Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Un formulaire est un groupe de contrôles qui collectent et envoient des données à partir d’utilisateurs. Les formulaires sont généralement utilisés pour les pages de paramètres, les enquêtes, la création de comptes et bien plus encore.
Cet article décrit les instructions de conception pour la création de dispositions XAML pour les formulaires.

Quand devez-vous utiliser un formulaire ?
Un formulaire est une page dédiée pour collecter des entrées de données qui sont clairement liées les unes aux autres. Vous devez utiliser un formulaire lorsque vous devez collecter explicitement des données auprès d’un utilisateur. Vous pouvez créer un formulaire pour qu’un utilisateur :
- Se connecter à un compte
- S’inscrire à un compte
- Modifier les paramètres de l’application, tels que la confidentialité ou les options d’affichage
- Effectuer une enquête
- Acheter un article
- Envoyer des commentaires
Types de formulaires
Lorsque vous pensez à la façon dont l’entrée utilisateur est envoyée et affichée, il existe deux types de formulaires :
1. Mise à jour instantanée

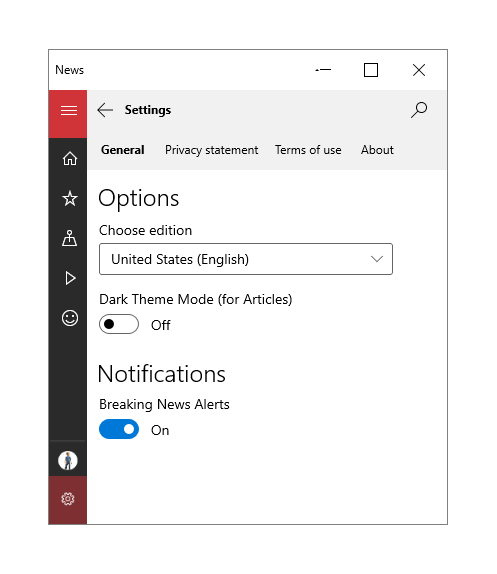
Utilisez un formulaire de mise à jour instantanée lorsque vous souhaitez que les utilisateurs voient immédiatement les résultats de la modification des valeurs dans le formulaire. Par exemple, dans les pages de paramètres, les sélections actuelles sont affichées et toutes les modifications apportées aux sélections sont appliquées immédiatement. Pour reconnaître les modifications apportées à votre application, vous devez ajouter un gestionnaire d’événements à chaque contrôle d’entrée. Si un utilisateur modifie un contrôle d’entrée, votre application peut répondre de manière appropriée.
2. Envoi avec bouton
L’autre type de formulaire permet à l’utilisateur de choisir quand envoyer des données en un clic sur un bouton.

Ce type de formulaire offre à l’utilisateur la flexibilité nécessaire pour répondre. En règle générale, ce type de formulaire contient des champs d’entrée de formulaire plus libres et reçoit donc une plus grande variété de réponses. Pour garantir une entrée utilisateur valide et des données correctement mises en forme lors de l’envoi, tenez compte des recommandations suivantes :
- Empêchez d’envoyer des informations non valides à l’aide du contrôle correct (par exemple, utilisez un CalendarDatePicker plutôt qu’un TextBox pour les dates de calendrier). Pour plus d’informations, sélectionnez les contrôles d’entrée appropriés dans votre formulaire dans la section Contrôles d’entrée ultérieurement.
- Lorsque vous utilisez des contrôles TextBox, fournissez aux utilisateurs un indicateur du format d’entrée souhaité avec la propriété PlaceholderText .
- Fournissez aux utilisateurs le clavier visuel approprié en indiquant l’entrée attendue d’un contrôle avec la propriété InputScope .
- Marquez l’entrée requise avec un astérisque * sur l’étiquette.
- Désactivez le bouton Envoyer jusqu’à ce que toutes les informations requises soit renseignée.
- S’il existe des données non valides lors de l’envoi, marquez les contrôles avec une entrée non valide avec des champs ou des bordures mis en surbrillance et demandez à l’utilisateur de renvoyer le formulaire.
- Pour d’autres erreurs, telles que l’échec de la connexion réseau, veillez à afficher un message d’erreur approprié à l’utilisateur.
Mise en page
Pour faciliter l’expérience utilisateur et vous assurer que les utilisateurs sont en mesure d’entrer l’entrée correcte, tenez compte des recommandations suivantes pour concevoir des dispositions pour les formulaires.
Étiquettes
Les étiquettes doivent être alignées à gauche et placées au-dessus du contrôle d’entrée. De nombreux contrôles ont une propriété d’en-tête intégrée pour afficher l’étiquette. Pour les contrôles qui n’ont pas de propriété Header ou pour étiqueter des groupes de contrôles, vous pouvez utiliser un TextBlock à la place.
Pour concevoir l’accessibilité, étiquetez tous les contrôles individuels et groupes de contrôles pour la clarté des lecteurs d’écran et humains.
Pour les styles de police, utilisez la rampe de type Windows par défaut. Utiliser TitleTextBlockStyle pour les titres de page, SubtitleTextBlockStyle pour les en-têtes de groupe et BodyTextBlockStyle pour les étiquettes de contrôle.
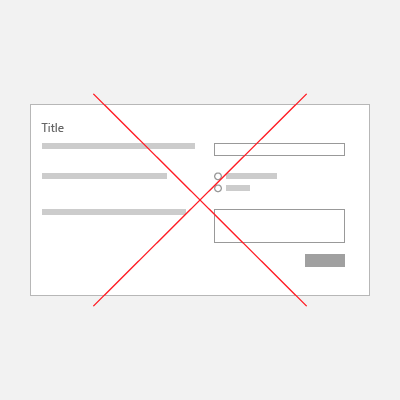
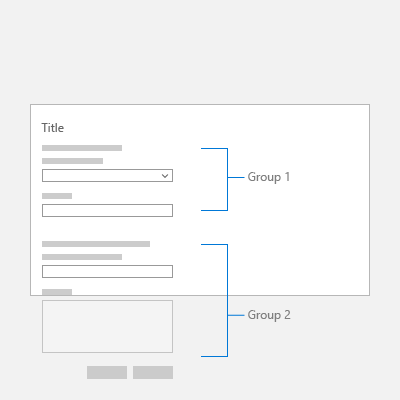
| Faites | À ne pas faire |
|---|---|

|

|
Spacing
Pour séparer visuellement des groupes de contrôles les uns des autres, utilisez l’alignement, les marges et le remplissage. Les contrôles d’entrée individuels sont de 80 px en hauteur et doivent être espacés de 24 px à part. Les groupes de contrôles d’entrée doivent être séparés de 48 px.

Columns
La création de colonnes peut réduire les espaces blancs inutiles dans les formulaires, en particulier avec des tailles d’écran plus grandes. Toutefois, si vous souhaitez créer un formulaire à plusieurs colonnes, le nombre de colonnes doit dépendre du nombre de contrôles d’entrée sur la page et de la taille d’écran de la fenêtre de l’application. Au lieu de surcharger l’écran avec de nombreux contrôles d’entrée, envisagez de créer plusieurs pages pour votre formulaire.
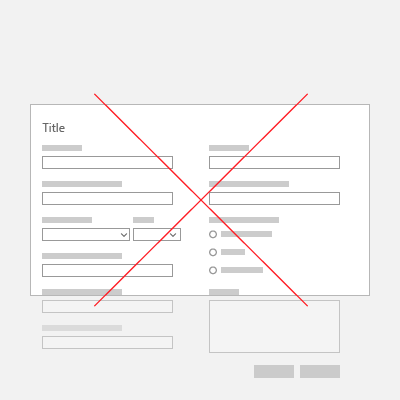
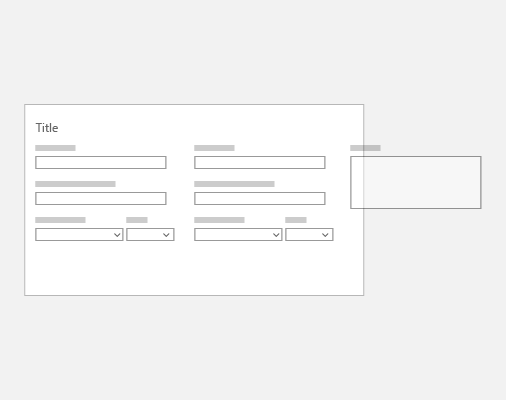
| Faites | À ne pas faire |
|---|---|

|

|

|
Mise en page réactive
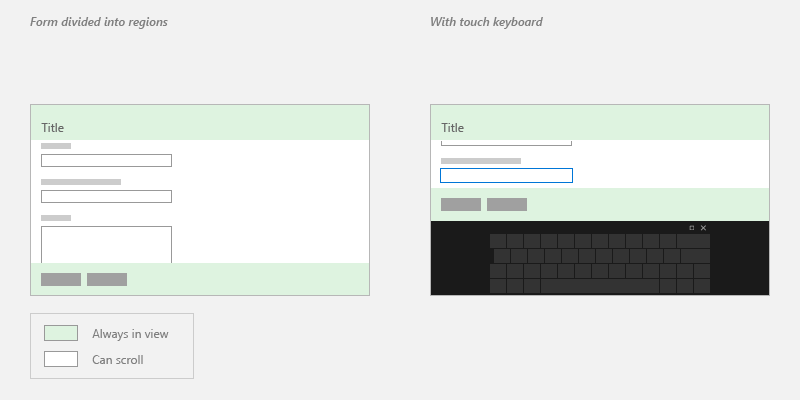
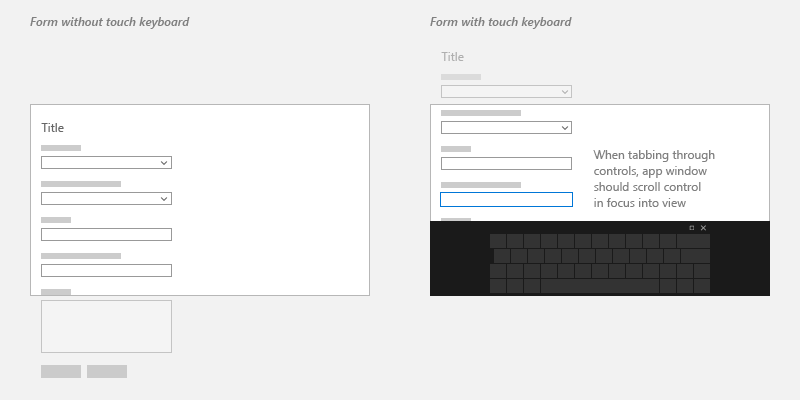
Les formulaires doivent être redimensionnés à mesure que la taille de l’écran ou de la fenêtre change, afin que les utilisateurs n’ignorent aucun champ d’entrée. Pour plus d’informations, consultez les techniques de conception réactive. Par exemple, vous souhaiterez peut-être conserver des zones spécifiques du formulaire toujours visibles, quelle que soit la taille de l’écran.

Taquets de tabulation
Les utilisateurs peuvent utiliser le clavier pour parcourir les contrôles avec des taquets de tabulation. Par défaut, l’ordre de tabulation des contrôles reflète l’ordre dans lequel ils sont créés en XAML. Pour remplacer le comportement par défaut, modifiez les propriétés IsTabStop ou TabIndex du contrôle.

Contrôles d’entrée
Les contrôles d’entrée sont les éléments d’interface utilisateur qui permettent aux utilisateurs d’entrer des informations dans des formulaires. Certains contrôles courants qui peuvent être ajoutés aux formulaires sont répertoriés ci-dessous, ainsi que des informations sur le moment où les utiliser.
Entrée de texte
| Contrôle | Utilisation | Example |
|---|---|---|
| Zone de texte | Capturer une ou plusieurs lignes de texte | Noms, réponses de formulaire libre ou commentaires |
| PasswordBox | Collecter des données privées en masquant les caractères | Mots de passe, numéros de sécurité sociale (SSN), CODES CONFIDENTIELs, informations de carte de crédit |
| Boîte de suggestion automatique | Afficher une liste de suggestions à mesure que les utilisateurs tapent, à partir d'un jeu de données correspondant. | Recherche dans la base de données, ligne d'adresse courriel, requêtes précédentes |
| RichEditBox | Modifier des fichiers texte avec du texte mis en forme, des liens hypertexte et des images | Charger un fichier, un aperçu et une modification dans l’application |
Sélection
| Contrôle | Utilisation | Example |
|---|---|---|
| CheckBox | Sélectionner ou désélectionner un ou plusieurs éléments d’action | Accepter les conditions générales, ajouter des éléments facultatifs, sélectionner tout ce qui s’applique |
| RadioButton | Sélectionner une option parmi deux ou plusieurs choix | Type de choix, méthode d’expédition, etc. |
| Activer/désactiver le commutateur | Choisir l’une des deux options mutuellement exclusives | Activé/désactivé |
Remarque : S’il existe cinq éléments de sélection ou plus, utilisez un contrôle de liste.
Lists
| Contrôle | Utilisation | Example |
|---|---|---|
| ComboBox | Démarrer à l’état compact et développer pour afficher la liste des éléments sélectionnables | Sélectionner dans une longue liste d’éléments, tels que les états ou les pays/régions |
| ListView | Classer les éléments et affecter des en-têtes de groupe, glisser-déplacer des éléments, organiser le contenu et réorganiser les éléments | Options de classement |
| GridView | Organiser et parcourir des collections basées sur des images | Choisir une photo, une couleur, un thème d’affichage |
Entrée numérique
| Contrôle | Utilisation | Example |
|---|---|---|
| Curseur | Sélectionner un nombre dans une plage de valeurs numériques contiguës | Pourcentages, volume, vitesse de lecture |
| Évaluation | Taux avec étoiles | Commentaires des clients |
Date et heure
| Contrôle | Utilisation |
|---|---|
| CalendarView | Choisir une date unique ou une plage de dates à partir d’un calendrier toujours visible |
| CalendarDatePicker | Choisir une date unique à partir d’un calendrier contextuel |
| DatePicker | Choisir une date localisée unique lorsque les informations contextuelles ne sont pas importantes |
| TimePicker | Choisir une valeur de temps unique |
Contrôles supplémentaires
Pour obtenir la liste complète des contrôles UWP, consultez l’index des contrôles par fonction.
Pour des contrôles d’interface utilisateur plus complexes et personnalisés, examinez les ressources disponibles auprès d’entreprises telles que Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne et ActiPro.
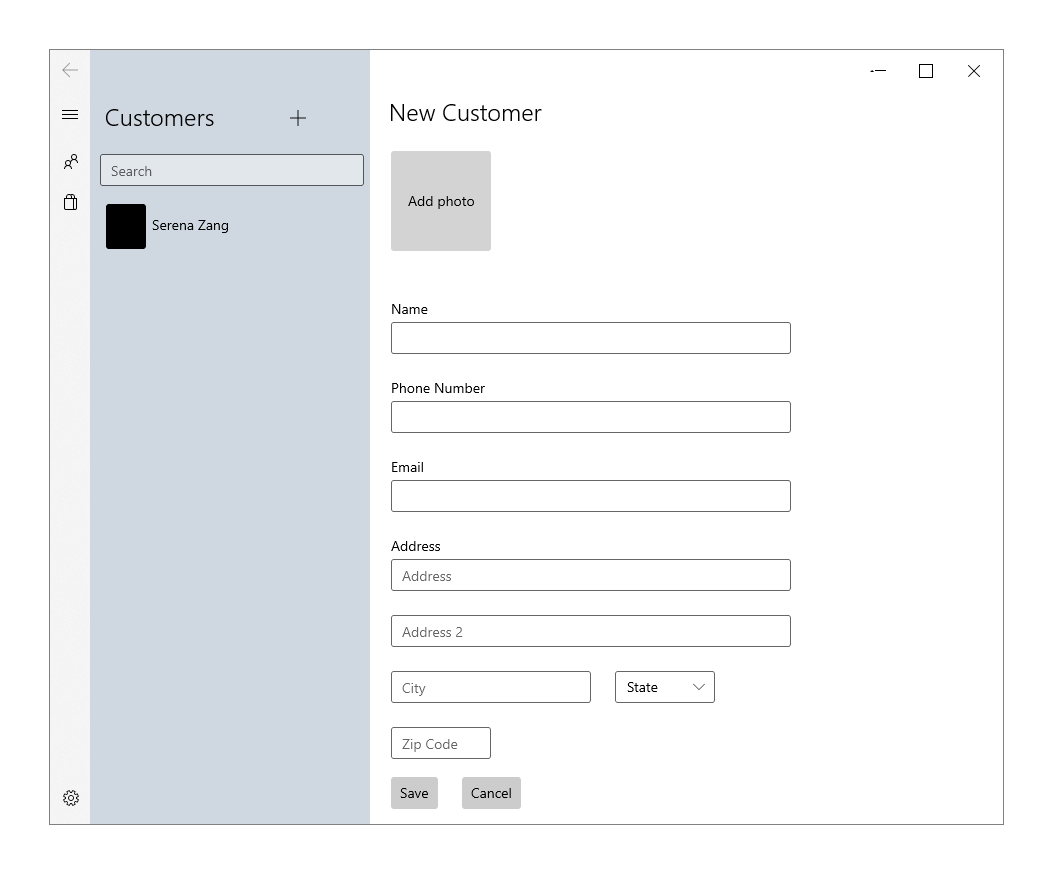
Exemple de formulaire d’une colonne
Cet exemple utilise un list/detailaffichage de liste acrylique et un contrôle NavigationView.

<StackPanel>
<TextBlock Text="New Customer" Style="{StaticResource TitleTextBlockStyle}"/>
<Button Height="100" Width="100" Background="LightGray" Content="Add photo" Margin="0,24" Click="AddPhotoButton_Click"/>
<TextBox x:Name="Name" Header= "Name" Margin="0,24,0,0" MaxLength="32" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="PhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="15" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Email" Header="Email" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="EmailNameOrAddress" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
<StackPanel Orientation="Horizontal">
<Button Content="Save" Margin="0,24" Click="SaveButton_Click"/>
<Button Content="Cancel" Margin="24" Click="CancelButton_Click"/>
</StackPanel>
</StackPanel>
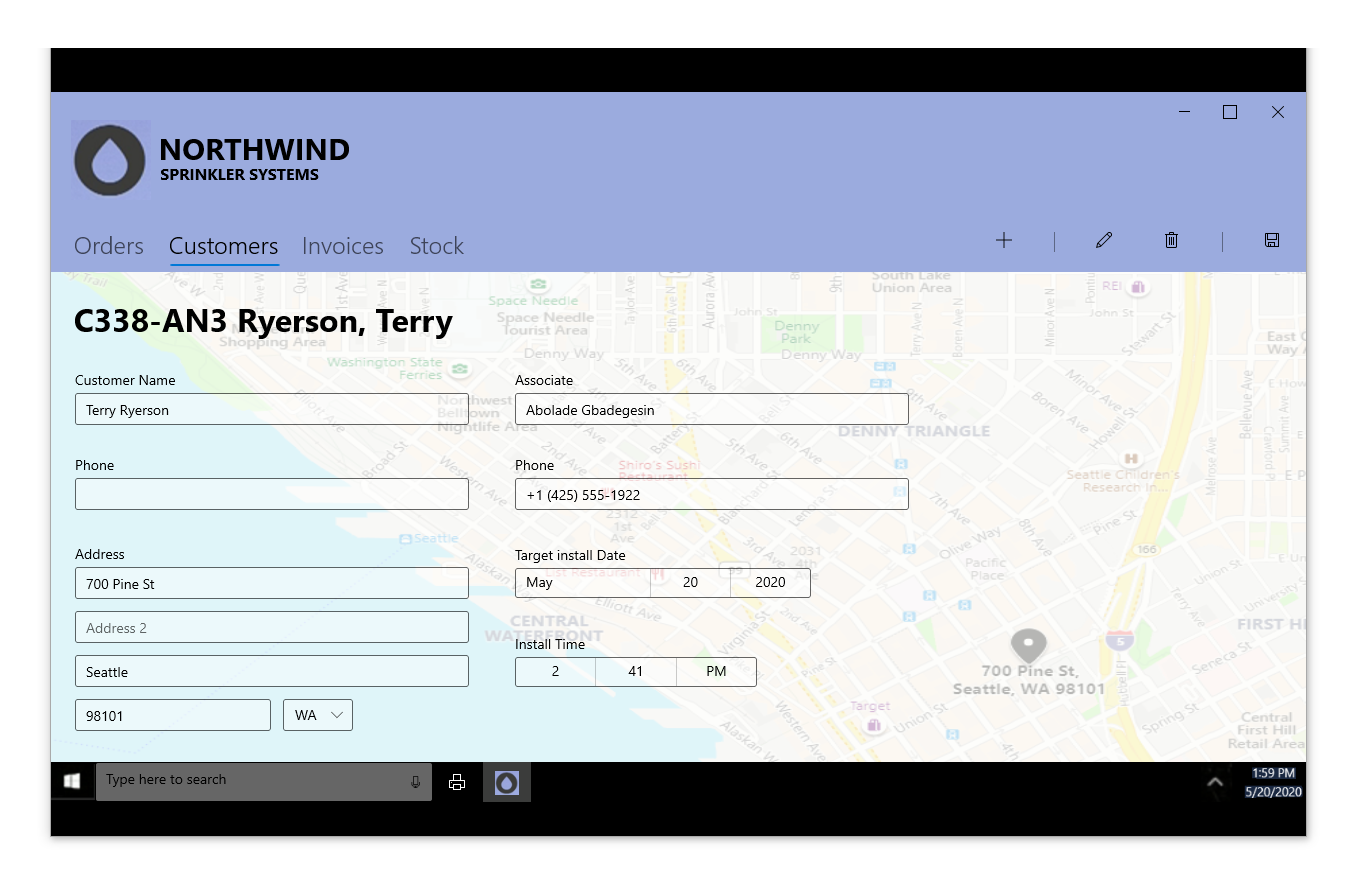
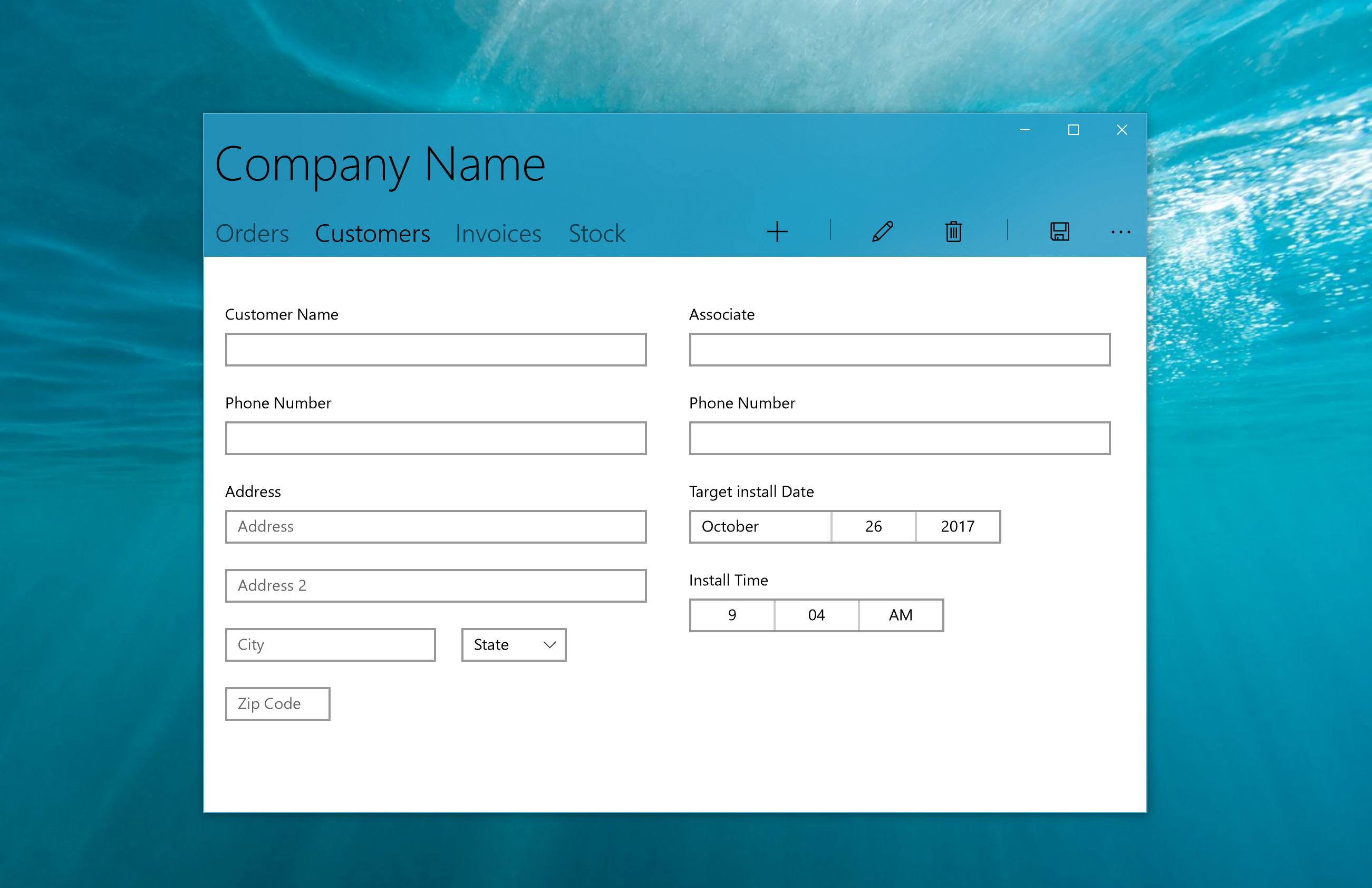
Exemple de formulaire de deux colonnes
Cet exemple utilise le contrôle Pivot , l’arrière-plan acrylique et CommandBar en plus des contrôles d’entrée.

<Grid>
<Pivot Background="{ThemeResource SystemControlAccentAcrylicWindowAccentMediumHighBrush}" >
<Pivot.TitleTemplate>
<DataTemplate>
<Grid>
<TextBlock Text="Company Name" Style="{ThemeResource HeaderTextBlockStyle}"/>
</Grid>
</DataTemplate>
</Pivot.TitleTemplate>
<PivotItem Header="Orders" Margin="0"/>
<PivotItem Header="Customers" Margin="0">
<!--Form Example-->
<Grid Background="White">
<RelativePanel>
<StackPanel x:Name="Customer" Margin="20">
<TextBox x:Name="CustomerName" Header= "Customer Name" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="CustomerPhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<TextBox x:Name="Address" Header="Address" PlaceholderText="Address" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<TextBox x:Name="Address2" Margin="0,24,0,0" PlaceholderText="Address 2" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="AlphanumericFullWidth" />
<RelativePanel>
<TextBox x:Name="City" PlaceholderText="City" Margin="0,24,0,0" MaxLength="50" Width="200" HorizontalAlignment="Left" InputScope="Text" />
<ComboBox x:Name="State" PlaceholderText="State" Margin="24,24,0,0" Width="100" RelativePanel.RightOf="City">
<x:String>WA</x:String>
</ComboBox>
</RelativePanel>
<TextBox x:Name="ZipCode" PlaceholderText="Zip Code" Margin="0,24,0,0" MaxLength="6" Width="100" HorizontalAlignment="Left" InputScope="Number" />
</StackPanel>
<StackPanel x:Name="Associate" Margin="20" RelativePanel.RightOf="Customer">
<TextBox x:Name="AssociateName" Header= "Associate" Margin="0,24,0,0" MaxLength="320" Width="400" HorizontalAlignment="Left" InputScope="PersonalFullName"/>
<TextBox x:Name="AssociatePhoneNumber" Header="Phone Number" Margin="0,24,0,0" MaxLength="50" Width="400" HorizontalAlignment="Left" InputScope="TelephoneNumber" />
<DatePicker x:Name="TargetInstallDate" Header="Target install Date" HorizontalAlignment="Left" Margin="0,24,0,0"></DatePicker>
<TimePicker x:Name="InstallTime" Header="Install Time" HorizontalAlignment="Left" Margin="0,24,0,0"></TimePicker>
</StackPanel>
</RelativePanel>
</Grid>
</PivotItem>
<PivotItem Header="Invoices"/>
<PivotItem Header="Stock"/>
<Pivot.RightHeader>
<CommandBar OverflowButtonVisibility="Collapsed" Background="Transparent">
<AppBarButton Icon="Add"/>
<AppBarSeparator/>
<AppBarButton Icon="Edit" />
<AppBarButton Icon="Delete"/>
<AppBarSeparator/>
<AppBarButton Icon="Save"/>
</CommandBar>
</Pivot.RightHeader>
</Pivot>
</Grid>
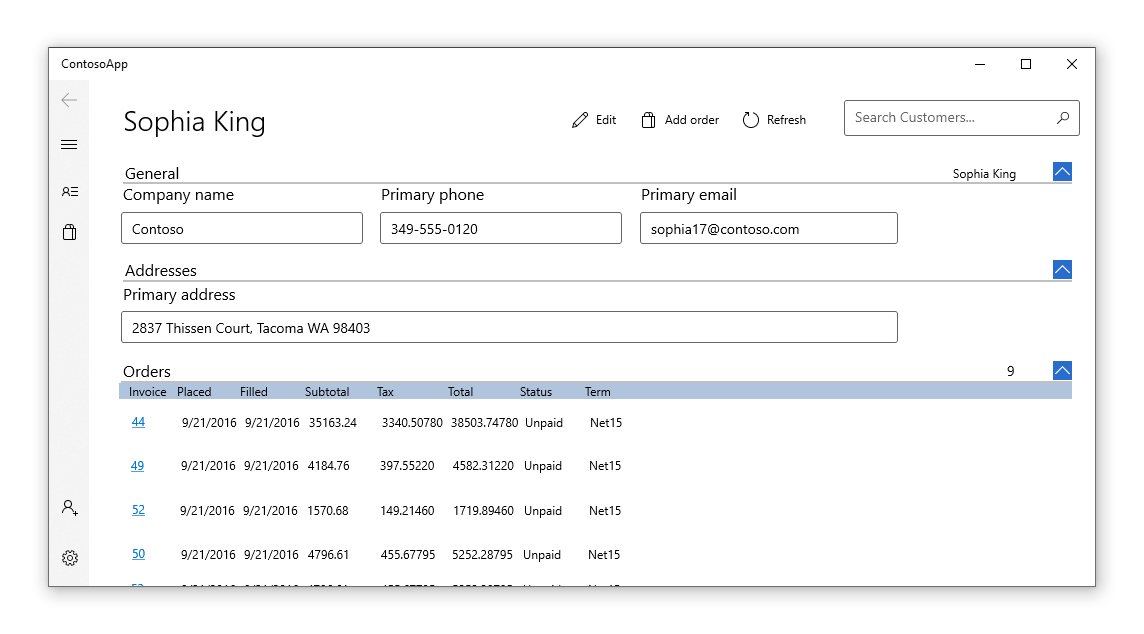
Exemple d'une base de données de commandes client
 Pour savoir comment connecter une entrée de formulaire à une base de données Azure et voir un formulaire entièrement implémenté, consultez l’exemple d’application Customers Orders Database .
Pour savoir comment connecter une entrée de formulaire à une base de données Azure et voir un formulaire entièrement implémenté, consultez l’exemple d’application Customers Orders Database .
Rubriques connexes
Windows developer
