Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Pour afficher une image, vous pouvez utiliser l’objet Image ou l’objet ImageBrush . Un objet Image restitue une image et un objet ImageBrush peint un autre objet avec une image.
Ces éléments sont-ils appropriés ?
Utilisez un élément Image pour afficher une image autonome dans votre application.
Utilisez un ImageBrush pour appliquer une image à un autre objet. Les utilisations d’un objet ImageBrush incluent des effets décoratifs pour le texte ou les arrière-plans pour les contrôles ou les conteneurs de disposition.
Créer une image
- API importantes :classe Image, propriété Source, classe ImageBrush, propriété ImageSource
L’application WinUI 3 Gallery comprend des exemples interactifs de la plupart des contrôles et des fonctionnalités WinUI 3. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Image
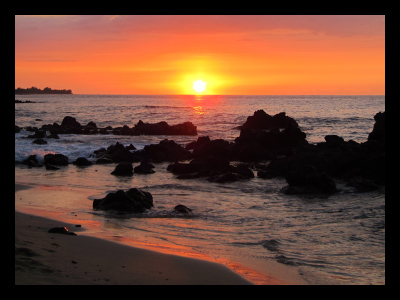
Cet exemple montre comment créer une image à l’aide de l’objet Image .
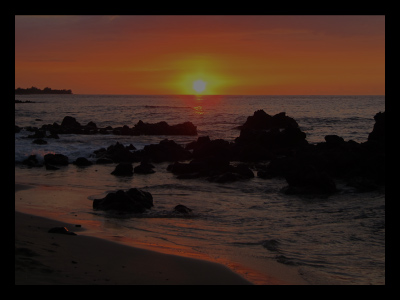
<Image Width="200" Source="sunset.jpg" />
Voici l’objet Image rendu.

Dans cet exemple, la propriété Source spécifie l’emplacement de l’image à afficher. Vous pouvez définir la source en spécifiant une URL absolue (par exemple http://contoso.com/myPicture.jpg) ou en spécifiant une URL relative à votre structure d’empaquetage d’application. Pour notre exemple, nous mettons le fichier image « sunset.jpg » dans le dossier racine de notre projet et déclarons les paramètres du projet qui incluent le fichier image en tant que contenu.
ImageBrush
Avec l’objet ImageBrush , vous pouvez utiliser une image pour peindre une zone qui prend un objet Brush . Par exemple, vous pouvez utiliser un ImageBrush pour la valeur de la propriété Fill d’un Ellipse ou de la propriété Background d’un canevas.
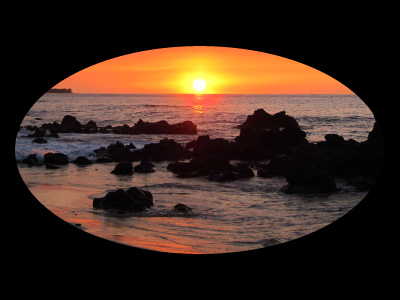
L’exemple suivant montre comment utiliser un imageBrush pour peindre un Ellipse.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
Voici l’Ellipse peint par l’ImageBrush.

Étirer une image
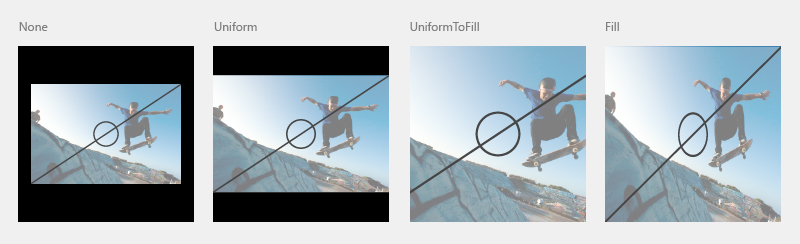
Si vous ne définissez pas les valeurs Width ou Height d’un objet Image, ce dernier est affiché avec les dimensions de l’image spécifiée par la propriété Source. La définition de la largeur et de la hauteur crée une zone rectangulaire contenant dans laquelle l’image est affichée. Vous pouvez spécifier la façon dont l’image remplit cette zone contenante à l’aide de la propriété Stretch . La propriété Stretch accepte ces valeurs, que l’énumération Stretch définit :
- Aucun : l’image ne s’étend pas pour remplir les dimensions de sortie. Soyez prudent avec ce paramètre Stretch : si l’image source est plus grande que la zone contenante, votre image sera clippée et cela n’est généralement pas souhaitable, car vous n’avez pas de contrôle sur la fenêtre d’affichage comme vous le faites avec un clip délibéré.
- Uniforme : l’image est mise à l’échelle pour s’adapter aux dimensions de sortie. Mais les proportions du contenu sont conservées. Il s’agit de la valeur par défaut.
- UniformToFill : L’image est mise à l’échelle afin qu’elle remplit complètement la zone de sortie, mais conserve son rapport d’aspect d’origine.
- Remplissage : l’image est mise à l’échelle pour s’adapter aux dimensions de sortie. Étant donné que la hauteur et la largeur du contenu sont mises à l’échelle indépendamment, le rapport d’aspect d’origine de l’image peut ne pas être conservé. Autrement dit, l’image peut être déformée pour remplir complètement la zone de sortie.

Rogner une image
Vous pouvez utiliser la propriété Clip pour découper une zone à partir de la sortie de l’image. Vous définissez la propriété Clip sur une géométrie. Actuellement, le découpage non rectangulaire n’est pas pris en charge.
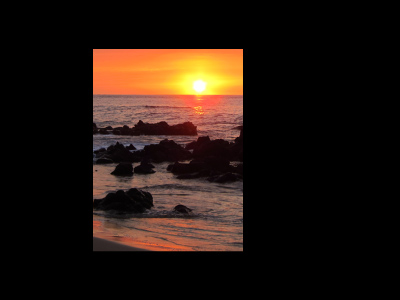
L’exemple suivant montre comment utiliser un RectangleGeometry comme région clip pour une image. Dans cet exemple, nous définissons un objet Image avec une hauteur de 200. Un RectangleGeometry définit un rectangle pour la zone de l’image qui sera affichée. La propriété Rect est définie sur « 25 25 100 150 », qui définit un rectangle commençant à la position « 25 25 25 » avec une largeur de 100 et une hauteur de 150. Seule la partie de l’image qui se trouve dans la zone du rectangle s’affiche.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
Voici l’image clippée sur un arrière-plan noir.

Appliquer une opacité
Vous pouvez appliquer une opacité à une image afin que l’image soit rendue semi-translucide. Les valeurs d’opacité sont comprises entre 0,0 et 1.0, où la valeur 1.0 est entièrement opaque et 0,0 est entièrement transparente. Cet exemple montre comment appliquer une opacité de 0,5 à une image.
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
Voici l’image rendue avec une opacité de 0,5 et un arrière-plan noir montrant l’opacité partielle.

Formats de fichier image
Image et ImageBrush peuvent afficher ces formats de fichier image :
- Groupe d’experts photographiques conjoints (JPEG)
- format PNG (Portable Network Graphics)
- carte de bits (BMP)
- format GIF (Graphics Interchange Format)
- format TIFF (Tagged Image File Format)
- JPEG XR
- icônes (ICO)
Les API pour Image, BitmapImage et BitmapSource n’incluent aucune méthode dédiée pour l’encodage et le décodage des formats multimédias. Toutes les opérations d’encodage et de décodage sont intégrées. Au maximum, les aspects de l’encodage ou du décodage s’affichent dans le cadre des données d’événement pour les événements de chargement. Si vous souhaitez effectuer un travail spécial avec l’encodage ou le décodage d’image, que vous pouvez utiliser si votre application effectue des conversions ou manipulations d’images, vous devez utiliser les API disponibles dans l’espace de noms Windows.Graphics.Imaging . Ces API sont également prises en charge par le composant d’imagerie Windows (WIC) dans Windows.
Pour plus d’informations sur les ressources d’application et sur la façon de empaqueter des sources d’images dans une application, consultez Charger des images et des ressources adaptées à la mise à l’échelle, au thème, au contraste élevé et à d’autres.
InscriptibleBitmap
Un WriteableBitmap fournit une BitmapSource qui peut être modifiée et qui n’utilise pas le décodage basé sur les fichiers de base à partir du WIC. Vous pouvez modifier dynamiquement les images et réexécituer l’image mise à jour. Pour définir le contenu du tampon d’un élément WriteableBitmap, utilisez la propriété PixelBuffer pour accéder au tampon et utilisez un flux ou un type de tampon propre à un langage pour le remplir. Pour obtenir un exemple de code, consultez WriteableBitmap.
RenderTargetBitmap
La classe RenderTargetBitmap peut capturer l’arborescence de l’interface utilisateur XAML à partir d’une application en cours d’exécution, puis représente une source d’image bitmap. Après la capture, cette source d’image peut être appliquée à d’autres parties de l’application, enregistrées sous la forme d’une ressource ou de données d’application par l’utilisateur, ou utilisées pour d’autres scénarios. Un scénario particulièrement utile consiste à créer une miniature d’exécution d’une page XAML pour un schéma de navigation. RenderTargetBitmap présente certaines limitations sur le contenu qui apparaîtra dans l’image capturée. Pour plus d’informations, consultez la rubrique de référence de l’API pour RenderTargetBitmap.
Sources d’image et mise à l’échelle
Vous devez créer vos sources d’images à plusieurs tailles recommandées pour vous assurer que votre application est très performante lorsque Windows la met à l’échelle. Lorsque vous spécifiez une source pour une image, vous pouvez utiliser une convention d’affectation de noms qui référence automatiquement la ressource appropriée pour la mise à l’échelle actuelle. Pour plus d’informations sur la convention d’affectation de noms et pour plus d’informations, consultez Démarrage rapide : Utilisation de ressources de fichier ou d’image.
Pour plus d’informations sur la conception de la mise à l’échelle, consultez les instructions d’expérience utilisateur pour la disposition et la mise à l’échelle.
Image et ImageBrush dans le code
Il est courant de spécifier des éléments Image et ImageBrush à l’aide de XAML plutôt que du code. Cela est dû au fait que ces éléments sont souvent la sortie des outils de conception dans le cadre d’une définition d’interface utilisateur XAML.
Si vous définissez une image ou imageBrush à l’aide de code, utilisez les constructeurs par défaut, puis définissez la propriété source appropriée (Image.Source ou ImageBrush.ImageSource). Les propriétés sources nécessitent un BitmapImage (et non un URI) lorsque vous les définissez à l’aide du code. Si votre source est un flux, utilisez la méthode SetSourceAsync pour initialiser la valeur. Si votre source est un URI incluant du contenu de votre application qui utilise les schémas ms-appx ou ms-resource, utilisez le constructeur BitmapImage qui prend un URI. Vous pouvez également envisager de gérer l’événement ImageOpened s’il y a des problèmes de délai liés à la récupération ou au décodage de la source de l’image, auquel cas il peut être nécessaire d’afficher un contenu alternatif tant que la source de l’image n’est pas disponible. Pour obtenir un exemple de code, consultez l’exemple de galerie WinUI.
Remarque
Si vous établissez des images à l’aide de code, vous pouvez utiliser la gestion automatique pour accéder à des ressources non qualifiées avec les qualificateurs d’échelle et de culture actuels, ou vous pouvez utiliser ResourceManager et ResourceMap avec des qualificateurs pour la culture et l’échelle afin d’obtenir les ressources directement. Pour plus d’informations, consultez le système de gestion des ressources.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d'application Windows et WinUI 3, mais qui s’appliquent généralement aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
Les API de ce contrôle existent dans les espaces de noms Windows.UI.Xaml.Controls et Windows.UI.Xaml.Media .
- API UWP :classe Image, propriété Source, classe ImageBrush, propriété ImageSource
- Ouvrez l’application Galerie WinUI 2 et consultez ImageBrushes en action. L’application WinUI 2 Gallery comprend des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 2. Procurez-vous l’application sur le Microsoft Store ou le code source sur GitHub.
Nous vous recommandons d’utiliser la dernière version de WinUI 2 pour obtenir les styles et fonctionnalités les plus récents pour tous les contrôles.
À compter de Windows 10, version 1607, l’élément Image prend en charge les images GIF animées. Lorsque vous utilisez bitmapImage comme source d’image, vous pouvez accéder aux API BitmapImage pour contrôler la lecture de l’image GIF animée. Pour plus d’informations, consultez les remarques sur la page de classe BitmapImage .
Remarque
La prise en charge des GIF animées est disponible lorsque votre application est compilée pour Windows 10, version 1607 et exécutée sur la version 1607 (ou ultérieure). Lorsque votre application est compilée pour ou s’exécute sur les versions précédentes, la première image du GIF est affichée, mais elle n’est pas animée.
Articles connexes
Windows developer
