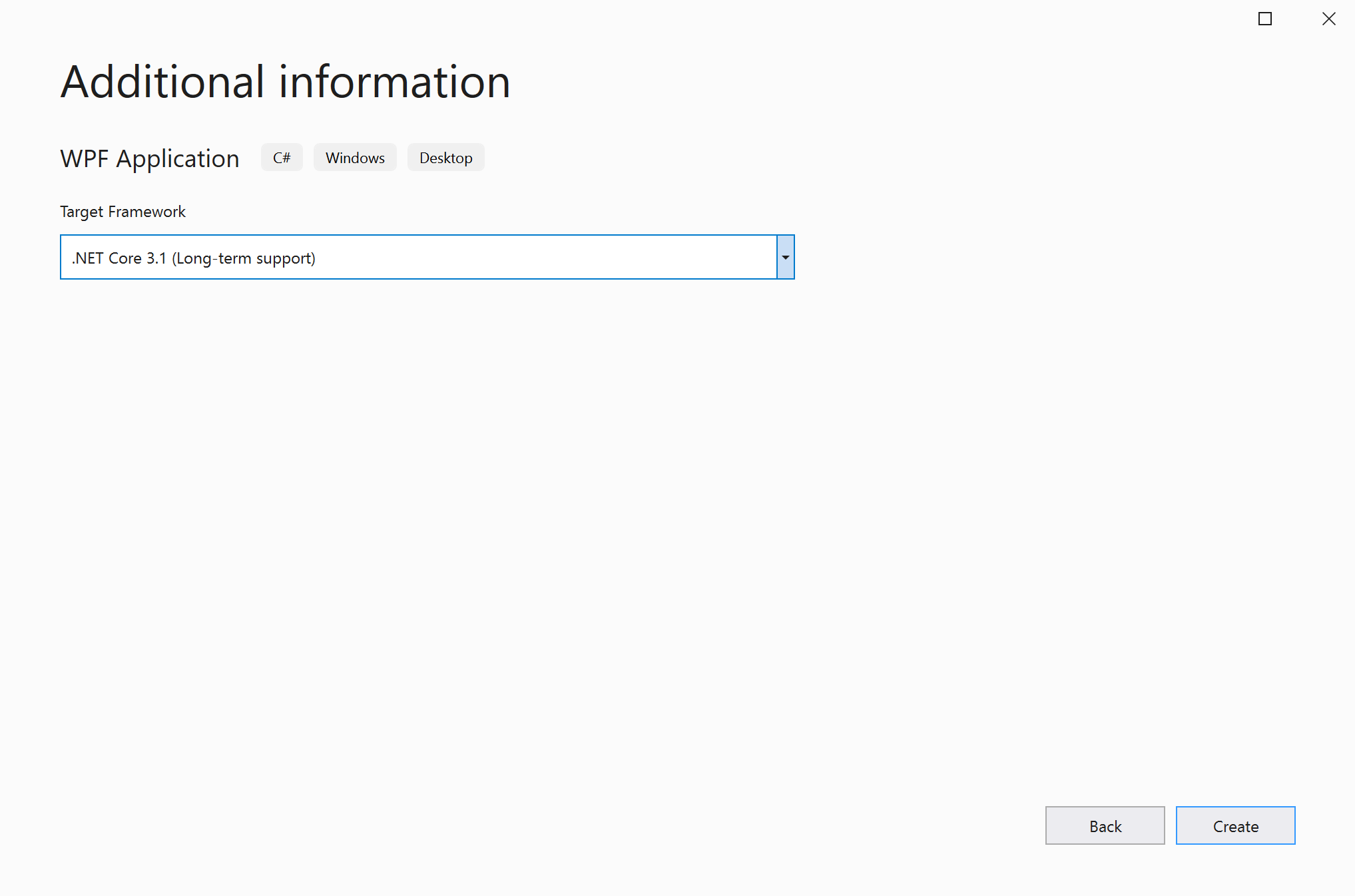
Dans la fenêtre Informations supplémentaires, .NET Core 3.1 devrait déjà être sélectionné pour votre cadre cible. Si ce n’est pas le cas, sélectionnez .NET Core 3.1. Choisissez ensuite Créer.
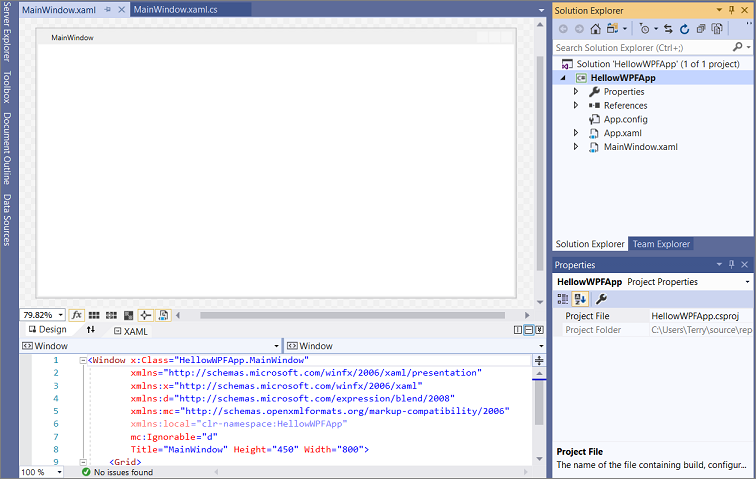
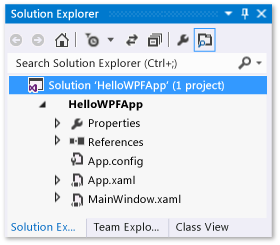
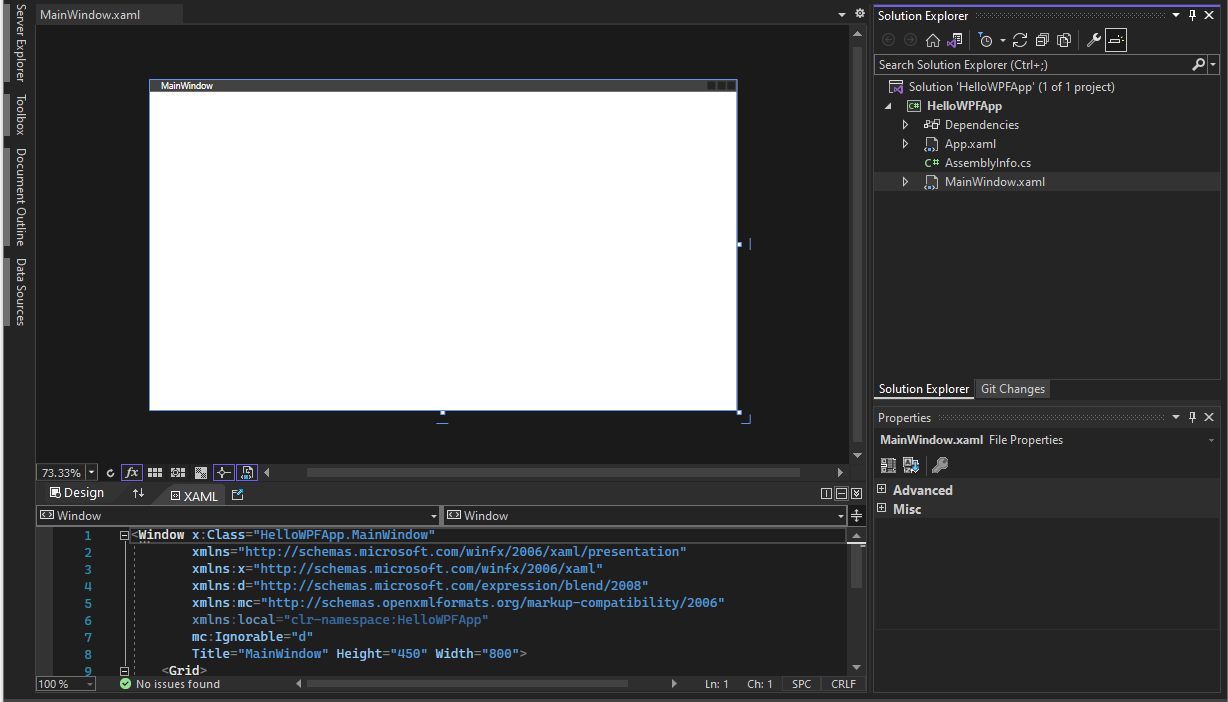
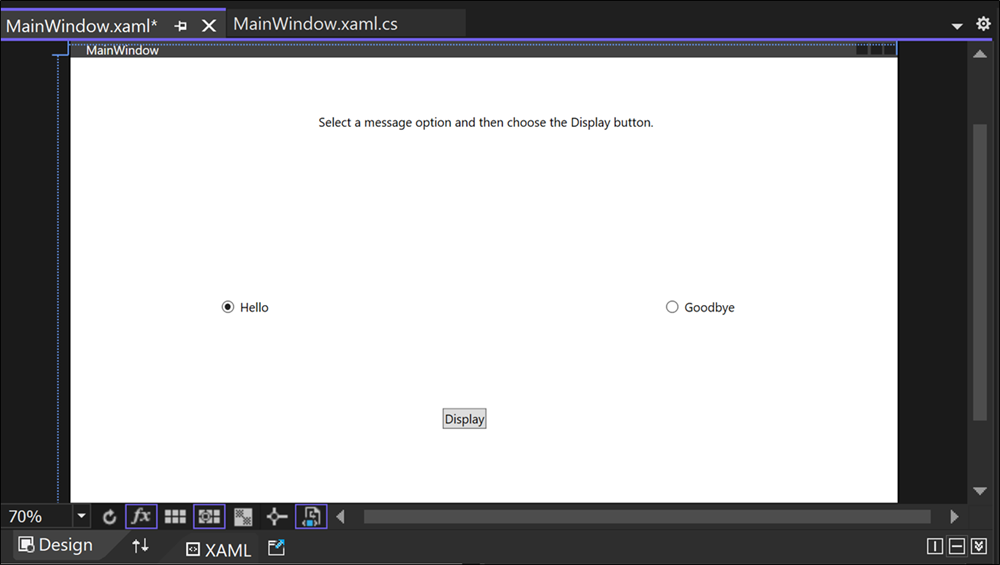
Visual Studio crée la solution et le projet HelloWPFApp, et affiche les différents fichiers dans l’Explorateur de solutions. Le Concepteur WPF affiche une vue Design et une vue XAML pour MainWindow.xaml dans une vue fractionnée. Vous pouvez faire glisser le séparateur pour afficher une partie plus ou moins grande de chacune des vues. Vous pouvez choisir d'afficher uniquement le mode visuel ou uniquement le mode XAML.

Note
Pour plus d’informations sur XAML (Extensible Application Markup Language), voir la page Vue d’ensemble de XAML pour WPF.
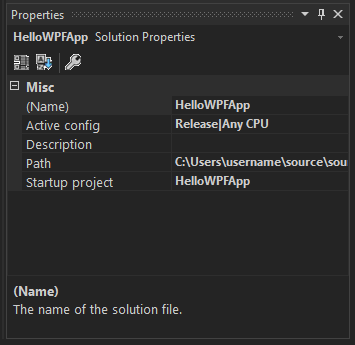
Après avoir créé le projet, vous pouvez le personnaliser. Pour cela, choisissez Fenêtre Propriétés dans le menu Affichage ou appuyez sur F4. Ensuite, vous pouvez afficher et changer les options des éléments du projet, des contrôles et d’autres éléments d’une application.

Ouvrez Visual Studio.
Dans la fenêtre de démarrage, choisissez Créer un projet.

Sur l’écran Créer un projet, recherchez « WPF », choisissez Application WPF, puis choisissez Suivant.

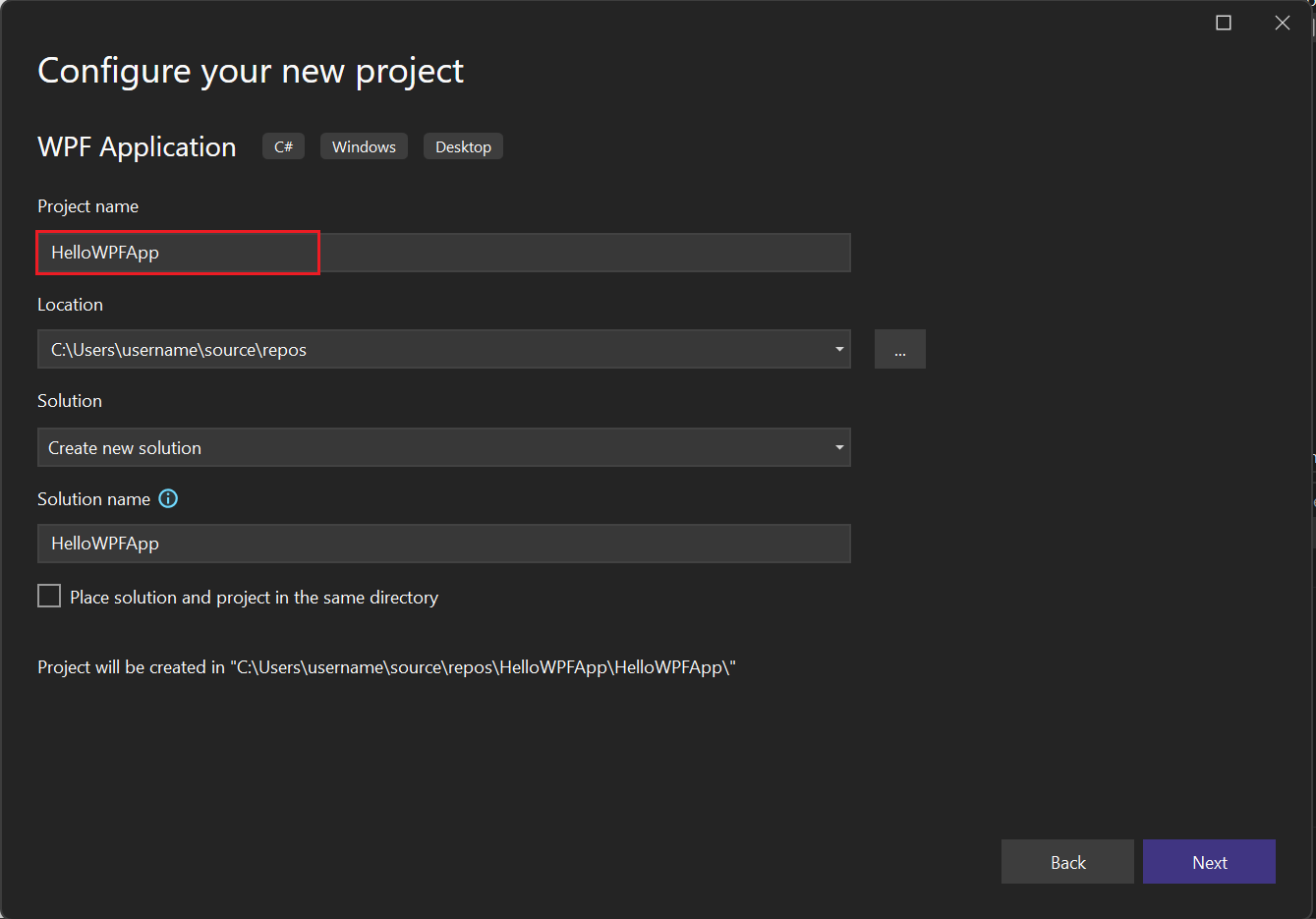
Sur l’écran suivant, nommez le projet HelloWPFApp et choisissez Suivant.
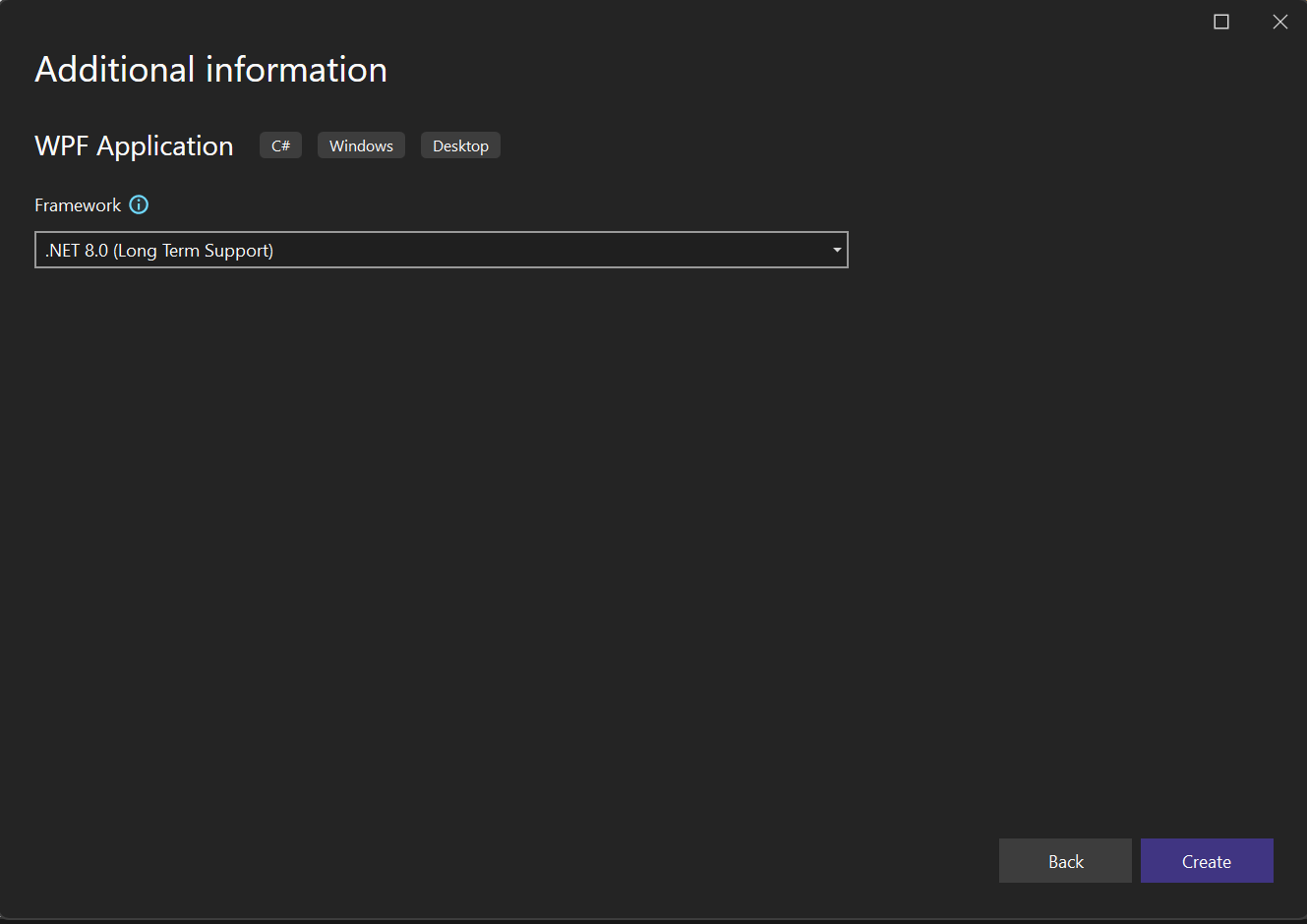
Dans la fenêtre Informations supplémentaires, vérifiez que le logiciel .NET 8.0 est sélectionné pour votre framework cible. Choisissez ensuite Créer.
Visual Studio crée la solution et le projet HelloWPFApp, et affiche les différents fichiers dans l’Explorateur de solutions. Le Concepteur WPF affiche une vue Design et une vue XAML pour MainWindow.xaml dans une vue fractionnée. Vous pouvez faire glisser le séparateur pour afficher une partie plus ou moins grande de chacune des vues. Vous pouvez choisir d'afficher uniquement le mode visuel ou uniquement le mode XAML.

Note
Pour plus d’informations sur XAML (Extensible Application Markup Language), voir la page Vue d’ensemble de XAML pour WPF.
Après avoir créé le projet, vous pouvez le personnaliser. Pour cela, choisissez Fenêtre Propriétés dans le menu Affichage ou appuyez sur F4. Ensuite, vous pouvez afficher et changer les options des éléments du projet, des contrôles et d’autres éléments d’une application.

Créer l'interface utilisateur
Si le concepteur n’est pas ouvert, sélectionnez MainWindow.xaml et appuyez sur Maj+F7 pour ouvrir le concepteur.
Nous ajoutons trois types de contrôles à cette application : un contrôle TextBlock, deux contrôles RadioButton et un contrôle Button.
Pour ajouter un contrôle TextBlock
Appuyez sur Ctrl+Q pour activer la zone de recherche et tapez Boîte à outils. Choisissez Affichage > Boîte à outils dans la liste des résultats.
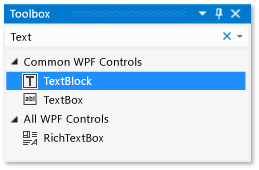
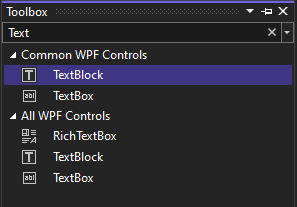
Dans la fenêtre Boîte à outils, développez le nœud Contrôles WPF communs pour afficher le contrôle TextBlock.

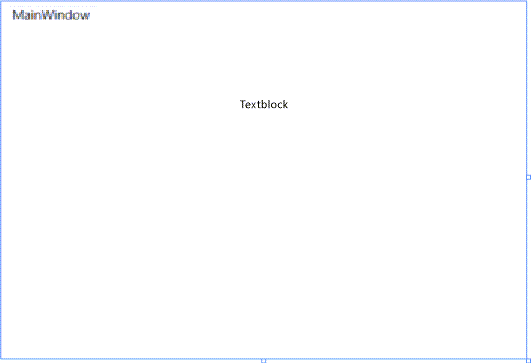
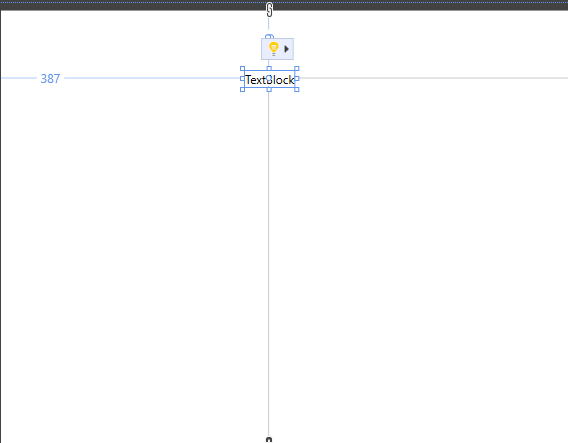
Ajoutez un contrôle TextBlock à l’aire de conception en choisissant l’élément TextBlock et en le faisant glisser vers la fenêtre de l’aire de conception. Centrez le contrôle vers le haut de la fenêtre. Dans Visual Studio 2019 et versions ultérieures, vous pouvez utiliser les instructions en rouge pour centrer le contrôle.
Votre fenêtre doit ressembler à l'illustration suivante :

Le balisage XAML devrait ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Appuyez sur Ctrl+Q pour activer la zone de recherche et tapez Boîte à outils. Choisissez Affichage > Boîte à outils dans la liste des résultats.
Dans la fenêtre Boîte à outils, développez le nœud Contrôles WPF communs pour afficher le contrôle TextBlock.

Ajoutez un contrôle TextBlock à l’aire de conception en choisissant l’élément TextBlock et en le faisant glisser vers la fenêtre de l’aire de conception. Centrez le contrôle vers le haut de la fenêtre. Vous pouvez utiliser les instructions pour centrer le contrôle.
Votre fenêtre doit ressembler à l’image suivante :

Le balisage XAML devrait ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Personnaliser le texte du bloc de texte
Dans la vue XAML, localisez la balise de TextBlock, puis modifiez l'attribut Text de
TextBoxàSelect a message option and then choose the Display button.Le balisage XAML devrait ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Recentrez l’élément TextBlock si nécessaire, puis enregistrez vos modifications en appuyant sur Ctrl+S ou en utilisant l’élément de menu Fichier.
Vous ajoutez ensuite deux contrôles RadioButton au formulaire.
Ajouter des cases d’option
Dans la fenêtre Boîte à outils, recherchez le contrôle RadioButton.

Ajoutez deux contrôles RadioButton à l’aire de conception en choisissant l’élément RadioButton et en le faisant glisser vers la fenêtre de l’aire de conception. Déplacez les boutons (en les sélectionnant et en utilisant les flèches) pour les placer côte à côte sous le contrôle TextBlock. Utilisez les instructions en rouge pour aligner les contrôles.
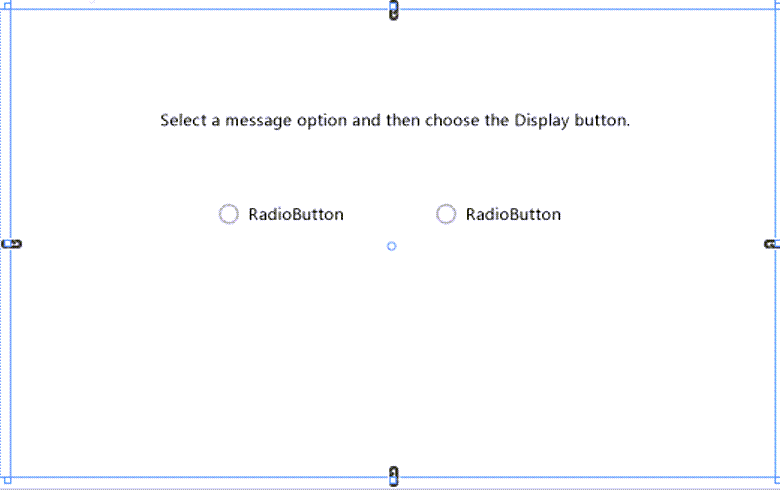
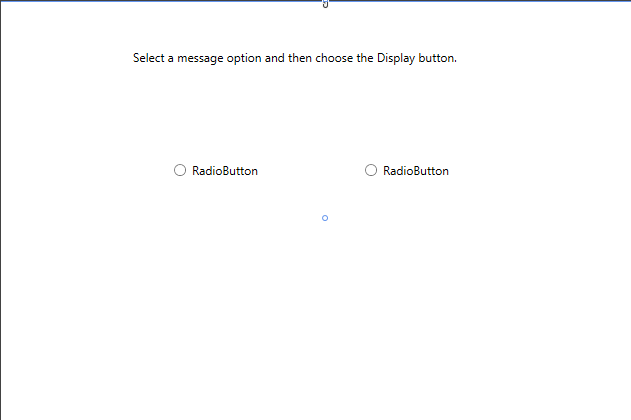
Votre fenêtre doit se présenter comme suit :

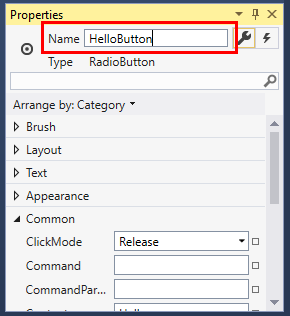
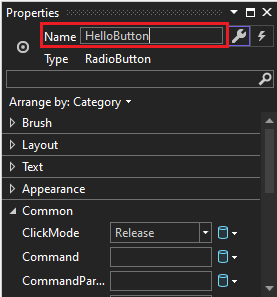
Dans la fenêtre Propriétés du contrôle RadioButton de gauche, affectez à la propriété Nom (propriété en haut de la fenêtre Propriétés) la valeur
HelloButton.
Dans la fenêtre Propriétés du contrôle RadioButton de droite, remplacez la valeur de la propriété Name par
GoodbyeButton, puis enregistrez les modifications.
Vous affichez ensuite du texte pour chaque contrôle RadioButton. La procédure suivante met à jour la propriété Contenu d'un contrôle RadioButton.
Dans la fenêtre Boîte à outils, recherchez le contrôle RadioButton.

Ajoutez deux contrôles RadioButton à l’aire de conception en choisissant l’élément RadioButton et en le faisant glisser vers la fenêtre de l’aire de conception. Déplacez les boutons (en les sélectionnant et en utilisant les flèches) pour les placer côte à côte sous le contrôle TextBlock. Vous pouvez utiliser les instructions pour centrer les contrôles.
Votre fenêtre doit se présenter comme suit :

Dans la fenêtre Propriétés du contrôle RadioButton de gauche, affectez à la propriété Nom (propriété en haut de la fenêtre Propriétés) la valeur
HelloButton.
Dans la fenêtre Propriétés du contrôle RadioButton de droite, remplacez la valeur de la propriété Name par
GoodbyeButton, puis enregistrez les modifications.
Vous affichez ensuite du texte pour chaque contrôle RadioButton. La procédure suivante met à jour la propriété Contenu d'un contrôle RadioButton.
Ajouter un texte à afficher pour chaque case d’option
Mettez à jour l’attribut Contenu pour les deux cases d’option
HelloButtonetGoodbyeButtonaux valeurs"Hello"et"Goodbye"dans le code XAML. Le balisage XAML doit maintenant ressembler à l’exemple suivant :<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Définir une case d’option activée par défaut
Dans cette étape, nous faisons en sorte que la case HelloButton soit cochée par défaut. Ainsi, il y a toujours une des deux cases d’option sélectionnée.
Dans l’affichage XAML, recherchez la balise de HelloButton.
Ajoutez un attribut IsChecked et affectez-lui la valeur True. Plus précisément, ajoutez
IsChecked="True".Le balisage XAML doit maintenant ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Le dernier élément de l’interface utilisateur que vous ajoutez est un contrôle Bouton.
Ajouter le contrôle bouton
Dans la fenêtre Boîte à outils, recherchez le contrôle Button, puis ajoutez-le à l’aire de conception sous les contrôles RadioButton en le faisant glisser vers le formulaire en mode Design. Si vous utilisez Visual Studio 2019 ou version ultérieure, une ligne rouge vous aide à centrer le contrôle.
Dans l’affichage XAML, changez la valeur de l’élément Content du contrôle Button de
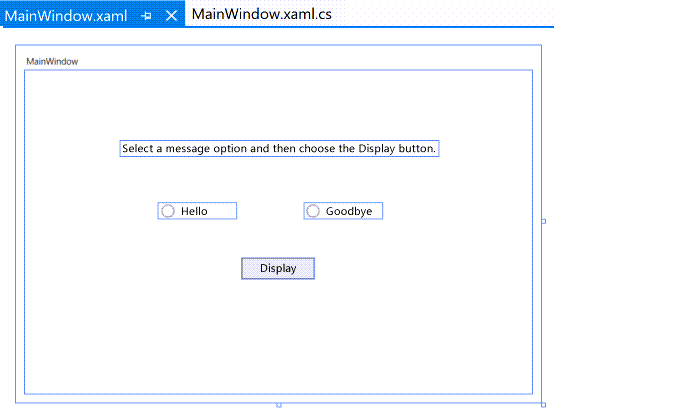
Content="Button"enContent="Display", puis enregistrez les modifications.Votre fenêtre doit ressembler à l'illustration suivante.

Le balisage XAML doit maintenant ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Dans la fenêtre Boîte à outils, recherchez le contrôle Button, puis ajoutez-le à l’aire de conception sous les contrôles RadioButton en le faisant glisser vers le formulaire en mode Design. Les instructions peuvent vous aider à centrer le contrôle.
Dans l’affichage XAML, changez la valeur de l’élément Content du contrôle Button de
Content="Button"enContent="Display", puis enregistrez les modifications.Votre fenêtre doit ressembler à la capture d’écran suivante.

Le balisage XAML doit maintenant ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Ajouter du code au bouton d’affichage
Quand cette application s’exécute, un message s’affiche si un utilisateur choisit une case d’option et choisit ensuite le bouton Afficher. Un message s'affiche pour Hello et un autre pour Goodbye. Pour créer ce comportement, vous ajoutez du code à l’événement Button_Click dans MainWindow.xaml.cs.
Dans l'aire de conception, double-cliquez sur le bouton Afficher .
MainWindow.xaml.cs s’ouvre, avec le curseur sur l’événement
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Entrez le code suivant :
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Enregistrez l'application.
Quand cette application s’exécute, un message s’affiche si un utilisateur choisit une case d’option et choisit ensuite le bouton Afficher. Un message s'affiche pour Hello et un autre pour Goodbye. Pour créer ce comportement, vous ajoutez du code à l’événement Button_Click dans MainWindow.xaml.cs.
Dans l'aire de conception, double-cliquez sur le bouton Afficher .
MainWindow.xaml.cs s’ouvre, avec le curseur sur l’événement
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Lorsque vous double-cliquez sur le bouton Afficher,
Click="Button_Click"est ajouté au XAML.Le balisage XAML doit maintenant ressembler à l’exemple suivant :
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Entrez le code suivant :
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Enregistrez l'application.
Déboguer et tester l'application
Vous déboguez ensuite l’application pour rechercher les erreurs et tester l’affichage correct des deux boîtes de message. Les instructions suivantes expliquent comment générer et lancer le débogueur. Pour plus d’informations, vous pouvez ultérieurement consulter Générer une application WPF (WPF) et Déboguer WPF.
Changer le nom de MainWindow.xaml
Donnons un nom plus spécifique à MainWindow. Dans l’Explorateur de solutions, cliquez avec le bouton droit sur MainWindow.xaml, puis choisissez Renommer. Renommez le fichier en Greetings.xaml.
Rechercher et corriger des erreurs
Dans cette étape, vous recherchez l’erreur que nous avons provoquée précédemment en changeant le nom du fichier MainWindow.xaml.
Démarrer le débogage et rechercher l’erreur
Démarrez le débogueur en appuyant sur F5 ou en sélectionnant Déboguer, puis Démarrer le débogage.
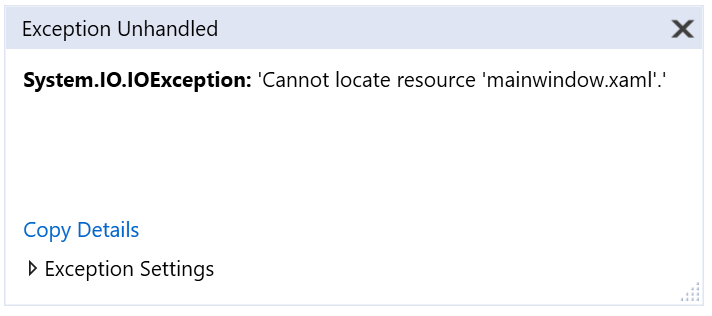
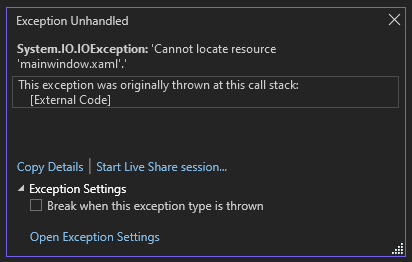
Une fenêtre Mode arrêt s’affiche. La fenêtre Sortie indique qu’une exception IOException s’est produite : Impossible de trouver la ressource « mainwindow.xaml ».

Arrêtez le débogueur en choisissant Déboguer>Arrêter le débogage.
Nous avons renommé MainWindow.xaml en le remplaçant par Greetings.xaml, mais le code continue de faire référence à MainWindow.xaml comme URI de démarrage de l’application. Cela explique pourquoi le projet ne démarre pas.
Démarrez le débogueur en appuyant sur F5 ou en sélectionnant Déboguer, puis Démarrer le débogage.
Une fenêtre Mode arrêt s’affiche. La fenêtre Sortie indique qu’une exception IOException s’est produite : Impossible de trouver la ressource « mainwindow.xaml ».

Arrêtez le débogueur en choisissant Déboguer>Arrêter le débogage.
Nous avons renommé MainWindow.xaml en Greetings.xaml au début de ce didacticiel, mais le code continue de faire référence à MainWindow.xaml comme URI de démarrage de l’application. Cela explique pourquoi le projet ne démarre pas.
Spécifier Greetings.xaml comme URI de démarrage
Dans l’Explorateur de solutions, ouvrez le fichier App.xaml.
Remplacez
StartupUri="MainWindow.xaml"parStartupUri="Greetings.xaml", puis enregistrez les modifications.
En tant qu’étape facultative, la modification du titre de votre fenêtre d’application pour qu’elle corresponde à ce nouveau nom évite toute confusion.
Dans l’Explorateur de solutions, ouvrez le fichier Greetings.xaml que vous venez de renommer.
Remplacez la valeur de la propriété Window.Title
Title="MainWindow"parTitle="Greetings", puis enregistrez les modifications.
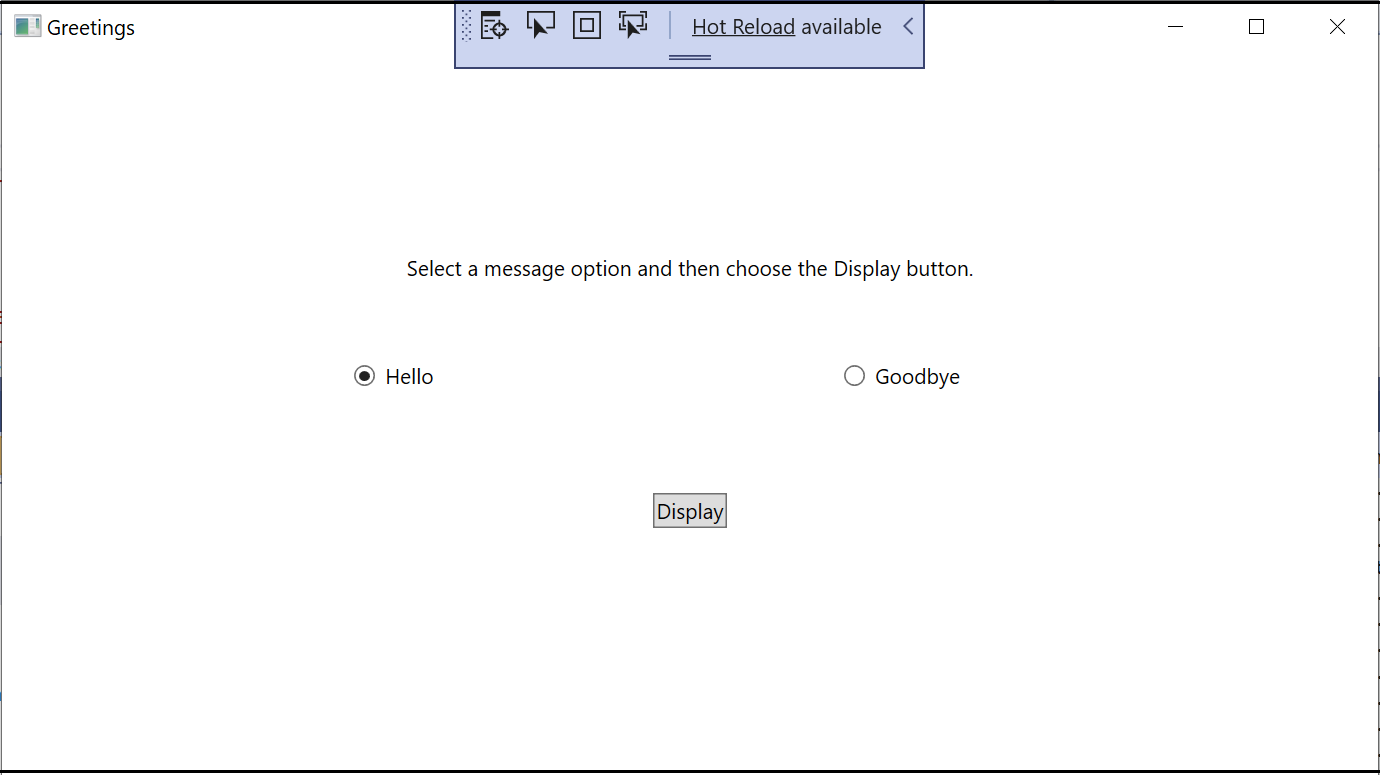
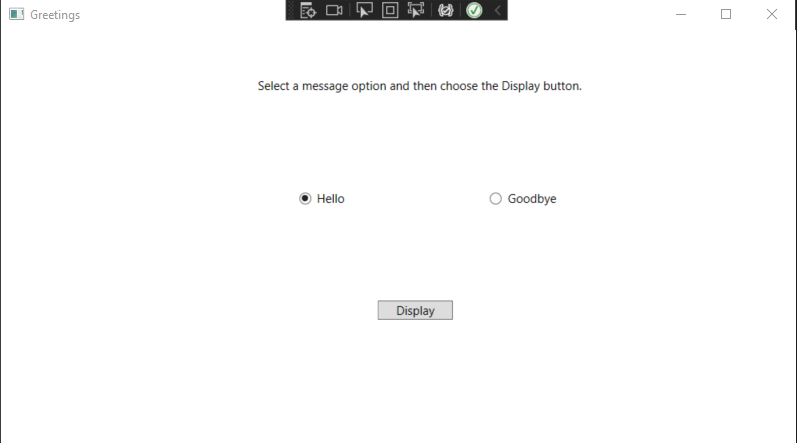
Redémarrez le débogueur (appuyez sur F5). Vous devez à présent voir la fenêtre Greetings de votre application.


Maintenant, fermez la fenêtre d’application pour arrêter le débogage.
Déboguer à l’aide de points d’arrêt
Vous pouvez tester le code pendant le débogage en ajoutant des points d’arrêt. Vous pouvez ajouter des points d’arrêt en choisissant Déboguer>Basculer le point d’arrêt, en cliquant dans la marge gauche de l’éditeur à côté de la ligne de code où mettre le point d’arrêt, ou en appuyant sur F9.
Ajouter des points d’arrêt
Ouvrez Greetings.xaml.cs, puis sélectionnez la ligne suivante :
MessageBox.Show("Hello.")Ajoutez un point d'arrêt à partir du menu en sélectionnant Déboguer, puis Basculer le point d'arrêt.
Un cercle rouge apparaît à côté de la ligne de code dans la bordure gauche de la fenêtre de l’éditeur.
Sélectionnez la ligne suivante :
MessageBox.Show("Goodbye.").Appuyez sur la touche F9 pour ajouter un point d’arrêt, puis sur la touche F5 pour démarrer le débogage.
Dans la fenêtre Greetings , choisissez la case d'option Hello , puis le bouton Afficher .
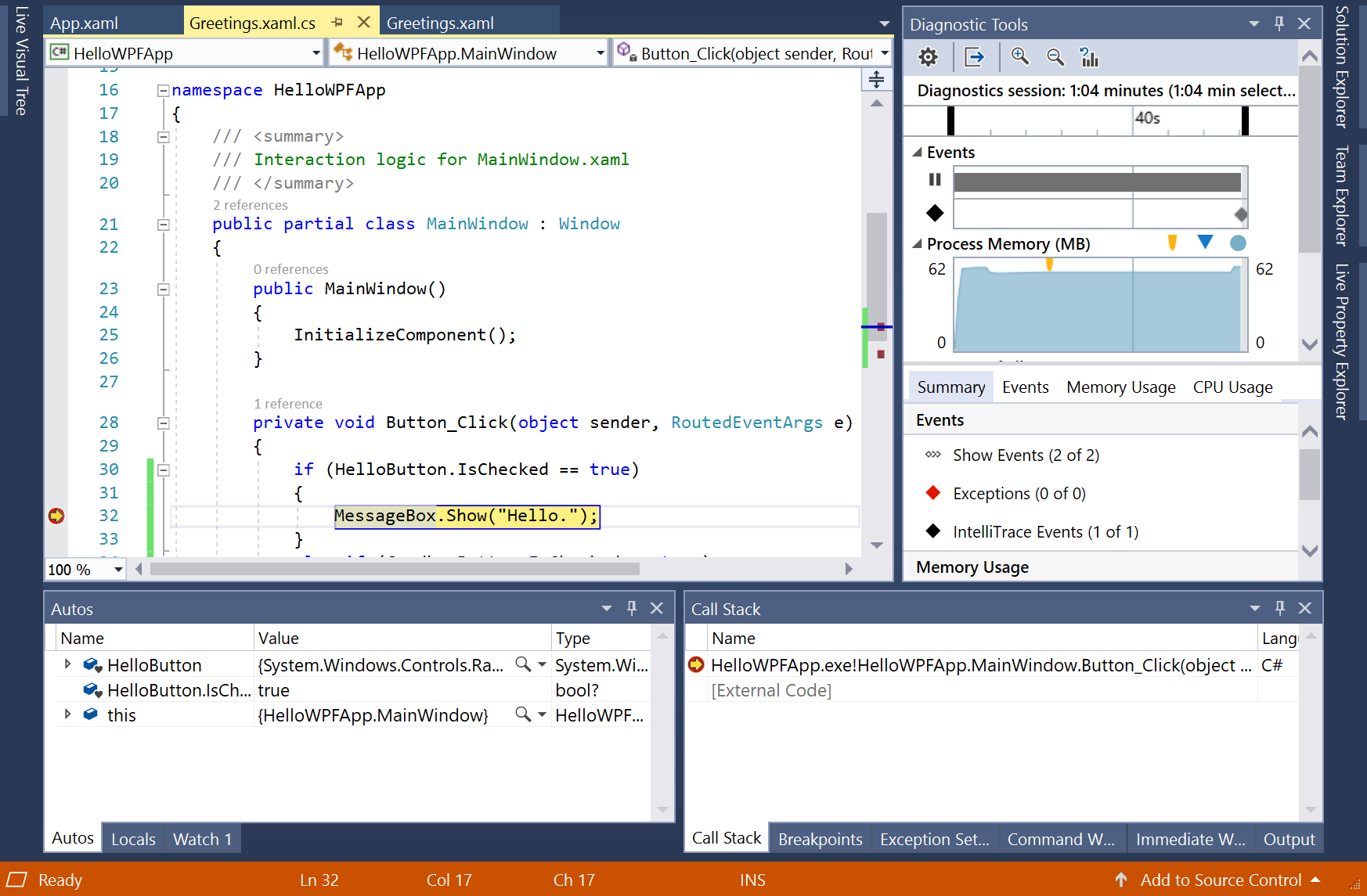
La ligne
MessageBox.Show("Hello.")est mise en surbrillance en jaune. Dans la partie inférieure de l’IDE, les fenêtres Automatique, Variables locales et Espion sont ancrées ensemble sur le côté gauche. Les fenêtres Pile des appels, Points d’arrêt, Paramètres d’exception, Commande, Immédiat et Sortie sont ancrées ensemble sur le côté droit.
Dans la barre de menus, choisissez Déboguer>Pas à pas sortant.
L’application reprend l’exécution et une boîte de message affiche le mot « Hello ».
Choisissez le bouton OK dans la boîte de message pour la fermer.
Dans la fenêtre Greetings , choisissez la case d'option Goodbye , puis le bouton Afficher .
La ligne
MessageBox.Show("Goodbye.")est mise en surbrillance en jaune.Appuyez sur la touche F5 pour continuer le débogage. Lorsque la boîte de message s'affiche, choisissez le bouton OK sur la boîte de message pour la fermer.
Fermez la fenêtre d’application pour arrêter le débogage.
Dans la barre de menus, choisissez Débogage>Désactiver tous les points d’arrêt.
Ouvrez Greetings.xaml.cs, puis sélectionnez la ligne suivante :
MessageBox.Show("Hello.")Ajoutez un point d'arrêt à partir du menu en sélectionnant Déboguer, puis Basculer le point d'arrêt.
Un cercle rouge apparaît à côté de la ligne de code dans la bordure gauche de la fenêtre de l’éditeur.
Sélectionnez la ligne suivante :
MessageBox.Show("Goodbye.").Appuyez sur la touche F9 pour ajouter un point d’arrêt, puis sur la touche F5 pour démarrer le débogage.
Dans la fenêtre Greetings , choisissez la case d'option Hello , puis le bouton Afficher .
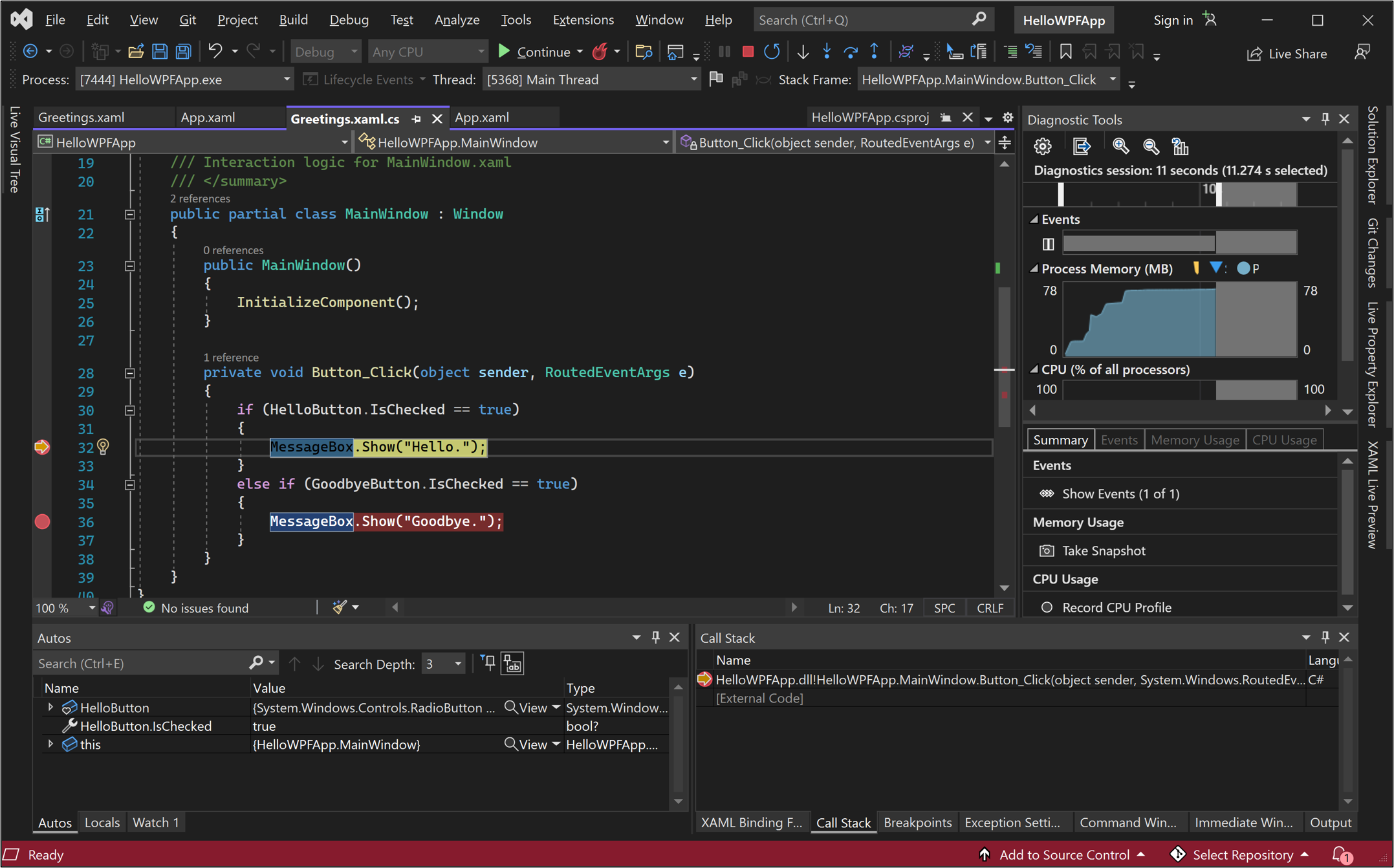
La ligne
MessageBox.Show("Hello.")est mise en surbrillance en jaune. Dans la partie inférieure de l’IDE, les fenêtres Automatique, Variables locales et Espion sont ancrées ensemble sur le côté gauche. Les fenêtres Pile des appels, Points d’arrêt, Paramètres d’exception, Commande, Immédiat et Sortie sont ancrées ensemble sur le côté droit.
Dans la barre de menus, choisissez Déboguer>Pas à pas sortant.
L’application reprend l’exécution et une boîte de message affiche le mot « Hello ».
Choisissez le bouton OK dans la boîte de message pour la fermer.
Dans la fenêtre Greetings , choisissez la case d'option Goodbye , puis le bouton Afficher .
La ligne
MessageBox.Show("Goodbye.")est mise en surbrillance en jaune.Appuyez sur la touche F5 pour continuer le débogage. Lorsque la boîte de message s'affiche, choisissez le bouton OK sur la boîte de message pour la fermer.
Fermez la fenêtre d’application pour arrêter le débogage.
Dans la barre de menus, choisissez Débogage>Désactiver tous les points d’arrêt.
Afficher une représentation des éléments de l’interface utilisateur
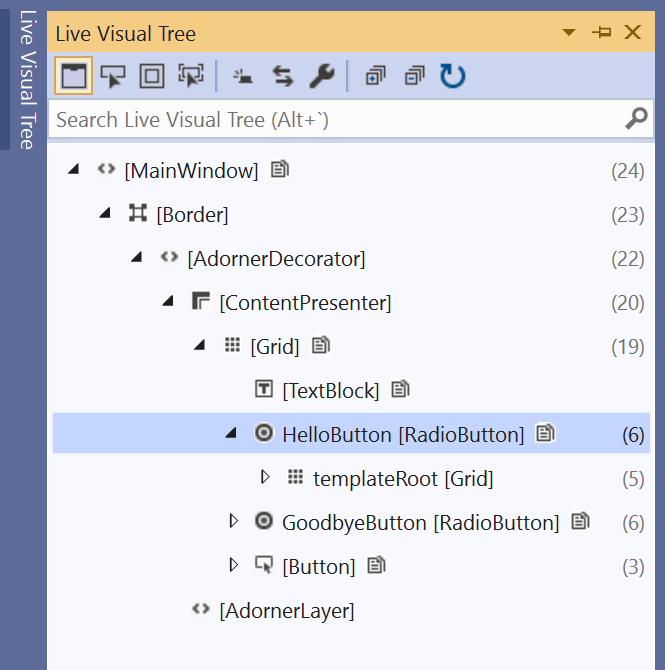
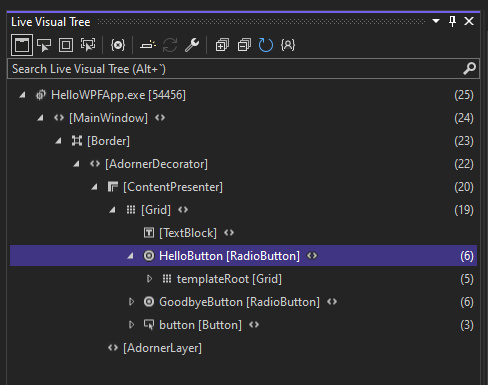
Dans l’application en cours d’exécution, vous devez voir un widget qui apparaît dans la partie supérieure de la fenêtre. Le widget est une assistance d’exécution qui fournit un accès rapide à certaines fonctionnalités de débogage utiles. Sélectionnez le premier bouton, Accéder à l’arborescence d’éléments visuels en direct. Vous devez voir une fenêtre avec une arborescence qui contient tous les éléments visuels de votre page. Développez les nœuds pour trouver les boutons que vous avez ajoutés.


Générer une version Release de l'application
Maintenant que vous avez vérifié que tout fonctionne, vous pouvez préparer une version Release de l’application.
Dans le menu principal, sélectionnez Générer>Nettoyer la solution pour supprimer les fichiers intermédiaires et les fichiers de sortie créés lors des builds précédentes. Cette étape n’est pas nécessaire, mais elle nettoie les sorties des builds de débogage.
Remplacez la configuration de build Debug pour HelloWPFApp par Release à l’aide du contrôle de liste déroulante de la barre d’outils (« Debug » est actuellement affiché).
Générez la solution en choisissant Générer>Générer la solution.
Félicitations ! Vous avez terminé ce didacticiel. Le fichier .exe que vous avez généré se trouve sous le répertoire de votre solution et de votre projet (...\HelloWPFApp\HelloWPFApp\bin\Release).
Étapes suivantes
Félicitations ! Vous avez terminé ce didacticiel. Pour plus d’informations, passez aux tutoriels suivants.
Voir aussi
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour