Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans cette présentation de 5 à 10 minutes de l’environnement de développement intégré (IDE) visual Studio, nous allons visiter certaines des fenêtres, menus et autres fonctionnalités de l’interface utilisateur.
Si vous n’avez pas installé Visual Studio, accédez à la page de téléchargements de Visual Studio pour l’installer gratuitement.
Fenêtre de démarrage
La première chose que vous voyez après avoir lancé Visual Studio est la fenêtre de démarrage. La fenêtre de démarrage est conçue pour vous aider à « accéder au code » plus rapidement. Il dispose d’options pour fermer ou extraire du code, ouvrir un projet ou une solution existant, créer un projet ou simplement ouvrir un dossier contenant certains fichiers de code. Si la fenêtre de démarrage n’est pas ouverte, choisissez Fenêtre de démarrage de fichier > pour l’ouvrir.


Si c’est la première fois que vous utilisez Visual Studio, votre liste de projets récents est vide.
Si vous utilisez des bases de code non basées sur MSBuild, utilisez l’option Ouvrir un dossier local pour ouvrir votre code dans Visual Studio. Pour plus d’informations, consultez Développer du code dans Visual Studio sans projets ni solutions. Sinon, vous pouvez créer un projet ou cloner un projet à partir d’un fournisseur source tel que GitHub ou Azure DevOps.
L’option Continuer sans code ouvre simplement l’environnement de développement Visual Studio sans aucun projet ou code spécifique chargé. Vous pouvez choisir cette option pour rejoindre une session Live Share ou l’attacher à un processus de débogage. Vous pouvez également appuyer sur Échap pour fermer la fenêtre de démarrage et ouvrir l’IDE.
Création d’un projet
Pour continuer à explorer les fonctionnalités de Visual Studio, nous allons créer un projet.
Dans la fenêtre de démarrage, sélectionnez Créer un projet, puis, dans la zone de recherche, tapez javascript ou typescript pour filtrer la liste des types de projet pour ceux qui contiennent « javascript » ou « typescript » dans leur nom ou leur type de langage.
Visual Studio fournit différents types de modèles de projet qui vous aident à commencer à coder rapidement.


- Choisissez un modèle de projet Application Express JavaScript , puis cliquez sur Suivant.
- Choisissez un modèle de projet d’application web vide Node.js , puis cliquez sur Suivant.
Dans la boîte de dialogue Configurer votre nouveau projet qui s’affiche, acceptez le nom du projet par défaut et choisissez Créer.
Le projet est créé. Dans le volet droit, sélectionnez app.js pour ouvrir le fichier dans la fenêtre Éditeur . L’éditeur affiche le contenu des fichiers et est l’endroit où vous effectuez la majeure partie de votre travail de codage dans Visual Studio.

Le projet est créé et un fichier nommé server.js s’ouvre dans la fenêtre Éditeur . L’éditeur affiche le contenu des fichiers et est l’endroit où vous effectuez la majeure partie de votre travail de codage dans Visual Studio.

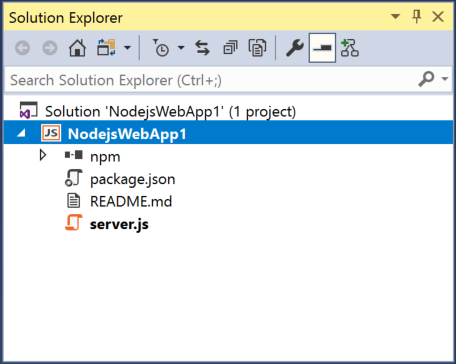
Explorateur de solutions
L’Explorateur de solutions, qui se trouve généralement à droite de Visual Studio, vous montre une représentation graphique de la hiérarchie des fichiers et dossiers dans votre projet, solution ou dossier de code. Vous pouvez parcourir la hiérarchie et accéder à un fichier dans l’Explorateur de solutions.


Menus
La barre de menus en haut de Visual Studio regroupe les commandes en catégories. Par exemple, le menu Projet contient des commandes liées au projet dans lequel vous travaillez. Dans le menu Outils , vous pouvez personnaliser le comportement de Visual Studio en sélectionnant Options ou en ajoutant des fonctionnalités à votre installation en sélectionnant Obtenir des outils et des fonctionnalités.


Ouvrez la fenêtre Liste d’erreurs en choisissant le menu Affichage , puis liste d’erreurs.
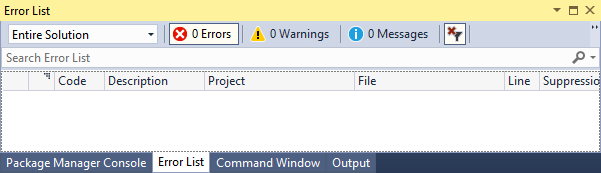
Liste d’erreurs
La liste d’erreurs affiche des erreurs, des avertissements et des messages concernant l’état actuel de votre code. S’il existe des erreurs (par exemple, une accolade ou un point-virgule manquant) dans votre fichier, ou n’importe où dans votre projet, elles sont répertoriées ici.


Fenêtre de sortie
La fenêtre Sortie affiche les messages de sortie provenant à la fois de la génération de votre projet et de votre fournisseur de gestion de code source.
Nous allons construire le projet pour voir le résultat de la construction. Dans le menu Générer , choisissez Générer la solution. La fenêtre Sortie obtient automatiquement le focus et affiche un message de génération réussi.


Barre de recherche
La zone de recherche est un moyen rapide et facile d’effectuer pratiquement n’importe quoi dans Visual Studio. Vous pouvez entrer du texte lié à ce que vous souhaitez faire, et vous verrez une liste d’options relatives au texte. Par exemple, imaginez que vous souhaitiez augmenter le niveau de détail de la sortie de compilation pour afficher des informations supplémentaires sur ce que fait exactement la compilation. Voici comment procéder :
Si vous ne voyez pas la zone de recherche, appuyez sur Ctrl + Q pour l’ouvrir.
Tapez verbosité dans la zone de recherche. Dans les résultats affichés, choisissez Projets et solutions -> Générer et exécuter.


La boîte de dialogue Options s’ouvre sur la page Générer et Exécuter les options.
Sous Verbosité de la sortie de compilation du projet MSBuild, choisissez Normal, puis cliquez sur OK.
Générez à nouveau le projet en cliquant avec le bouton droit sur le projet dans l’Explorateur de solutions et en choisissant Reconstruire dans le menu contextuel.
Cette fois, la fenêtre Sortie affiche une journalisation plus détaillée à partir du processus de génération.


Menu Envoyer des commentaires
Si vous rencontrez des problèmes lors de l’utilisation de Visual Studio ou si vous avez des suggestions pour améliorer le produit, vous pouvez utiliser le menu Envoyer des commentaires en haut de la fenêtre Visual Studio.


Étapes suivantes
Nous avons examiné quelques-unes des fonctionnalités de Visual Studio pour nous familiariser avec l’interface utilisateur. Pour en apprendre davantage :