Modèle Liste/Détails
Le modèle Liste/Détails est composé d’un volet de liste (généralement avec une vue liste) et d’un volet de détails pour le contenu. Quand un élément de la liste est sélectionné, le volet des détails est mis à jour. Ce modèle est souvent utilisé pour la messagerie et les carnets d’adresses.
API importantes : classe ListView, classe SplitView

Conseil
Si vous souhaitez utiliser un contrôle XAML qui implémente ce modèle pour vous, nous vous recommandons d’utiliser le contrôle XAML ListDetailsView à du Windows Community Toolkit.
Est-ce le modèle approprié ?
Le modèle Liste/Détails fonctionne bien si vous souhaitez :
- Créer une application de messagerie, un carnet d’adresses ou une application basée sur une disposition liste/détails.
- Rechercher et hiérarchiser une grande collection de contenu.
- Permettre d’ajouter et de supprimer rapidement des éléments dans une liste tout en basculant entre les contextes.
Choisir le style approprié
Lorsque vous implémentez le modèle Liste/Détails, nous vous recommandons d’utiliser le style empilé ou le style côte à côte, en fonction de l’espace d’écran disponible.
| Largeur de fenêtre disponible | Style recommandé |
|---|---|
| 320 epx-640 epx | Empilé |
| 641 epx ou plus large | Côte-à-côte |
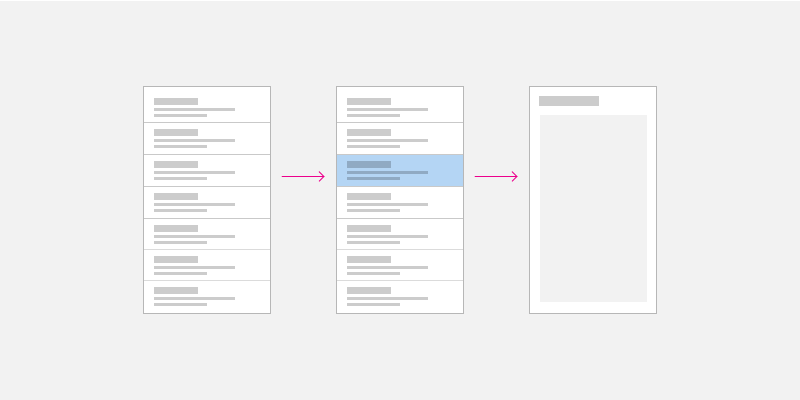
Style empilé
Avec le style empilé, un seul volet est visible à la fois : la liste ou les détails.

L’utilisateur part du volet Liste et « descend » jusqu’au volet Détails en sélectionnant un élément dans la liste. Pour l’utilisateur, les vues Liste et Détails apparaissent dans deux pages distinctes.
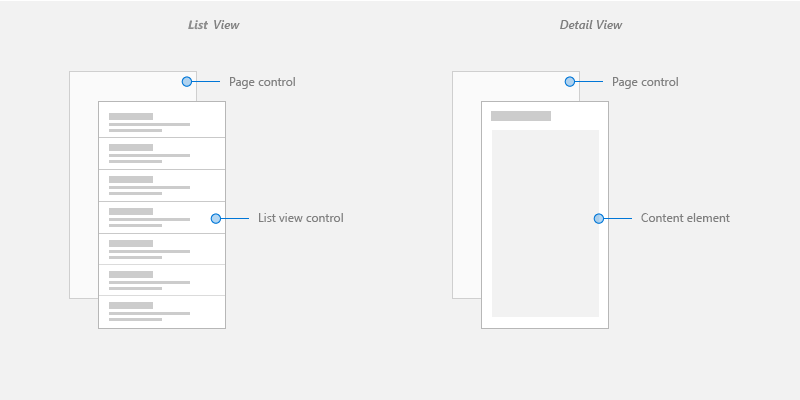
Créer un modèle Liste/Détails empilé
L’une des façons de créer le modèle Liste/Détails empilé consiste à utiliser des pages distinctes pour le volet de liste et pour le volet de détails. Placez la vue Liste dans une page et le volet Détails dans une autre page.

Pour la page de la vue Liste, un contrôle de vue Liste fonctionne bien pour présenter des listes pouvant contenir des images et du texte.
Pour la page d’affichage Détails, utilisez l’élément de contenu le plus logique. Si vous disposez d’un grand nombre de champs distincts, pensez à utiliser une disposition en grille pour organiser les éléments dans un formulaire.
Pour plus d’informations sur la navigation entre les pages, consultez Historique de navigation et navigation vers l’arrière pour les applications Windows.
Style côte à côte
Dans le style côte à côte, le volet Liste et le volet Détails sont visibles en même temps.

La liste du volet Liste présente un visuel de sélection pour indiquer l’élément actuellement sélectionné. La sélection d’un nouvel élément dans la liste met à jour le volet Détails.
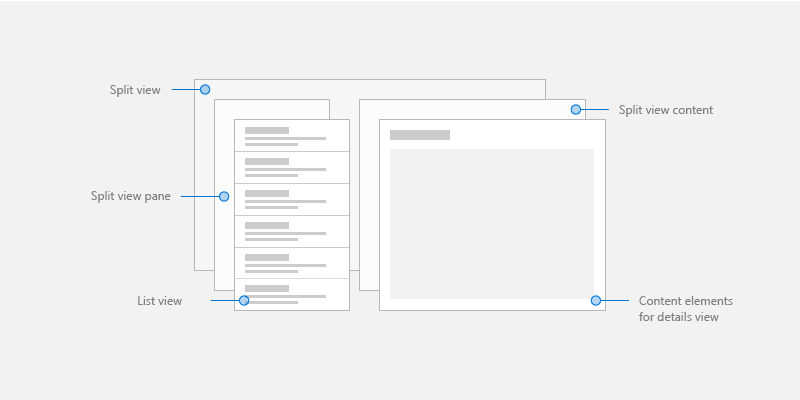
Créer un modèle Liste/Détails côte à côte
L’une des façons de créer un modèle Liste/Détails côte à côte consiste à utiliser le contrôle de vue divisée. Placez la vue Liste dans le volet de vue divisée, et la vue Détails dans le contenu de la vue divisée.

Pour le volet Liste, un contrôle de vue Liste fonctionne bien pour présenter des listes pouvant contenir des images et du texte.
Pour le contenu des détails, utilisez l’élément de contenu le plus logique. Si vous disposez d’un grand nombre de champs distincts, pensez à utiliser une disposition en grille pour organiser les éléments dans un formulaire.
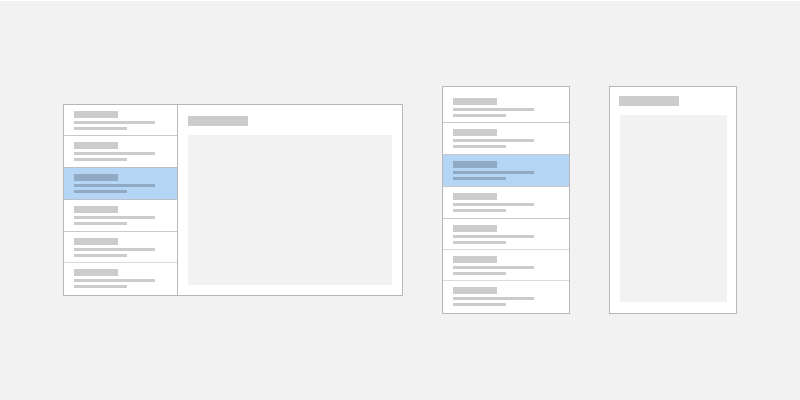
Disposition adaptative
Pour implémenter un modèle Liste/Détails pour n’importe quelle taille d’écran, créez une interface utilisateur réactive avec une disposition adaptative.

Créer une disposition adaptative du modèle Liste/Détails
Pour créer une disposition adaptative, définissez différents VisualStates pour votre interface utilisateur et déclarez des points d’arrêt pour les différents états avec des AdaptiveTriggers.
Obtenir l’exemple de code
Les exemples suivants implémentent le modèle Liste/Détails avec des dispositions adaptatives et illustrent la liaison de données avec des ressources statiques, de base de données et en ligne :
- Exemple de Maître/Détails
- Exemple de ListView et GridView
- Exemple de base de données de commandes de clients
- Exemple de lecteur RSS
Conseil
Si vous souhaitez utiliser un contrôle XAML qui implémente ce modèle pour vous, nous vous recommandons d’utiliser le contrôle XAML ListDetailsView à du Windows Community Toolkit.
Articles connexes
Windows developer
