Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cette rubrique décrit différents outils et procédures pour vous aider à vérifier l’implémentation d’accessibilité de vos applications Windows et web.
Expériences utilisateur réussies
L’accès par programmation et l’accès au clavier sont des exigences essentielles pour prendre en charge l’accessibilité dans votre application. Le test de l’accessibilité de vos applications Windows, des outils de technologie d’assistance (AT) et des infrastructures d’interface utilisateur est essentiel pour garantir une expérience utilisateur réussie pour les personnes souffrant de divers handicaps et limitations (y compris la vision, l’apprentissage, la déxtérialité/mobilité et les handicaps de langage/communication) ou ceux qui préfèrent simplement utiliser un clavier.
Sans prise en charge adéquate de la technologie accessible (AT), telles que les lecteurs d’écran et les claviers visuels, les utilisateurs ayant la vision, l’apprentissage, la déxtérialité/mobilité et les handicaps de langue/communication (et les utilisateurs qui préfèrent simplement utiliser le clavier) peuvent trouver difficile, si ce n’est pas impossible, d’utiliser votre application.
Outils de test de l’accessibilité
Insights d’accessibilité
Accessibility Insights permet aux développeurs de trouver et de résoudre les problèmes d’accessibilité dans les sites web et les applications Windows.
- Accessibility Insights pour Windows aide les développeurs à trouver et à résoudre les problèmes d’accessibilité dans les applications Windows. L’outil prend en charge trois scénarios principaux :
- Live Inspect permet aux développeurs de vérifier qu’un élément d’une application a les bonnes propriétés UI Automation simplement en pointant sur l’élément ou en définissant le focus clavier dessus.
- FastPass : un processus léger, en deux étapes, qui aide les développeurs à identifier les problèmes d’accessibilité courants et à impact élevé en moins de cinq minutes.
- La résolution des problèmes vous permet de diagnostiquer et de résoudre des problèmes d’accessibilité spécifiques.
- Accessibility Insights for Web est une extension pour Chrome et Microsoft Edge Insider qui aide les développeurs à trouver et à corriger les problèmes d’accessibilité dans les sites et les applications web. Il prend en charge deux scénarios principaux :
- FastPass : un processus léger, en deux étapes, qui aide les développeurs à identifier les problèmes d’accessibilité courants et à impact élevé en moins de cinq minutes.
- Assessment : permet à quiconque de vérifier qu’un site web est 100 % conforme aux normes et directives d’accessibilité. Accessibility Insights vous permet également de passer en revue les éléments, propriétés, modèles de contrôle et événements UI Automation (comme les outils hérités Inspect et AccEvent décrits dans la section suivante).
Outils de test hérités
Remarque
Les outils décrits ici sont toujours disponibles dans le Kit de développement logiciel (SDK) Windows, mais nous vous recommandons vivement de passer à Accessibility Insights.
Le Kit de développement logiciel (SDK) Windows comprend plusieurs outils de test d’accessibilité, notamment AccScope, Inspect et UI Accessibility Checker, entre autres.
Vous pouvez lancer les outils de test d’accessibilité suivants à partir d’une invite de commandes Microsoft Visual Studio ou en accédant au dossier bin de l’emplacement où le Kit de développement logiciel (SDK) Windows est installé sur votre ordinateur de développement.
AccScope
AccScope permet l’évaluation visuelle de l’accessibilité d’une application pendant les premières phases de conception et de développement. AccScope est spécifiquement destiné à tester les scénarios d’accessibilité du Narrateur et utilise les informations UI Automation fournies par une application pour montrer où l’accessibilité peut être améliorée.
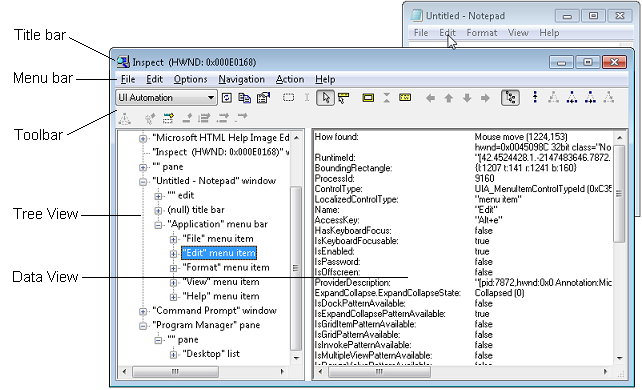
Inspecter
Inspect vous permet de sélectionner n’importe quel élément d’interface utilisateur et d’afficher ses données d’accessibilité. Vous pouvez afficher les propriétés et les modèles de contrôle Microsoft UI Automation et tester la structure de navigation des éléments Automation dans l’arborescence UI Automation. Il est particulièrement utile de s’assurer que les propriétés et les modèles de contrôle sont correctement définis lors de l’extension d’un contrôle commun ou de la création d’un contrôle personnalisé.
Utilisez Inspect lorsque vous développez l’interface utilisateur pour vérifier la façon dont les attributs d’accessibilité sont exposés dans UI Automation. Dans certains cas, les attributs proviennent de la prise en charge ui Automation déjà implémentée pour les contrôles XAML par défaut. Dans d’autres cas, les attributs proviennent de valeurs spécifiques que vous avez définies dans votre balisage XAML, en tant que propriétés jointes AutomationProperties.
L’image suivante montre l’outil Inspecter qui interroge les propriétés UI Automation de l’élément de menu Modifier dans le Bloc-notes.

Vérificateur d’accessibilité de l’interface utilisateur
Le vérificateur d’accessibilité de l’interface utilisateur (AccChecker) vous permet de détecter des problèmes d’accessibilité potentiels au moment de l’exécution. AccChecker inclut des vérifications pour UI Automation, Microsoft Active Accessibility et ARIA (Accessible Rich Internet Applications). Il peut fournir une vérification statique des erreurs telles que les noms manquants, les problèmes d’arborescence et bien plus encore. Il permet de vérifier l’accès par programmation et inclut des fonctionnalités avancées pour automatiser les tests d’accessibilité. Vous pouvez exécuter AccChecker en mode interface utilisateur ou ligne de commande. Pour exécuter l’outil en mode interface utilisateur, ouvrez le dossier AccChecker dans le dossier bin du Kit de développement logiciel (SDK) Windows, exécutez acccheckui.exe, puis cliquez sur le menu Aide.
UI Automation Verify
UI Automation Verify (UIA Verify) est une infrastructure pour les tests manuels et automatisés de l’implémentation UI Automation dans un contrôle ou une application (les résultats peuvent être enregistrés). UIA Verify peut s’intégrer au code de test et effectuer des tests réguliers, automatisés ou des vérifications spot des scénarios UI Automation et est utile pour vérifier que les modifications apportées aux applications avec des fonctionnalités établies n’ont pas de nouveaux problèmes ou régressions. Vous trouverez UIA Verify dans le sous-dossier UIAVerify du dossier bin du Kit de développement logiciel (SDK) Windows.
Automation Watcher d’événements accessibles
Accessible Event Watcher (AccEvent) teste si les éléments d’interface utilisateur d’une application déclenchent des événements UI Automation et Microsoft Active Accessibility appropriés lorsque des modifications de l’interface utilisateur se produisent. Des modifications de l’interface utilisateur peuvent se produire lorsque le focus change, ou lorsqu’un élément d’interface utilisateur est appelé, sélectionné, ou lorsqu’un état ou une propriété est modifié(e). AccEvent est généralement utilisé pour déboguer des problèmes et pour vérifier que les contrôles personnalisés et étendus fonctionnent correctement.
Procédures de test d’accessibilité
Tester l’accessibilité du clavier
La meilleure façon de tester l’accessibilité de votre clavier consiste à déconnecter votre souris ou à utiliser le clavier visuel si vous utilisez un appareil tablette. Testez la navigation d’accessibilité au clavier à l’aide de la touche Tab . Vous devez être en mesure de parcourir tous les éléments interactifs de l’interface utilisateur à l’aide de la touche Tab . Pour les éléments d’interface utilisateur composites, vérifiez que vous pouvez naviguer entre les parties des éléments à l’aide des touches de direction. Par exemple, vous devez être en mesure de parcourir des listes d’éléments à l’aide de touches de clavier. Enfin, assurez-vous que vous pouvez appeler tous les éléments d’interface utilisateur interactifs avec le clavier une fois que ces éléments ont le focus, généralement à l’aide de la touche Entrée ou Espace.
Vérifier le rapport de contraste du texte visible
Utilisez des outils de contraste de couleur pour vérifier que le rapport de contraste de texte visible est acceptable. Les exceptions incluent des éléments d’interface utilisateur inactifs, des logos ou du texte décoratif qui ne transmettent aucune information et peuvent être réorganisés sans modifier la signification. Pour plus d’informations sur le rapport de contraste et les exceptions, consultez les exigences de texte accessibles. Consultez techniques pour WCAG 2.0 G18 (section Ressources) pour les outils qui peuvent tester les ratios de contraste.
Remarque
Certains des outils répertoriés par techniques pour WCAG 2.0 G18 ne peuvent pas être utilisés de manière interactive avec une application UWP. Vous devrez peut-être entrer manuellement des valeurs de couleur de premier plan et d’arrière-plan dans l’outil, créer des captures d’écran de l’interface utilisateur de l’application, puis exécuter l’outil sur l’image de capture d’écran, ou exécuter l’outil lors de l’ouverture de fichiers bitmap sources dans un programme d’édition d’images plutôt que pendant le chargement de cette image par l’application.
Vérifier votre application en contraste élevé
Utilisez votre application alors qu’un thème à contraste élevé est actif pour vérifier que tous les éléments de l’interface utilisateur s’affichent correctement. Tout le texte doit être lisible et toutes les images doivent être claires. Ajustez les ressources de dictionnaire de thèmes XAML ou les modèles de contrôle pour corriger les problèmes de thème qui proviennent de contrôles. Dans les cas où des problèmes importants à contraste élevé ne proviennent pas de thèmes ou de contrôles (tels que des fichiers image), fournissez des versions distinctes à utiliser lorsqu’un thème à contraste élevé est actif.
Vérifier votre application avec les paramètres d’affichage
Utilisez les options d’affichage système qui ajustent les points par pouce (ppp) de l’affichage et vérifiez que l’interface utilisateur de votre application s’adapte correctement lorsque la valeur ppp change. (Certains utilisateurs modifient les valeurs ppp en tant qu’option d’accessibilité, il est disponible à partir de Facilité d’accès et propriétés d’affichage.) Si vous rencontrez des problèmes, suivez les instructions pour la mise à l’échelle de disposition et fournissez des ressources supplémentaires pour différents facteurs de mise à l’échelle.
Vérifier les principaux scénarios d’application à l’aide du Narrateur
Utilisez le Narrateur pour tester l’expérience de lecture d’écran pour votre application.
Procédez comme suit pour tester votre application à l’aide du Narrateur avec une souris et un clavier :
- Démarrez le Narrateur en appuyant sur la touche du logo Windows + Ctrl + Entrée. Dans les versions antérieures à Windows 10 version 1607, utilisez la touche de logo Windows + Entrée pour démarrer le Narrateur.
- Accédez à votre application avec le clavier à l’aide de la touche Tab , des touches de direction et des touches maj+ flèche.
- Lorsque vous naviguez dans votre application, écoutez le Narrateur lit les éléments de votre interface utilisateur et vérifiez ce qui suit :
- Pour chaque contrôle, assurez-vous que le Narrateur lit tout le contenu visible. Vérifiez également que le Narrateur lit le nom de chaque contrôle, tout état applicable (activé, sélectionné, etc.) et le type de contrôle (bouton, case à cocher, élément de liste, etc.).
- Si l’élément est interactif, vérifiez que vous pouvez utiliser le Narrateur pour appeler son action en appuyant sur Majs Lock + Entrée.
- Pour chaque table, assurez-vous que le Narrateur lit correctement le nom de la table, la description de la table (le cas échéant) et les en-têtes de ligne et de colonne.
- Appuyez sur Maj + Maj + Entrée pour rechercher votre application et vérifier que tous vos contrôles apparaissent dans la liste de recherche et que les noms de contrôle sont localisés et lisibles.
- Désactivez votre moniteur et essayez d’accomplir les principaux scénarios d’application en utilisant uniquement le clavier et le Narrateur. Pour obtenir la liste complète des commandes et raccourcis du Narrateur, appuyez sur Majs Lock + F1.
À compter de Windows 10 version 1607, nous avons introduit un nouveau mode développeur dans le Narrateur. Activez le mode développeur lorsque le Narrateur est déjà en cours d’exécution en appuyant sur Ctrl + Maj + F12. Lorsque le mode développeur est activé, l’écran est masqué et met en surbrillance uniquement les objets accessibles et le texte associé qui est exposé par programmation au Narrateur. Cela vous donne une bonne représentation visuelle des informations exposées au Narrateur.
Procédez comme suit pour tester votre application à l’aide du mode tactile du Narrateur :
Remarque
Le Narrateur entre automatiquement en mode tactile sur les appareils qui prennent en charge 4 contacts. Le Narrateur ne prend pas en charge les scénarios multi-moniteurs ou les numériseurs multi-tactiles sur l’écran principal.
Familiarisez-vous avec l’interface utilisateur et explorez la disposition.
- Parcourez l’interface utilisateur à l’aide de mouvements de balayage à un seul doigt. Utilisez des mouvements de balayage gauche ou droit pour passer d’un élément à l’autre et vers le haut ou vers le bas pour modifier la catégorie d’éléments en cours de navigation. Les catégories incluent tous les éléments, liens, tables, en-têtes, et ainsi de suite. La navigation avec des mouvements de balayage à un doigt est similaire à la navigation avec la touche Majs Lock + Arrow.
- Utilisez des mouvements d’onglet pour parcourir les éléments focusables. Un balayage à trois doigts vers la droite ou la gauche est le même que la navigation avec Tab et Maj + Tab sur un clavier.
- Examinez spatialement l’interface utilisateur avec un seul doigt. Faites glisser un seul doigt vers le haut et vers le bas ou vers la gauche et la droite pour que le Narrateur lise les éléments sous votre doigt. Vous pouvez utiliser la souris comme alternative, car elle utilise la même logique de test de positionnement que le fait de faire glisser un seul doigt.
- Lisez l’intégralité de la fenêtre et tout son contenu avec un mouvement de balayage vers le haut de trois doigts. Cela équivaut à l’utilisation du verrou caps + W.
S’il existe une interface utilisateur importante que vous ne pouvez pas atteindre, il se peut que vous ayez un problème d’accessibilité.
Interagissez avec un contrôle pour tester ses actions primaires et secondaires et son comportement de défilement.
Les actions principales incluent des éléments tels que l’activation d’un bouton, le placement d’un pointage de texte et la définition du focus sur le contrôle. Les actions secondaires incluent des actions telles que la sélection d’un élément de liste ou le développement d’un bouton qui offre plusieurs options.
- Pour tester une action principale : appuyez deux fois, ou appuyez avec un doigt et appuyez avec un autre.
- Pour tester une action secondaire : appuyez trois fois ou appuyez avec un doigt et appuyez deux fois avec un autre.
- Pour tester le comportement de défilement : utilisez des balayages à deux doigts pour faire défiler la direction souhaitée.
Certains contrôles fournissent des actions supplémentaires. Pour afficher la liste complète, entrez un seul appui à quatre doigts.
Si un contrôle répond à la souris ou au clavier mais ne répond pas à une interaction tactile principale ou secondaire, le contrôle peut avoir besoin d’implémenter des modèles de contrôle UI Automation supplémentaires.
Vous devez également envisager d’utiliser l’outil AccScope pour tester les scénarios d’accessibilité du Narrateur avec votre application. La rubrique de l’outil AccScope décrit comment configurer AccScope pour tester les scénarios du Narrateur.
Examiner la représentation UI Automation de votre application
Plusieurs des outils de test UI Automation mentionnés précédemment offrent un moyen d’afficher votre application de manière délibérée qui ne considère pas délibérément ce que l’application ressemble, et représente plutôt l’application en tant que structure d’éléments UI Automation. C’est ainsi que les clients UI Automation, principalement des technologies d’assistance, interagissent avec votre application dans les scénarios d’accessibilité.
L’outil AccScope fournit une vue particulièrement intéressante de votre application, car vous pouvez voir les éléments UI Automation sous forme de représentation visuelle ou de liste. Si vous utilisez la visualisation, vous pouvez explorer les parties d’une manière que vous pourrez mettre en corrélation avec l’apparence visuelle de l’interface utilisateur de votre application. Vous pouvez même tester l’accessibilité de vos prototypes d’interface utilisateur les plus anciens avant d’avoir affecté toute la logique à l’interface utilisateur, en vous assurant que l’interaction visuelle et la navigation dans le scénario d’accessibilité pour votre application sont équilibrées.
L’un des aspects que vous pouvez tester est de savoir s’il existe des éléments qui apparaissent dans la vue des éléments UI Automation que vous ne souhaitez pas y apparaître. Si vous trouvez des éléments que vous souhaitez omettre de la vue ou, à l’inverse, s’il manque des éléments, vous pouvez utiliser la propriété jointe XAML AutomationProperties.AccessibilityView pour ajuster la façon dont les contrôles XAML apparaissent dans les vues d’accessibilité. Une fois que vous avez examiné les vues d’accessibilité de base, il est également judicieux de revérifier vos séquences d’onglets ou votre navigation spatiale, comme activé par les touches de direction pour vous assurer que les utilisateurs peuvent atteindre chacune des parties interactives et exposées dans la vue de contrôle.
Rubriques connexes
Windows developer
