Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Représente un contrôle qui permet d’afficher et de modifier des nombres. Il prend en charge la validation, la définition d’un intervalle d’incrémentation et le calcul en ligne d’équations de base (multiplication, division, addition, soustraction, etc.).

Est-ce le contrôle approprié ?
Vous pouvez utiliser un contrôle NumberBox pour capturer et afficher des entrées mathématiques. Si vous avez besoin d’une zone de texte modifiable qui accepte plus de nombres, utilisez le contrôle TextBox . Si vous avez besoin d’une zone de texte modifiable qui accepte des mots de passe ou d’autres entrées sensibles, consultez PasswordBox. Si vous avez besoin d’une zone de texte pour entrer des termes de recherche, consultez AutoSuggestBox. Si vous devez entrer ou modifier du texte mis en forme, consultez RichEditBox.
Recommandations
-
TextetValuefacilitent la capture de la valeur d’un NumberBox au format String ou Double sans qu’il soit nécessaire de convertir la valeur d’un type à un autre. Si vous souhaitez modifier programmatiquement la valeur d’un NumberBox, nous vous recommandons de le faire par le biais de la propriétéValue.ValueremplaceTextdans la configuration initiale. Après la configuration initiale, les modifications apportées à l’un sont propagées à l’autre, mais le fait d’apporter constamment des modifications programmatiquement avecValuepermet d’éviter tout malentendu conceptuel selon lequel NumberBox accepterait des caractères non numériques par le biais deText. - Utilisez
HeaderouPlaceholderTextpour informer les utilisateurs que NumberBox accepte uniquement des caractères numériques en entrée. La représentation orthographique des nombres, comme « un », n’est pas résolue en valeur acceptée.
Créer un NumberBox
- API importantes :Classe NumberBox
L’application Galerie WinUI 3 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 3. Téléchargez l’application depuis le Microsoft Store ou obtenez le code source sur GitHub
Le code XAML ci-dessous montre l’apparence par défaut d’un NumberBox de base. Utilisez x :Bind pour vous assurer que les données affichées à l’utilisateur restent synchronisées avec les données stockées dans votre application.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Étiquetage de NumberBox
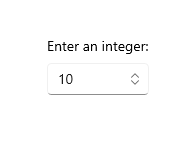
Utilisez Header ou PlaceholderText si l’intention du NumberBox n’est pas claire.
Header est visible, qu’il y ait ou non une valeur dans le NumberBox.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

PlaceholderText s’affiche à l’intérieur du NumberBox uniquement quand Value est défini sur NaN quand l’entrée est effacée par l’utilisateur.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Activer la prise en charge des calculs
L’affectation de true à la propriété AcceptsExpression permet à NumberBox d’évaluer des expressions en ligne de base, notamment des multiplications, des divisions, des additions et des soustractions, selon l’ordre standard des opérations. L’évaluation est déclenchée en cas de perte du focus ou quand l’utilisateur appuie sur la touche Entrée. Une fois qu’une expression est évaluée, sa forme d’origine n’est pas conservée.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Intervalle d’incrémentation et de décrémentation
Utilisez la propriété SmallChange pour indiquer de combien la valeur dans un NumberBox doit changer quand le NumberBox a le focus et que l’utilisateur :
- fait défiler le contrôle
- appuie sur la flèche Haut
- appuie sur la flèche Bas
Utilisez la propriété LargeChange pour indiquer de combien la valeur dans un NumberBox doit changer quand le NumberBox a le focus et que l’utilisateur appuie sur la touche Pg. préc ou Pg. suiv.
Utilisez la propriété SpinButtonPlacementMode pour activer les boutons sur lesquels vous pouvez cliquer pour incrémenter ou décrémenter la valeur de NumberBox par la quantité spécifiée dans la propriété SmallChange. Ces boutons sont désactivés si une valeur Maximum ou Minimum est dépassée.
Définissez SpinButtonPlacementMode avec Inline pour faire apparaître les boutons à côté du contrôle.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

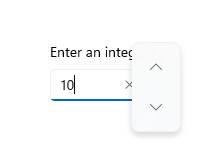
Définissez SpinButtonPlacementMode avec Compact pour faire apparaître les boutons sous la forme d’un menu volant uniquement quand le NumberBox a le focus.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Activation de la validation des entrées
Définissez ValidationMode avec InvalidInputOverwritten pour permettre à NumberBox de remplacer les entrées non valides, qui ne sont pas numériques ou qui ne sont pas basées sur des formules légales, par la dernière valeur valide quand une évaluation est déclenchée après perte du focus ou activation de la touche Entrée.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Définissez ValidationMode avec Disabled pour configurer une validation d’entrée personnalisée.
En ce qui concerne les points décimaux et les virgules, la mise en forme utilisée par un utilisateur est remplacée par la celle configurée pour le NumberBox. Une erreur de validation de l’entrée n’est pas déclenchée.
Mise en forme de l’entrée
de mise en forme numérique peut être utilisée pour mettre en forme la valeur d’un NumberBox en configurant une instance d’une classe de mise en forme et en l’affectant à la propriété NumberFormatter. Les décimales, devises, pourcentages et chiffres significatifs comptent parmi les classes de mise en forme des nombres disponibles. Notez que l’arrondi est également défini par les propriétés de mise en forme des nombres.
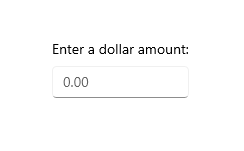
Voici un exemple d’utilisation de DecimalFormatter qui met en forme la valeur d’un NumberBox (un chiffre entier, deux chiffres de fraction et arrondi au 0,25 le plus proche) :
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

En ce qui concerne les points décimaux et les virgules, la mise en forme utilisée par un utilisateur est remplacée par la celle configurée pour le NumberBox. Une erreur de validation de l’entrée n’est pas déclenchée.
Notes
Étendue d’entrée
Number sera utilisé pour l’étendue d’entrée . Cette étendue d’entrée est conçue pour fonctionner avec des chiffres compris entre 0 et 9. Il est possible de la remplacer, mais les autres types InputScope ne sont pas explicitement pris en charge.
N’est pas un nombre
Quand l’entrée est effacée d’un NumberBox, Value est défini avec NaN pour indiquer qu’aucune valeur numérique n’est présente.
Évaluation d’expression
NumberBox utilise la notation infixe pour évaluer les expressions. Les opérateurs autorisés sont les suivants (par ordre de précédence) :
- ^
- */
- +-
Notez qu’il est possible d’utiliser des parenthèses pour remplacer les règles de précédence.
UWP et WinUI 2
Important
Les informations et les exemples de cet article sont optimisés pour les applications qui utilisent le SDK d’application Windows et WinUI 3, mais sont généralement applicables aux applications UWP qui utilisent WinUI 2. Consultez la référence API de la plateforme Windows universelle pour obtenir des informations et des exemples spécifiques à la plateforme.
Cette section contient les informations dont vous avez besoin pour utiliser le contrôle dans une application de la plateforme Windows universelle ou de WinUI 2.
NumberBox pour les applications UWP nécessite WinUI 2. Pour plus d’informations, notamment les instructions d’installation, consultez WinUI 2. Les API de ce contrôle existent dans l’espace de noms Microsoft.UI.Xaml.Controls .
- API WinUI 2 :classe NumberBox
- Ouvrez l’application Galerie WinUI 2 et consultez NumberBox en action. L’application Galerie WinUI 2 inclut des exemples interactifs de la plupart des contrôles, fonctionnalités et fonctionnalités WinUI 2. Obtenez l’application à partir du Microsoft Store ou obtenez le code source sur GitHub.
Pour utiliser le code de cet article avec WinUI 2, utilisez un alias en XAML (nous utilisons muxc) pour représenter les API de bibliothèque d’interface utilisateur Windows incluses dans votre projet. Pour plus d’informations, consultez Prise en main de WinUI 2 .
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Windows developer
