Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les thèmes de contraste utilisent une petite palette de couleurs (avec un rapport de contraste d’au moins 7:1) pour aider à rendre les éléments dans l’interface utilisateur plus faciles à voir, réduire la contrainte oculaire, améliorer la lisibilité du texte et prendre en charge les préférences utilisateur.
Remarque
Ne confondez pas les thèmes de contraste avec des thèmes clairs et sombres, qui prennent en charge une palette de couleurs beaucoup plus grande et n’augmentent pas nécessairement le contraste ou rendent les choses plus faciles à voir. Pour plus d’informations sur les thèmes clairs et sombres, voir Couleur.
Pour voir comment votre application se comporte avec des thèmes de contraste, activez et personnalisez-les via la > d’accessibilité > des paramètres.
Conseil
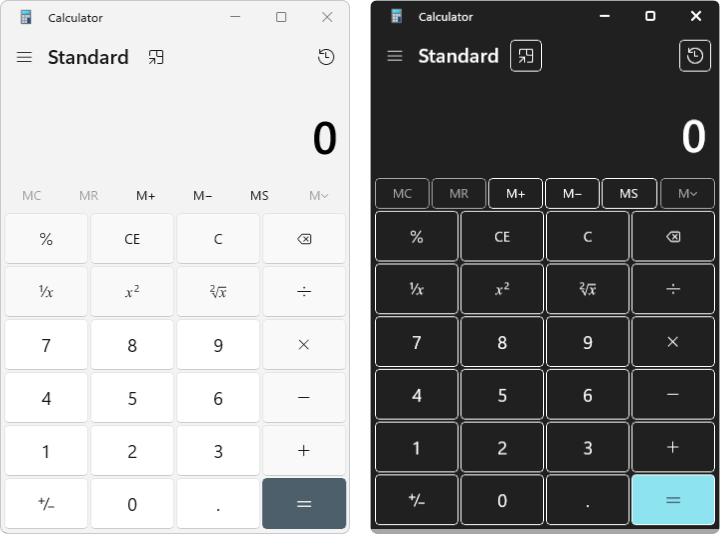
Vous pouvez également appuyer sur la touche Alt gauche + Maj + Écran d’impression (PrtScn sur certains claviers) pour activer ou désactiver rapidement les thèmes de contraste. Si vous n’avez pas sélectionné un thème précédemment, le thème Aquatique est utilisé par défaut (illustré dans l’image suivante).

Définition de HighContrastAdjustment sur None
Les applications Windows ont activé HighContrastAdjustment par défaut. Cela définit toutes les couleurs de texte en blanc avec une surbrillance noire unie derrière elle, garantissant ainsi un contraste suffisant avec tous les arrière-plans. Si vous utilisez correctement des pinceaux, ce paramètre doit être désactivé.
Détection d’un contraste élevé
Vous pouvez vérifier par programmation si le thème actuel est un thème contrasté par le biais de la classe AccessibilitySettings (vous devez appeler le constructeur AccessibilitySettings à partir d’une étendue dans laquelle l’application est initialisée et affiche déjà du contenu).
Création de dictionnaires de thèmes
Un objet ResourceDictionary.ThemeDictionaries peut indiquer des couleurs de thème différentes des couleurs définies par le système en spécifiant des pinceaux pour les thèmes de contraste Par défaut (Sombre), Clair et HighContrast.
Conseil
Le thème de contraste fait référence à la fonctionnalité en général, tandis que HighContrast fait référence au dictionnaire spécifique référencé.
Dans App.xaml, créez une collection ThemeDictionaries avec une valeur Default et un HighContrast ResourceDictionary (un ResourceDictionary lightn’est pas nécessaire pour cet exemple).
Dans le dictionnaire par défaut , créez le type de pinceau dont vous avez besoin (généralement un SolidColorBrush). Donnez-lui un nom x :Key correspondant à son utilisation prévue (une staticResource référençant un pinceau système existant serait également appropriée).
Dans l’élément HighContrast ResourceDictionary (illustré dans l’extrait de code suivant), spécifiez un pinceau SystemColor approprié. Pour plus d’informations sur la sélection de l’une des couleurs HighContrast du système dynamique pour le pinceau SystemColor, consultez Les couleurs contrastées.
<Application.Resources> <ResourceDictionary> <ResourceDictionary.ThemeDictionaries> <!-- Default is a fallback if a more precise theme isn't called out below --> <ResourceDictionary x:Key="Default"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- Optional, Light is used in light theme. If included, Default will be used for Dark theme --> <ResourceDictionary x:Key="Light"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" /> </ResourceDictionary> <!-- HighContrast is used in all high contrast themes --> <ResourceDictionary x:Key="HighContrast"> <SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" /> </ResourceDictionary> </ResourceDictionary.ThemeDictionaries> </ResourceDictionary> </Application.Resources>
Couleurs de contraste
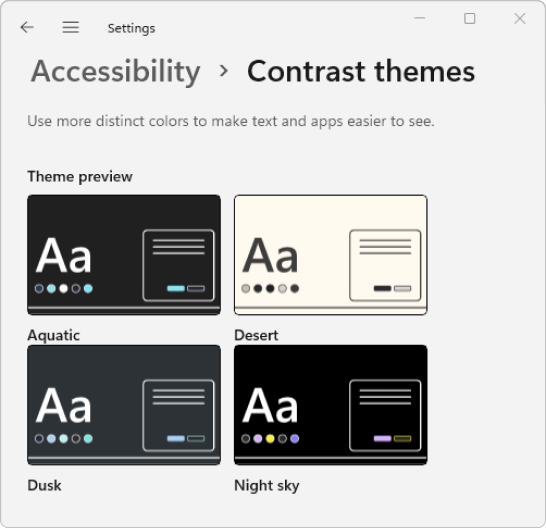
Dans la page Paramètres > de facilité d’accès > aux thèmes contraste (illustré dans l’image suivante), les utilisateurs peuvent sélectionner parmi quatre thèmes de contraste par défaut : Aquatique, Désert, Dusk et Ciel nocturne.

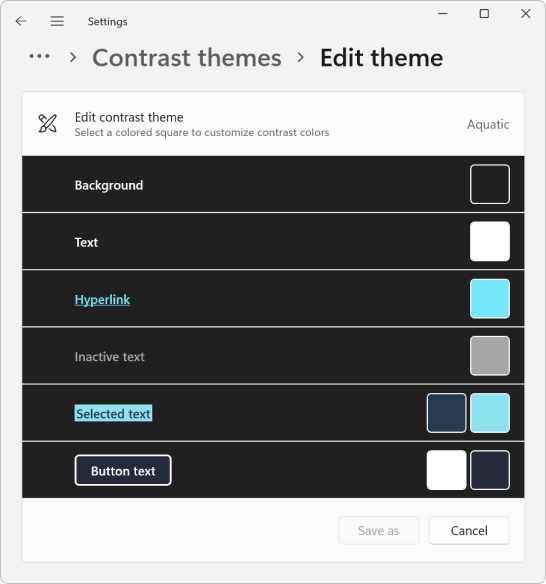
Une fois que l’utilisateur a sélectionné une option, il peut choisir de l’appliquer immédiatement ou de modifier le thème. L’image suivante montre la boîte de dialogue Modifier le thème de contraste aquatique .

Ce tableau présente les couleurs de thème de contraste et leurs paires recommandées. Chaque ressource SystemColor est une variable qui met automatiquement à jour la couleur lorsque l’utilisateur change de thème de contraste.
| Nuance de couleur | Descriptif |
|---|---|

|
SystemColorWindowColor Arrière-plan des pages, des volets, des fenêtres contextuelles et des fenêtres. Associer avec SystemColorWindowTextColor |

|
SystemColorWindowTextColor Headings, body copy, lists, placeholder text, app and window borders, any UI that can’t be interacted with. Associer avec SystemColorWindowColor |

|
Liens hypertexte SystemColorHotlightColor . Associer avec SystemColorWindowColor |

|
SystemColorGrayTextColor Interface utilisateur inactive ou désactivée. Associer avec SystemColorWindowColor |

|
SystemColorHighlightTextColor Couleur de premier plan du texte ou de l’interface utilisateur sélectionnée, interagi avec (survolé, appuyé) ou en cours. Associer à SystemColorHighlightColor |

|
SystemColorHighlightColor Couleur d’arrière-plan ou d’accentuation de l’interface utilisateur sélectionnée, en interaction (survol, pression) ou en cours. À associer avec SystemColorHighlightTextColor |

|
SystemColorButtonTextColor Couleur de premier plan des boutons et de toute interface utilisateur avec laquelle interagir. Associer avec SystemColorButtonFaceColor |

|
SystemColorButtonFaceColor Couleur d’arrière-plan des boutons et toute interface utilisateur avec laquelle interagir. Associer avec SystemColorButtonTextColor |
Le tableau suivant montre comment les couleurs apparaissent lorsqu’elles sont utilisées sur un jeu d’arrière-plan sur SystemColorWindowColor.
| Exemple | Valeurs |
|---|---|

|
SystemColorWindowTextColor |

|
SystemColorHotlightColor |

|
SystemColorGrayTextColor |

|
SystemColorHighlightTextColor + SystemColorHighlightColor |

|
SystemColorButtonTextColor + SystemColorButtonFaceColor |
Dans l’extrait de code suivant, nous montrons comment choisir une ressource pour BrandedPageBackgroundBrush. SystemColorWindowColor est un bon choix ici, car BrandedPageBackgroundBrush indique qu’il sera utilisé pour un arrière-plan.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<!-- Default is a fallback if a more precise theme isn't called
out below -->
<ResourceDictionary x:Key="Default">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- Optional, Light is used in light theme.
If included, Default will be used for Dark theme -->
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="#E6E6E6" />
</ResourceDictionary>
<!-- HighContrast is used in all high contrast themes -->
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="BrandedPageBackgroundBrush" Color="{ThemeResource SystemColorWindowColor}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Application.Resources>
La ressource est ensuite affectée à l’arrière-plan d’un élément.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Nous utilisons {ThemeResource} deux fois dans l’exemple précédent, une fois pour référencer SystemColorWindowColor et de nouveau pour référencer BrandedPageBackgroundBrush. Les deux sont nécessaires pour que votre application se thème correctement au moment de l’exécution. C’est un bon moment pour tester les fonctionnalités de votre application. L’arrière-plan grille est automatiquement mis à jour lorsque vous basculez vers un thème à contraste élevé. Il sera également mis à jour lors du basculement entre différents thèmes à contraste élevé.
Remarque
WinUI 2.6 et versions ultérieures
Huit pinceaux système à contraste élevé sont disponibles pour faire référence à un ResourceKey (consultez l’exemple suivant pour SystemColorWindowTextColorBrush).
<StaticResource x:Key="MyControlBackground" ResourceKey="SystemColorWindowTextColorBrush" />
Les noms de pinceau correspondent à l’une des huit couleurs système mentionnées précédemment exactement (avec « Pinceau » ajouté). Nous vous recommandons d’utiliser une StaticResource au lieu d’un SolidColorBrush local pour des raisons de performances.
Bonnes pratiques
Voici quelques recommandations pour personnaliser les couleurs de thème contrastées dans votre application Windows.
- Testez dans les quatre thèmes à contraste élevé pendant l’exécution de votre application.
- Soyez cohérent.
- Vérifiez que HighContrastAdjustment est défini
Nonesur dans votre application (elle est activée par défaut). Voir Définition de HighContrastAdjustment sur None. -
Ne codez pas en dur une couleur dans le thème HighContrast. Utilisez plutôt SystemColor
ColoretColorBrushles ressources. Pour plus d’informations, consultez les couleurs codées en dur. - Ne pas mélanger les paires d’arrière-plan/de premier plan qui ne sont pas compatibles
- Ne choisissez pas de ressource de couleur pour l’esthétique. N’oubliez pas que les couleurs changent avec le thème.
- pour la copie du corps qui est secondaire ou agit en tant que texte d’indicateur. Cela est destiné uniquement au contenu désactivé.
- et le pinceau correspondant, car les deux sont réservés aux liens hypertexte.
Conseil
Il est souvent utile d’examiner l’application Galerie WinUI pour voir comment les contrôles courants utilisent les pinceaux SystemColor . Si elles sont déjà installées, ouvrez-les en cliquant sur les liens suivants : WinUI 3 Gallery ou WinUI 2 Gallery.
Si elles ne sont pas installées, vous pouvez télécharger WinUI 3 Gallery et WinUI 2 Gallery à partir du Microsoft Store.
Vous pouvez également obtenir le code source des deux applications à partir de GitHub (utilisez la branche main pour WinUI 3 et la branche winui2 pour WinUI 2).
Couleurs codées en dur
Les contrôles de plateforme prennent en charge les thèmes de contraste intégrés, mais vous devez être prudent lors de la personnalisation de l’interface utilisateur de votre application. Deux des problèmes les plus courants se produisent lorsque la couleur d’un élément est codée en dur ou qu’une ressource SystemColor incorrecte est utilisée.
Dans l’extrait de code suivant, nous affichons un élément Grid déclaré avec une couleur d’arrière-plan définie #E6E6E6 sur (gris très clair). Si vous codez en dur la couleur de cette façon, vous remplacez également la couleur d’arrière-plan sur tous les thèmes. Par exemple, si l’utilisateur sélectionne le thème de contraste aquatique , au lieu de texte blanc sur un arrière-plan noir proche, la couleur de texte dans cette application passe au blanc tandis que l’arrière-plan reste gris clair. Le contraste très faible entre le texte et l’arrière-plan peut rendre cette application très difficile à utiliser.
<Grid Background="#E6E6E6">
Au lieu de cela, nous vous recommandons d’utiliser l’extension de balisage {ThemeResource} pour référencer une couleur dans la collection ThemeDictionaries d’un ResourceDictionary. Cela permet la substitution automatique des couleurs et des pinceaux en fonction du thème actuel de l’utilisateur.
<Grid Background="{ThemeResource BrandedPageBackgroundBrush}">
Bordures
Les pages, les volets, les fenêtres contextuelles et les barres doivent tous utiliser SystemColorWindowColor pour leur arrière-plan. Ajoutez une bordure de thème à contraste uniquement si nécessaire pour conserver des limites importantes dans votre interface utilisateur.
Conseil
Nous vous recommandons d’utiliser des bordures 2px pour les surfaces transitoires telles que les menus volants et les dialogues.
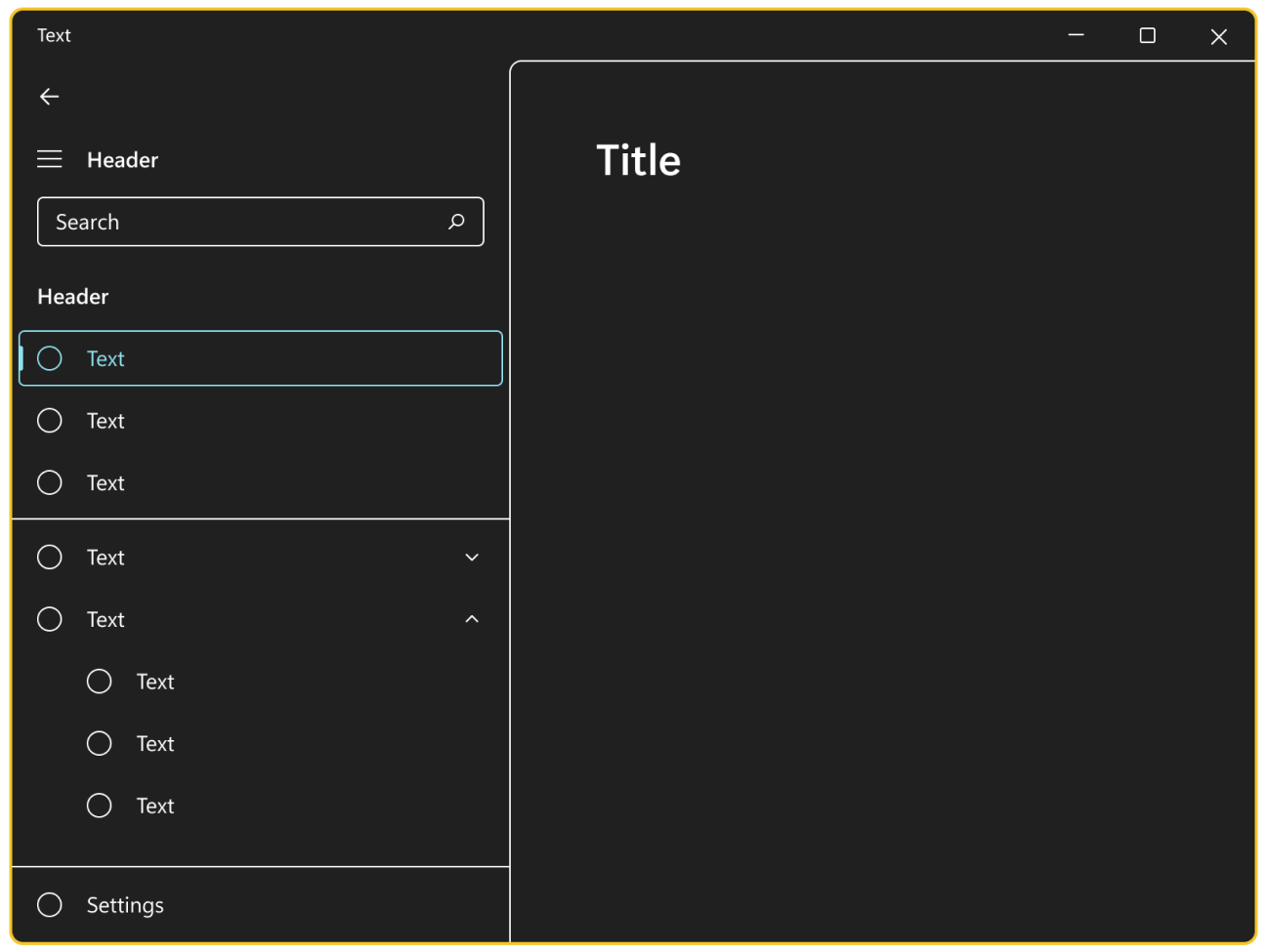
Le volet de navigation et la page partagent la même couleur d’arrière-plan dans les thèmes de contraste. Pour les distinguer, une bordure de thème à contraste uniquement est essentielle.

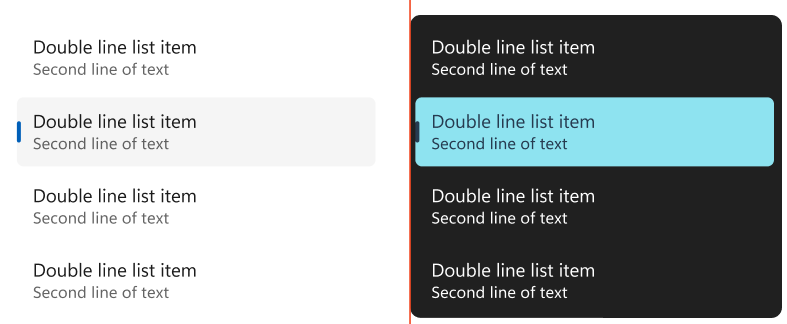
Éléments de liste avec du texte coloré
En revanche, les éléments d’un ListView ont leur arrière-plan défini sur SystemColorHighlightColor lorsque l’utilisateur pointe sur, appuie ou les sélectionne. Un problème courant avec les éléments de liste complexes se produit lorsque le contenu de l’élément de liste ne parvient pas à inverser sa couleur, ce qui rend les éléments impossibles à lire.
Soyez prudent lorsque vous définissez textBlock.Foreground dans le DataTemplate de ListView (généralement effectué pour établir une hiérarchie visuelle). La propriété Foreground est définie sur ListViewItem, et chaque TextBlock dans DataTemplate hérite de la couleur de premier plan correcte. La définition du premier plan interrompt cet héritage.

Vous pouvez résoudre ce problème en définissant le premier plan de manière conditionnelle par le biais d’un style dans une collection ThemeDictionaries . Comme le premier plan n’est pas défini par SecondaryBodyTextBlockStyle dans HighContrast, la couleur est inversée correctement.

L’extrait de code suivant (à partir d’un fichier App.xaml) montre un exemple de collection ThemeDictionaries dans un modèle de données ListView.
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}">
<Setter Property="Foreground"
Value="{StaticResource SystemControlForegroundBaseMediumBrush}" />
</Style>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<!-- The Foreground Setter is omitted in HighContrast -->
<Style
x:Key="SecondaryBodyTextBlockStyle"
TargetType="TextBlock"
BasedOn="{StaticResource BodyTextBlockStyle}" />
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
<!-- Usage in your DataTemplate... -->
<DataTemplate>
<StackPanel>
<TextBlock Style="{StaticResource BodyTextBlockStyle}" Text="Double line list item" />
<!-- Note how ThemeResource is used to reference the Style -->
<TextBlock Style="{ThemeResource SecondaryBodyTextBlockStyle}" Text="Second line of text" />
</StackPanel>
</DataTemplate>
Exemples
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Rubriques connexes
Windows developer
